MV* Framework
Bài đăng này đã không được cập nhật trong 4 năm
Single Page Application: Before starting the discussion, first I would like to have some words with Single Page Application.
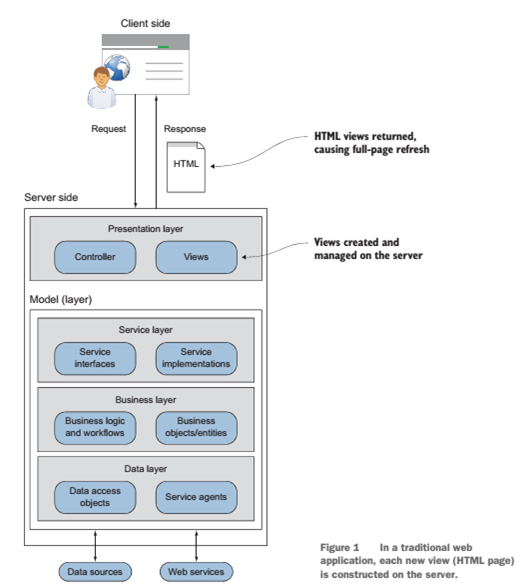
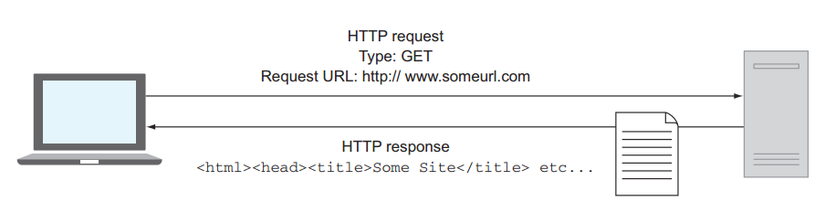
Traditional web page rendering

After the data and view are merged, the view is returned to the browser. The browser then receives the new HTML page and, via a UI refresh, the user sees the new view containing the requested data.
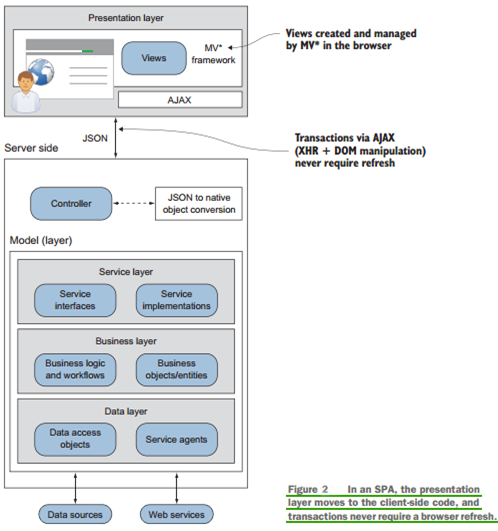
In an spa, the entire application runs as a single web page. in this approach, the presentation layer for the entire application has been factored out of the server and is managed from within the browser.

