5 factors make your website usability easily
Bài đăng này đã không được cập nhật trong 5 năm
Xin chào các bạn lại là mình đây, hôm nay mình viết bài này muốn nói về tính khả dụng và trải nghiệm của người dùng (UX) khi dùng hệ thống. Nếu như các lập trình viên chỉ code ra theo các chức năng define ra sao cho nó đủ nó chạy được thì phần trải nghiệm của người dùng cũng không kém phần quan trọng. Một hệ thống có nhiều chức năng đến mấy mà phần UX kém không có ai sử dụng thì chúng ta đã thất bại rồi.
Trong bài viết này mình sẽ giới thiệu năm nhân tố khiến cho hệ thống dễ dùng, dễ sử dụng hơn.

Effectiveness
Cái này nói nôm na nó chính là tính hiệu quả, làm được đúng những gì kỳ vọng. Sản phẩm phải có khả năng support user trong khi thực hiện các tác vụ.
Vi dụ, khi chúng ta làm form thì hệ thống cần validate các trường nhập trong form, điều này có thể giảm thiểu được những data entry lỗi và giúp user hoàn thành được tác vụ một cách chính xác.
Ngoài ra một điều quan trọng nữa đó chính là những từ chỉ tác vụ trên hệ thống của chúng ta mà người dùng khi sử dụng hệ thống có thể nhìn thấy và thao tác, vd như từ Home thì ý muốn chỉ dẫn cho người dùng là bấm vào đây thì nó sẽ về trang chủ.Ngôn ngữ càng đơn giản và càng rõ ràng thì bạn sẽ tăng được khả năng dễ hiểu và tạo ra những tác động đến người dùng. Điều này liên quan tới tất cả các nội dung tồn tại trong hệ thống của bạn, thậm chí là những error page. Sử dụng đúng cấp độ của ngôn ngữ kỹ thuật chức năng có thể tạo ra sự khác biệt. Và có một số nghiên cứu cho thấy rằng cách hệ thống giao tiếp với người dùng có thể cải thiện khả năng sử dụng.
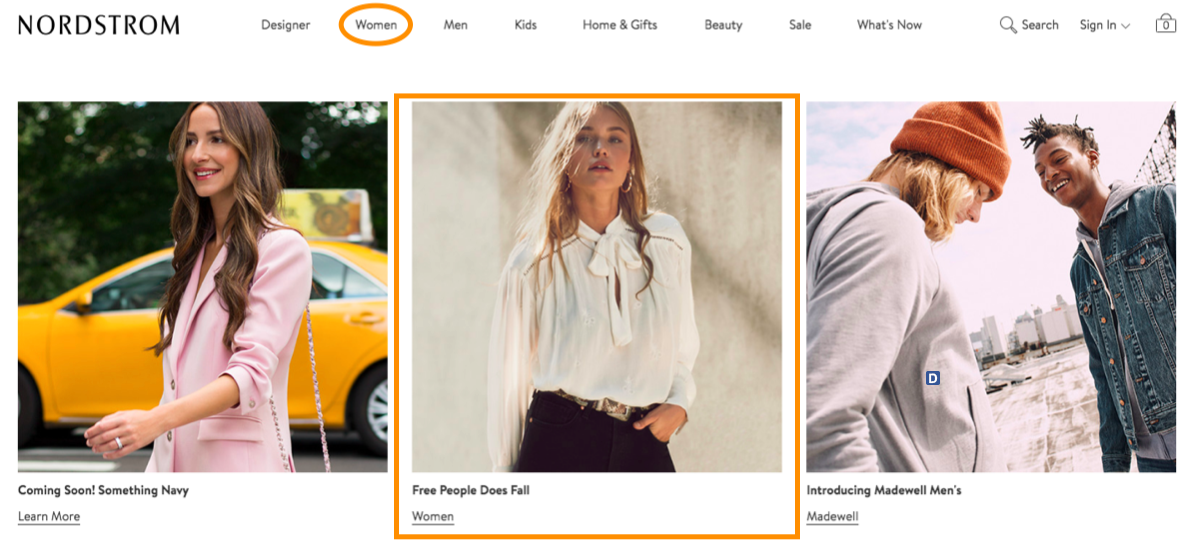
Ví dụ việc bạn sắp xếp và đặt những tác vụ trên thanh navigation ở trang web của bạn cũng làm tăng tính hiểu quả trang web của bạn. Bạn có thể có những shortcut đến phần những sản phẩm bán chạy nhất ở trang web thương mại điện tử hoặc có breadcrumbs đi kèm với navigation menu. Thậm trí việc đặt những nội dung giống nhau ở trên những section khác nhau của trang web có thể thấy được sự hiệu quả bởi vì những người dùng có nhiều khả năng đạt được mục đích hơn nếu họ có nhiều option đường dẫn để thực hiện một tác vụ đó.

