Refs in React : Tất cả những gì bạn cần biết
Bài đăng này đã không được cập nhật trong 4 năm
 Đối với các bạn mới tiếp xúc với React , chắc hẳn có những khái niệm, cú pháp khá khó hiểu và phức tạp, ko dễ để tiếp cận, trong đó có "refs" . Qua bài này mình xin giới thiệu lại và tìm hiểu sâu về refs trong react.
Theo tài liệu của React, refs được sử dụng để lấy tham chiếu đến một node DOM(Document Object Model) hoặc có thể là một thể hiện của một component trong một ứng dụng React. tức là refs sẽ return về một node mà chúng ta tham chiếu đến. Nào cùng xem một vài ví dụ
Đối với các bạn mới tiếp xúc với React , chắc hẳn có những khái niệm, cú pháp khá khó hiểu và phức tạp, ko dễ để tiếp cận, trong đó có "refs" . Qua bài này mình xin giới thiệu lại và tìm hiểu sâu về refs trong react.
Theo tài liệu của React, refs được sử dụng để lấy tham chiếu đến một node DOM(Document Object Model) hoặc có thể là một thể hiện của một component trong một ứng dụng React. tức là refs sẽ return về một node mà chúng ta tham chiếu đến. Nào cùng xem một vài ví dụ
export default class index extends React.Component {
constructor() {
super();
this.state = {sayings: "" };
}
update(e) {
this.setState({sayings: e.target.value});
}
render() {
return (
<div>
Bob says <input type="text" onChange={this.update.bind(this)} />
{this.state.sayings}
</div>
);
}
}
 Trong ví dụ trên, việc nhận được giá trị Bob nói chúng ta dùng giá trị target của sự kiện thay đổi trong thẻ input. Sử dụng refs có thể thực hiện theo cách sau.
Trong ví dụ trên, việc nhận được giá trị Bob nói chúng ta dùng giá trị target của sự kiện thay đổi trong thẻ input. Sử dụng refs có thể thực hiện theo cách sau.
export default class index extends React.Component {
constructor() {
super();
this.state = {sayings: "" };
}
update(e) {
this.setState({sayings: this.refs.btalks.value});
}
render() {
return (
<div>
Bob says <input type="text" ref="btalks" onChange={this.update.bind(this)} />
{this.state.sayings}
</div>
);
}
}
 Ngoài ra chúng ta có thể bỏ qua một callback trong refs bằng cách đặt tên cho node đó .
Ngoài ra chúng ta có thể bỏ qua một callback trong refs bằng cách đặt tên cho node đó .
update(e) {
this.setState({sayings: this.a.value});
}
render() {
return (
<div>
Bob says <input type="text" ref={(node) => {this.a = node}} onChange={this.update.bind(this)} />
 Khi bạn cần refs thay vì ID's
Như đã biết thì ID's hoạt động như một phần tử độc lập trong toàn bộ cây DOM , có ví dụ sau
Khi bạn cần refs thay vì ID's
Như đã biết thì ID's hoạt động như một phần tử độc lập trong toàn bộ cây DOM , có ví dụ sau
export default class index extends React.Component {
constructor() {
super();
this.state = {sayings: "" };
}
onFocus() {
document.getElementById('myInput').style.backgroundColor='red';
}
render() {
return (
<div>
Bob angry <input type="button" id="myInput" onFocus={this.onFocus.bind(this)} />
<br/>
Tim angry <input type="button" id="myInput" onFocus={this.onFocus.bind(this)} />
</div>
);
}
}
 Ô của bob sẽ luôn được tô đỏ so với của Tim vì cả 2 đều cùng Id. Nếu chúng ta sử dụng refs chúng ta có thể thay thế IDs với một tên refs cụ thể là được.
Khi cần trả về một node DOM hoặc một component
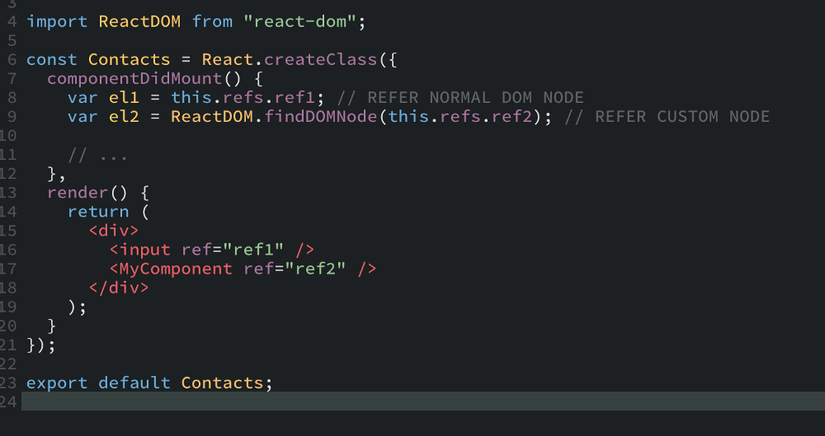
Nếu các ref points đến môt component tiêu chuẩn (node DOM, input, select, div..) sau đó để lấy các phần tử, chỉ cần gọi this.refs.ref.
Nếu các ref points đến một tổ hợp các component bạn cần sử dụng ReactDOM module : ReactDOM.findDOMNode(this.refs.ref.)
