Làm chủ thuộc tính Float trong CSS
Bài đăng này đã không được cập nhật trong 5 năm
Float - liệu có dễ học?
Mở đầu
Việc học HTML, CSS là những nền tảng căn bản trên con đường trở thành một Web developer chuyên nghiệp. Trong đó, việc nắm được các thuộc tính CSS cơ bản là rất quan trọng. Hôm nay, chúng ta cùng tìm hiểu về một thuộc tính rất hay dùng nhưng cũng khá trừu tượng trong CSS, đó là thuộc tính Float.
Tìm hiểu
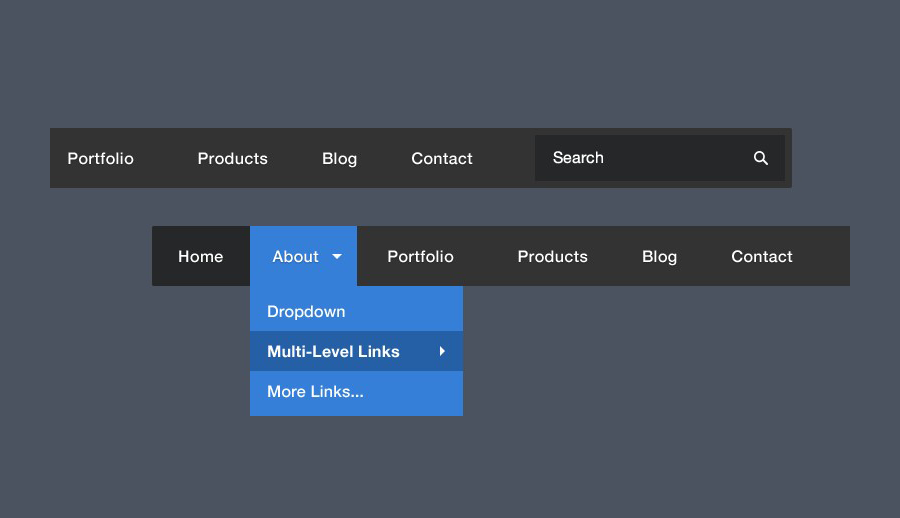
- Thuộc tính Float được dùng để làm gì? Hãy cùng xem hình ảnh sau
![Menu sử dụng float property]()
