Using custom fonts in Flutter
Bài đăng này đã không được cập nhật trong 6 năm
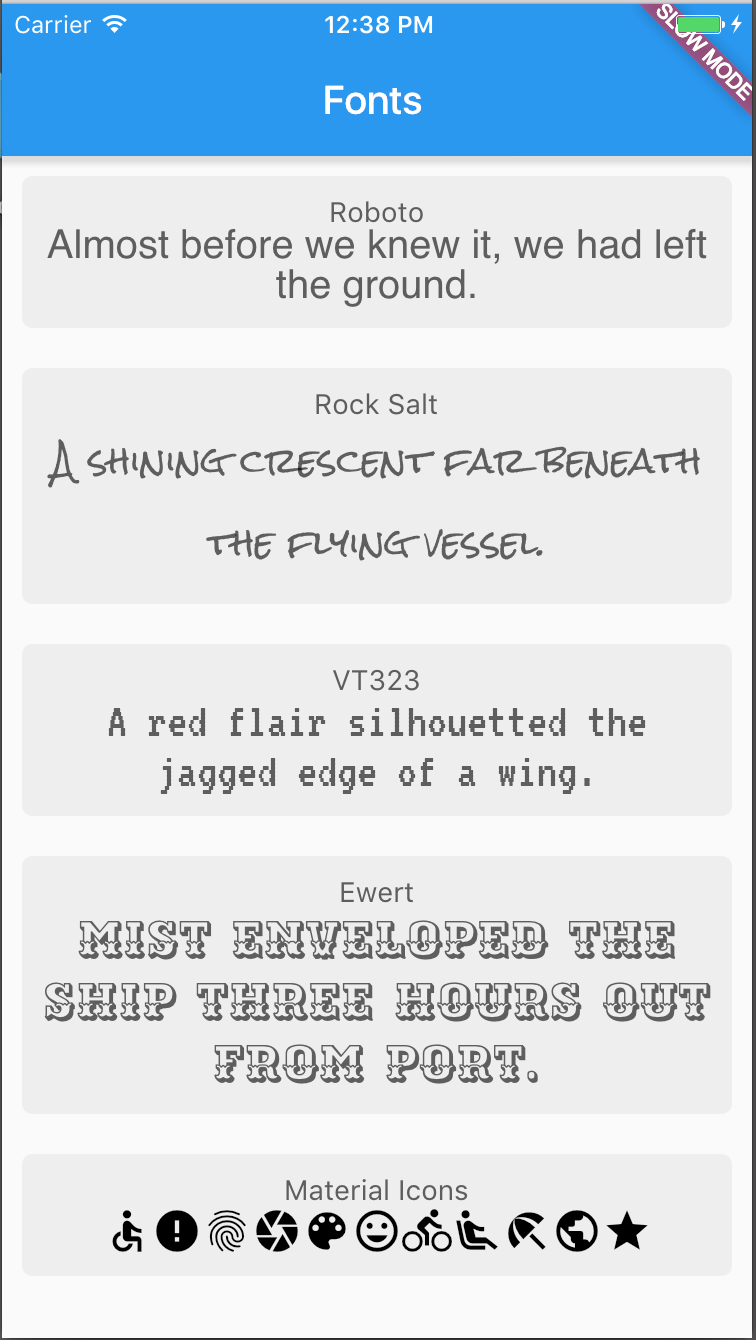
Hệ thống fonts chữ trong SDK rất đa dạng và phong phú, tuy vậy nó chưa bao giờ là đủ với nhu cầu người dùng. Vì vậy, hôm nay mình sẽ giới thiệu với các bạn cách sử dụng Custom fonts trong Flutter. Nội dung gồm 4 phần:
- Cách import fonts
- Khai báo fonts trong
pubspec.yaml - Thiếp lập fonts cho toàn bộ app
- Thiếp lập fonts cho Widget xác định

1. Cách import fonts
Bạn cần chuẩn bị 1 fonts nào đó dạng .ttf để import. Ở đây mình sử dụng font DancingScript.ttf

Tại thư mục root của project bạn tạo 1 folder để chứa các file fonts này. Các bạn có thể tự tạo hoặc làm theo mình nha, thư mục có đường dẫn
assets/fonts
 Sau khi tạo vào copy font vào thư mục thì bước 1 hoàn thành.
Sau khi tạo vào copy font vào thư mục thì bước 1 hoàn thành.
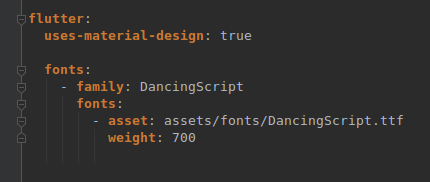
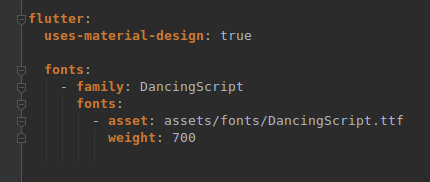
2. Khai báo pubspec.yaml
Bước này bạn cần khai báo font trong file pubspec.yaml để Flutter có thể hiểu được bạn sẽ dùng font này. Cú pháp như sau:

Giải thích 1 chút về đoạng lệnh trên nhé
- Từ khóa
familyđể định danh tên font, chính là tên để bạn gọi khi khai báo thuộc tínhfontFamilycủaTextStyle - Từ khóa
assetđể xác định đường dẫn tương đối của thư mục chứa font so với thư mục chứa filepubspec.yaml - 1 font có thể tham chiếu đến nhiều file với nhiều weight và style khác nhau
weightdùng để xác định độ dày net chữ font, giá trị này được dùng để xác định giá trị cho thuộc tínhfontWeighttrongTextStyle, Nó nhận giá trị là 100, 200, 300, ...900styledùng để xác định các biến thể của font, giá trị này được dùng để xác định giá trị cho thuộc tínhfontStyletrongTextStyle. Nó có 2 giá trị lànormalvàitalic
3. Thiết lập font cho toàn bộ app
Có 2 lựa chọn để áp dụng font: cho toàn bộ app hoặc cho 1 widget xác định.
Để thiết lập font chung cho toàn bộ app, khai báo thuộc tính fontFamily của object ThemeData trong thẻ theme. Như đã nói ở phần 2, giá trị của fontFamily phải khớp với giá trị của từ khóa family đã khi báo trong file pubspec.yaml

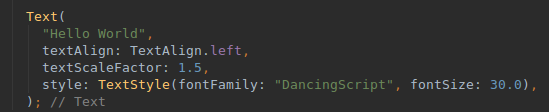
4. Thiết lập font cho Widget xác định
Nếu bạn chỉ muốn áp dụng font cho 1 widget nào đó, mà không phải cho toàn bộ app, ví dụ cho Text chẳng hạn. Bạn cần thiết lập TextStyle cho nó, trong đó bạn khai báo thuộc tính fontFamily tương tự như fontFamily của ThemeData ở trên. Và giá trị của thuộc tính này cũng phải khớp với giá trị của từ khóa family đã khi báo trong file pubspec.yaml


Nếu bạn còn băn khoăn với TextStyle thì hãy đọc bài này nhé.
Trên đây, mình đã hướng dẫn các bạn cách khai báo và sử dụng 1 custom font cho ứng dụng Flutter. Hy vọng nó hữu ích với bạn. Thanks all
Tài liệu tham khảo:
All rights reserved