Laravel 5x Shopping cart (p4), Bill Management
Bài đăng này đã không được cập nhật trong 4 năm
Tiếp tục SERIES: Tìm hiểu laravel & Xây dựng website bán hàng cùng Laravel 5x.
Phần 1: Blade template, Xây dựng giao diện người dùng Phần 2: User Authentication, Xây dựng trang login Phần 3: Back-end : Category management Phần 4: Back-end : Product management, Upload multiple images using dropzonejs Phần 5: Back-end : Tích hợp CKEditor, CKFinder cho bài viết Phần 6: Giới thiệu package ShoppingCart, Installation, Config... Phần 7: Tạo giỏ hàng Phần 8_1: Tạo đơn hàng Phần 8_2: Quản lý đơn hàng
Tiếp tục phần giỏ hàng, Ở bài trước mình đã hướng dẫn cách tạo giỏ hàng, lưu đơn hàng vào db . Trong bài này mình sẽ làm phần back-end, quản lý đơn hàng, xem chi tiết đơn hàng...
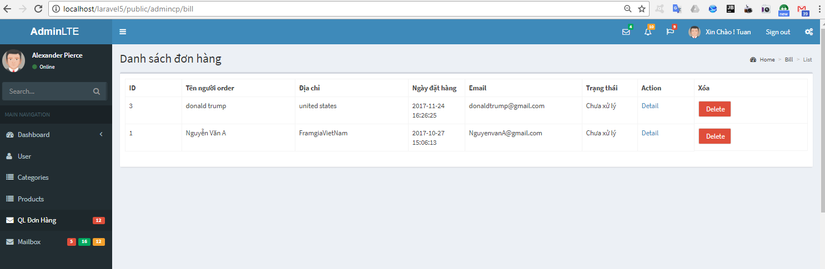
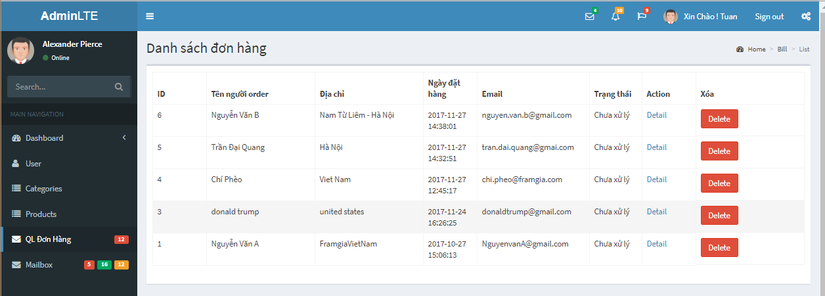
Dưới đây là phần demo, danh sách đơn hàng
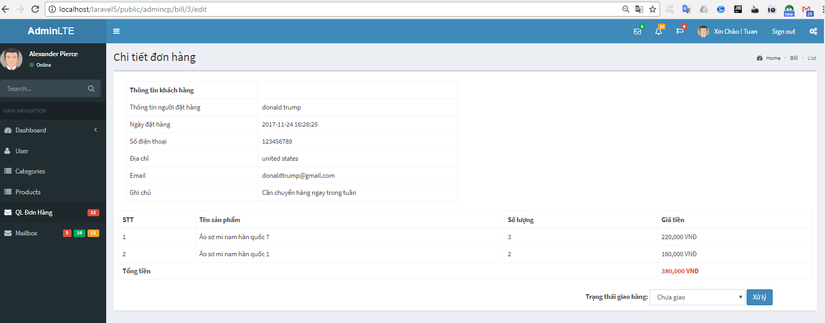
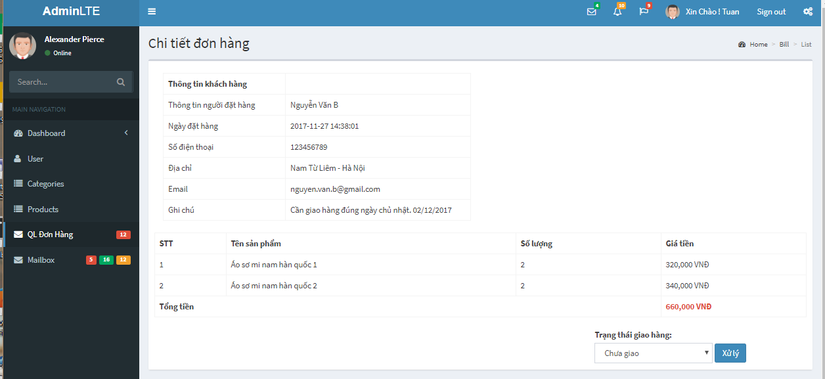
 Chi tiết đơn hàng
Chi tiết đơn hàng

Các bước thực hiện như sau:
I. Create Route
Route::resource('bill', 'AdminBillController');
II. Create Model
Cú pháp: $ php artisan make:model Customer
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Customer extends Model
{
protected $table = 'customers';
}
Cú pháp: $ php artisan make:model Bill
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Bill extends Model
{
protected $table = 'bills';
}
Cú pháp: $ php artisan make:model BillDetail
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class BillDetail extends Model
{
protected $table = 'bill_details';
}
III. Create Controller
Cú pháp: $ php artisan make:controller Admin/AdminBillController --resource
Nội dung AdminBillController.php
<?php
namespace App\Http\Controllers\Admin;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
use Illuminate\Support\Facades\DB;
use Illuminate\Support\Facades\Redirect;
use Illuminate\Support\Facades\Session;
use App\Bill;
class AdminBillController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
$this->data['title'] = 'Quản lý hóa đơn';
$customers = DB::table('customers')
->orderBy('id', 'desc')
->get();
$this->data['customers'] = $customers;
return view('admin.bill.index', $this->data);
}
/**
* Show the form for editing the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function edit($id)
{
$customerInfo = DB::table('customers')
->join('bills', 'customers.id', '=', 'bills.customer_id')
->select('customers.*', 'bills.id as bill_id', 'bills.total as bill_total', 'bills.note as bill_note', 'bills.status as bill_status')
->where('customers.id', '=', $id)
->first();
$billInfo = DB::table('bills')
->join('bill_details', 'bills.id', '=', 'bill_details.bill_id')
->leftjoin('products', 'bill_details.product_id', '=', 'products.id')
->where('bills.customer_id', '=', $id)