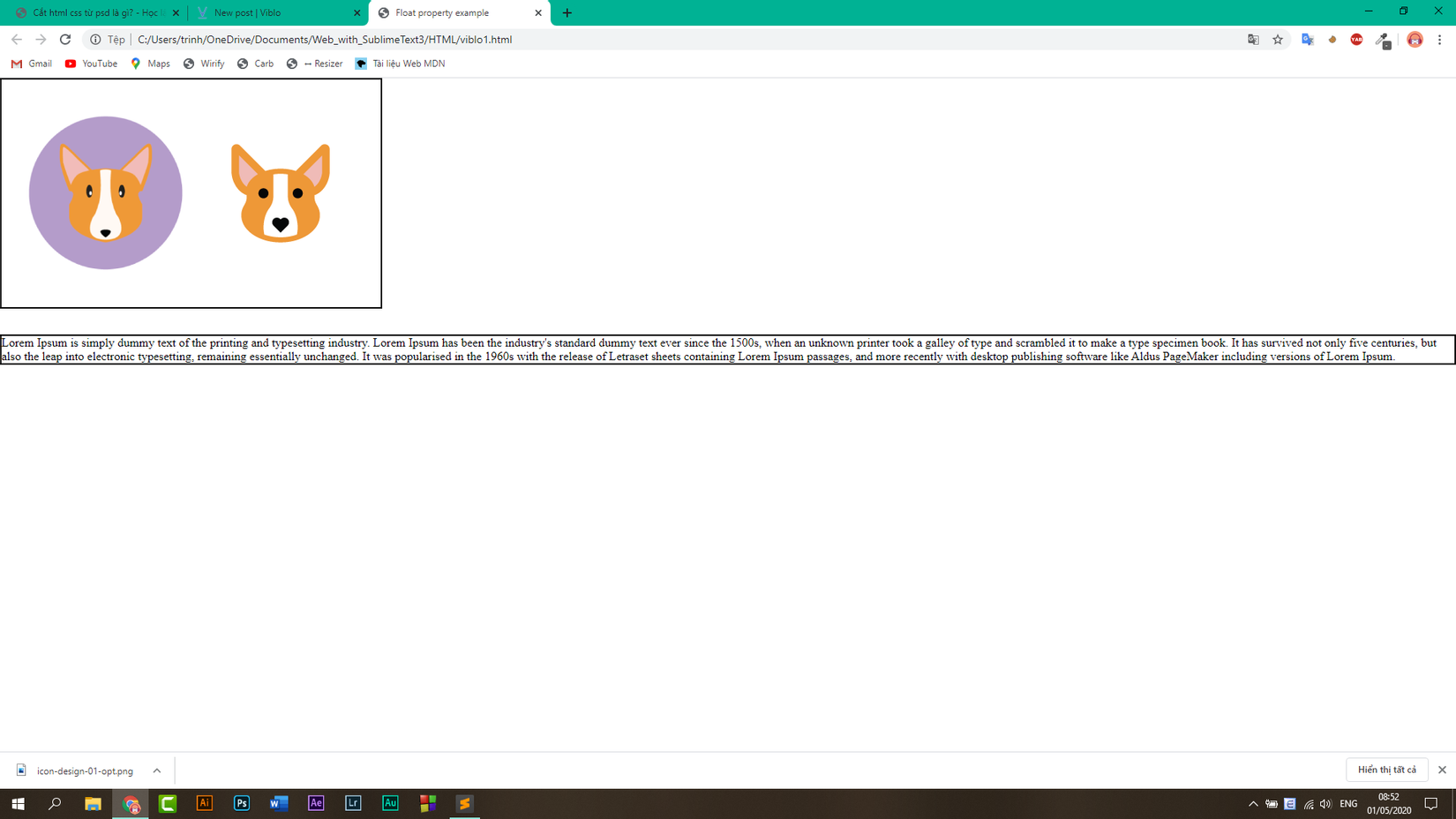
Đây chính là ứng dụng của Float property trong thiết kế menu trang web. - Còn đây là một ví dụ khác về chia phần hiển thị nội dung trên trang web. Khi chưa dùng Float
![]()
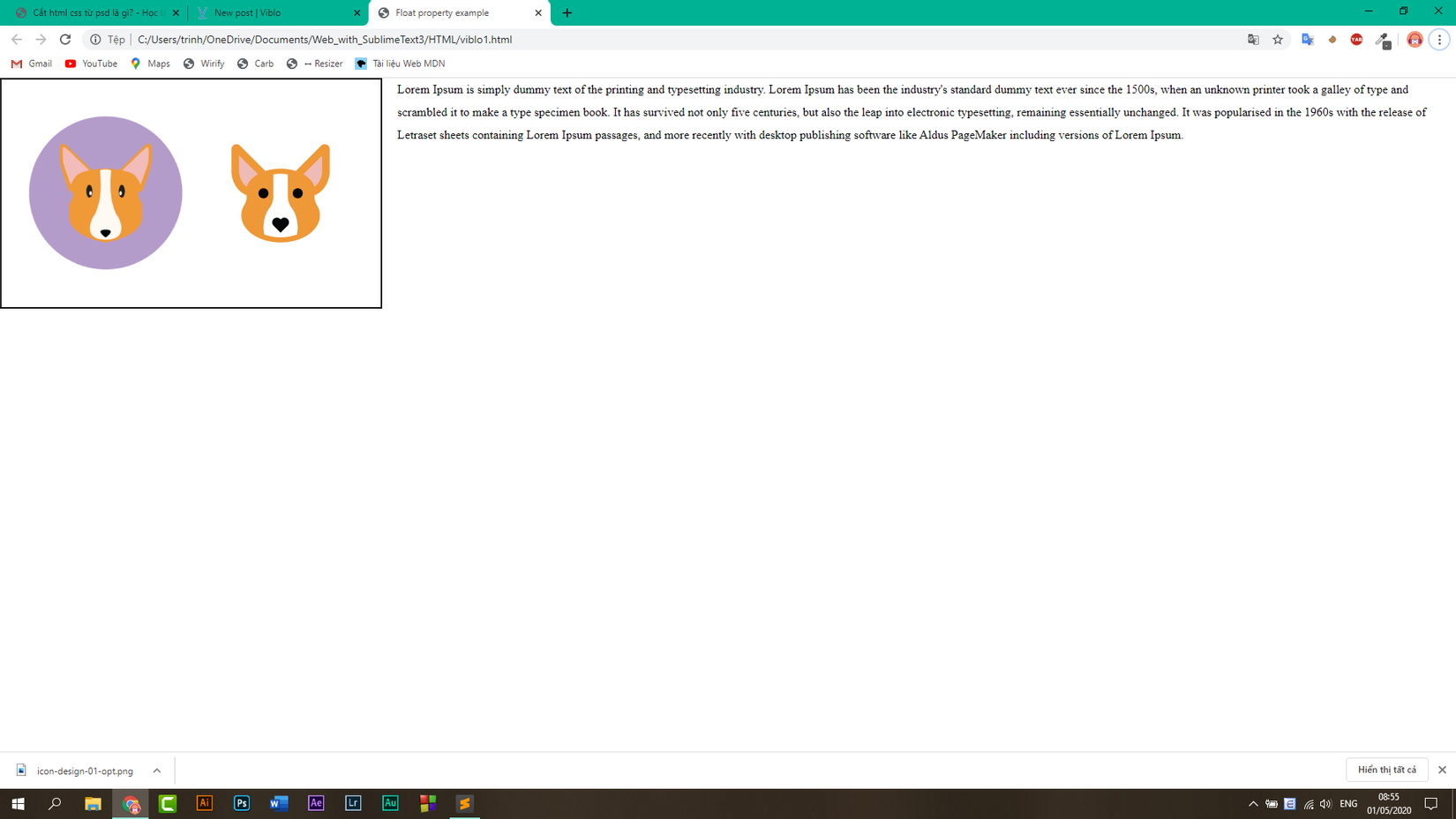
- Khi đã dùng Float
![]()
Như vậy, ta phần nào hiểu được tác dụng của thuộc tính này trong quá trình xây dựng Front-end. Vậy thuộc tính Float hoạt động như thế nào? Trả lời được câu hỏi này bạn sẽ kiểm soát được bố cục trang web một cách cực kì dễ dàng.
