Làm quen với thuộc tính Clear trong CSS
Bài đăng này đã không được cập nhật trong 5 năm
Thuộc tính Clear - anh bạn thân của thuộc tính Float
Đặt vấn đề
Trong quá trình thiết kế website, khi ta áp dụng thuộc tính Float cho một phần tử nào đó, trang HTML sẽ coi phần tử đó chưa hề tồn tại, do đó các phần tử bên dưới sẽ được dồn lên.
Nhưng, giả sử ta không muốn các phần tử phía sau dồn lên, thì làm như thế nào đây?
Cùng xem ví dụ sau

Đây là cấu trúc HTML của ví dụ. Với thẻ img đã được áp dụng thuộc tính float: left;
<img src="..." />
<div id="content"> ....nội dung.... </div>
Bây giờ, muốn nội dung hiển thị như thế này thì làm như thế nào?

Có lẽ các bạn cũng nghĩ ra rồi đúng không?
Có 2 cách cơ bản để làm việc này. Cách 1: dùng bố cục thông thường, tức là thẻ img viết trước, và nội dung đi ngay sau. Nhưng giả sử trong trường hợp ta bắt buộc phải Float thẻ img sang trái thì làm sao để vẫn giữ được bố cục như hình 2?
Khi ấy, cách 2 được áp dụng: trong thẻ div chứa nội dung, ta thêm vào thuộc tính clear: left;.
Tìm hiểu
- Như vậy, Clear là thuộc tính được dùng khi ta muốn xóa đi ảnh hưởng của thuộc tính Float, cụ thể là xóa đi ảnh hưởng của phần tử ngay trước phần tử ta áp dụng thuộc tính Clear. Như ví dụ trên, ta áp dụng Clear cho thẻ div để xóa đi ảnh hưởng của thuộc tính Float lên thẻ img.
Hiểu đơn giản, phần tử được áp dụng Clear sẽ hiển thị bình thường như khi phần tử trước nó chưa bị Float.
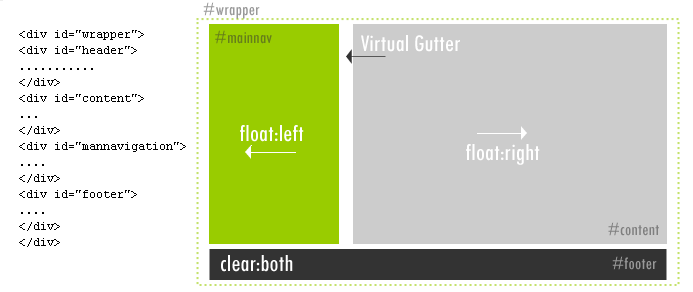
Sau đây là một ứng dụng tiêu biểu của thuộc tính Clear trong quá trình thiết kế front-end
![]()
Đến đây chắc các bạn cũng hiểu vì sao ta phải làm quen với thuộc tính này rồi phải không? - Thuộc tính Clear có 3 giá trị chinh: left, right và both. Trong đó, ta hầu như dùng giá trị both xuyên suốt quá trình thiết kế (đến 99%).
- Dùng thuộc tính Clear sao cho chuyên nghiệp?
Ta sẽ không chèn thuộc tính Clear vào thẻ muốn áp dụng như thế này:
#the_ap_dung_clear { width: 200px; height: 200px; clear: both; }
Mà ta có một cách khác, chuyên nghiệp hơn, hãy xem dòng định dạng CSS sau:.clear {clear: both}
Tức là ta tạo một class có tên là "clear" rồi áp dụng class này cho thẻ ta muốn.
Kết
Thuộc tính Clear thực sự không khó phải không nào?
Sau khi làm chủ được nó, kết hợp nhuần nhuyễn với thuộc tính Float, bạn sẽ có làm được nhiều hơn với trang web của mình. Chúc bạn thành công!
All rights reserved