->select('bills.*', 'bill_details.*', 'products.name as product_name')
->get();
$this->data['customerInfo'] = $customerInfo;
$this->data['billInfo'] = $billInfo;
return view('admin.bill.edit', $this->data);
}
/**
* Update the specified resource in storage.
*
* @param \Illuminate\Http\Request $request
* @param int $id
* @return \Illuminate\Http\Response
*/
public function update(Request $request, $id)
{
$bill = Bill::find($id);
$bill->status = $request->input('status');
$bill->save();
Session::flash('message', "Successfully updated");
return Redirect::to('admincp/bill');
}
/**
* Remove the specified resource from storage.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function destroy($id)
{
$bill = Bill::find($id);
$bill->delete();
Session::flash('message', "Successfully deleted");
return Redirect::to('admincp/bill');
}
}
IV. Create Blade Templates
index.blade.php
@extends('admin.master')
@section('content')
<section class="content-header">
<h1>
Danh sách đơn hàng
</h1>
<ol class="breadcrumb">
<li><a href="#"><i class="fa fa-dashboard"></i> Home</a></li>
<li><a href="#">Bill</a></li>
<li class="active">List</li>
</ol>
</section>
<!-- Main content -->
<section class="content">
@if (Session::has('message'))
<div class="alert alert-info"> {{ Session::get('message') }}</div>
@endif
<!-- Default box -->
<div class="box">
<div class="box-header with-border">
<div class="row">
<div class="col-md-12">
<table id="myTable" class="table table-bordered table-hover dataTable" role="grid" aria-describedby="example2_info">
<thead>
<tr role="row">
<th class="sorting col-md-1" tabindex="0" aria-controls="example2" rowspan="1" colspan="1" aria-label="" >ID</th>
<th class="sorting_asc col-md-2" tabindex="0" aria-controls="example2" rowspan="1" colspan="1" aria-sort="ascending" aria-label="">Tên người order</th>
<th class="sorting col-md-2" tabindex="0" aria-controls="example2" rowspan="1" colspan="1" aria-label="">Địa chỉ</th>
<th class="sorting col-md-1" tabindex="0" aria-controls="example2" rowspan="1" colspan="1" aria-label="">Ngày đặt hàng</th>
<th>Email</th>
<th>Trạng thái</th>
<th class="sorting col-md-1" tabindex="0" aria-controls="example2" rowspan="1" colspan="1" aria-label="">Action</th>
<th class="sorting col-md-2" tabindex="0" aria-controls="example2" rowspan="1" colspan="1" aria-label="">Xóa</th></tr>
</thead>
<tbody>
@foreach($customers as $customer)
<tr>
<td>{{ $customer->id }}</td>
<td>{{ $customer->name }}</td>
<td>{{ $customer->address }}</td>
<td>{{ $customer->created_at }}</td>
<td>{{ $customer->email }}</td>
<td>Chưa xử lý</td>
<td><a href="{{ url('admincp/bill')}}/{{ $customer->id }}/edit">Detail</a></td>
<td>
<form action="{{ url('admincp/bill')}}/{{ $customer->id }}/" method="post" id="formDelete">
<input type="hidden" name="_method" value="DELETE">
<input type="submit" value="Delete" class="btn btn-danger">