Ta biết rằng từ "float" có nghĩa là "nổi". Một trang HTML thông thường được trình bày theo dạng flow, tức là giống như một văn bản vậy, từng đoạn 1 xếp chồng lên nhau, cái nào viết trước nằm ở trên. Tuy nhiên, khi thiết kế bố cục website, có những phần tử không chỉ phân bố theo chiều dọc, mà còn theo chiều ngang, như ví dụ trên. Thuộc tính Float ra đời vì mục đích đó.
Thuộc tính Float có 5 giá trị: none, left, right, initial và inherit. Trong đó, giá trị left và right được sử dụng nhiều nhất.
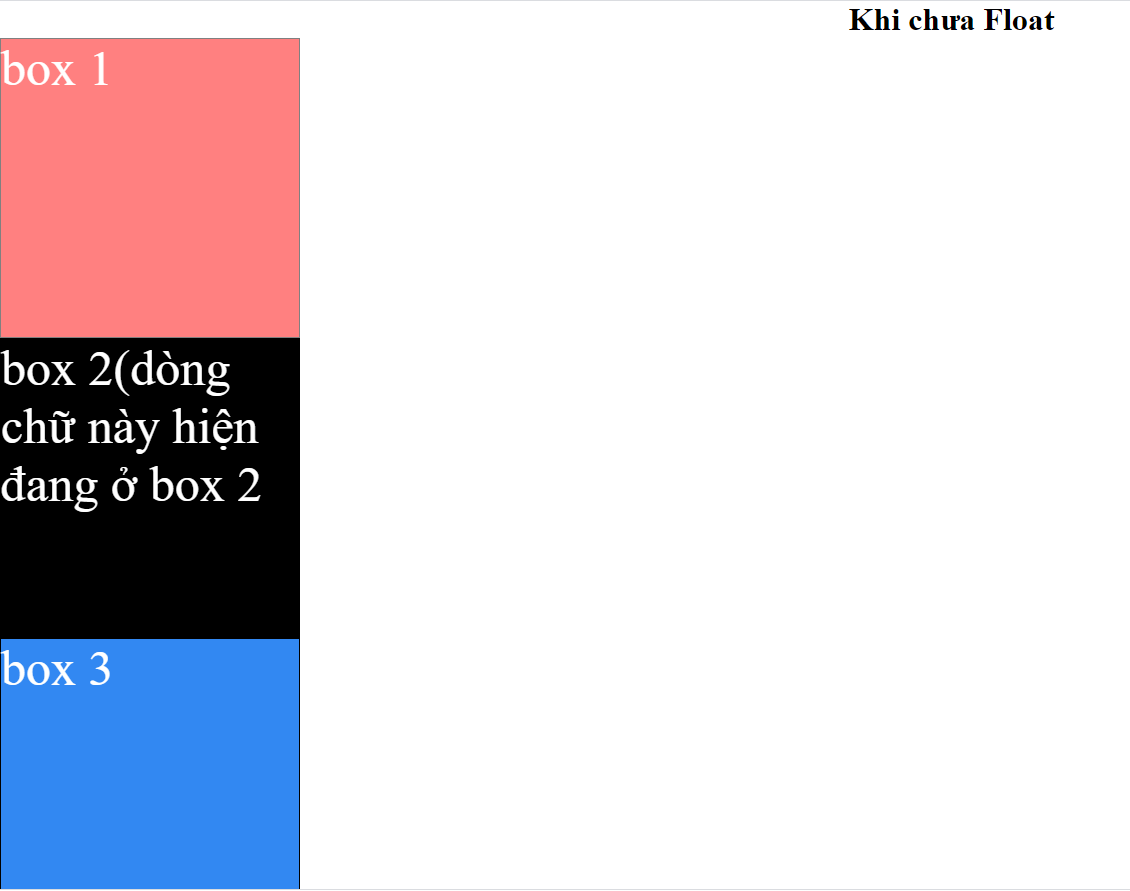
