Tích hợp tính năng Google Street View trong ứng dụng iOS
Bài đăng này đã không được cập nhật trong 6 năm
Giới thiệu
Google Street View - là công nghệ cho phép sử dụng giao diện panorama để hiện thị các tòa nhà, và đường phố, là một trong những tính năng dựng sẵn của Google Map.
Google Street View có thể áp dụng cho nhiều loại ứng dụng khác nhau có thể kể ra như:
- Các ứng dụng du lịch
- Ứng dụng Sport and Fitness - Google Street View cho phép hiển thị trực quan thành phố theo lộ trình của người dùng
- Ứng dụng Bán hàng trực tuyến và giao hàng.
Trong bài viết này ta sẽ cùng nhau từng bước tích hợp chức năng này vào ứng dụng iOS.
- Cài đặt thư viện Google Maps
- Làm việc với Google Street View
- Cài đặt vị trí máy quay để hiện thị đối tượng mong muốn
- Chạy thử ứng dụng Google Street View
Khởi tạo dự án
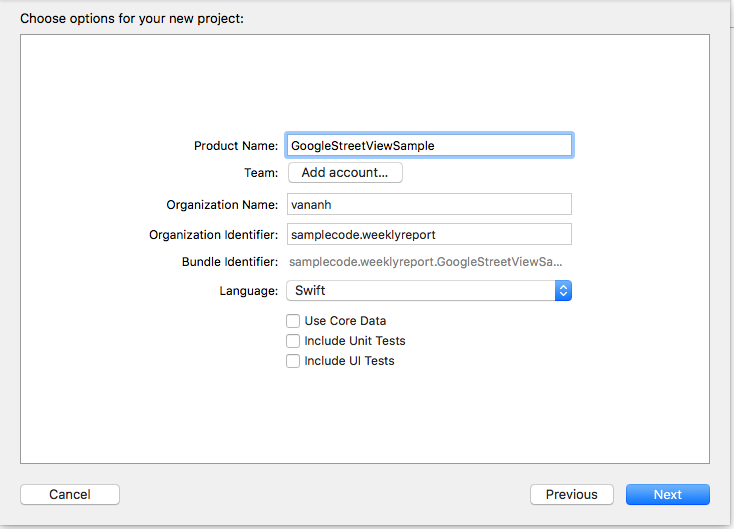
Bài viết sẽ tạo một ứng dụng Swift đơn giản
Cài đặt thư viện Google Maps cho dự án. Ta có thể cài đặt thông qua Pod bằng cấu hình dưới đây
target 'GoogleStreetViewSample' do
use_frameworks!
pod 'GoogleMaps'
end
Khai báo Google API Key
Để lấy API Key cho Google Map, ta cần truy cập vào địa chỉ https://console.developers.google.com
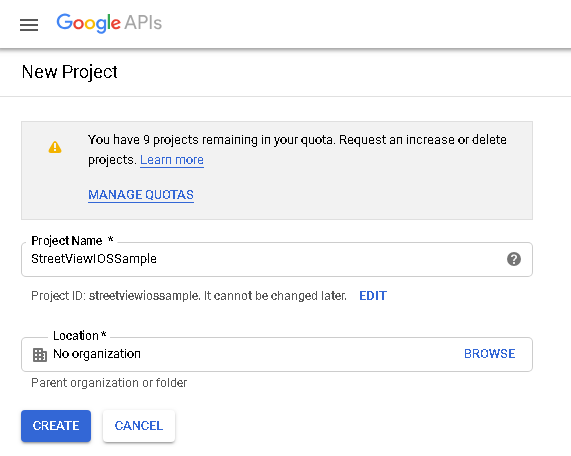
Sau đó tạo mới dự án như hình dưới đây:
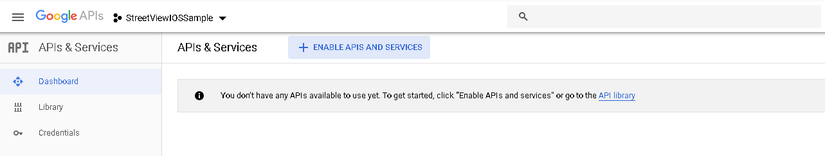
Dự án mới tạo sẽ hiển thị trong trang dashboard, chọn nút "Enable API" để tích hợp các tính năng của Google API
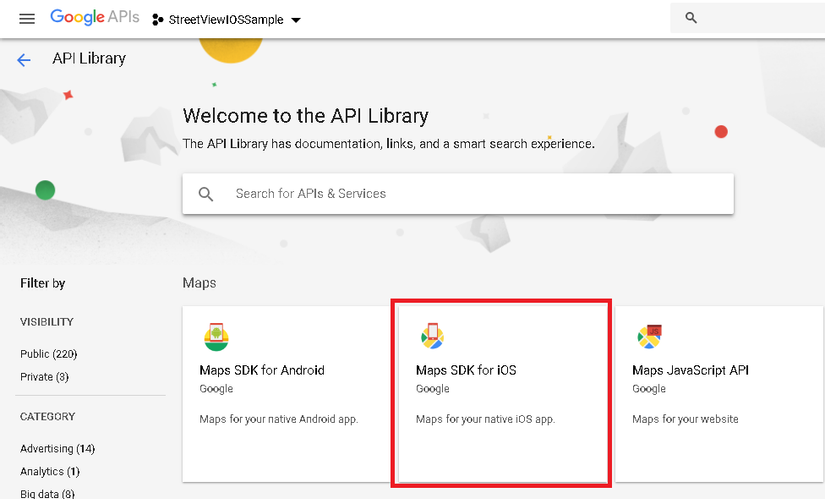
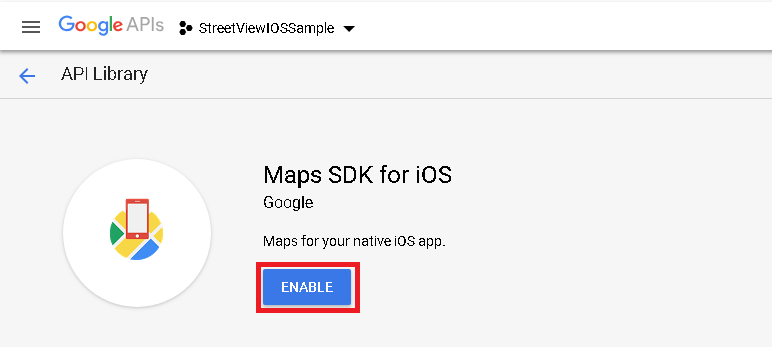
Lựa chọn "Google Máp SDK for iOS" để tích hợp chức năng Google Map.
Sau đó ấn nút "Enable" để kích hoạt chức năng Google Map cho dự án.
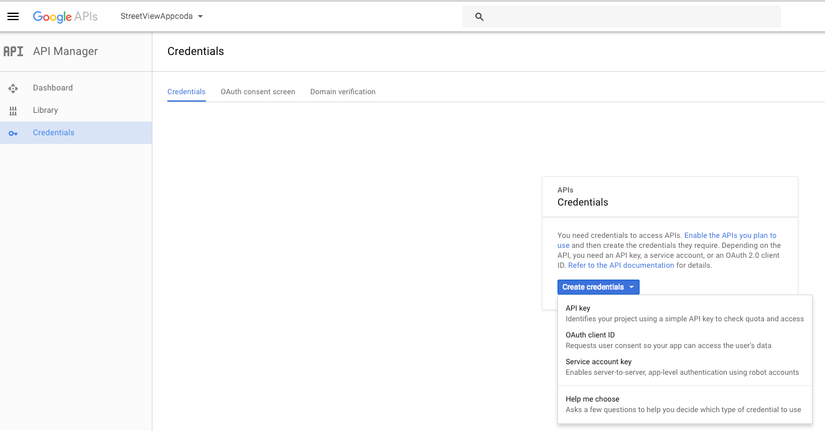
Trên trang chủ của Google Console, vào tab Credentials, chọn mục “Create Credentials”, sau đó chọn “API key” để tạo API Key cho dự án

