Host một static site đơn giản với github page
Bài đăng này đã không được cập nhật trong 6 năm
Chuẩn bị
- Tên miền (có thể đăng kí trên goDaddy, namecheap, freenom hoặc bất cứ nhà cung cấp tên miền nào)
- Tài khoản github
- Một HTML template hoặc HTML game có cấu trúc đơn giản
Đẩy folder code lên github
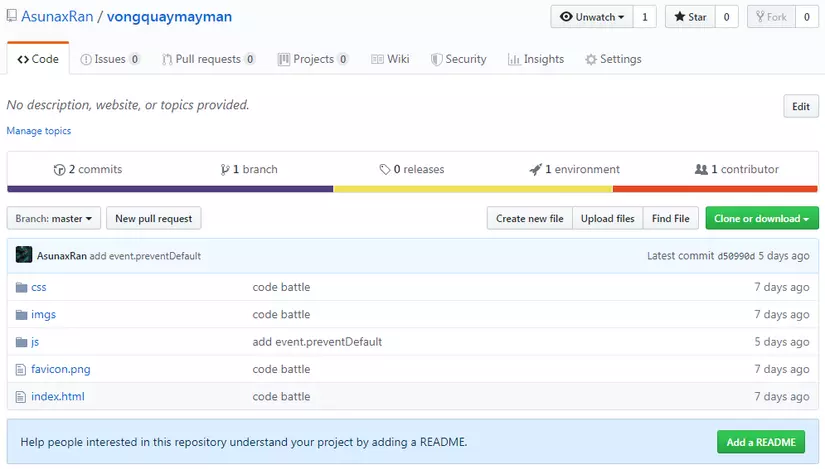
Trước hết chúng ta cần push code lên public repo github của mình.
Public trên internet
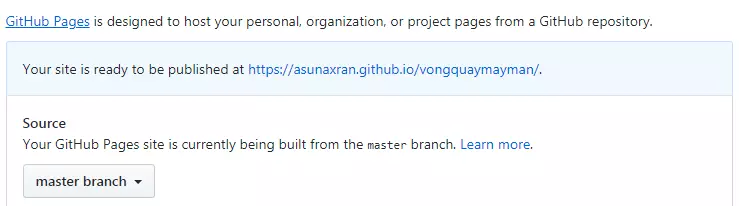
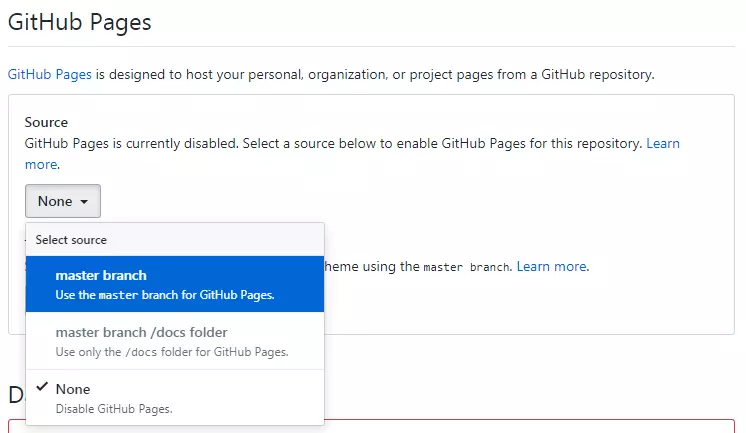
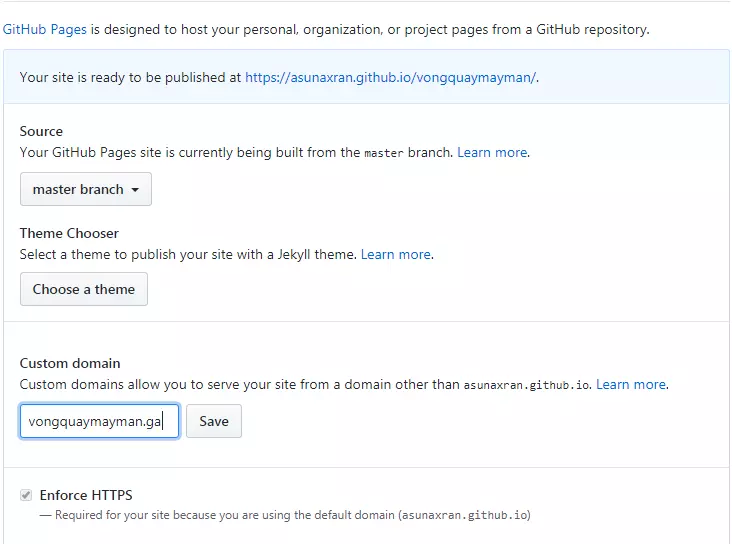
Vào mục setting, kéo xuống phần Github Pages và chọn nhánh master.