Khi một phần tử nào đó được áp dụng thuộc tính Float, nó nổi lên trên so với trang HTML (coi như nó tàng hình vậy). Lúc này, trang HTML sẽ coi như phần tử này không hề tồn tại, và chuyển các phần tử ở phía dưới lên thế chỗ nó. - Cùng xem ví dụ dưới đây
![]()
Bố cục theo định dạng flow thông thường. Box 1 có thuộc tính Opacity (có thể nhìn xuyên thấu)
![]()
Sau khi Box 1 được áp dùng thuộc tínhfloat: left;
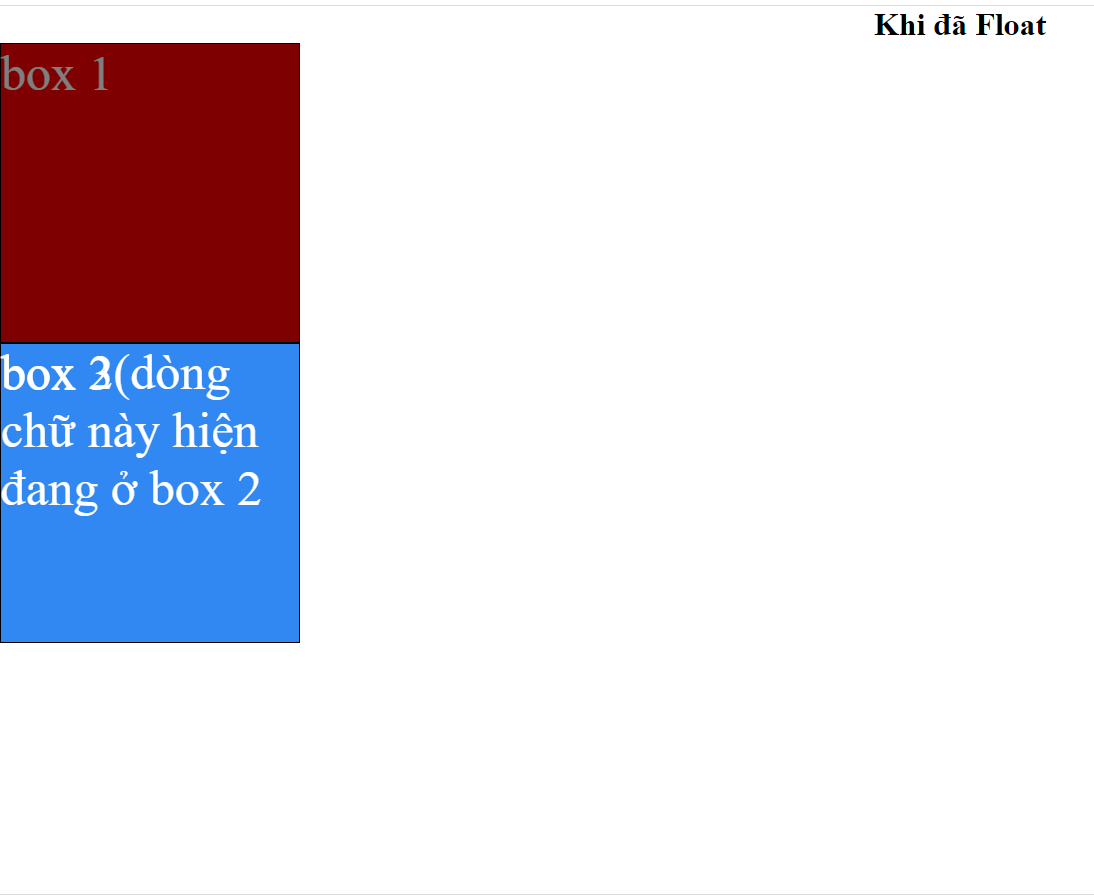
Lúc này trang HTML sẽ coi Box 1 không hề tồn tại, và các nội dung phía dưới sẽ di chuyển lên. Box 2 bây giời đã chiếm vị trí của Box1(Box 2 màu hồng thẫm do Box 1 bên trên có thuộc tính opacity).