Ví dụ ở trên thì các bạn thấy đấy, chúng ta có 1 category 'Women' ở trên thanh điều hướng, nhưng bạn cũng có thể thấy nó ở dưới cái ảnh mà khoảnh tròn, khi đó tạo thuận lợi cho người dùng là muốn xem thêm những sản phẩm của 'Woman' category thì có thể bấm ngay vào đó mà không cần lướt lên thanh điều hướng trên menu để ấn vào nữa.
Efficiency
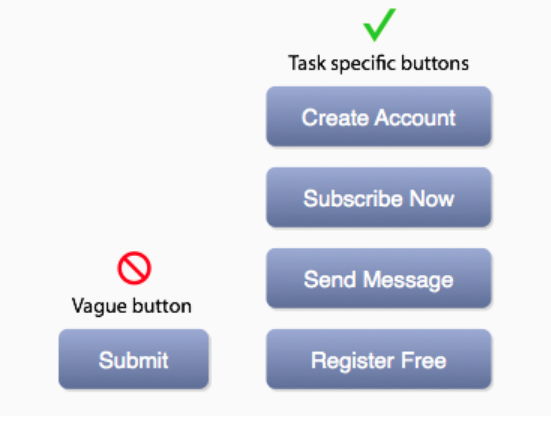
Cái này các bạn cũng hiểu là tính hiệu quả, nhưng ý là muốn nói về độ nhanh hơn, nguy hiểm hơn, thông minh hơn, nói chung là nhanh và chính xác hơn. Khi mà chúng ta đang nói về tính efficiency tức là chúng ta đang nói về các bước click hay keystrokes mà cần để đạt được mục đích. Nếu chúng có thể được giảm thiểu đi thì nó có thể giúp phát triển quy trình đặt được mục đích đó một cách hiệu quả mà thân thiện với người dùng hơn, nó khiến cho người dùng đỡ phải thao tác quá nhiều để đạt được mục đích. Ví dụ, việc đặt label của button có rõ ràng thì user mường tượng là khi bấm vào nó thì nó sẽ làm những tác vụ gì tiếp theo.
Nó vô cùng quan trọng để hiểu được hoàn cảnh mà user thường tương tác với website của mình. Thanh navigation, layout và những shortcut luôn luôn có những cái nhìn và sự tương tác khác nhau nếu bạn sử dụng trên smartphone hay desktop. Vì vậy thiết kế sao user dễ sử dụng nhất và nhanh chóng đặt được mục đích của họ thì user sẽ có những trải nghiệm rất tuyệt vời.
Ví dụ từ 5 cái click hoặc từ 5 chạm các bạn giảm xuống còn 3 click, 3 order có thể order xong bánh mỳ. Hoặc nút bấm có label rõ ràng để user hiểu ngay được hành động sau khi bấm nút.