Trong đó, "asunaxran" là username github, và "vongquaymayman" là tên repo.
Tùy chỉnh tên miền
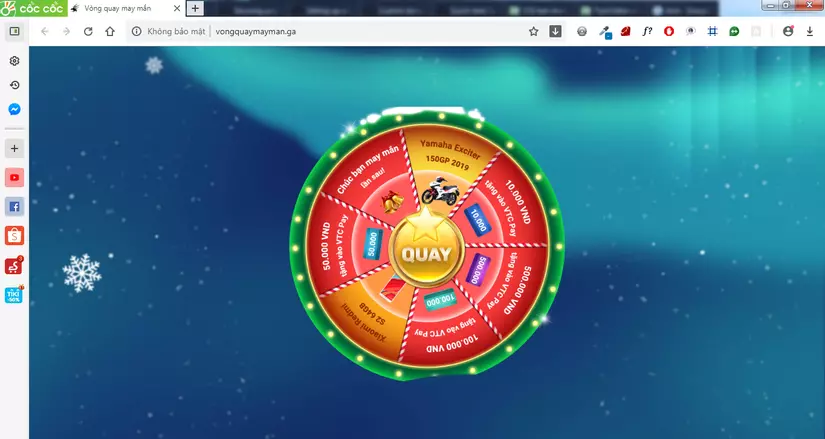
Với địa chỉ url như vậy thường không được đẹp và khó nhớ. Đây là lúc chúng ta muốn tùy chỉnh bằng cách sử dụng tên miền riêng của mình. Bạn có thể đăng ký một tên miền miễn phí qua website freenom.com
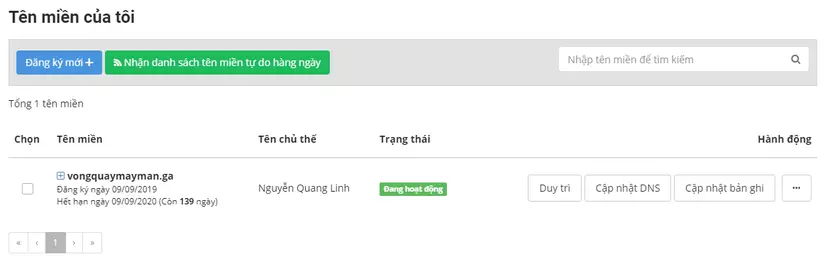
Sau khi sở hữu tên miền từ nhà cung cấp dịch vụ (DNS provider) chúng ta cần phải cấu hình lại. Đăng ký tên miền tại đâu thì quản lý, chỉnh sửa tại đấy.
Tạo A record trỏ tên miền đã đăng ký đến các địa chỉ IP sau:
185.199.108.153
185.199.109.153
Tùy vào giao diện trang quản trị của nhà cung cấp mà các bạn tự chỉnh. Ở đây mình ví dụ vài trang.
