Tìm hiểu về NuxtJs
Bài đăng này đã không được cập nhật trong 5 năm
Mở đầu
Tiếp series trước đó là Vuejs, ở bài này mình sẽ giới thiệu về Nuxtjs. Cùng xem NuxtJs có gì nổi bật, có gì hay ho so với Vuex.
Giới thiệu
Trên trang chủ của Nuxt cũng đã nói rõ về Nuxt:
Nuxt is a progressive framework based on Vue.js to create modern web applications. It is based on Vue.js official libraries (vue, vue-router and vuex) and powerful development tools (webpack, Babel and PostCSS). Nuxt's goal is to make web development powerful and performant with a great developer experience in mind.
Hiểu đơn giản như sau: Nuxtjs là một framework được xây dựng từ Vuejs, các thư viện chính thức (Vuex, Vue Route) và các công cụ (webpack, Babel and PostCSS). Mục đích của Nuxt là làm cho sự phát triển mạnh mẽ và hiệu quả.
NuxtJS được tạo ra bởi Để tạo ra Universal App, tương tự như NextJS bên React, để code ứng dụng với mã nguồn chạy ở cả server và client.
Nó xây dựng giao diện người dùng (UI rendering), trong trừu tượng hóa việc phân phối giữa client và server.
Nuxt.js cài đặt trước tất cả cấu hình cần thiết để dễ dàng tạo ra Server Rendered của một ứng dụng Vue.js.
Ngoài ra, Nuxt.js cũng cung cấp một lựa chọn deploy khác, gọi là: nuxt generate. Nó sẽ xây dựng một Static Generated cho ứng dụng Vue.js. Lựa chọn này có thể là bước tiến lớn cho việc phát các ứng dụng Web trên microservices.
Là một framework, Nuxt.js có rất nhiều tính năng giúp bạn phát triển giữa client và server, ví dụ như: Dữ liệu không đồng bộ, Middleware, Layouts,...
Nuxt.js bao gồm những framework sau để tạo ra một ứng dụng web:
- Vue 2
- Vue Router
- Vuex
- Vue Server Renderer
- Vue-meta
Về bản chất, Nuxt.js sử dụng webpack với vue-loader và babel-loader để nhóm, cắt nhỏ code và rút gọn code.
Tính năng, đặc điểm:
-
Cho phép định dạng file là *.vue
-
Tự động cắt nhỏ code
-
Routing System mạnh mẽ với những dữ liệu không đồng bộ
-
Cung cấp file tĩnh (static file)
-
Tự biên dịch ES6/ES7
-
Nhóm và rút gọn code JS và CSS
-
Quản li các thông tin <head>
-
Hot module
-
Pre-processor
-
HTTP/2
-
Mở rộng với Module architecture
Như chúng ta đã biết Vuex phát triển ứng dụng theo dạng SPA (Single Page Application). Khi chúng ta load trang đầu tiên thứ mà ta nhận được là một trang html rỗng phần body và sau đó js mới build phần content ra. Như vậy sẽ tạo ra một nhược điểm khá lớn với web của chúng ta là SEO. Vậy SEO là gì? Bạn có thể gu gồ để hiểu chi tiết hơn. Đại loại SEO của google sẽ như sau:
Tìm kiếm nội dung content của cái web của bạn xem có phù hợp với kết quả tìm kiếm hay không và đưa ra xử lý tiếp, nhưng cái web của chúng ta lại không có gì cả ngoài cái body rỗng .
.
Vậy có cách nào giải quyết vấn đề này không?
Nuxtjs sinh ra để giải quyết vấn đề này. Nuxt sử dụng SSR (Server Side Rendering - là việc mà dữ liệu sẽ được render bởi Server). Với request đầu tiên Nuxt sẽ trả về file html với toàn bộ thông tin bạn cần. Từ đó google có thể đọc các nội dung và đưa ra kết quả tìm kiếm với ứng dụng của bạn.