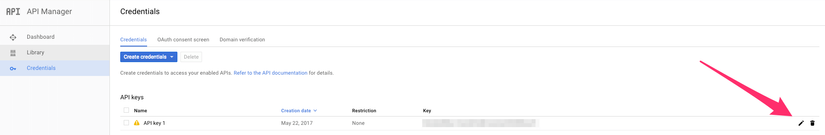
Vào mục** API Key Settings**, chọn nút Edit
 https://images.viblo.asia/13fe9baf-0064-4bd6-8475-e193854563b0.png
https://images.viblo.asia/13fe9baf-0064-4bd6-8475-e193854563b0.png
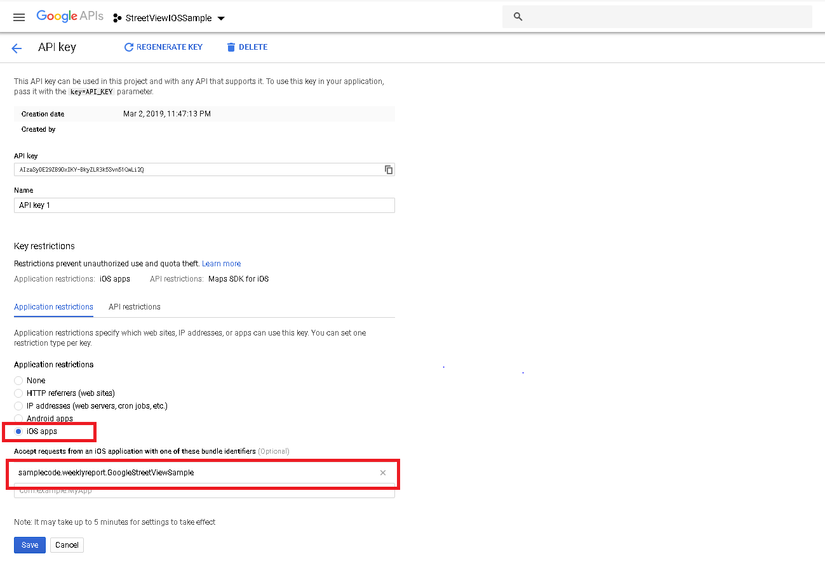
Ta cần giới hạn phạm vi sử dụng API Key cho ứng dụng iOS demo này bằng cách điền Bundle ID của dự án như hình dưới đấy:

