Tạo Marterial Design Progress Bar đơn giản với Mprogress.js
Bài đăng này đã không được cập nhật trong 4 năm

Không phủ nhận rằng thiết kế phẳng của Google đã thay đổi hoàn toàn web. Nó đã cung cấp một ngôn ngữ thiết kế phổ biến mà các nhà thiết kế giao diện người dùng có thể áp dụng cho tất cả các trang web và ứng dụng di động. Xu hướng thiết kế phẳng này đã dẫn tới nhiều thư viện, bao gồm cả thư viện phổ biến Materialize framework . Và một trong những thư viện mới và tuyệt nhất mà tôi tìm thấy là Mprogress.js.
Đây là thư viện JavaScript tạo ra progress bar phong cách phẳng sử dụng CSS và JS thuần. Để sử dụng thư viện bạn chỉ cần include 2 file: 1 css và 1 js script từ Mprogress.

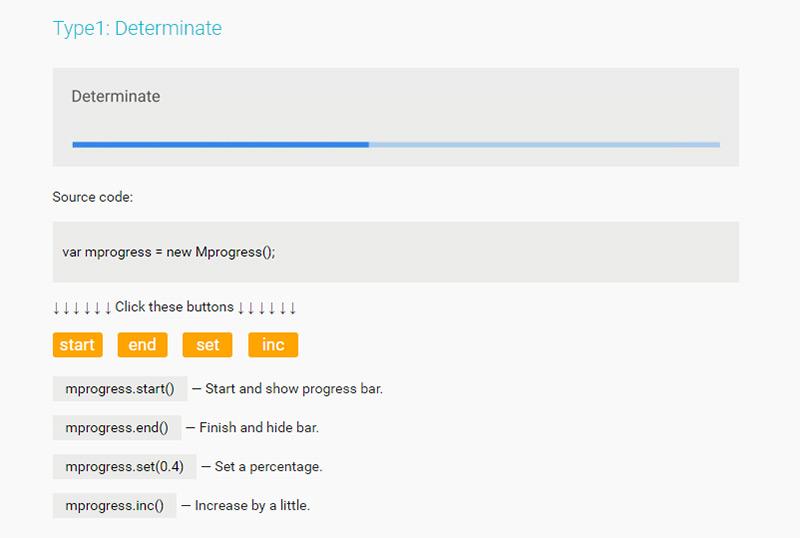
Bạn có thể tải thư viện từ GitHub repo hoặc sử dụng gói package như npm hoặc bower. Từ đây bạn có thể tạo ra đối tượng Mprogress mới và gọi chúng lúc bắt đầu loader.
var mprogress = new Mprogress('start');
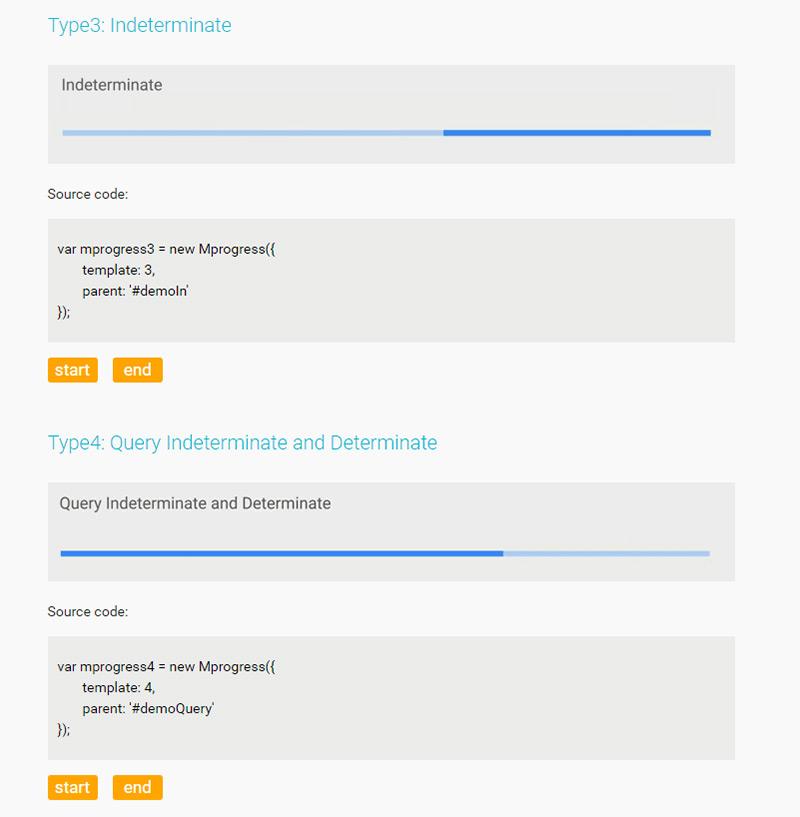
Bạn có thể thay đổi một vài thuộc tính nhứ thời gian animation, tốc độ hoặc màu sắc hiển thị của progress bar. Thậm chí bạn có thể tạo ra templates mới dựa trên thiết kế có sẵn. Thật tuyệt phải không! Hãy xem qua trang demo để thấy được các chuyển động khác nhau, nó sẽ cung cấp cho bạn vài ý tưởng hay nếu không muốn xây dựng lại từ đầu.

Vẻ đẹp của Mprogress.js là sự đơn giản của nó. Nó không cho bạn biết làm thế nào để cấu trúc dữ liệu hoặc những gì bạn cần để loading. Nó có thể được tải trang, hoặc nó có thể được xử lý một tập tin tải lên. Hoặc nó có thể theo dõi người dùng đã cuộn được bao nhiêu từ trên cùng của trang.
================ Nguồn: http://www.hongkiat.com/blog/material-design-progress-bar-mprogressjs/
All rights reserved