Engagement
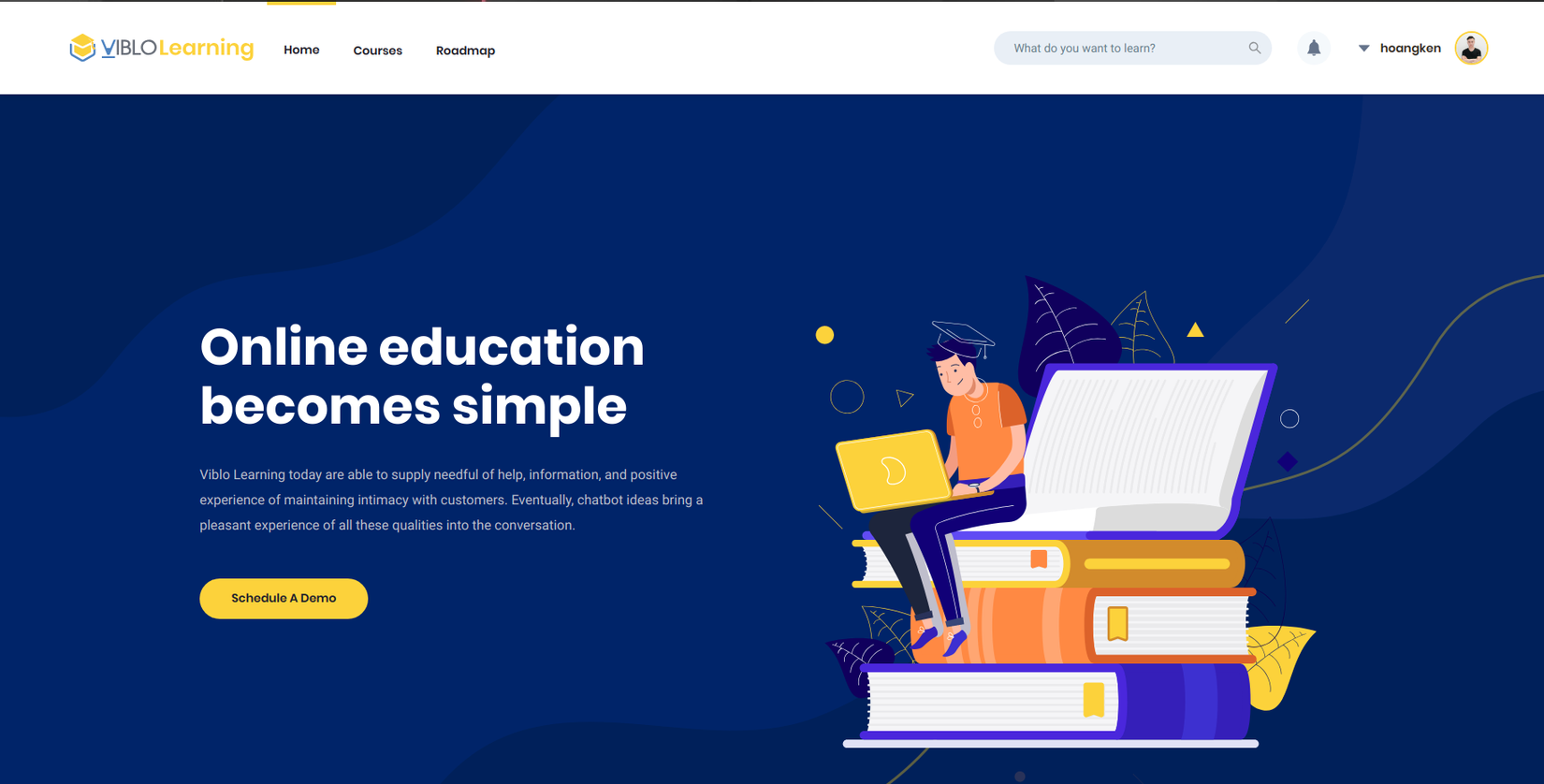
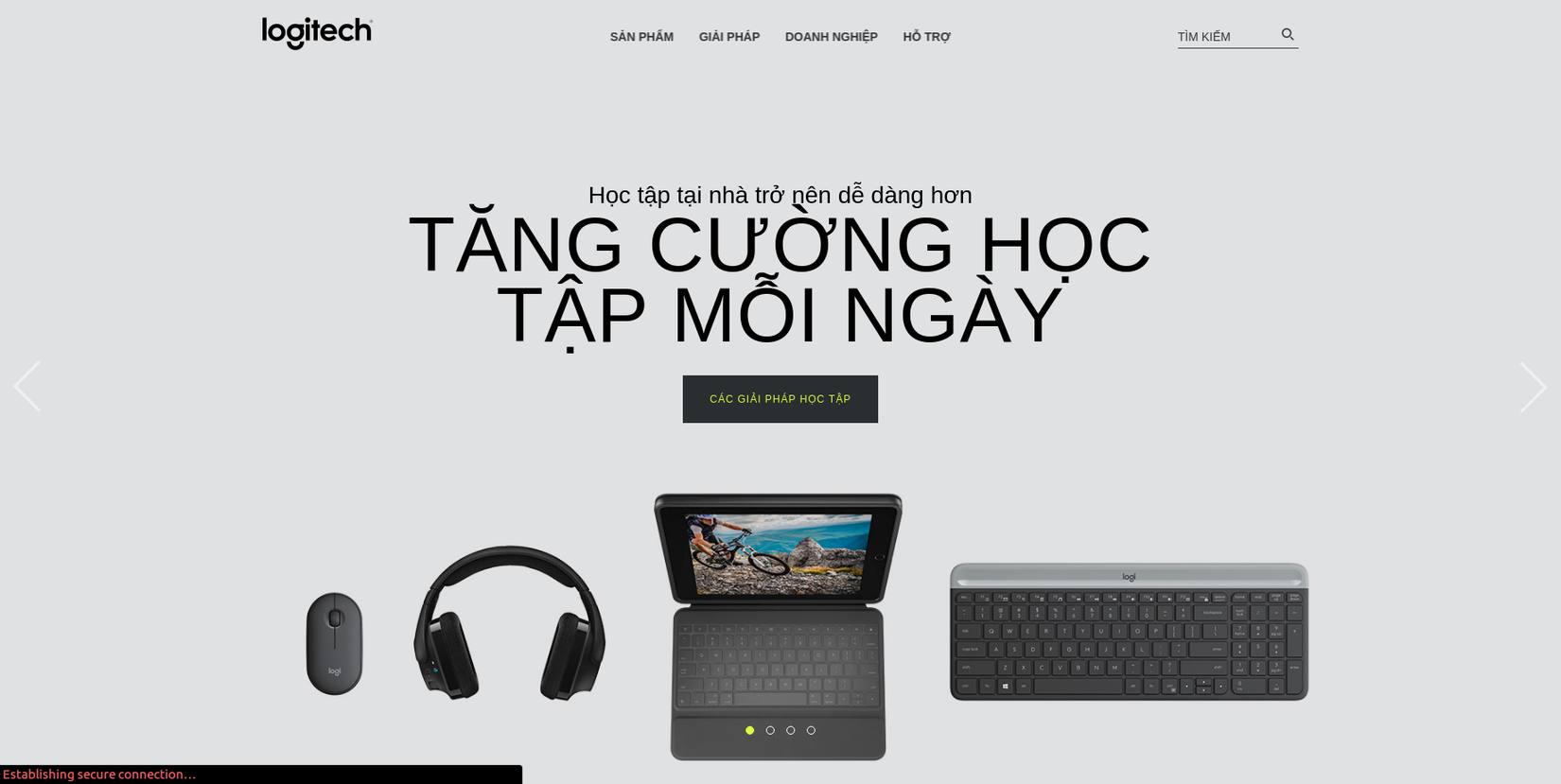
Các bạn có thể hiểu là : UI của hệ thống "tương tác" với người dùng như thế nào. Có thể nói chắc chắc rằng engagement không chỉ là cái html, css, cái nhìn ok mà nó cũng là những cái tương tác của hệ thống với người dùng và cho phép người dùng đạt được mục tiêu của họ. Có được một cái layout phù hợp, kiểu chữ thì dễ đọc và dễ dàng điều hướng là những nét đặc trưng sẽ cho phép mang lại sự tương tác tốt nhất làm cho website trở nên hấp dẫn. Đây là một số ví dụ không chỉ có những cái nhìn bắt mắt mà nó còn tương tác với người dùng rất ok. chúng có thanh navigation rất là clear và chúng truyền đặt thông điệp rất rõ ràng khiến cho người dùng khi vừa truy cập hệ thống đã hiểu hệ thống nó muốn làm gì.


Error Tolerance
Không một giao diện website nào được tạo ra mà không thể không có lỗi được không lỗi css, responsive thì cũng lỗi ở đâu đó. Cái đó là chúng ta không thể tránh được, ngọc còn có vết cơ mà , không có gì là hoàn hảo cả. Tuy nhiên, những thứ mà chúng ta có thể làm khi thiết kế website là cố gắng giảm thiểu số lỗi nhất có thể xảy ra. Vậy thì tính error tolerance muốn nói ở đây là mức độ dễ tha thứ của hệ thống.
