Một số câu lệnh JavaScript hữu ích để thao tác với DOM
Bài đăng này đã không được cập nhật trong 4 năm

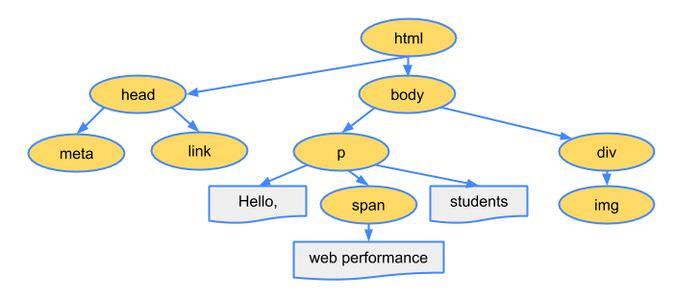
Với một người lập trình web, chắc hẳn bạn đã quá quen thuộc với khái niệm DOM - Document Object Model. Đơn giản thì có thể hiểu DOM là đối tượng được sử dụng bởi các trình duyệt để xác định cấu trúc của một trang web, và từ cấu trúc này để xuất ra các thành phần HTML cho chúng ta
Mặc dù HTML định nghĩa cấu trúc mặc định của DOM, tuy nhiên, trong nhiều trường hợp thì sẽ muốn thao tác cùng với JavaScript, thường là để thêm các chức năng mới cho trang web
Bài viết này sẽ đề cập đến một số phương thức JS cơ bản thao tác với DOM cùng với một số ví dụ đơn giản. Hi vọng bài viết sẽ hữu ích với các bạn
1. querySelector().
Phương thức này để trả về thành phần đầu tiên phù hợp với bộ lọc CSS chúng ta truyền vào. Nếu không tìm thấy sẽ trả về null
Trước đây thì chúng ta quen với việc sử dụng phương thức getElementById() - để tìm ra thành phần theo giá trị id, nó vẫn còn khá hữu ích. Nhưng với các phương thức mới hơn như querySelector() hay là querySelectorAll() thì việc tìm kiếm của chúng ta sẽ trở nên linh hoạt hơn dựa trên các bộ lọc CSS
Cú pháp.
var ele = document.querySelector(selector);
-
elelà thành phần đầu tiên phù hợp hoặc lànull. -
selectorlà một hoặc nhiều các bộ lọc CSS.
Ví dụ dưới đây dùng để thay đổi text trong khối div đầu tiên sang màu đỏ
<p>paragraph one</p>
<p>paragraph two</p>
<div>div one</div>
<p>paragraph three</p>
<div>div two</div>
var firstDiv = document.querySelector("div");
firstDiv.style.color = "red";
Bạn có thể xem thêm demo để hiểu rõ hơn
2. querySelectorAll().
Trả về tất cả các thành phần phù hợp với bộ lọc. Đầu ra của phương thức này sẽ là một đối tượng NodeList hoặc là một đối tượng empty
Cú pháp.
var eles = document.querySelectorAll(selector);
-
eleslà một đối tượngNodeListchứa tất cả thành phần phù hợp hoặc làempty. -
selectorcũng là một hoặc nhiều các bộ lọc CSS.
Cũng với code HTML như ví dụ trên phần 1, nhưng lần này ta sẽ chuyển text trong các khối p thành màu xanh
var paragraphs = document.querySelectorAll("p");
for(var p of paragraphs)
p.style.color = "blue";
3. addEventListener().
Event chắc hẳn cũng là một khái niệm quen thuộc với các bạn, như là click, focus, load... Chúng ta có thể định nghĩa công việc của JS sẽ làm là gì khi có một sự kiện tác động lên một thành phần bất kỳ nào đó
Có 3 cách khác nhau để đưa các function vào một sự kiện nào đó. Hãy xem ví dụ đưa foo() vào sự kiện click
<button onclick=foo>Alert</button>
var btn = document.querySelector("button");
btn.onclick = foo;
var btn = document.querySelector("button");
btn.addEventListener("click", foo);
Sử dụng addEventListener() như cách thứ 3 có một số lợi thế, nó là chuẩn mới nhất, cho phép gọi đến nhiều function hơn trong cùng một sự kiện, cũng như sử dụng được nhiều các tùy chọn hữu ích
Cú pháp.
ele.addEventListener(evt, listener, [options]);
-
elelà thành phần HTML sẽ được tác động đến. -
evtlà sự kiện tác động. -
listenerlà một *JS function. -
optionslà tập hợp các giá trị boolean của các tùy chọn - mặc định làfalse(có thể không có).