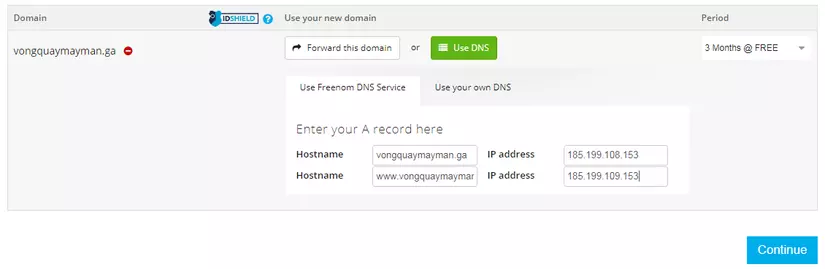
Freenom.com
Ở freenom thì khá đơn giản. Chúng ta chỉ cần chọn tab DNS và nhập vào lần lượt 2 địa chỉ IP ở trên.

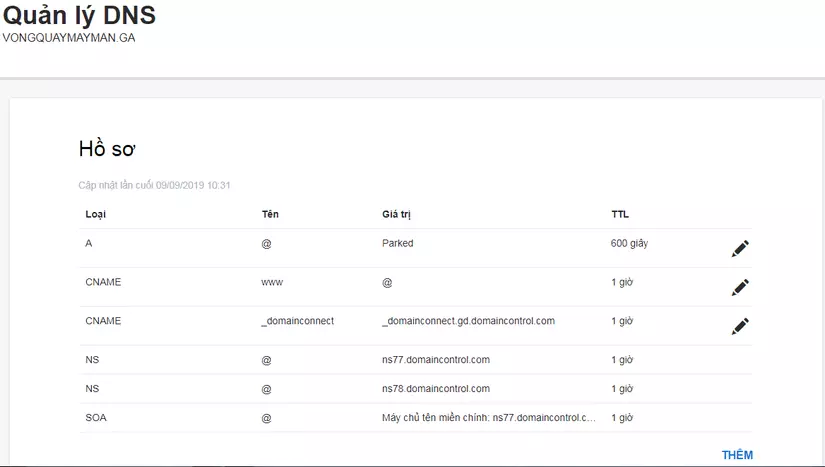
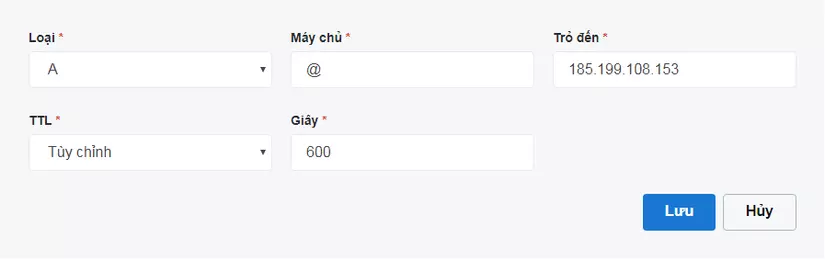
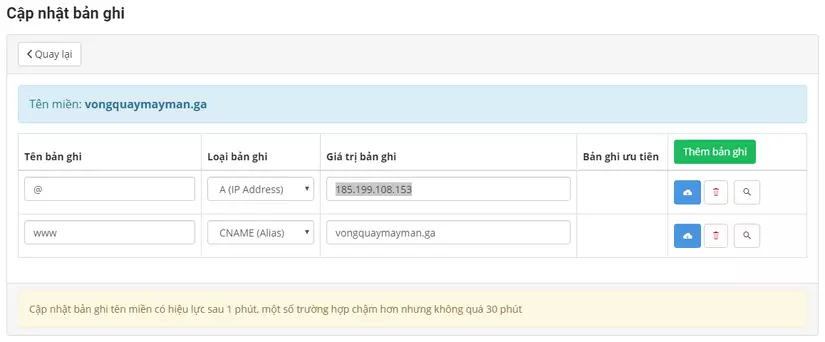
Chúng ta vào phần quản lý DNS và thêm vào 2 bản ghi tương ứng với địa chỉ IP github đã đề cập.


Vào phần quản lý tên miền và chọn Cập nhật bản ghi. Sau đó cập nhật giá trị bản ghi A với địa chỉ IP github




All rights reserved