Ví dụ như sau, website có một cái form mà bắt nhập 20 trường vào chẳng hạn, trong một phút lơ đà và bạn nhập thiếu một trường khi ấn nút submit thì hệ thống kiểm tra và phát hiện có 1 trường chưa nhập. Lúc này hệ thống hiển thị lỗi và chơi kiểu xóa hết 20 trường dữ liệu đó mà user nhập đi và yêu cầu user nhập lại từ đầu. Muốn (kill) và (depmedi), không có dùng diếc gì hết chơn nữa. Khi đó hệ thống này có mức độ hay tính error tolerance cực kỳ thấp.
Sau đây là một số ví dụ mà có thể làm cho trang web của bạn không mắc những lỗi này
- Hãy làm cho thanh navigation của bạn trở nên clear hơn và dễ nhìn, vì thế user có thể biết nơi nào chúng ở đâu và chỗ nào là tiếp theo, chỗ nào là back về phía trước.
- Ngôn ngữ của website phải nhất quán
- Những action phải nhất quán trong toàn bộ những follow, ví dụ mà đang submit dở form , do đang mạng chậm thì chưa kịp gửi thông tin đi và báo thành công nó lại clear hết form. Sau đó nó báo lỗi lúc đó chỉ muốn tắt ngay website và không dùng nữa.
- Giới hạn những options
- Luôn luôn cũng cấp những message hay những thông điệp phản hồi sau khi đã thực hiện xong một tác vụ nào đó, ví dụ như submit form thành công phải có cái chỗ hiển thị ra là đã thành công, lỗi thì phải hiển thị ra là lỗi.

Easy to learn
Khi một website yêu cầu người dùng nhớ một số các thông tin hay hoặc học một vài điều từ website đó để có khả năng để sử dụng trang web. Nó thật là khó cho họ để họ ghé trang web mình thường xuyên. Ngược lại, nếu chúng ra có một website cho phép người dùng có thể nắm bắt để sử dụng website một cách dễ dàng, sự tương tác sẽ đến như những thứ gì nó tự nhiên trong những lần họ sử dụng.
Việc mà áp dụng hướng dẫn cho user để dùng website cũng được áp dụng trong khi website của bạn release những tính năng mới hay là làm mới lại những feature cũ của hệ thống. Liệu bạn muốn một ngày đẹp trời user vào website của chúng ta thấy lạ lẫm với những refactor lại giao diện hay có những feature mà trước nay họ đã dùng quen rồi bây giờ nó được làm mới hoàn toàn, đó chính là những cái các bạn cũng cần chú ý.
Giải pháp cho sự tiếp cận dễ dàng là thiết kế các website phù hợp với metal model. Ví dụ icon trash là hình ảnh thực của một cái thùng rác thật thì mọi người sẽ nhìn 1 cái là có thể cái nút này chắc chắn làm tác vụ liên quan tới xóa cái gì đó đây. Tạo ra một trang landing page để giới thiệu và hướng dẫn người dùng sử dụng website của mình,giải thích những chức năng và công cụ nó có, những lời giải thích dễ hiểu và dễ nhìn có thể giúp cải thiện việc tiếp cận của người dùng đối với website.
Always test, and then test some more
Bạn biết rồi đấy, trước khi release website của bạn, tất cả những gì mà bạn phải giành thời gian trước lúc đó là test và chỉ test. Với khả năng testing, bạn có thể test được tất cả các lỗi trước khi sản phẩm của các bạn đến tay người dùng. Biết được cách người dùng sẽ thực sự tiếp cận với sản phẩm của mình như thế nào và mình sẽ tránh được những phàn nàn của người dùng về hệ thống của mình như giao diện không đẹp, cách website tương tác với người dùng, ...
Inclusion
Qua một vài những chia sẻ của mình ở trên mong rằng cũng một phần nào giúp được các bạn thấy được một số vấn đề để tránh được, có thể làm website của chúng ta thân thiện với người dùng và có tính trải nghiệm tuyệt vời nhất. Cảm ơn các bạn đã đọc bài viết của mình.
All rights reserved