Tôi thường style cho react component bằng những cách nào ?
Bài đăng này đã không được cập nhật trong 6 năm
Chào mọi người, lại là mình đây, hôm nay mình sẽ chia sẽ một số cách thường dùng để style cho react component nhé  .
.
1. Chuẩn bị
Yêu cầu:
- Đã có kiến thức cơ bản về reactjs.
- Đã có kiến thức cơ bản về webpack, babel.
- Môi trường mình sẽ demo:
- window 10
- node v8.11.3
- yarn v1.7.0
Mục đích:
- Thực hiện để biết cách sử dụng.
- Tự kiểm nghiệm ưu và nhược điểm để sử dụng sao cho phù hợp với từng dự án.
Những phần bỏ qua:
- Trong quá trình chúng ta thực hiện thì mình sẽ lượt bớt (không giải thích những thuật ngữ và các lệnh cơ bản).
- Phần cấu hình mình sẽ không mô tả chi tiết trong bài viết, các bạn có thể theo dõi thông qua repo.
- .etc
2. Tiến hành
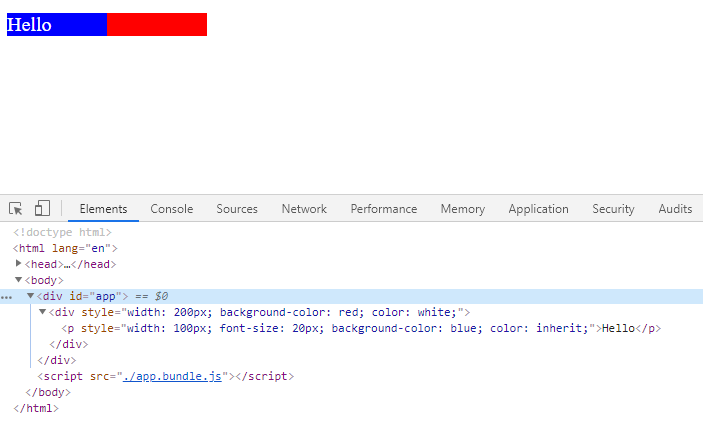
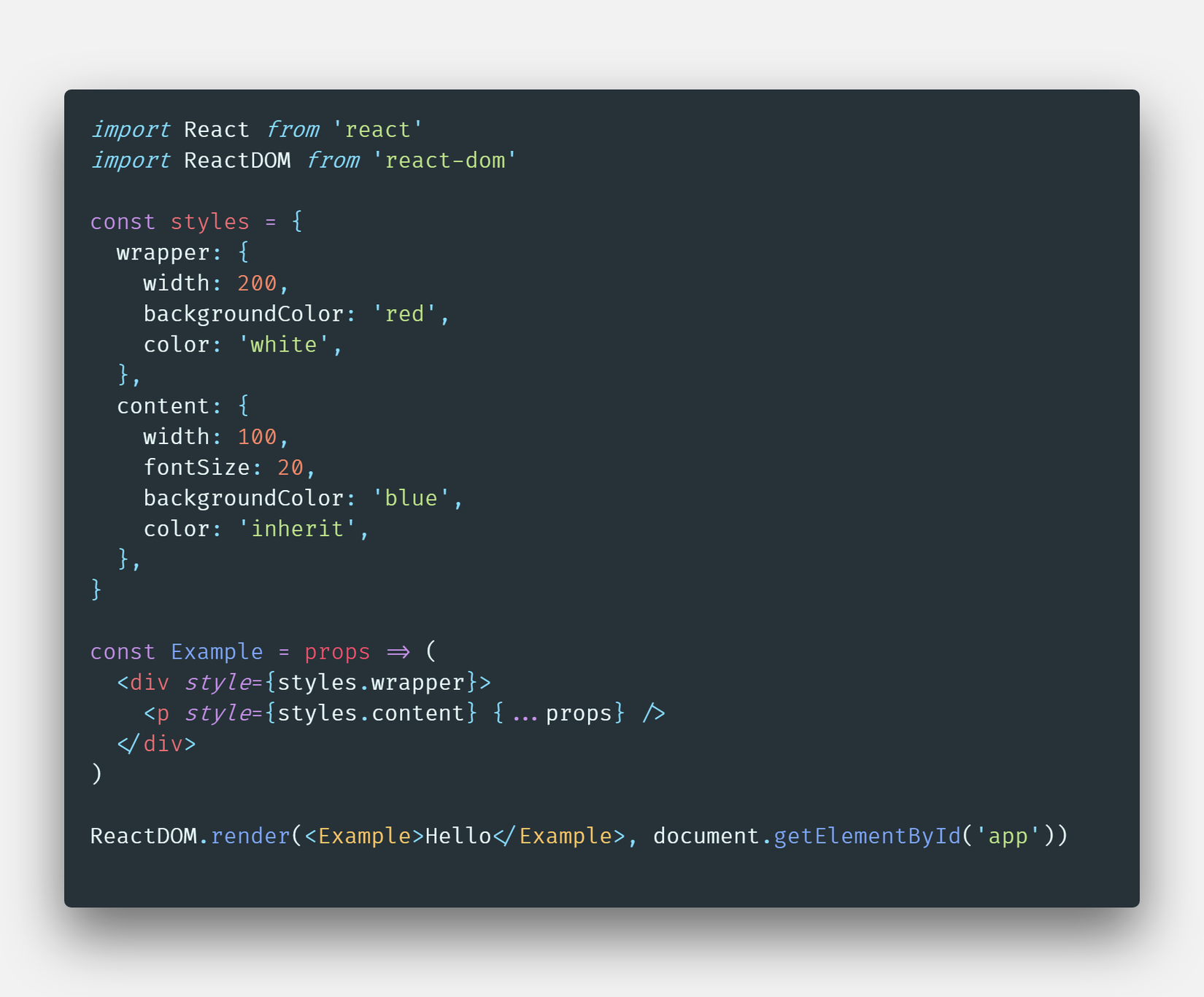
1. Inline (cách cơ bản nhất)
Input

Output
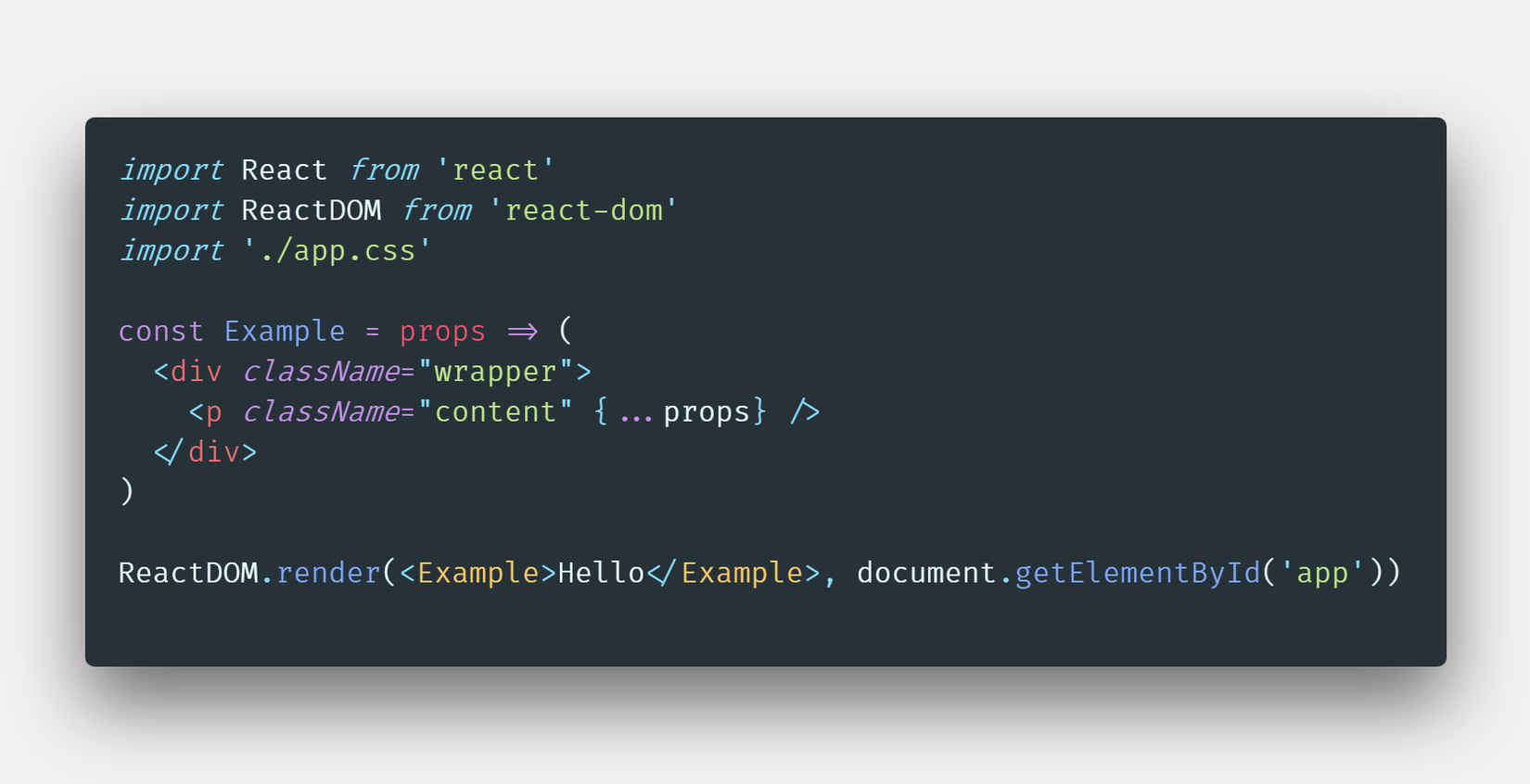
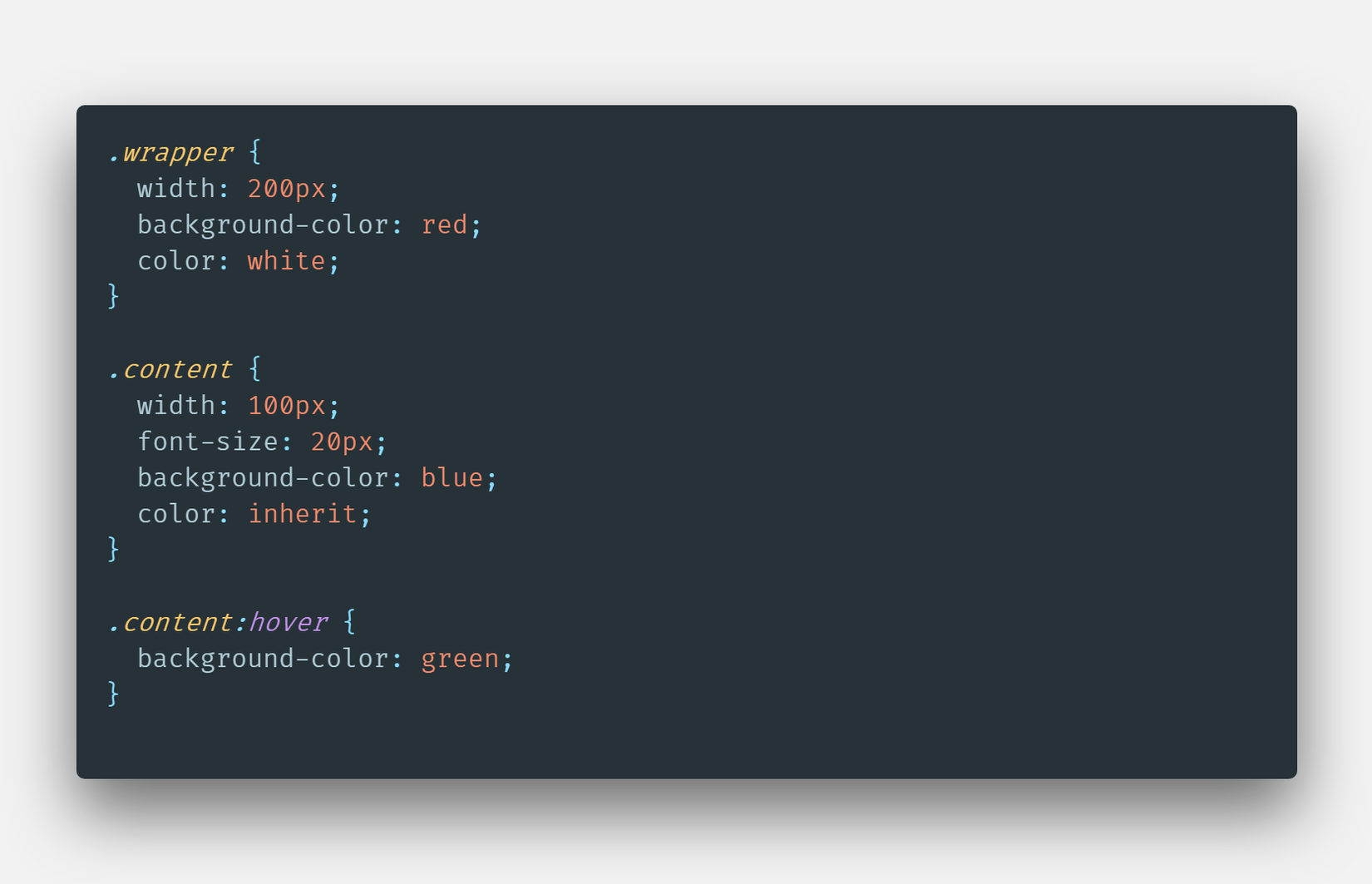
