Chia sẻ lên mạng xã hội Twitter và Facebook trong ứng dụng iOS
Bài đăng này đã không được cập nhật trong 4 năm
Social Framework
Từ phiên bản iOS 6, Apple đã giới thiệu một framework mới gọi là “Social Framework”. “Social Framework” giúp bạn có thể dễ dàng tích hợp các tính năng của các trang mạng xã hội vào ứng dụng của mình. Hiện nay, nó hỗ trợ Facebook, Twitter và Sina Weibo. Các framework cung cấp cho bạn 1 standard interface để tương tác với các mạng xã hội khác nhau mà không cần phải tìm hiểu sâu vào bên trong. Bạn không cần phải lo lắng về Twitter/Facebook API, làm thế nào để xử lý network connection. để sign-in,… “Social Framework” đơn giản hoá mọi thứ. Bạn chỉ chỉ cần viết một vài dòng code để có thể chia sẻ lên Twitter/Facebook trên app của bạn.
Framework có 1 class rất tiện dụng gọi là SLComposeViewController. SLComposeViewController many lại 1 standard view controller để người dùng đăng bài lên Twitter hoặc Facebook. Nó cũng cho phép các developer cài đặt sẵn nội dung văn bản mặc định, đính kèm ảnh và thêm URL vào bài đăng. Nếu bạn muốn thực hiện tính năng chia sẻ đơn giản, đây là class duy nhất mà bạn cần phải biết và chúng ta sẽ sử dụng nó trong bài viết này.
Nếu bạn không biết về SLComposeViewController, đây là những gì nó thể hiện trong ứng dụng của bạn.
[
[
Bây giờ chúng ta bắt đầu một ứng dụng đơn giản với Twitter và Facebook.
Tạo project và thiết kế giao diện người dùng
Đầu tiên tạo một project mới sử dụng Xcode Single View Template. Đặt tên cho project là “SocialSharing” và thiết lập các thông tin khác:
[
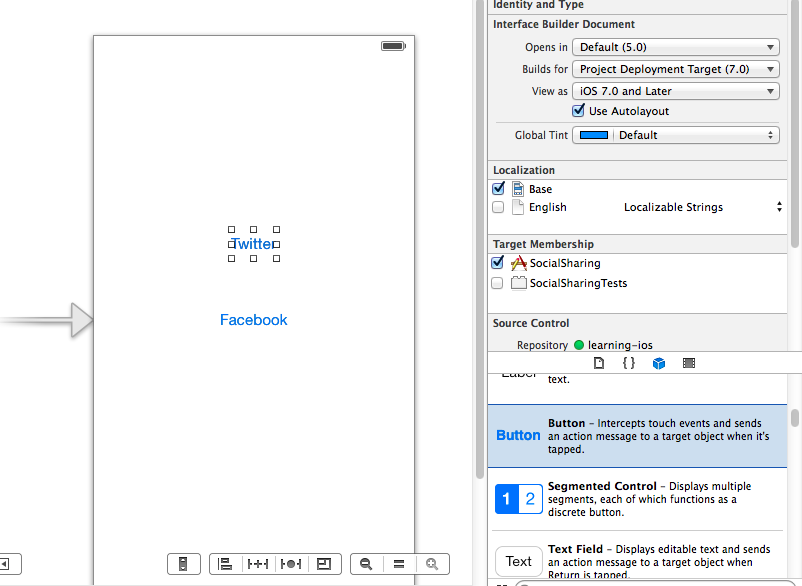
Sau khi tạo xong project, vào Storyboard và thiết kế giao diện người dùng. Trong giao diện, thêm hai nút “Twitter” và “Facebok”.

Kết nối các biến và UI Elements
Tiếp theo, chúng ta sẽ kết nối các UI Elements với code của chúng ta. Trong Storyboard, chọn view controller và chuyển sang Assistant Editor.

