Text and TextStyle in Flutter
Bài đăng này đã không được cập nhật trong 6 năm
Hi all, hôm nay mình sẽ giới thiệu với các bạn 1 trong những Widget cơ bản nhất khi làm việc với Flutter. Đó là Text Widget
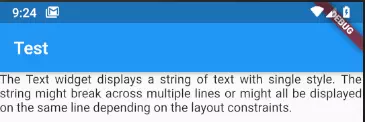
Như bạn vẫn thường biết Text dùng để hiển thị 1 chuỗi, hay 1 đoạn văn bản với 1 style duy nhất. Việc hiển thị này có thể trên 1 dòng, nhiều dòng tùy vào cách bạn định dạng style cho nó. Để định dạng style cho Text bạn sử dụng thuộc tính style của Text, đây là 1 thuộc tính optional. Nếu bạn không sử dụng style, mặc định Text sẽ được set style là DefaultTextStyle
Để tạo 1 Text đơn giản nhất bạn chỉ cần khởi tạo nó với 1 chuỗi:
Text("Hello World!")

Đi sâu vào constructor của Text thì nó có khoảng 10 thuộc tính nữa, ở đây mình chỉ trình bày 5 thuộc tính hay được sử dụng nhất:
- textAlign
- overflow
- maxLines
- textScaleFactor
- style
1. textAlign
Dùng để căn chỉnh text theo chiều ngang
| Giá trị | Ý nghĩa | Ví dụ |
|---|---|---|
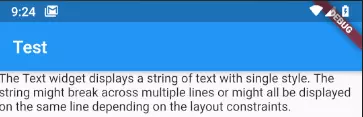
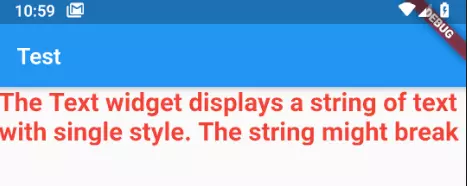
TextAlign.left |
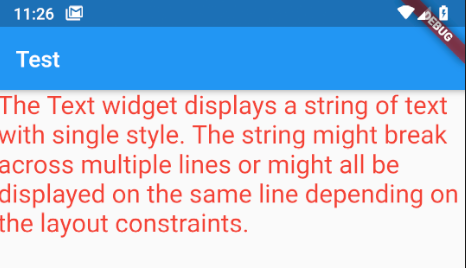
căn chỉnh text về bên trái của container |  |
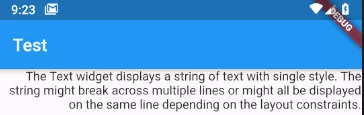
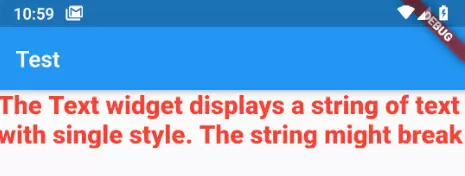
TextAlign.right |
căn chỉnh text về bên phải của container |  |
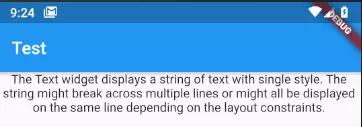
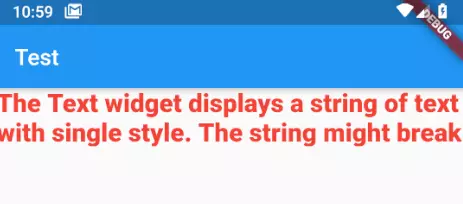
TextAlign.center |
căn chỉnh text vào trung tâm của container |  |
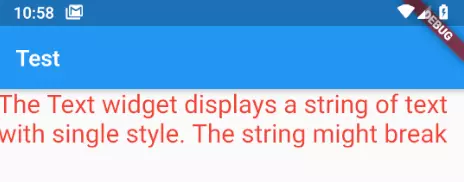
TextAlign.justify |
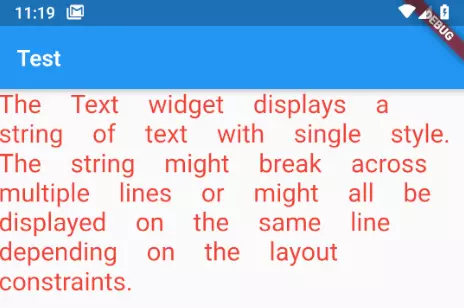
dãn đều text trên 1 dòng |  |
TextAlign.start |
căn chỉnh text trên cạnh đầu của container, sử dụng kèm với TextDirection | |
TextAlign.end |
căn chỉnh text trên cạnh đuôi của container, sử dụng kèm với TextDirection |
2. overflow
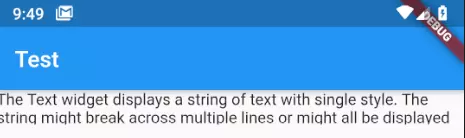
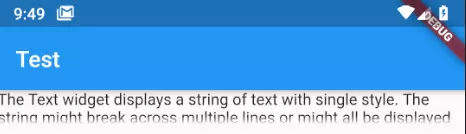
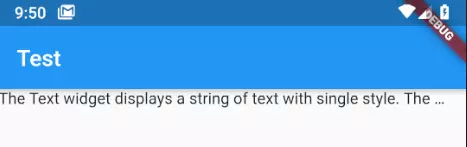
Dùng để xử lý hiển thị text khi bị tràn dòng