2. Stylesheet (cách này mình thấy nhiều người sử dụng nhất)
Input


Output

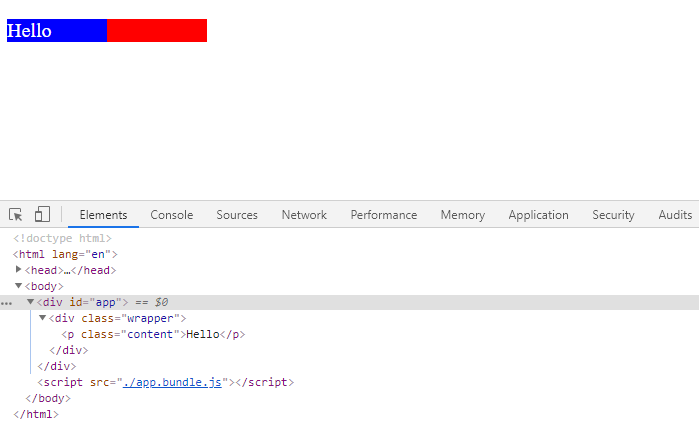
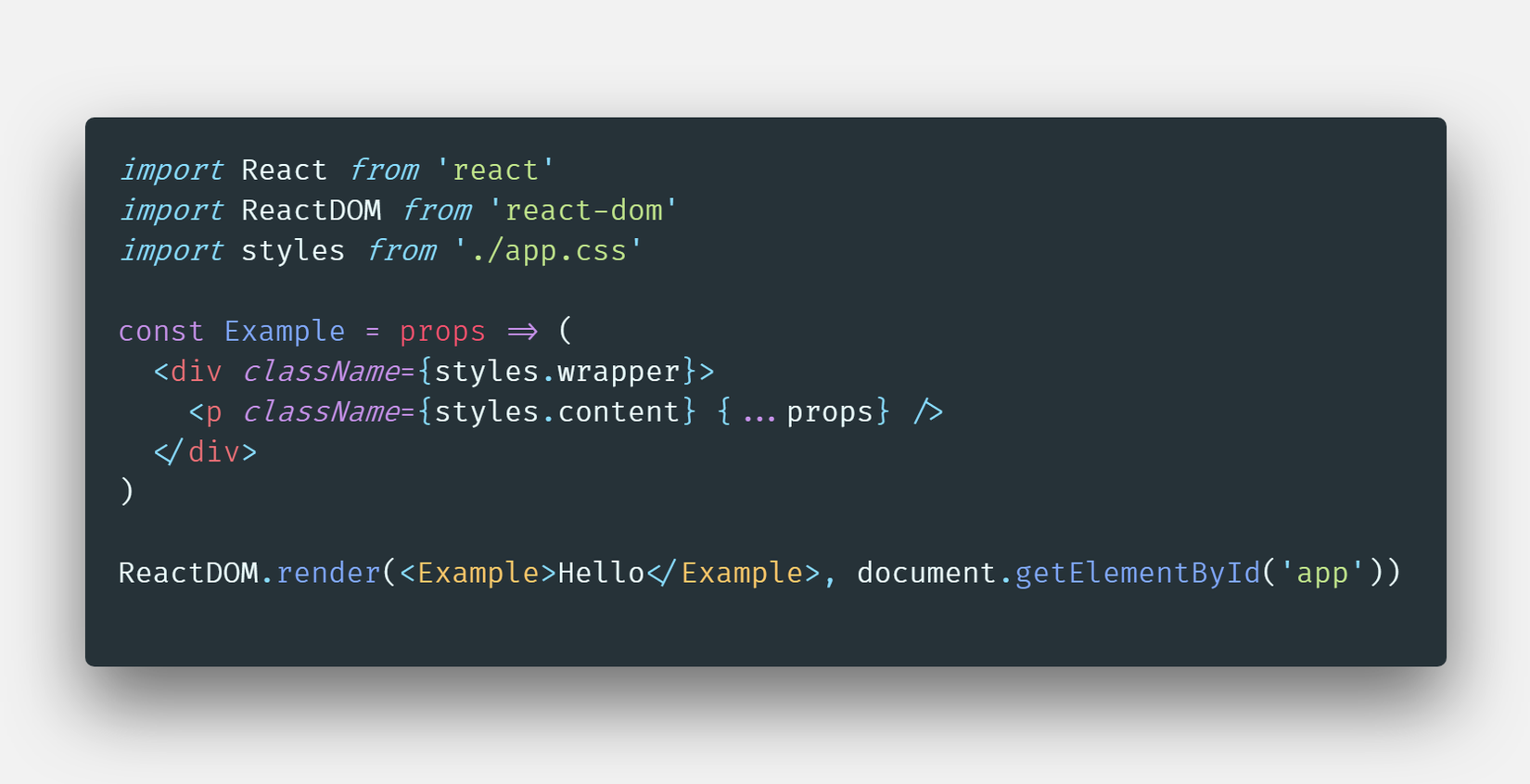
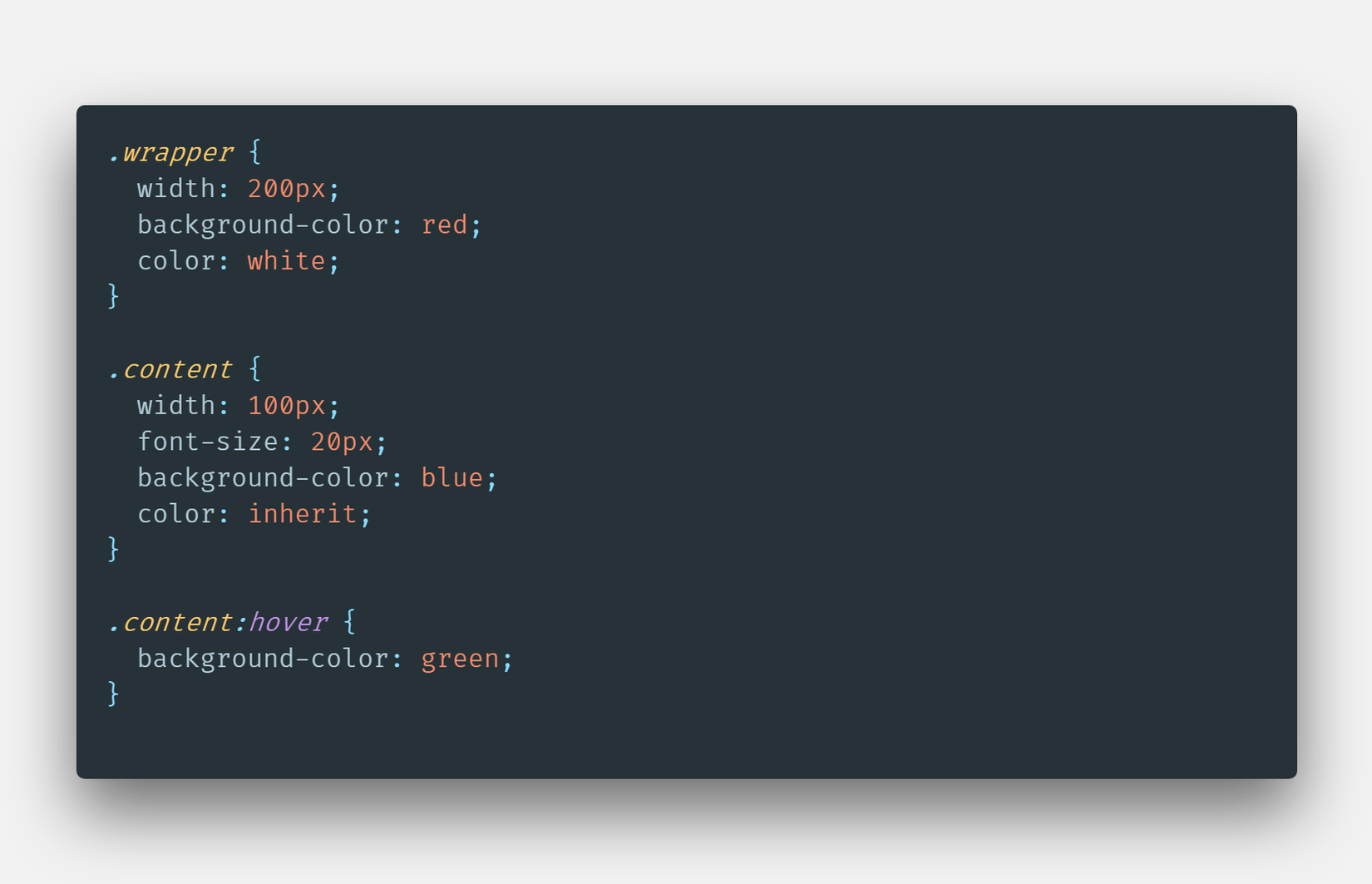
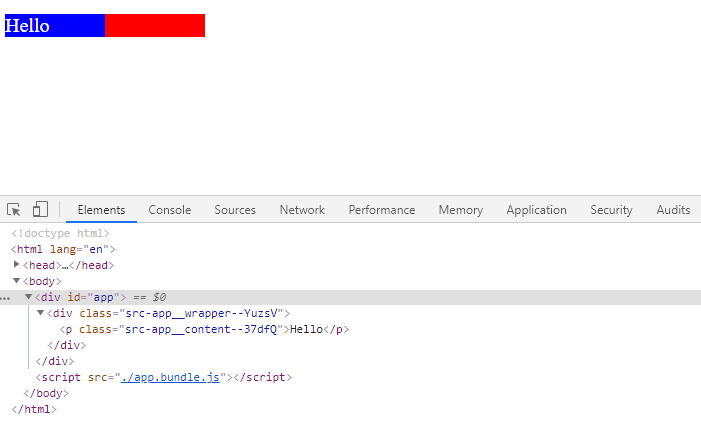
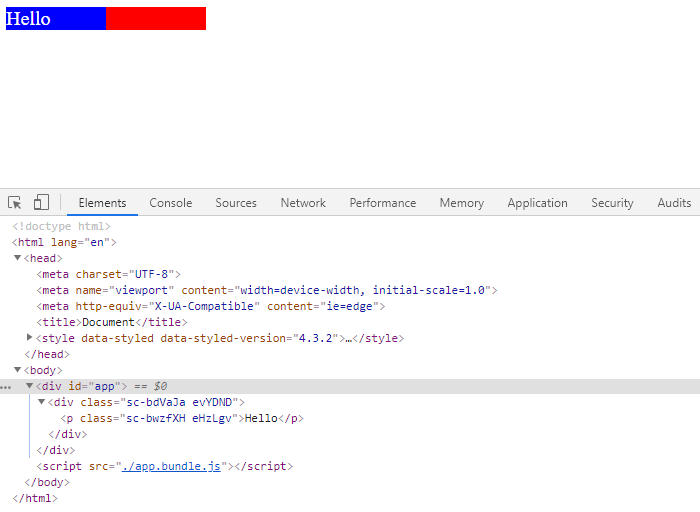
3. CSS Modules (các class được tạo ra sẽ được hash theo cách bạn muốn)