Ô của bob sẽ luôn được tô đỏ so với của Tim vì cả 2 đều cùng Id. Nếu chúng ta sử dụng refs chúng ta có thể thay thế IDs với một tên refs cụ thể là được.
Khi cần trả về một node DOM hoặc một component
Nếu các ref points đến môt component tiêu chuẩn (node DOM, input, select, div..) sau đó để lấy các phần tử, chỉ cần gọi this.refs.ref.
Nếu các ref points đến một tổ hợp các component bạn cần sử dụng ReactDOM module : ReactDOM.findDOMNode(this.refs.ref.) Khi nào thì giá trị đầu tiền của ref được set?
Trong các render(), lifecycle methods tồn tại gồm có: ComponentWillMount(), ComponentDidMount(), ComponentWillUnmount(),..
ref đầu tiên sẽ được set đầu tiên ở render nhưng trước ComponentDidMount(),
Khi nào nên sử dụng refs
Khi nào thì giá trị đầu tiền của ref được set?
Trong các render(), lifecycle methods tồn tại gồm có: ComponentWillMount(), ComponentDidMount(), ComponentWillUnmount(),..
ref đầu tiên sẽ được set đầu tiên ở render nhưng trước ComponentDidMount(),
Khi nào nên sử dụng refs
 Chú ý khi sử dụng refs
Chú ý khi sử dụng refs
- Don’t Inline refs callbacks:
Bob says <input type="text" ref={(node) => {this.a = node}} onChange={this.update.bind(this)} />
=> và function bind trong 1 render() sẽ sản sinh ra một performance bởi mỗi lần hàm đó render mới lại. Vậy nên hãy dùng
Bob says <input type="text" ref={this.setRef} onChange={this.update.bind(this)} />
Ngoài ra nếu ref call back sẽ được định nghĩa như function nội tuyến, nó sẽ bị gọi lại 2 lần trong quá trình cập nhật, lần đầu sẽ trả về null và tiếp theo mới trả về phần tử DOM. React sẽ thực hiện viện dọn dẹp các ref cũ và set up ref mới chỉ trong trường hợp những bước phía trước vào callback tiếp theo thực hiện những chức năng khác nhau.
- Đặt tên refs là chuỗi cũng là không nên
Bob says <input type="text" ref="btalks" onChange={this.update.bind(this)} />
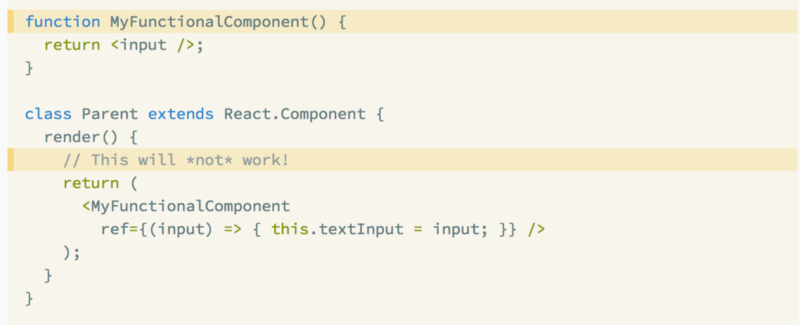
- ref không nên dùng trên các component không có chức năng là thẻ DOM , ví dụ ref dùng trên component trả về 1 input:
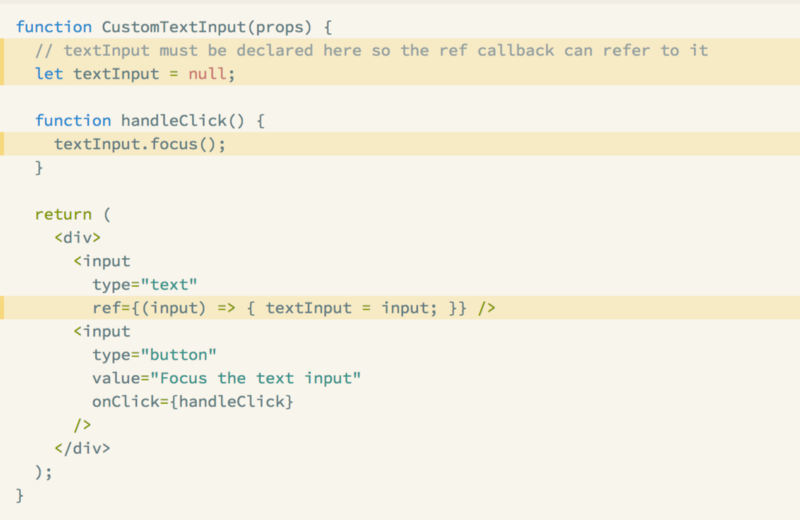
 Nhưng thuộc tính ref sẽ làm việc trong component miễn là bạn đề cập đến một phần tử DOM hoặc một class component:
Nhưng thuộc tính ref sẽ làm việc trong component miễn là bạn đề cập đến một phần tử DOM hoặc một class component:
 nguồn: https://hackernoon.com/refs-in-react-all-you-need-to-know-fb9c9e2aeb81
https://reactjs.org/docs/refs-and-the-dom.html
nguồn: https://hackernoon.com/refs-in-react-all-you-need-to-know-fb9c9e2aeb81
https://reactjs.org/docs/refs-and-the-dom.html
All rights reserved