{{ csrf_field() }}
</form>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
</div>
</div>
</section>
@endsection
edit.blade.php
@extends('admin.master')
@section('content')
<section class="content-header">
<h1>
Chi tiết đơn hàng
</h1>
<ol class="breadcrumb">
<li><a href="#"><i class="fa fa-dashboard"></i> Home</a></li>
<li><a href="#">Bill</a></li>
<li class="active">List</li>
</ol>
</section>
<!-- Main content -->
<section class="content">
<!-- Default box -->
<div class="box">
<div class="box-header with-border">
<div class="row">
<div class="col-md-12">
<div class="container123 col-md-6" style="">
<h4></h4>
<table class="table table-bordered">
<thead>
<tr>
<th class="col-md-4">Thông tin khách hàng</th>
<th class="col-md-6"></th>
</tr>
</thead>
<tbody>
<tr>
<td>Thông tin người đặt hàng</td>
<td>{{ $customerInfo->name }}</td>
</tr>
<tr>
<td>Ngày đặt hàng</td>
<td>{{ $customerInfo->created_at }}</td>
</tr>
<tr>
<td>Số điện thoại</td>
<td>{{ $customerInfo->phone_number }}</td>
</tr>
<tr>
<td>Địa chỉ</td>
<td>{{ $customerInfo->address }}</td>
</tr>
<tr>
<td>Email</td>
<td>{{ $customerInfo->email }}</td>
</tr>
<tr>
<td>Ghi chú</td>
<td>{{ $customerInfo->bill_note }}</td>
</tr>
</tbody>
</table>
</div>
<table id="myTable" class="table table-bordered table-hover dataTable" role="grid" aria-describedby="example2_info">
<thead>
<tr role="row">
<th class="sorting col-md-1" >STT</th>
<th class="sorting_asc col-md-4">Tên sản phẩm</th>
<th class="sorting col-md-2">Số lượng</th>
<th class="sorting col-md-2">Giá tiền</th>
</thead>
<tbody>
@foreach($billInfo as $key => $bill)
<tr>
<td>{{ $key+1 }}</td>
<td>{{ $bill->product_name }}</td>
<td>{{ $bill->quantily }}</td>
<td>{{ number_format($bill->price) }} VNĐ</td>
</tr>
@endforeach
<tr>
<td colspan="3"><b>Tổng tiền</b></td>
<td colspan="1"><b class="text-red">{{ number_format($customerInfo->bill_total) }} VNĐ</b></td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="col-md-12">
<form action="{{ url('admincp/bill') }}/{{ $customerInfo->bill_id }}" method="POST">
<input type="hidden" name="_method" value="PUT">
{{ csrf_field() }}
<div class="col-md-8"></div>
<div class="col-md-4">
<div class="form-inline">
<label>Trạng thái giao hàng: </label>
<select name="status" class="form-control input-inline" style="width: 200px">
<option value="1">Chưa giao</option>
<option value="2">Đang giao</option>
<option value="2">Đã giao</option>
</select>
<input type="submit" value="Xử lý" class="btn btn-primary">
</div>
</div>
</form>
</div>
</div>
</div>
</section>
@endsection
OK rồi, giờ bạn có thể tạo đơn hàng và xem kết quả:


Mình đã làm xong phần back-end quản lý đơn hàng cơ bản, bạn có thể tùy chỉnh theo ý của mình như thêm thuế, phí vận chuyển...tích hợp thanh toán trực tuyến vào hệ thống...Cảm ơn bạn đã đọc bài và theo dõi 
All rights reserved