The overall SPA design is nearly the same as the traditional design. The key changes are as follows: ** a. No browser refreshes:** If a new view is needed, it’s generated locally in the browser and dynamically attached to the DOM via javascript. No browser refreshes are ever needed. ** B. Presentation logic in the client:** Because our presentation logic is mostly client side in an SPA, the task of combining HTML and data is moved from the server to the browser. ** C. Server transactions:** in an SPA, several approaches can be used to render data from the server. Live demo: http://jpapa.me/cc-ng-z http://cc-ng-z.azurewebsites.net/#/
**SPA Architecture: **Now I will discuss about the architecture of a Single Page Application.
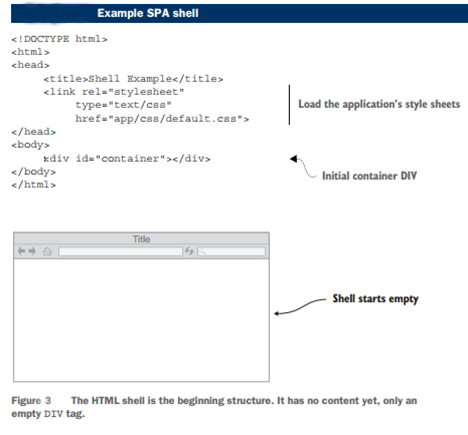
**1. An SPA starts with a shell: ** The single-page part of the SPA refers to the initial HTML file, or shell. This single HTML file is loaded once and only once, and it serves as the starting point for the rest of the application. This is the only full browser load that happens in an SPA.
Subsequent portions of the application are loaded dynamically and independently of the shell, without a full-page reload, giving the user the perception that the page has changed.
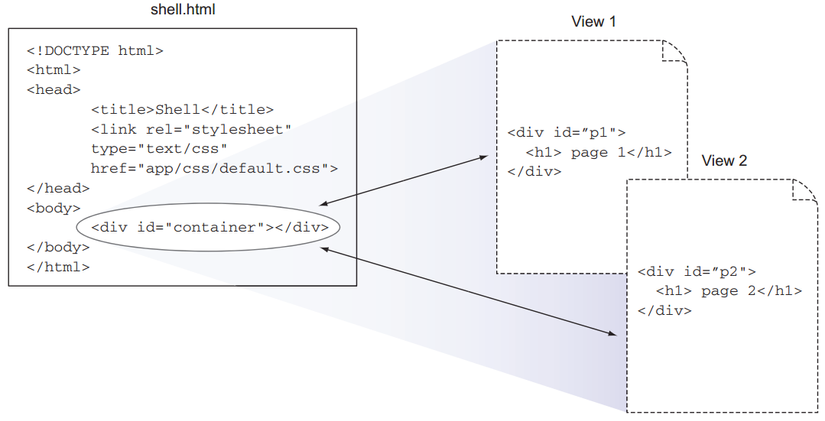
Typically, the shell is minimal in structure and often contains a single, empty DIV tag that will house the rest of the application’s content (see figure 1.3). You can think of this shell HTML file as the mother ship and the initial container DIV as the docking bay.

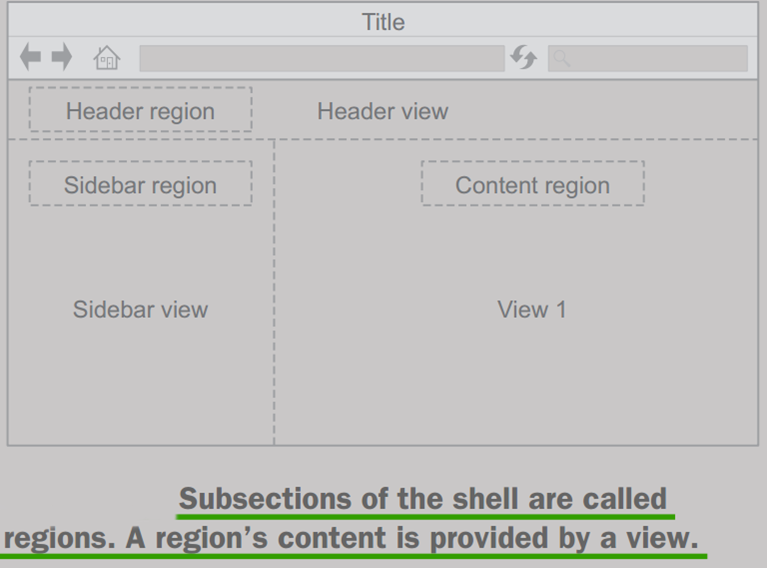
The initial container DIV can have child containers beneath it if the application’s viewable area is divided into subsections. The child containers are often referred to as regions, because they’re used to visually divide the screen into logical zones.
The initial container DIV can have child containers beneath it if the application’s viewable area is divided into subsections. The child containers are often referred to as regions, because they’re used to visually divide the screen into logical zones.