Input


Output

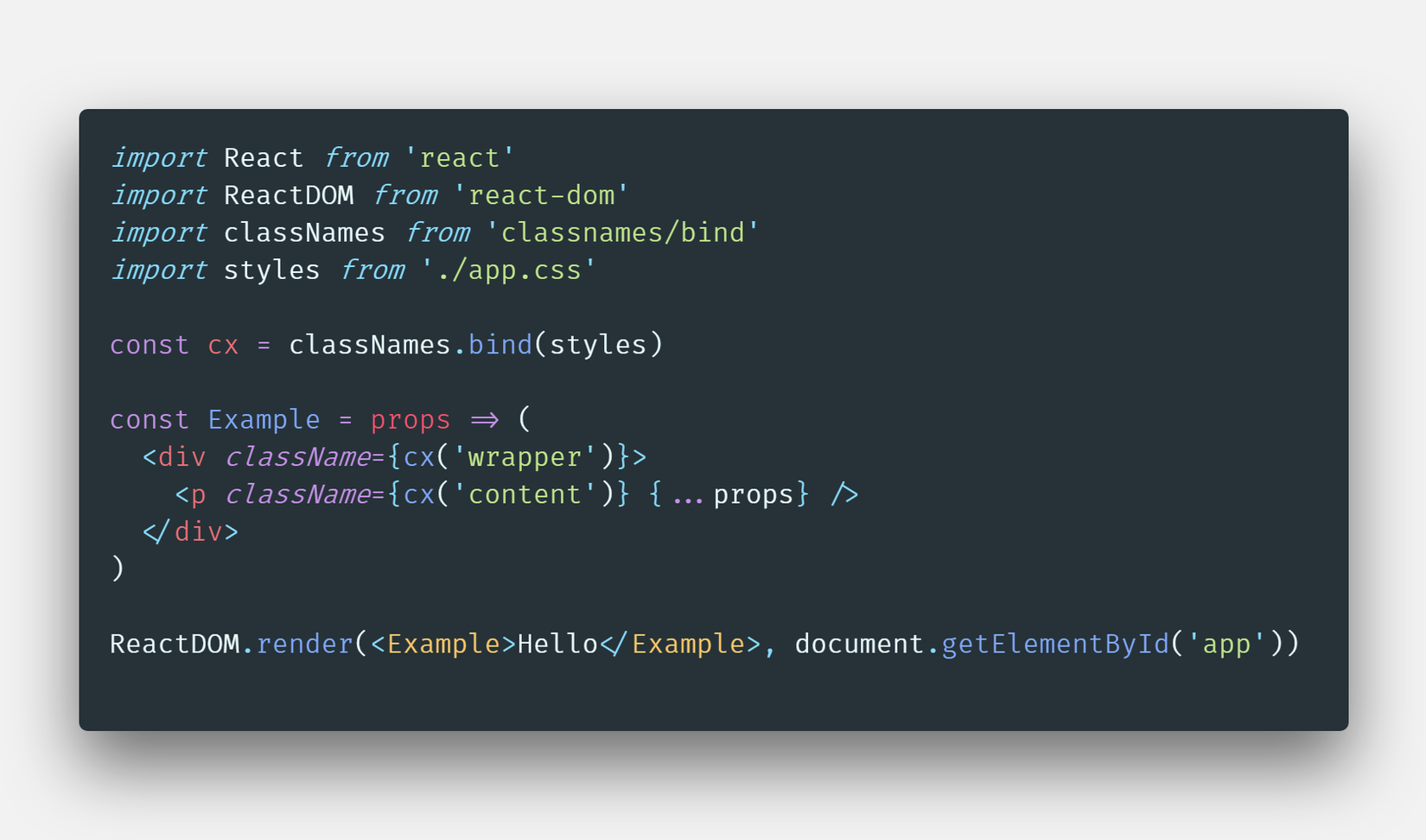
4. classnames library (sử dụng tính năng css-modules)
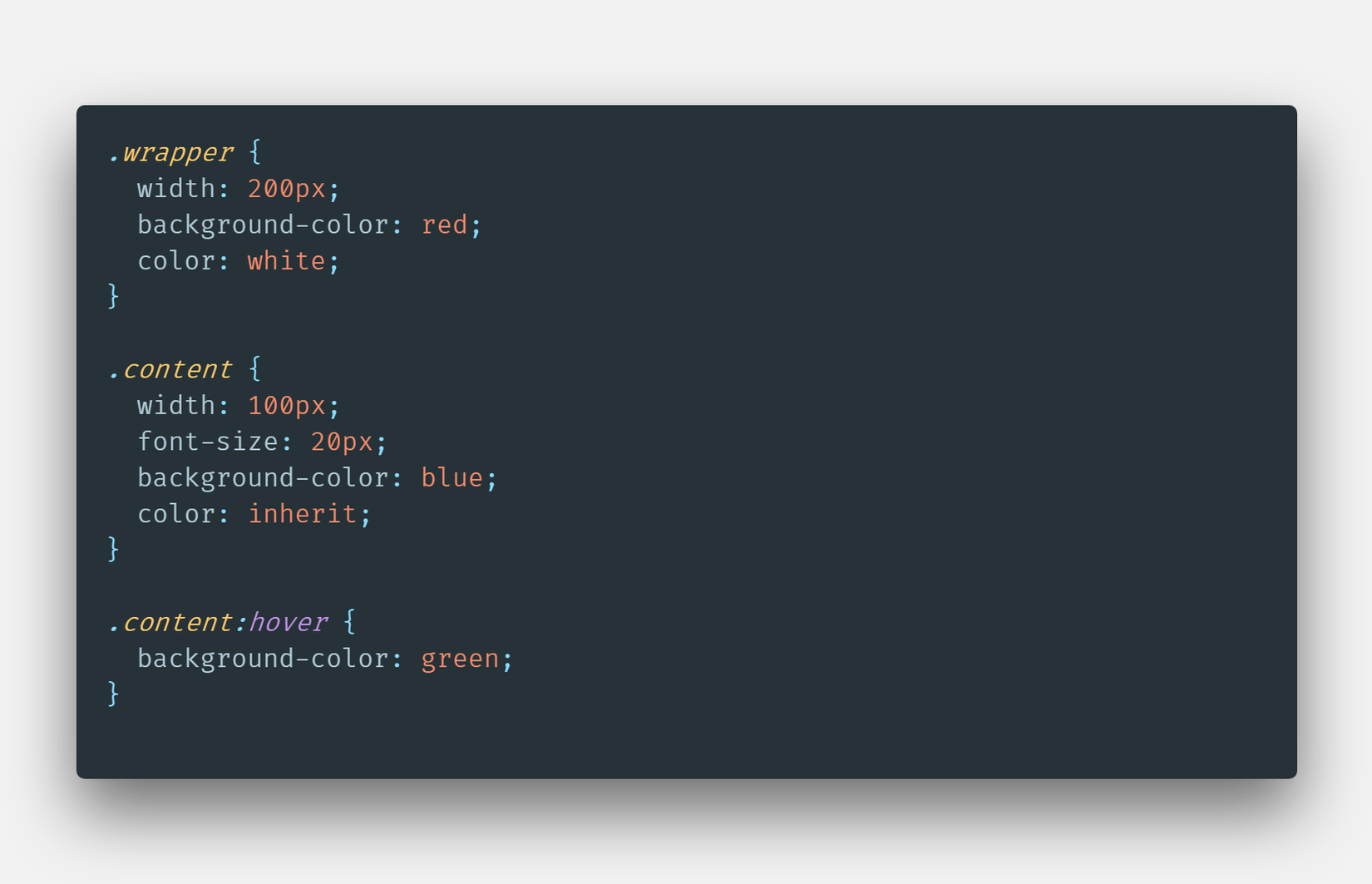
Input


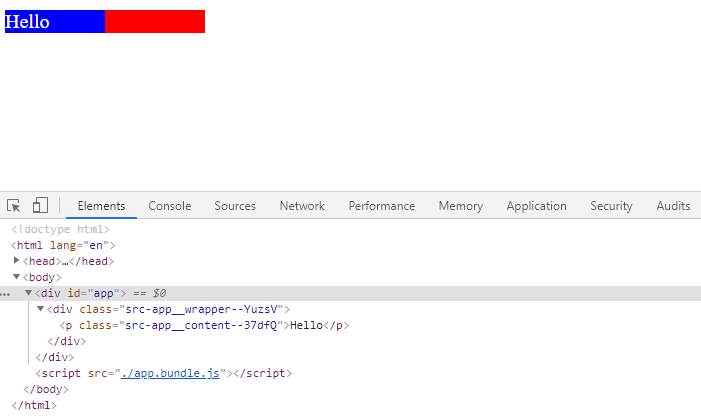
Output

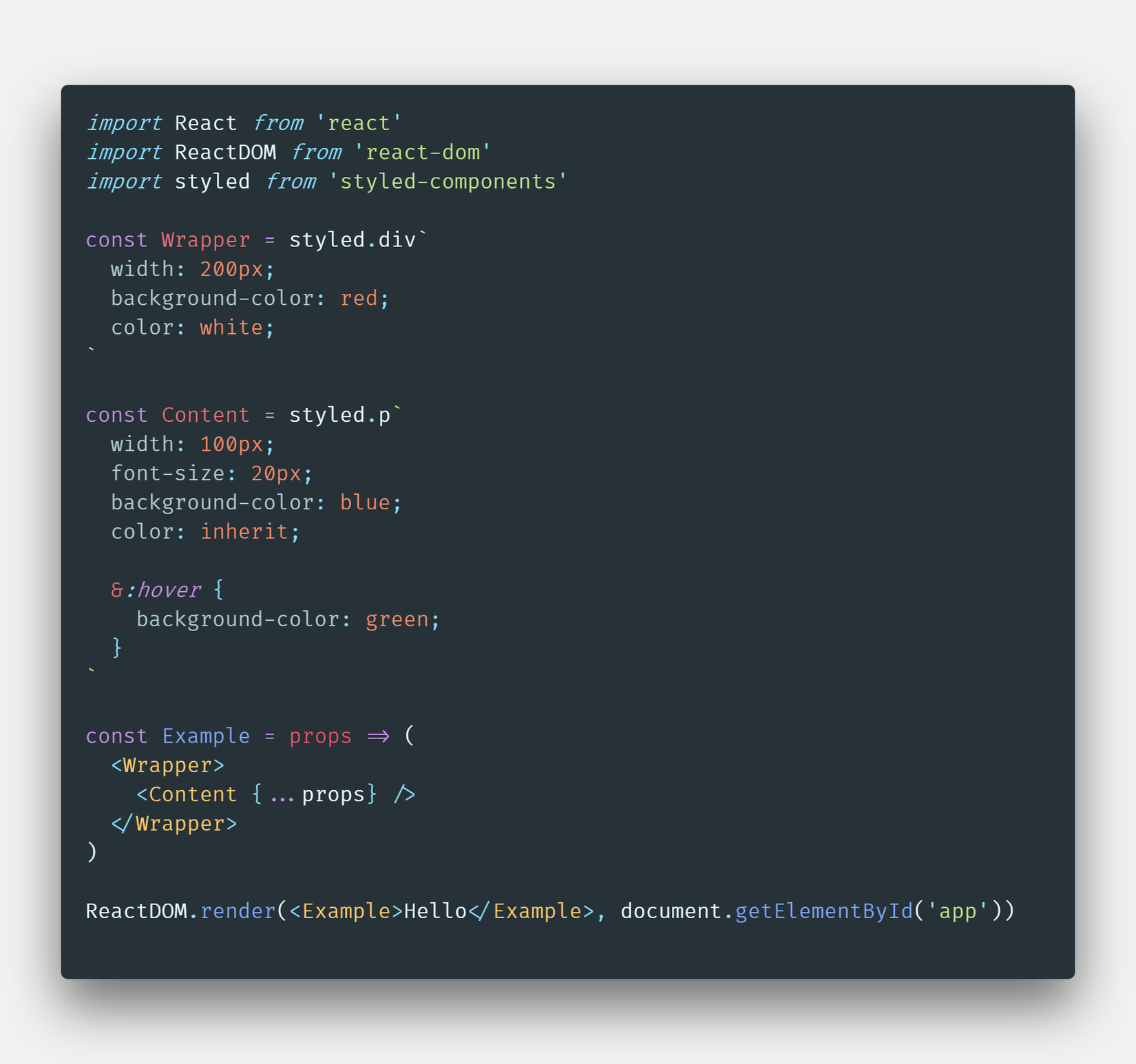
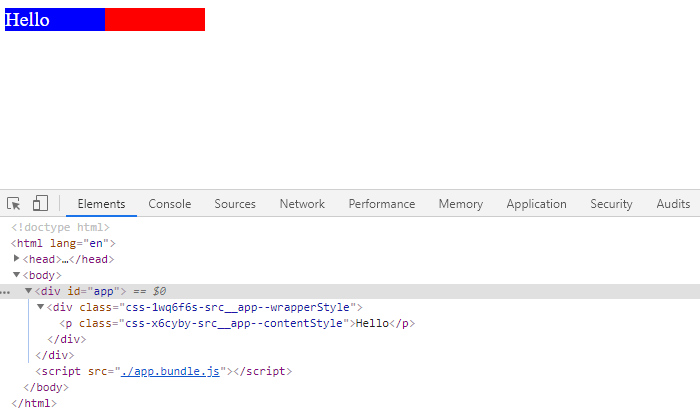
5. styled-components library (có thể nói rằng: "bất kì ai làm việc với react đều không thể không biết thư viện này")
Input

Output

6. emotion library (thằng này được các developer nổi tiếng trong giới react rất hay sử dụng)
- Thư viện này có 2 trường phái sử dụng:
- Chế độ
jsxtrong@emotion/core @emotion/styled
- Chế độ
Input

Output

3. Kết luận
Trong bài viết mình chỉ đề cập một số cách sử dụng cơ bản nhất và thường dùng nhất của mình  , ngoài kia còn rất nhiều thư viện với nhiều cách để style cho
, ngoài kia còn rất nhiều thư viện với nhiều cách để style cho react component còn độc đáo và tốt hơn nữa. Mình thì thường sử dụng css-modules và styled-components. Tùy vào sở thích, cách viết và độ thành thạo mà các bạn hãy sử dụng chúng cho phù hợp với dự án. Cảm ơn bạn đã đọc bài viết của mình, hi vọng nó sẽ mang lại cho bạn thêm một chút kiến thức gì đó nữa 
Link repo tại đây https://github.com/daint2git/viblo.asia/tree/master/style-react
All rights reserved