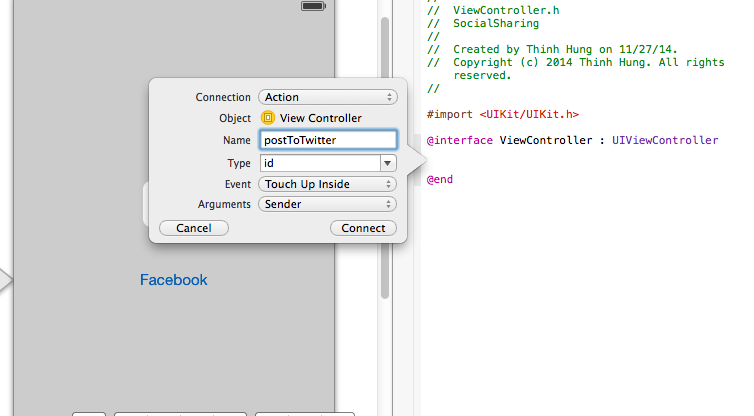
Bấm và giữ phím ctrl, nhấp vào nút “Twitter" và kéo nó về phía "ViewController.h". Tạo một Action method và đặt tên cho nó là "postToTwitter”. Method này sẽ được gọi khi xả ra sự kiện Touch Up Inside.

Lặp lại thao tác với nút “Facebook” và đặt tên cho action method là “postToFacebook”. Dưới đây là đoạn code được sinh ra trong “ViewController.h”:
#import "UIKit/UIKit.h"
@interface ViewController : UIViewController
- (IBAction)postToTwitter:(id)sender;
- (IBAction)postToFacebook:(id)sender;
@end
Chia sẻ lên twitter
Chúng ta hãy bát đầu với việc cài đặt method “postToTwitter”. Mở “ViewController.m” và thêm đoạn code say đây cho method “postToTwitter”:
- (IBAction)postToTwitter:(id)sender {
SLComposeViewController *controller = [SLComposeViewController composeViewControllerForServiceType:SLServiceTypeTwitter];
[controller setInitialText:@"What on your mind?"];
[self presentViewController:controller animated:YES completion:nil];
}
"SLComposeViewController" là một class được cung cấp bởi SocialFramework, vì vậy chúng ta cần import file Social.h ở đầu file "ViewController.m":
#import "Social/Social.h"
Trước khi tiếp tục, chúng ta hãy nhìn lại những dòng code phía trên:
- Đầu tiên, chúng ta khới tạo class SLComposeViewController để sử dụng các Twitter services.
- Thiết lập đoạn text mặc định trong composer.
- Cuối cùng sử dụng presentViewController:controller để đưa chúng lên Twitter composer.
Đó là những đoạn code giúp chúng ta có thể chia sẻ lên Twitter trong app của riêng bạn. Nó dễ dàng hơn nhiều so với bạn nghĩ phải không? Nhưng chúng ta vẫn càn phải làm một việc trước khi các app có thể chạy được.
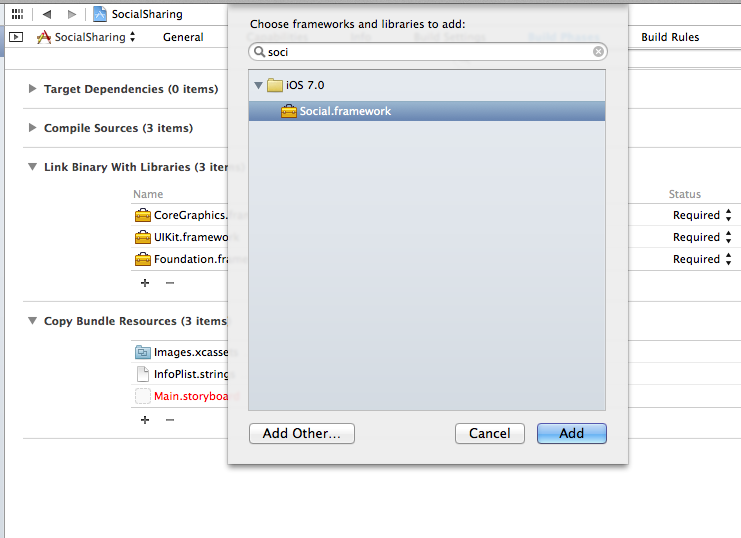
Theo mặc định, Social Framework không có sẵn trong project được tạo bởi Xcode. Để compile app được, cần thêm "Social.framework" trong project. Trong Navigator Project, chọn project "SocialSharing". Trong Content Area, chọn "SocialSharing "dưới Targets và click vào “Build Phases“. Expand " Link Binary with Libraries" và click vào nút + và chọn thêm “Social.framework ".