Regions help you divide the viewable area into manageable chunks of content. The region container DIV is where you tell the MV* framework to insert dynamic content.
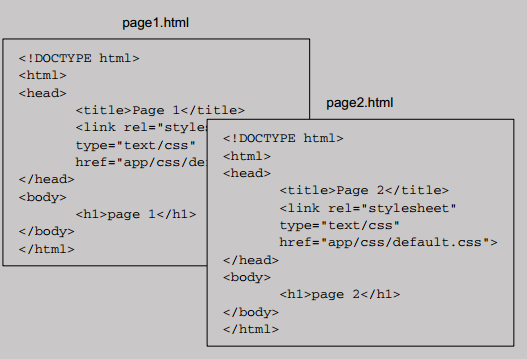
To help you visualize the difference, take a look at the following figures. Figure 1.5 shows a simple website composed of two web pages. As you can see, both web pages of the traditional site contain the complete HTML structure, including the HEAD and BODY tags.
2. From traditional pages to view:

Fig: In traditional site design, each HTML file is a complete HTML page.
But in SPA,
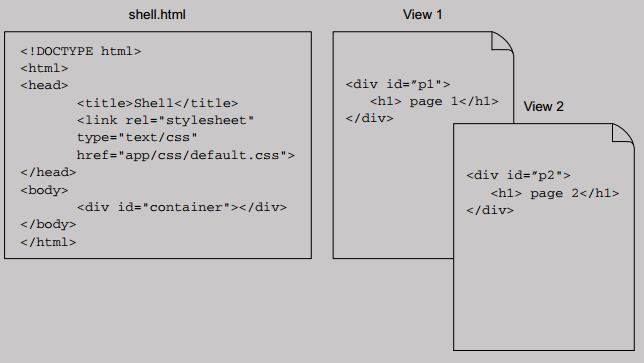
 Fig: in an SPA design, one complete HTML file contains placeholders for the HTML fragments stored in the view files.
Fig: in an SPA design, one complete HTML file contains placeholders for the HTML fragments stored in the view files.
**Figure 1.6 shows the same website as an SPA. The SPA “pages” are only HTML fragments. If the content of the viewable area of the screen changes, that’s the equivalent of changing pages in a traditional website. *When the application starts, the mv framework inserts view 1. When the user navigates to what appears to be a new page, the framework is swapping view 1 for view 2. Chapter 4 covers SPA navigation in detail.
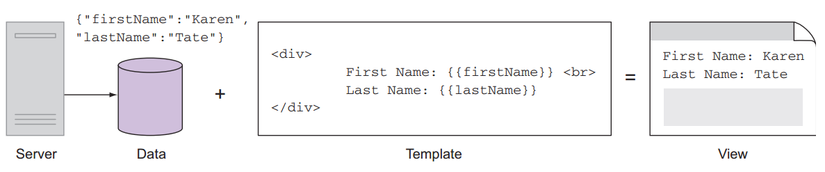
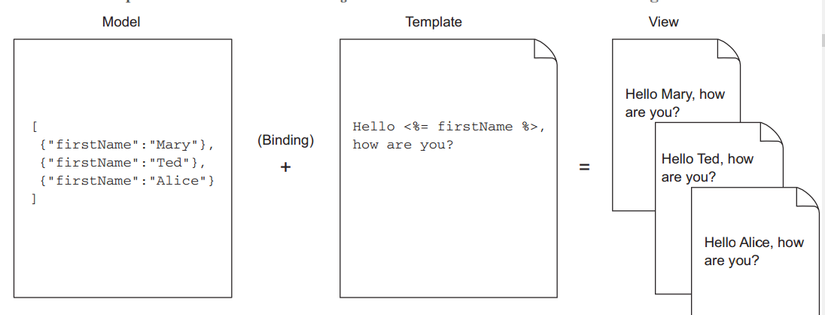
**3. The birth of a view: ** **If sections (or views) of the application aren’t part of the initial shell, how do they Become part of the application? *The various sections of the spa are presented on demand, usually as a result of user navigation. The skeletal HTML structure of each section, called a template, contains placeholders for data. Javascript-based libraries and frameworks, commonly referred to as MV, are used to Marry data and at least one template. This marriage ultimately results in the final view (see figure 1.7). All the screen’s content beyond the shell gets placed into

