Làm việc với highchart.js trong laravel
Bài đăng này đã không được cập nhật trong 4 năm
Hiện nay, việc sử dụng đồ thị trong các wesite, ứng dụng đã không còn gì xa lạ với các developer. Hơn thế nữa, jquery đã hỗ trợ rất nhiều thư viện chart có thể sử dụng cho việc này như chart.js, pie.js,highchart.js,.... Hôm nay, mình xin được trình bày các sử dụng highchart.js trong laravel 5.4. Vì sao mình lại chọn highchart để trình bày? Đó là vì mình thấy hightchart có nhiều mẫu đồ thị sẽ dễ phù hợp cho nhiều dạng thống kê, quan trọng là highchart nhìn đẹp ( đẹp là được phải không ). **1. Download higchart **
Các bạn có thể dùng bower: bower install highcharts Nếu project của bạn chưa install bower thì bạn có thể tham khảo ở bài viết sau : https://kipalog.com/posts/Bower-va-lap-trinh-front-end
Về việc xử lý data để biểu thị bằng đồ thị thì tùy thuộc mỗi bài toán mà sẽ có cách select phù hợp. Để thực hiện câu truy vấn để trả về kết quả thống kê thì ở ** Laravel ** có hỗ trợ Query builder và Eloquent. Nhưng những dạng chức năng thống kê như thế này thì mình khuyến khích các bạn dùng Query Builder để thống kê vì những câu query như vậy thường phức tạp vì phải kết hợp nhiều table và tính toán nhiều công đoạn nới ra kết quả.
/**
* function statistic category.
*
* @return true or false
*/
public function statistiCategory()
{
try {
return $this->model->join('products', 'products.id', 'order_details.product_id')
->join('orders', 'orders.id', 'order_details.order_id')
->join('categories', 'products.category_id', 'categories.id')
->join('categories as parenCategory', 'parenCategory.parent_id', 'categories.id')
->select(
\DB::raw('SUM(order_details.number) as numberProduct'),
\DB::raw('SUM(order_details.total_price) as totalPrice'),
'parenCategory.id',
'parenCategory.name as parentNameCategory'
)
->groupBy('parenCategory.id', 'parenCategory.name')
->orderBy(\DB::raw('SUM(order_details.number)'), \DB::raw('SUM(order_details.total_price)'), 'desc')
->get();
} catch (\Exception $e) {
return false;
}
}
Ở phía controller sau khi return về data cần biểu thị đồ thị thì ở view sẽ chuyển data về dạng json để fill vào ** highchartjs.**
<!-- js used for page -->
@section('contentJs')
@parent
{{ Html::script('/admin/js/statistic.js') }}
<script type="text/javascript">
var data = {
'category': {!! json_encode($category) !!},
};
</script>
@endsection
2. Đối với đồ thị PIE CHART Dữ liệu sẽ có dạng là
array:3 [▼
0 => array:2 [▼
"name" => "Dovie Konopelski Jr."
"y" => "299960"
]
1 => array:2 [▼
"name" => "Ernie Murray"
"y" => "299960"
]
2 => array:2 [▼
"name" => "Marilyne Zboncak DVM"
"y" => "157502"
]
]
Ở view muốn biểu thị đồ thị ta cần
<canvas id="chart-statistic" width="200" height="300"></canvas>
Ở js ta chỉ cần fill data vào chart
function chart() {
var categories = data['category'];
$.each(categories, function( index, value ) {
categories[index]['y'] = parseInt(value.y);
});
Object.assign({}, categories);
Highcharts.chart('chart-statistic', {
chart: {
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false,
type: 'pie'
},
title: {
text: 'Browser market shares January, 2015 to May, 2015'
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
format: '<b>{point.name}</b>: {point.percentage:.1f} %',
style: {
color: (Highcharts.theme && Highcharts.theme.contrastTextColor) || 'black'
}
}
}
},
series: [{
name: 'category',
data: categories,
colorByPoint: true
}]
});
}
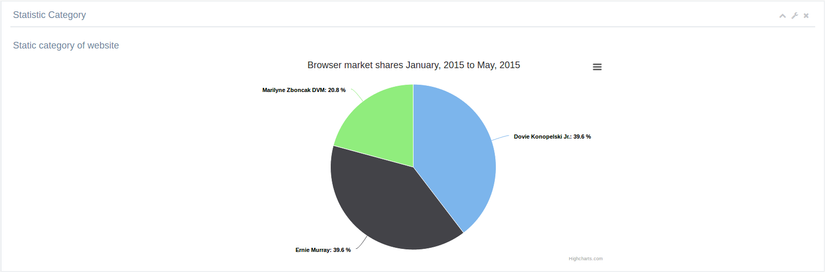
Sẽ có kết quả như sau
Tương tự cho những biểu đồ khác cũng sẽ thực hiện như vậy. Hy vọng với bài viết này bạn sẽ có thể làm cho website của mình đẹp hơn và có nhiều chức năng phục vụ cho công việc của bạn. Hẹn gặp lại ! ^^_^^.
Các bạn có thể tham khảo thêm ở trang chủ HighChartJS: https://www.highcharts.com/
All rights reserved