Đồ thị trong laravel
Bài đăng này đã không được cập nhật trong 4 năm
Nếu bạn có một ứng dụng sử dụng Laravel hay bất kỳ frameword nào khác. Bạn đều có thể thống kê phân tích các dữ liệu đang có. Đưa ra dạng biểu đồ hoặc bất kỳ kiểu dữ liệu nào khác. Những dữ liệu thường được thống kê trên các trang web có thể kể đến như sau:
- Có bao nhiêu nguời dùng được đăng ký trong tuần hoặc trong tháng thậm trí có thể trong năm.
- Có bao nhiêu đơn hàng đã được đặt trong tháng, trong tuần trong năm.
- Có bao nhiêu bài post đã được đăng trên website,
- v.v
Để thống kế được những dữ liệu trên có nhiều công cụ hỗ trợ chúng ta trong quá trình develop. Các bạn cũng có thể sử dụng http://anychart.com dễ dàng sử dụng và tích hợp vào chương trình của mình. Nhưng hôm nay, tôi xin giới thiệu một cách khác để làm việc với chart. Đó là sử dụng Ajax và thư viện Morris.
Cách thức thực hiện
Trước hết, để làm quen với thư viện Morris chúng ta hay làm một demo sau. Trong ví dụ này chúng ta chưa cần sử dụng Ajax ngay mà trước tiên hay code với dữ liệu được fix sẵn trong file HTML của bạn. Sau đó bạn viết ra một ham API nhỏ, hàm này sẽ cung cấp dữ liệu dạng Json. Dữ liệu của bạn đi theo dạng ngày và số đi kèm.
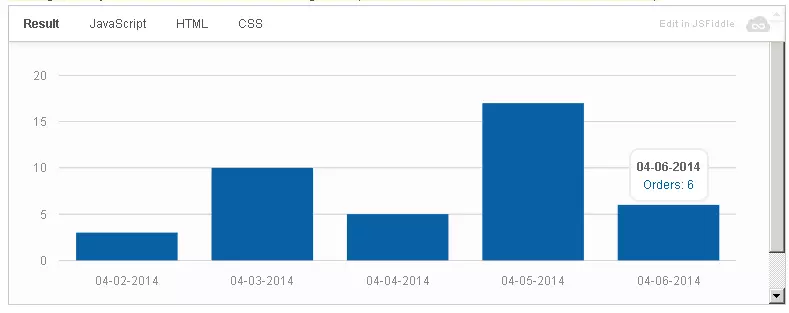
Ví dụ với bộ dữ liệu như sau:
- 04-02-2014 – 3
- 04-03-2014 – 10
- 04-04-2014 – 5
- 04-05-2014 – 17
- 04-06-2014 – 6
Trong file HTML, chúng ta cần sử dụng các thư viện jquery sau:
<link rel="stylesheet" href="http://cdn.oesmith.co.uk/morris-0.4.3.min.css">
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/raphael/2.1.0/raphael-min.js"></script>
<script src="http://cdn.oesmith.co.uk/morris-0.4.3.min.js"></script>
Bây giờ bạn có thể sử dụng thư viện và chuyển đổi dữ liệu dạng cặp vào đồ thị với trục X là ngày và trục Y là giá trị.
<div id="chart" style="height: 250px;"></div>
<script>
Morris.Bar({
element: 'chart',
data: [
{ date: '04-02-2014', value: 3 },
{ date: '04-03-2014', value: 10 },
{ date: '04-04-2014', value: 5 },
{ date: '04-05-2014', value: 17 },
{ date: '04-06-2014', value: 6 }
],
xkey: 'date',
ykeys: ['value'],
labels: ['Orders']
});
</script>
Tiến hành chạy file HTML chúng ta thu được kết quả như sau:

Sau khi đã nắm bắt cơ bản nguyên tắc hoạt động của thư viện Morris. Chúng ta tiếp tục với nhưng thao tác phức tạp hơn. bây giờ dữ liệu của chúng ta không còn được fix cứng trong file HTML nữa mà sẽ được truy xuất từ cơ sở dữ liệu. Ví dụ chúng ta có một bảng order trong cơ sở dữ liệu. Lưu giũ thông tin của khác đặt hàng theo ngày. Chúng ta tiến hành truy xuất dữ liệu lấy tới 30 ngày.
