Create React apps with no build configuration
Bài đăng này đã không được cập nhật trong 4 năm
React Application Part I
React is an open-source JavaScript framework for building user interfaces. React allows developers to create large web applications that use data which can change over time, without reloading the page. Its main goal is to be fast, simple and scalable. React processes only user interface in applications. This corresponds to View in the Model-View-Controller (MVC) template, and can be used in combination with other JavaScript libraries or frameworks in MVC, such as AngularJS[6]. It can also be used with React based on add-ons to take care of without the user interface parts of web developing.
 With this article, we will show you guide about create application react without congiture.
With this article, we will show you guide about create application react without congiture.
Set up the project
We need to use node v 4 or later.
$ npm install -g create-react-app
$ create-react-app react-application
$ cd react-application
In your folder react-applicaton. you can check the constructure of project.
react-applicaton/
README.md
node_modules/
package.json
.gitignore
public/
favicon.ico
index.html
src/
App.css
App.js
App.test.js
index.css
index.js
logo.svg
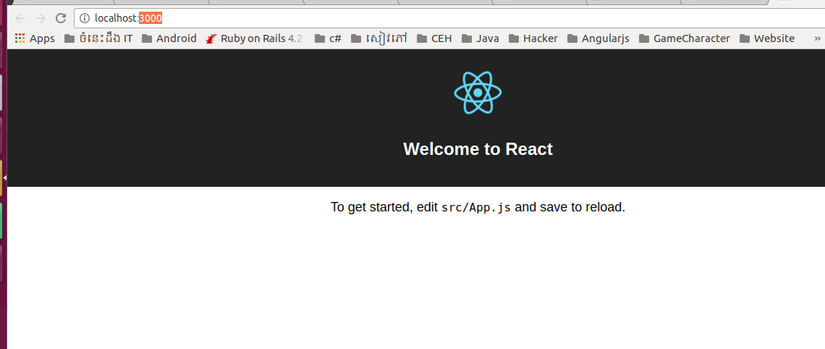
To start this applicaton with npm start, so that you can see as the below:

Create components
In our application, we create directory src/components and create a file home.js and fill the code as below:
import React, { Component } from 'react';
class Home extends Component {
render() {
return (
<div>
Home
</div>
);
}
}
export default Home;
and In the file src/App.js, we need to edit it:
import React, { Component } from 'react';
import './App.css';
import Home from './components/home';
class App extends Component {
render() {
return (
<div className="App">
<Home/>
</div>
);
}
}
export default App;
Now we take a look to our application it become as this:
 Let's create other component
Let's create other component Top, About with same constructure. so we must add some into src/App.js too to display our components.
import Home from './components/home';
import About from './components/about';
import Top from './components/top';
class App extends Component {
render() {
return (
<div className="App">
<Home/>
<Top/>
<About/>
</div>
);
}
}
Add React Router version 4
React Router is a collection of navigational components that compose declaratively with your application. Whether you want to have bookmarkable URLs for your web app or a composable way to navigate in React Native and with this application we need to use react-router-dom v 4
$ npm install --save react-router-dom
Now we open the file src/App.js and edit it as below:
import React, { Component } from 'react';
import './App.css';
import Home from './components/home';
import About from './components/about';
import Top from './components/top';
import {
BrowserRouter as Router
} from 'react-router-dom';
class App extends Component {
render() {
return (
<div className="App">
<Router>
<div>
<ul>
<li><Link to="/">Home</Link></li>
<li><Link to="/about">About</Link></li>
<li><Link to="/top">Top</Link></li>
</ul>
<hr/>
<Route exact path="/" component={Home}/>
<Route path="/about" component={About}/>
<Route path="/top" component={Top}/>
</div>
</Router>
</div>
);
}
}
export default App;
Now we look aback to interface of application you can test it.
Create No Match Page
No match page is page that rescue router that does not exist in router. Let's create new file it is called src/components/no-match.js
import React, { Component } from 'react';
class NoMatch extends Component {
render() {
return (
<div>
No Match Page
</div>
);
}
}
export default NoMatch;
Come back the file src/App.js and edit it:
.....
import NoMatch from './components/no-match';
import {
BrowserRouter as Router,
Route,
Switch,
Link
} from 'react-router-dom';
.....
<Switch>
<Route exact path="/" component={Home}/>
<Route path="/about" component={About}/>
<Route path="/top" component={Top}/>
<Route component={NoMatch}/>
</Switch>
.....
Ok, now we can test it our route http://localhost:3000/top, http://localhost:3000/about or
http://localhost:3000, we can see that content of that route if you go to other route http://localhost:3000/never. you can seee the content will show you
No Match Page
Conclusion
With article you will learn how to create a simple application of react with beginer of react router and next part we will continue with:
- Url params
- Auth workflow
- Custom link
All rights reserved