| Giá trị | Ý nghĩa | Ví dụ |
|---|---|---|
TextOverflow.clip |
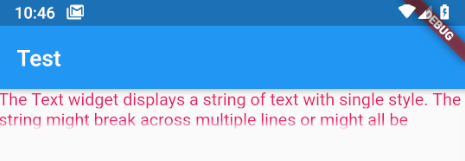
Chỉ hiển thị text trong khung container cho phép |  |
TextOverflow.fade |
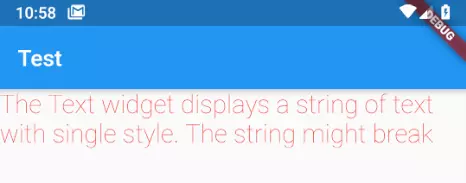
Chỉ hiển thị text trong khung container cho phép và làm mờ text tràn ra trong suốt |  |
TextOverflow.ellipsis |
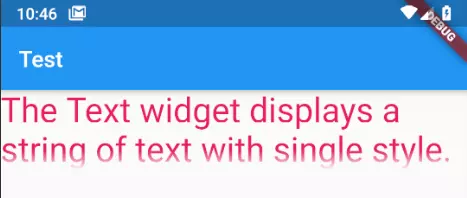
Sử dụng dấu ... để biểu thị text bị tràn |  |
TextOverflow.vísible |
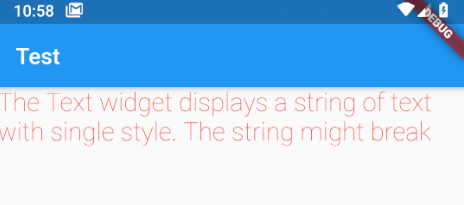
Hiển thị text tràn ra bên ngoài container |  |
3. maxLines
Dùng để xác định số dòng hiển thị tối đa của text Nếu số dòng text vượt quá maxLines thì nó sẽ bị cắt ngắn dựa theo thuộc tính overflow
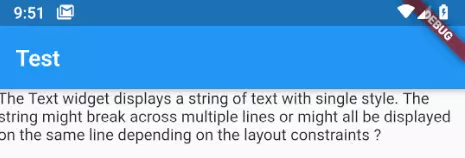
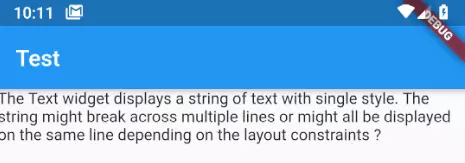
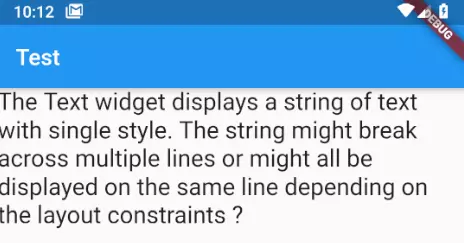
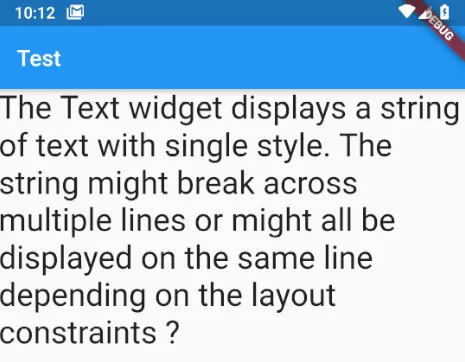
4. textScaleFactor
Dùng để tăng giảm tỉ lệ kích thước font của text
| Giá trị | Ví dụ |
|---|---|
textScaleFactor: 1 |
 |
textScaleFactor: 1.5 |
 |
textScaleFactor: 2 |
 |
5. style
Dùng để định nghĩa các style cho text như: màu chữ, màu nền, kích thước font, kiểu font, khoảng cách giữa các từ của text, khoảng cách giữa các ký tự của từ, .... Style thì cũng có khá nhiều tùy biến, ở đây mình trình bày 1 số thuộc tính hay được sử dụng nhất:
- color
- backgroundColor
- fontSize
- fontWeight
- fontStyle
- letterSpacing
- wordSpacing
- fontFamily
5.1. color
Dùng để xác định màu cho text
| Giá trị | Ví dụ |
|---|---|
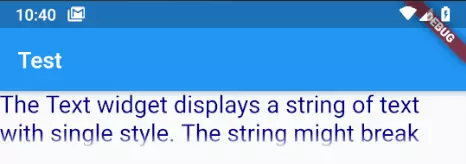
Color(0xFF0000FF) |
 |
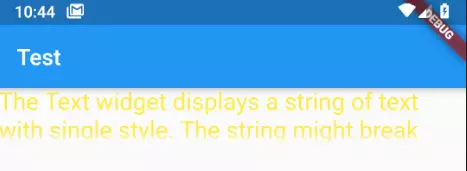
Colors.yellow |
 |
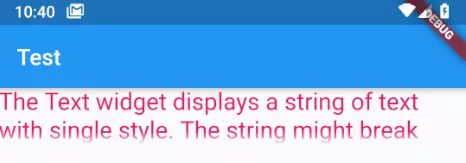
Color.fromARGB(255, 255, 0, 0) |
 |
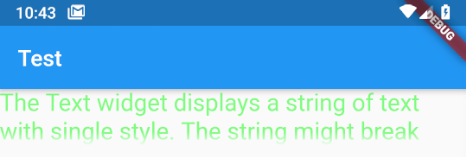
Color.fromARGB(255, 255, 0, 0) |
 |
5.2. fontSize
Dùng để xác định kích thước font chữ cho text
| Giá trị | Ví dụ |
|---|---|
fontSize: 10.0 |
 |
fontSize: 20.0 |
 |
5.3. fontWeight
Dùng để định nghĩa độ dày nét chữ
| Giá trị | Ví dụ |
|---|---|
