Thay đổi DOM với jQuery
Bài đăng này đã không được cập nhật trong 4 năm
Thuộc tính phi class##
Với thuộc tính class, jQuery có phương thức .addClass() để thêm 1 class, .removeClass() để loại bỏ một class.
Vậy với các thuộc tính như id, rel, href thì sao? jQuery cung cấp phương thức .attr() để thêm thuộc tính, và .removeAttr() để loại bỏ thuộc tính.
$(document).ready(function() {
$('div.chapter a').attr({'href': 'http://recruit.framgia.vn'});
});
Đoạn mã jQuery trên sẽ thay đổi thuộc tính href cho tất cả các thẻ <a> thuộc đoạn văn bản có class='chapter'.
1.Chèn các thành phần mới
Trong jQuery có hai phương thức chèn một phần tử vào trước phần tử kia là .insertBefore()/.before(). Hai phương thức này có cùng chức năng nhưng khác nhau ở cách thức kết hợp với các phương thức khác. Và hai phương thức chèn một phần tử vào sau phần tử kia là .insertAfter()/.after().
Ta xét ví dụ sau.
$(document).ready(function() {
$('<a href="#top">back to top</a>')
.insertAfter('div.chapter1 p');
});
Nếu dùng phương thức .after() thì mã jQuery được viết như sau.
$(document).ready(function() {
$('div.chapter1 p').after('<a href="#top">back to top</a>');
});
Sự khác nhau giưa hai phương thức trên là, khi ta ta thêm các phương thức khác nữa đằng sau thì thì với .insertAfter() sẽ tiếp tục làm việc với thẻ <a>, còn với .after() thì thẻ <a> không bị ảnh hưởng, chỉ ảnh hưởng đến đến những phần tử thuộc 'div.chapter p' mà thôi.
Giờ ta sẽ thực hành chèn một thành phần (Link) vào trang web (DOM).
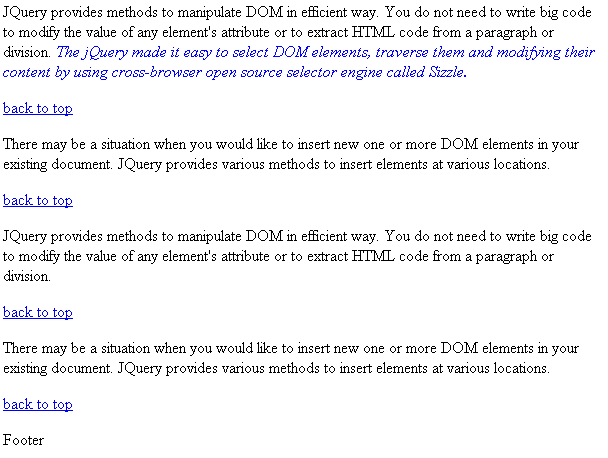
Ta có một trang text với 4 đoạn văn bản. Ta cần chèn link "back to top" sau mỗi đoạn văn bản đó.
</html>
<body>
<div class="chapter1">
<p>JQuery provides methods to manipulate DOM in efficient way. You do not need to write big code to modify the value of any element's attribute or to extract HTML code from a paragraph or division.<span class="footnote"> The jQuery made it easy to select DOM elements, traverse them and modifying their content by using cross-browser open source selector engine called Sizzle.</span></p>
<p>There may be a situation when you would like to insert new one or more DOM elements in your existing document. JQuery provides various methods to insert elements at various locations.</p>
<p>JQuery provides methods to manipulate DOM in efficient way. You do not need to write big code to modify the value of any element's attribute or to extract HTML code from a paragraph or division.</p>
<p>There may be a situation when you would like to insert new one or more DOM elements in your existing document. JQuery provides various methods to insert elements at various locations.</p>
</div>
<div id="footer">Footer</div>
</body>
</html>
Mã jQuery chèn link "back to top" sau mỗi đoạn của trang web như sau.
$(document).ready(function() {
$('<a href="#top">back to top</a>')
.insertAfter('div.chapter p');
và mã jQuery chèn điểm dừng (top) vào ngay trước thẻ <body> (đầu trang web) nhứ sau.
$('body').before('<a id="top" name="top"></a>');
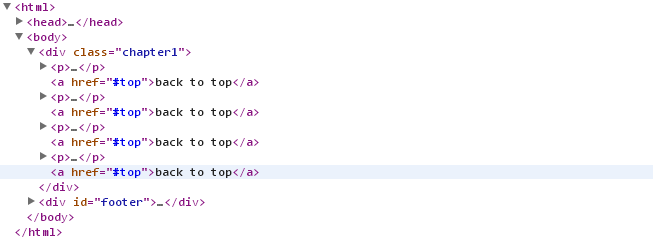
Ta có kết quả hiển thị và html như hình sau


2. Di chuyển một phần tử DOM
Trang html trong ví dụ trên, ở đoạn văn bản 1 có đoạn text NOTE được bao bởi thẻ <span class="footnote"> (in nghiêng, màu xanh).
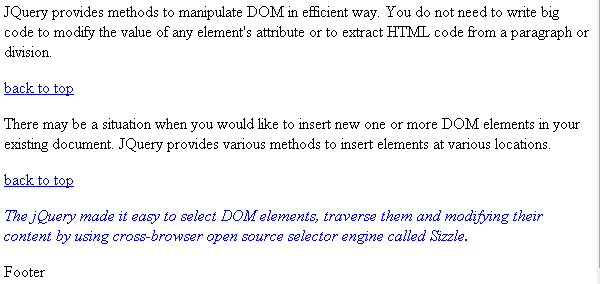
Giờ ta sẽ dùng jQuery di chuyển đoạn text NOTE này xuống cuối trang, trước thẻ <div id="footer">.
$('span.footnote').insertBefore('#footer').attr('style', 'display: block;');
Ta có kết quả như sau

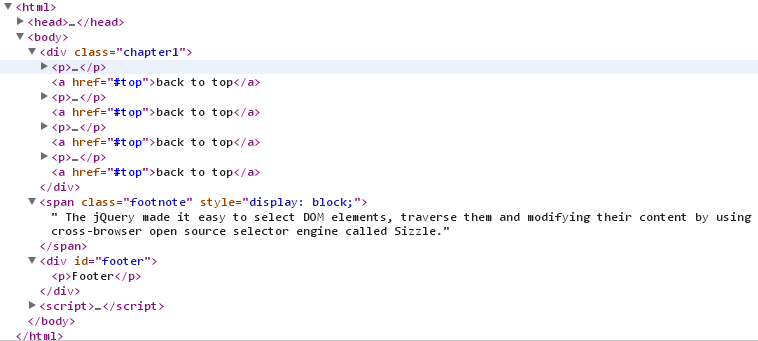
và html của trang

Tóm lược một số phương thức sửa đổi DOM##
- .append(): Chèn một hay nhiều phần tử vào trong một phần tử khác.
- .wrap(): Chèn một phần tử mới xung quanh một phần tử khác.
- .detach(), remove(): Để loại bỏ một thành phần DOM.
- .replaceWith(): Thay thế một phần tử bằng một phần tử khác.
Tài liệu tham khảo###
All rights reserved