Note: Nội dung bên trong của phần tử mà chiếm vị trí phần tử được float sẽ không đi theo nó. Như hình trên, Box 2 chứa một đoạn text, nhưng sau đó nó không hề đi cùng Box 2 mà ở phía ngay dưới. - Bây giờ, khi ta cùng áp dụng
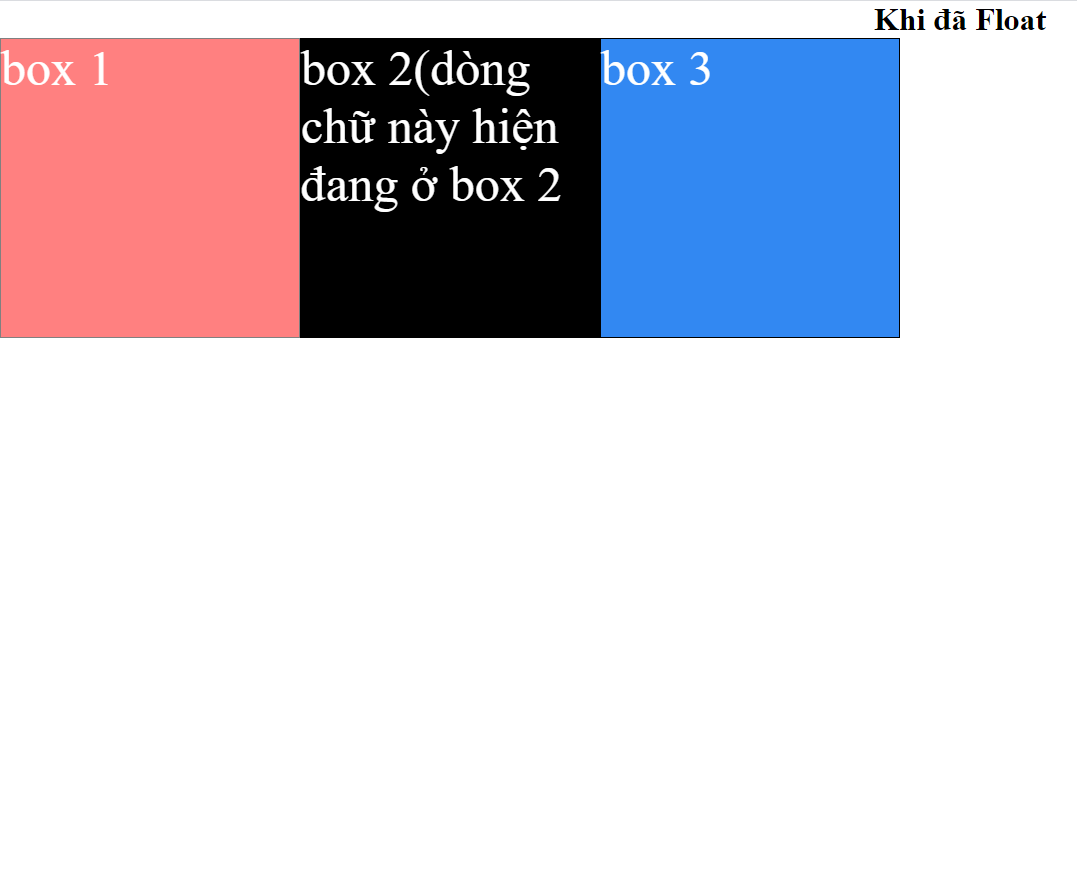
float: left;cho cả 3 box thì sao, hãy xem
![]()
Lúc này, cả 3 box đã nổi lên trên so với trang HTML. Đây chính là cách thiết kế menu ngang từ một danh sách không có thứ tự (thẻ ul).
Note:float: left;nghĩa là "nổi" sang bên trái,float: right;là "nổi" sang bên phải.
Kết
Thuộc tính Float được sử dụng rất nhiều trong thiết kế website, vì vậy việc làm chủ được nó sẽ trở nên rất hữu ích cho bạn đấy!
Bài sau ta sẽ tìm hiểu về thuộc tính Clear, đây là anh bạn thân của thuộc tính Float, giúp cho việc kiểm soát bố cục trang web dễ dàng hơn nữa, cùng đón xem nhé!
All rights reserved