Fig: A view is the marriage of data and one or more templates.
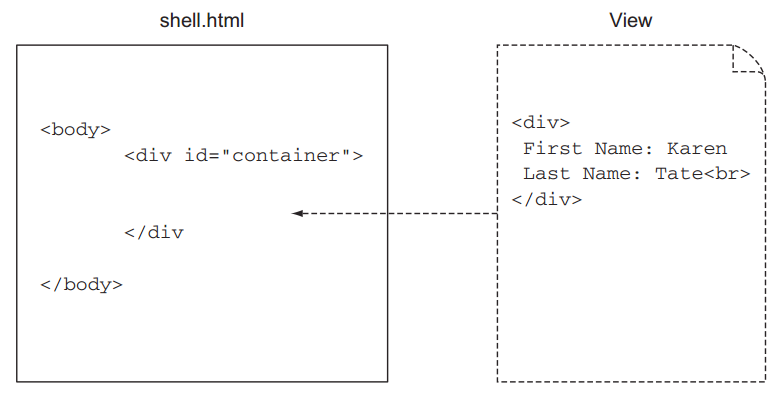
 Fig: Views are attached to the DOM dynamically, usually as a result of user navigation, beneath the initial container DIV or one of its regions
Fig: Views are attached to the DOM dynamically, usually as a result of user navigation, beneath the initial container DIV or one of its regions
**The completed view is attached to the DOM, as needed, either directly under the initial container DIV, as illustrated in figure 1.8, or in one of the regions if there are any
4. View swapping for zero reload navigation:

Views in an SPA are seamlessly swapped (through DOM manipulation) for a given area ofthe screen, giving the user a more desktop-like feel.
*** The interesting thing about navigation in an SPA is that, to the user, it looks like the page is changing. The URL will look different, and even the Back button can be used to take the user to the previous “page.” Keep in mind that the heavy lifting of creating and managing the views in the client is handled by MV* frameworks.
5. Fluidity through dynamic updates: The retrieval of the data, which happens silently in the background, can happen in parallel with other data requests. After the data is fetched, it’s combined with the HTML template, and the view is updated in real time. The ability to update the page right in front of the user’s eyes without even as much as a flicker Gives the application a certain fluidity and sleekness that can’t be attained with a traditional web application.
*** Benefits of spas over traditional web applications
Renders like a desktop application, but runs in a browser Decoupled presentation layer: Faster, lightweight transaction payloads: Less user wait time: Easier code maintenance:
Rethinking what you already know

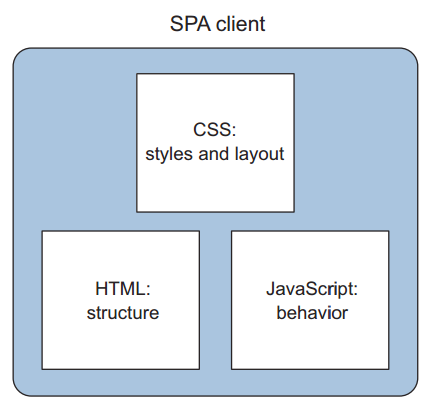
Fig: CSS, HTML, and JavaScript are the building blocks for the single-page application. There’s no special language to learn and no browser plugins required.
Ingredients of a well-designed SPA
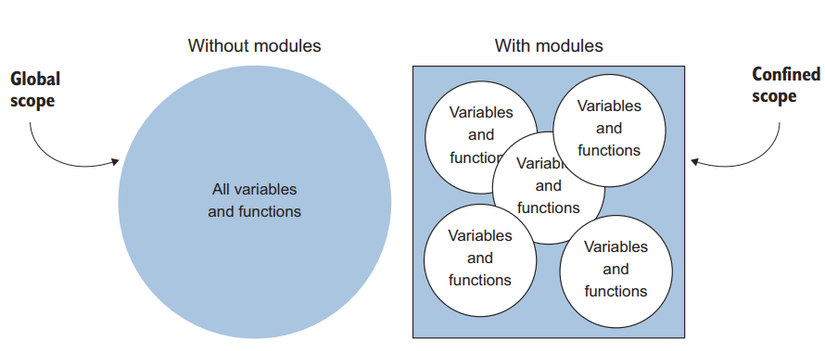
1. Creating a maintainable, loosely coupled UI: the MV* libraries and frameworks allow you to design the UI such that domain data (the model) and the resulting HTML “page” the user interacts with (the view) can communicate but are maintained separately in code. The last component of the MV* pattern, the controller or viewModel or presenter, acts as the orchestrator of all this **Separate view and logic layers can also help developers create cleaner unit tests, because they have to worry about only the nonvisual aspect of a feature 2. Using javascript modules: having an elegant way of allowing all your javascript code to coexist harmoniously in the same browser page is a necessity in an SPA. You can achieve this By placing the functionality of your application into modules. Modules are a way to group together distinct pieces of functionality, hiding some parts while exposing others.
In a traditional web application, whenever the page is reloaded, it’s like getting a clean slate. All the previous javascript objects that were created get wiped away, and objects for the new page are created. This not only frees memory for the new page but also ensures that the names of a page’s functions and variables don’t have any chance of conflicting with those of another page. This isn’t the case with a single-page application. Having a single page means that you don’t wipe the slate clean every time the user requests a new view. Modules help you remedy this dilemma. The module limits the scope of your code. Variables and functions defined within each module have a scope that’s local to its containing structure.