Chúng ta có một số tùy chọn như sau
-
capture -
once -
passive
Bạn có thể tìm hiểu chi tiết hơn ở đây
Xin đưa ra một ví dụ đơn giản là thêm sự kiện gọi đến phương thức foo() khi click vaò button như bên dưới
<button>Click Me</button>
var btn = document.querySelector("button");
btn.addEventListener("click", foo);
function foo() { alert("hello"); }
Xem thêm ở demo
Ngược với phương thức addEventListener() là removeEventListener(), xem chi tiết hơn ở đây
4. createElement().
Phương thức này sử dụng chính tên các thẻ HTML để tạo ra một thành phần HTML mới. Từ đó chèn thành phần mới này vào trang web của bạn
Cú pháp.
document.createElement(tagName);
-
tagNamelà thẻ HTML mà bạn muốn tạo mới.
Hãy xem ví dụ tạo mới một thành phần p mới để chứa một đoạn văn sau
var pEle = document.createElement("p");
5. appendChild().
Phương thức dùng để tạo một thành phần ở vị trí là con cuối cùng của thành phần gọi đến phương thức này
Thành phần con được tạo ra bằng appendChild() có thể là
-
Một thành phần mới.
-
Một thành phần đã tồn tại và thành phần này sẽ được di chuyển đến vị trí con cuối cùng.
Cú pháp.
ele.appendChild(childEle)
-
elelà thanh phần cần thêm vào đó một thành phần con vào cuối. -
childElelà thành phần con được thêm vào.
Hãy xem ví dụ bên dưới đây, ban đầu tạo ra một khối div trống, sau đó sẽ thêm vào đó một khối strong chứa text in đậm
<div></div>
var div = document.querySelector("div");
var strong = document.createElement("strong");
strong.textContent = "Hello";
div.appendChild(strong);
Xem thêm code ở demo
Tương tự thì ta có phương thức
-
removeChild()dùng để xóa đi một thành phần con nào đó. -
replaceChild()để thay thế một thành phần con nào đó bằng một thành phần mới.
6. cloneNode().
Nếu bạn muốn tạo ra một thành phần mới mà lại cần nó phải giống với một thành phần nào đó đã có trong trang web ? Hãy sao chép nó bằng cloneNode
Cú pháp.
var dupeEle = ele.cloneNode([deep])
-
dupeElelà một bản sao của thành phầnele. -
deeplà một giá trị boolean, nếutruethìdupeElesẽ có tất cả các thành phần con giống nhưele, ngược lại thì không có con nào cả.
Xem ví dụ đơn giản sao chép một khối strong sau
<div>
<strong>hello</strong>
</div>
var strong = document.querySelector("strong");
var copy = strong.cloneNode(true);
var div = document.querySelector("div");
div.appendChild(copy);
7. insertBefore().
Dùng để thêm một thành phần con nào đó vào ngay phía trước một thành phần con khác. Phương thức này sẽ được gọi bởi thành phần cha
Nếu như thành phần con được tham chiếu đến không tồn tại hoặc là trả về null thì thành phần con mới sẽ được chèn vào như là con cuối cùng
Cú pháp.
ele.insertBefore(newEle, refEle)
-
elelà thành phần cha. -
newElelà thành phần mới cần được chèn vào. -
refElelà thành phần được tham chiếu.
Xem ví dụ thêm một khối text em ngay trước khối strong
<div>
<strong>hello</strong>
</div>
var em = document.createElement("em");
var strong = document.querySelector("strong");
var div = document.querySelector("div"');
em.textContent = "hi";
div.insertBefore(em, strong);
Xem thêm ở demo
Nếu bạn muốn thêm một số lượng lớn các thành phần vào page thì có thể dùng phương thức createDocumentFragment(). Xem cụ thể hơn ở đây
Ngoài những phương thức đã đề cập ở trên, chúng ta cũng có một số phương thức khác để thao tác với attribute của các thành phần DOM. Như getAttribute(), setAttribute() hay là removeAttribute()
Hi vọng bài viết này sẽ giúp bạn đôi chút trong qua trình thao tác với DOM. Vẫn còn rất nhiều điều hay ho.Hãy tìm hiểu thêm cho bản thân nữa nhé!
Cảm ơn bạn đã theo dõi bài viết
tribeo
Tham khảo
All rights reserved