Install
Lý thuyết quá cũng hơi nhàm  cùng cài đặt và xem nó có gì nào:
cùng cài đặt và xem nó có gì nào:
npx create-nuxt-app <project-name>
hoặc sử dụng yarn:
yarn create nuxt-app <project-name>
Sẽ xuất hiện một vài câu hỏi để tùy chọn cho ứng dụng của bạn. Và chạy thử xem:
cd example
yarn dev
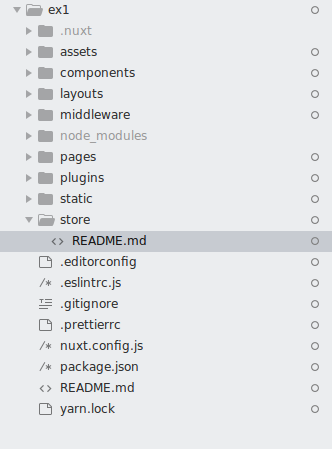
Thật nhanh và dễ nhỉ  . Cùng xem cấu trúc thư mục của nó có gì nhé:
. Cùng xem cấu trúc thư mục của nó có gì nhé:

assets
- Là nơi để chứa các file được bundle từ webpack, các file css, scss, js, images
components
- Là nơi chứa các component cho các page. Ví dụ: component AddProduct, ListUser ...
layouts
- Là nơi chứa các layout cho các page
Ví dụ: Header, Footer, Sidebar
middleware
- Nơi này sẽ chứa các middleware cho ứng dụng của bạn. Bạn có thể custom các middleware này một cách khá đơn giản. Middleware sẽ tự động được chạy trước khi giao diện được render ra. Việc khai báo middleware cũng rất đơn giản.
pages
- Là nơi chứa các page của ứng dụng.
- Ví dụ: page home, user, ...
plugins
- Ở đây các bạn có thể import các plugins trước khi khai báo chúng trong file root của ứng dụng.
static
- Trái với assets, nơi đây sẽ chứa các tài nguyên không được đóng gói bởi webpack. Nó sẽ được tự động lấy ra và tự động truy cập đến khi gọi.
- Ví dụ:
<img src="/image.jpg"> //được lấy từ static folder
<img src="~/product/image.jpg"> //được lấy từ assets fodler
store
- Là nơi chứa các store của vuex.
nuxt.config.js
- Đây là nơi chứa các thông tin về cấu hình , khai báo các dependencies trong ứng dụng.
Routing
Với Vuex thì chúng ta sẽ phải khai báo các router link, vue router
Bạn có thể tham khảo về Vue Router của mình tại đây
Một điểm đặc biệt ở Nuxt là Nuxt sẽ tự động render router cho chúng ta tương ứng với các page.
Ví dụ:
Thư mục page của chúng ta như sau:
pages
--| index.vue
--| profile
----|index.vue
----|edit.vue
--| _product/
----| index.vue
Và khi đó chúng ta sẽ nhận được router như sau:
router: {
routes: [
{
name: 'index',
path: '/',
component: 'pages/index.vue'
},
{
name: 'profile',
path: '/profile',
component: 'pages/profile/index.vue'
},
{
name: 'profile',
path: '/profile/edit',
component: 'pages/profile/edit.vue'
},
{
name: 'product',
path: '/product',
component: 'pages/_product/index.vue' //ở đây product là params
}
]
}
Nuxt đã tự động mapping router với từng file trong thư mục page. Thật là đơn giản và nhanh chóng.
Các bạn có thể test tạo các file với thư mục trong page và ra ngoài chạy thử luôn 
Import Dependence
Giả sử mình muốn dùng thư viện axios mình sẽ chạy câu lệnh
npm install --save axios
Sau đó khi dùng thì ta import vào page đó và sử dụng bình thường. Tuy nhiên với Nuxt chúng ta chỉ cần import vào file nuxt.config.js như sau:
build: {
vendor: ['axios'],
...
...
}
Thật là tiện phải không. 
Lời kết
Cảm ơn các bạn đã đọc bài viết của mình. Trên đây chỉ là những kiến thức cơ bản để có thể bắt đầu với Nuxtjs. Các bạn có thể đọc chi tiết hơn tại trang chủ của Nuxt
All rights reserved