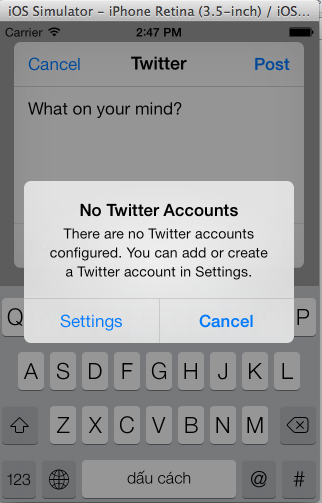
Bây giờ, app đã sẵn sàng để test. Hảy thử click vào nút "Run" để test app trong Simulator. Khi app đã chạy được, hãy nhấp vào nút "Tweeter” và bạn sẽ thấy một màn hình tương tự như dưới đây:
[
Trong trường hợp bạn chưa đăng ký tài khoản Twitter của bạn trong Simulator, bạn sẽ nhận được màn hình hiển thị như dưới đây. Chỉ cần vào Settings -.> Twitter và đăng nhập vào với tài khoản Twitter của bạn.

Chia sẻ lên facebook
Tiếp theo, chúng ta sẽ tiến hành viết code đăng bài lên Facebook. Trong "ViewController.m", thêm đoạn code sau vào method "postToFacebook":
- (IBAction)postToFacebook:(id)sender {
SLComposeViewController *controller = [SLComposeViewController composeViewControllerForServiceType:SLServiceTypeFacebook];
[controller setInitialText:@"What on your mind?"];
[self presentViewController:controller animated:YES completion:nil];
}
Chỉ vậy thôi. Đoạn code này tương như đoạn code chúng ta đã sử dụng trong method “postToTwitter”. Sự thay đổi duy nhất là service type. Thay vì sử dụng SLServiceTypeTwitter, chúng ta gọi SLComposeViewController sử dụng SLServiceTypeFacebook.
Hãy chạy app lần nữa và click vào nút “Facebook, bạn sẽ nhận được một màn hình như dưới đây:
[
Tổng kết
Như bạn có thấy trong tutorial này, rất dễ dàng để thêm tính năng của Twitter và Facebook bằng cách sử dụng Social Framework. Nếu bạn đang xây dựng ứng dụng của bạn, không có lý do tại sao bạn khôn kết hợp các tính năng xã hội. Với việc hỗ trợ Twitter và Facebook, nó mang lại thêm giá trị cho các ứng dụng của bạn và có thể thúc đẩy sự phổ biến của nó.
Với tutorial này, có thể chia sẻ các bài viết trên Facebook và Twitter thông qua ứng dụng. Tuy nhiên, nếu bạn muốn sử dụng các tính năng cao cấp hơn hiển thị bạn bè trên Facebook, bạn sẽ cần phải nghiên cứu thêm các Facebook API.
Tôi hy vọng bạn thích bài viết này và hiểu rõ hơn về Social Framework. Hãy để lại câu hỏi của bạn và chia sẻ suy nghĩ của bạn về bài viết này.
Link source code: SocialSharing (github)
All rights reserved