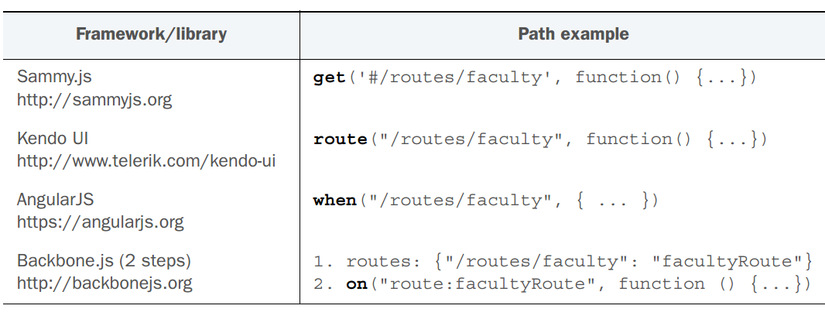
3. Performing SPA navigation: client-side routing. To give users the feeling that they’re navigating somewhere, single-page applications normally incorporate the idea of routing in their design: javascript code, either in the MV* framework or via a third-party library, associates a url-style path with functionality. The paths usually look like relative urls and serve as catalysts for arriving at a particular view as the user navigates through the application. Routers can dynamically update the browser’s URL, as well as allow users to use the forward and back buttons.
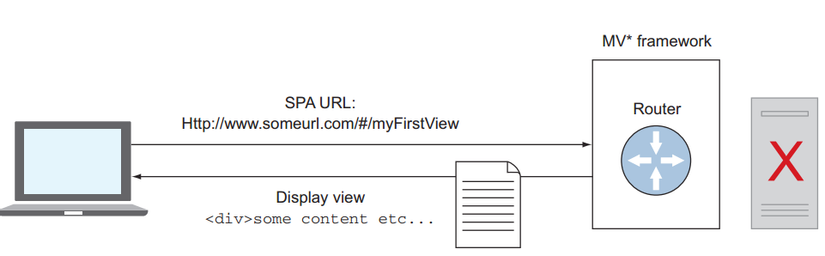
**Traditional web page navigation: **

**SPA navigation: ** In an SPA, the client-side router assumes control of navigation, allowing the SPA to display new views instead of complete pages.
In traditional web-page navigation, complete pages are sent back to the browser, triggering a refresh to display the new content.