$range = CarbonCarbon::now()->subDays(30);
$stats = DB::table('orders')
->where('created_at', '>=', $range)
->groupBy('date')
->orderBy('date', 'ASC')
->get([
DB::raw('Date(created_at) as date'),
DB::raw('COUNT(*) as value')
])
->toJSON();
Chúng ta đặt đoạn code này trong file route hay file controller đều được. Biến $stats sẽ thay thế code cứng trong trang HTML của bạn. Nếu bạn muốn tìm dữ liệu của 7 ngày hay 90 ngày thì buộc bạn phải refresh lại trang.
Hoàn chỉnh đoạn code trên trong file route như sau
Route::get('api', function(){
// Get the number of days to show data for, with a default of 7
$days = Input::get('days', 7);
$range = CarbonCarbon::now()->subDays($days);
$stats = DB::table('orders')
->where('created_at', '>=', $range)
->groupBy('date')
->orderBy('date', 'ASC')
->get([
DB::raw('Date(created_at) as date'),
DB::raw('COUNT(*) as value')
]);
return $stats;
});
Trong file HTML thì đoạn code jQuery được viết như sau
$(function() {
// Create a Bar Chart with Morris
var chart = Morris.Bar({
// ID of the element in which to draw the chart.
element: 'stats-container',
data: [0, 0], // Set initial data (ideally you would provide an array of default data)
xkey: 'date', // Set the key for X-axis
ykeys: ['value'], // Set the key for Y-axis
labels: ['Orders'] // Set the label when bar is rolled over
});
// Fire off an AJAX request to load the data
$.ajax({
type: "GET",
dataType: 'json',
url: "./api", // This is the URL to the API
data: { days: 7 } // Passing a parameter to the API to specify number of days
})
.done(function( data ) {
// When the response to the AJAX request comes back render the chart with new data
chart.setData(data);
})
.fail(function() {
// If there is no communication between the server, show an error
alert( "error occured" );
});
});
Kết hợp giữa HTML và Ajax như sau
<ul class="nav nav-pills ranges">
<li class="active"><a href="#" data-range='7'>7 Days</a></li>
<li><a href="#" data-range='30'>30 Days</a></li>
<li><a href="#" data-range='60'>60 Days</a></li>
<li><a href="#" data-range='90'>90 Days</a></li>
</ul>
<div id="stats-container" style="height: 250px;"></div>
<script>
$(function() {
// Create a function that will handle AJAX requests
function requestData(days, chart){
$.ajax({
type: "GET",
dataType: 'json',
url: "./api", // This is the URL to the API
data: { days: days }
})
.done(function( data ) {
// When the response to the AJAX request comes back render the chart with new data
chart.setData(data);
})
.fail(function() {
// If there is no communication between the server, show an error
alert( "error occured" );
});
}
var chart = Morris.Bar({
// ID of the element in which to draw the chart.
element: 'stats-container',
data: [0, 0], // Set initial data (ideally you would provide an array of default data)
xkey: 'date', // Set the key for X-axis
ykeys: ['value'], // Set the key for Y-axis
labels: ['Orders'] // Set the label when bar is rolled over
});
// Request initial data for the past 7 days:
requestData(7, chart);
$('ul.ranges a').click(function(e){
e.preventDefault();
// Get the number of days from the data attribute
var el = $(this);
days = el.attr('data-range');
// Request the data and render the chart using our handy function
requestData(days, chart);
})
});
</script>
Các bọn có thể tối ưu code theo cách của mình. Chúc mọi người thành công. ^^
All rights reserved