w100 |
 |
w200 |
 |
w300 |
 |
w400 |
 |
w500 |
 |
w600 |
 |
w700 |
 |
| w800 |  |
w900 |
 |
bold = w400 |
 |
normal = w700 |
 |
5.4. fontStyle
Dùng để định nghĩa các biến thể cho text
| Giá trị | Ý nghĩa | Ví dụ |
|---|---|---|
FontStyle.normal |
kiểu chữ thẳng đứng |  |
FontStyle.italic |
Kiểu chữ nghiêng |  |
5.5. decoration
Dùng để trang trí thêm cho text
| Giá trị | Ý nghĩa | Ví dụ |
|---|---|---|
TextDecoration.none |
Không trang trí gì thêm cho text |  |
TextDecoration.underline |
Thêm gạch dưới cho text |  |
TextDecoration.overline |
Thêm gạch trên cho text |  |
TextDecoration.lineThrough |
Thêm gạch vào giữa text |  |
5.6. wordSpacing
Dùng để định nghĩa khỏang cách giữa các từ trong text
| Giá trị | Ví dụ |
|---|---|
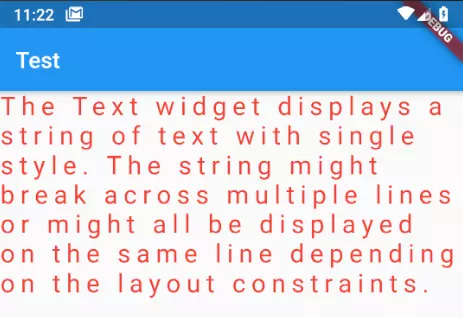
wordSpacing: 10 |
 |
wordSpacing: 20 |
 |
5.7. letterSpacing
Dùng để định nghĩa khoảng các giữa các ký tự của từ trong text
| Giá trị | Ý nghĩa |
|---|---|
letterSpacing: 5 |
 |
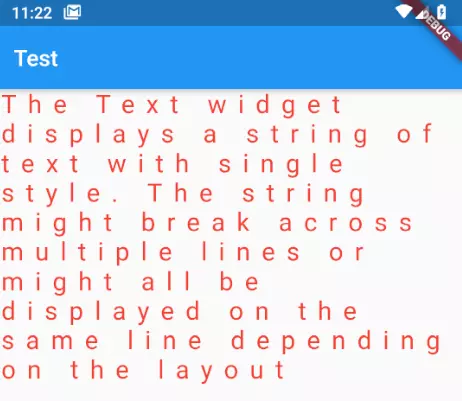
letterSpacing: 10 |
 |
5.8. fontFamily
Dùng để định nghĩa kiểu font cho text
| Giá trị | Ví dụ |
|---|---|
fontFamily: "Roboto" |
 |
fontFamily: "Times New Roman" |
 |
fontFamily: "DancingScript" |
 |
Mình nói thêm 1 chút về gía trị của thuộc tính fontFamily, chỉ những font nào có trong SDK thì bạn khai báo mới có tác dụng. Nếu bạn khai báo ngoài những font này, hệ thống sẽ tự đặt về font mặc định là Roboto. Ở ví dụ trên mình có sử dụng font DancingScript, không có sẵn trong SDK. Vậy làm sao để apply 1 font bên ngoài vào project? mình đã viết 1 bài về Using costum fonts in Flutter, các bạn vào xem và làm theo nha.
Source code mình để đây
Trên đây là toàn bộ những gì mình muốn nói Text Widget, 1 trong những widget cơ bản nhất mà ai học Flutter cũng đều phải trải qua. Hy vọng bài chia sẻ của mình đem lại sự hữu ích cho mọi người. Thanh all
Phần tiếp theo mình sẽ giới thiệu về Rich Kids, à nhầm chút Rich Text
Tài liệu tham khảo:
All rights reserved