Examples of client side routing syntax:
 **
4. Creating view composition and layout:** In a single-page application, the UI is constructed with views instead of new pages. The creation of content regions and the placement of views within those regions determine your application’s layout. Client-side routing is used to connect.
5. Enabling module communication: Modules encapsulate our logic and provide individual units of work. Although this helps decouple and privatize our code, we still need a way for modules to communicate with each other. In chapter 6, you’ll learn the basic ways in which modules communicate.
6. Communicating with the server: The collection of techniques, called AJAX, that revolve around this API is at the heart of the SPA. The ability to asynchronously fetch data and repaint portions of the screen is a staple of single-page architecture. Using our MV* frameworks to make calls to our server.
7. Performing unit testing: An important but overlooked part of designing a successful single-page application is testing your JavaScript code.
**
4. Creating view composition and layout:** In a single-page application, the UI is constructed with views instead of new pages. The creation of content regions and the placement of views within those regions determine your application’s layout. Client-side routing is used to connect.
5. Enabling module communication: Modules encapsulate our logic and provide individual units of work. Although this helps decouple and privatize our code, we still need a way for modules to communicate with each other. In chapter 6, you’ll learn the basic ways in which modules communicate.
6. Communicating with the server: The collection of techniques, called AJAX, that revolve around this API is at the heart of the SPA. The ability to asynchronously fetch data and repaint portions of the screen is a staple of single-page architecture. Using our MV* frameworks to make calls to our server.
7. Performing unit testing: An important but overlooked part of designing a successful single-page application is testing your JavaScript code.
What is MV? (UI design pattern)*
The term MV* represents a family of browser-based frameworks that provide support for achieving a separation of concerns in your application’s code base. In mv*, the m stands for model and the v stands for view. Section 2.2 covers them in depth, but for this discussion let’s briefly summarize each term: ■ Model—the model typically contains data, business logic, and validation logic. Conceptually, it might represent something like a customer or a payment. The model is never concerned with how data is presented. ■ View—the view is what the user sees and interacts with **Traditional UI design patterns include a third component, which helps manage the relationship between the model and the view, as well their relationship with the application’s user
Common MV concepts*
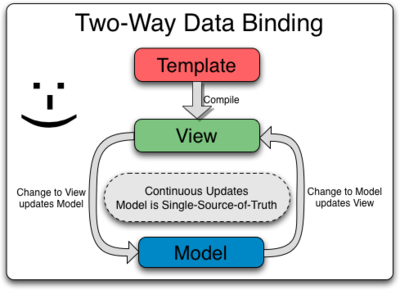
Models—models represent the data of our application. They contain properties and possibly logic to access and manage the data, including validation. The model often contains business logic as well. Views—views are what the user sees and interacts with and are where models are visually represented. In some MV* implementations, views may also contain presentation logic. Templates—templates are the reusable building blocks for views when dynamic content is needed. They contain placeholders for data, as well as other instructions for how content in the template should be rendered. One or more templates will be used to create a view in an SPA. Binding—this term describes the process of associating the data from a model with an element in a template. Some MV* implementations also provide other types of binding, such as bindings for events and CSS styles Two-way binding

Why use an MV framework?*
- Separation of concerns
- Routine tasks simplified
- Productivity gains
- Standardization
- Scalability
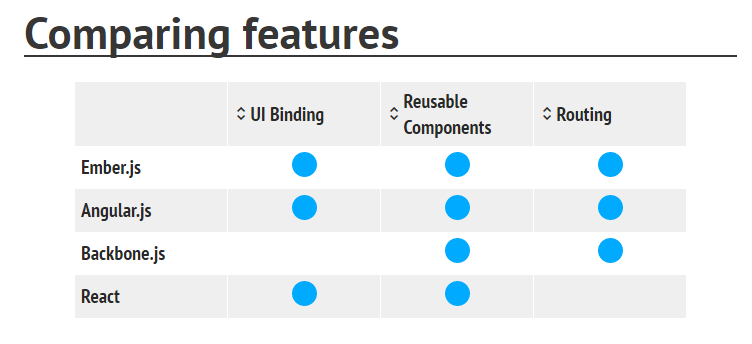
Choosing a framework

** Reusable component: re-usability HTML fragment, form…. **Routing: actually it is client side routing and run on browser not on the server.
Angular is routes enable you to create different URLs for different content in your application. Having different URLs for different content enables the user to bookmark URLs to specific content, and send those URLs to friends etc. In angular JS each such bookmarkable URL is called a route.
** UI Binding:

If you build single page applications you probably know that one of the must-have parts is the router. The bit that knows how to tweak the content of the address bar and notifies the rest of the system for URL changes.
*** Something you have to consider when choosing MV* framework:
- Routing
- Templating
- Dependencies
- Testability
- Documentation
- Online community
- Browser compatibility
All rights reserved