Cấu hình Google Street View
Trong file AppDelegate.swift, thêm các dòng code sau để khởi tạo Google Maps SDK, và cấu hình Google API Key
import GoogleMaps
....
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
GMSServices.provideAPIKey("<your API key>")
return true
}
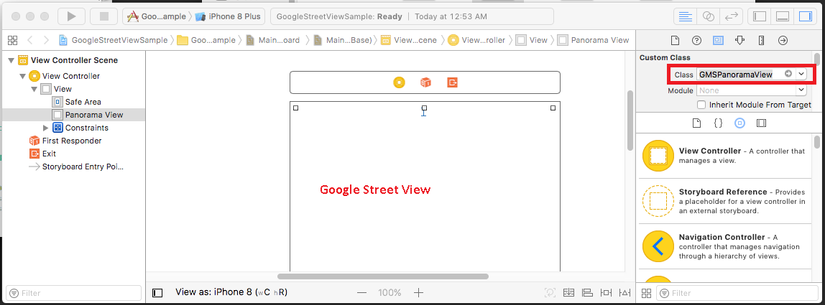
Ta có thể thêm Google Street View vào View Controller thông qua giao diện Interface Builder bằng, kéo thả UIView vào View Controller, sau đó đổi custom class thành GMSPanoramaView như hình dưới đây:

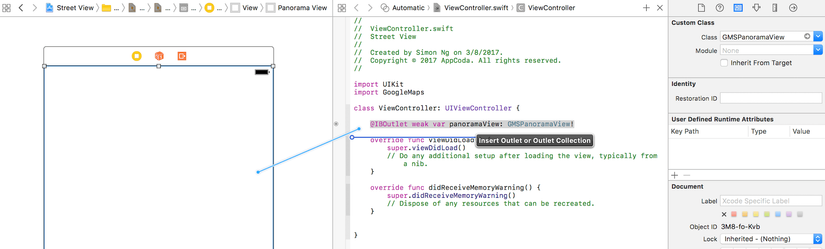
Tạo một IBOutlet cho Google Street View để tiện cho việc sử dụng trong code

Để khởi tạo tọa độ định vị trên Google Street View, ta sử dụng đoạn code sau:
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
googleStreetView.moveNearCoordinate(CLLocationCoordinate2D(latitude: 37.3317134, longitude: -122.0307466))
}
Kết quả ta sẽ có giao diện như sau:

Để điều chỉnh hướng và góc nhín của camera, ta sử dụng đoạn code sau:
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
DispatchQueue.main.asyncAfter(deadline: DispatchTime.now() + 2) {
self.panoramaView.animate(to: GMSPanoramaCamera(heading: 90, pitch: 0, zoom: 1), animationDuration: 2)
}
}
GMSPanoramaCamera sử dụng để điều chỉnh góc nhìn của GMSPanoramaView. Nó cho phép điều chỉnh 3 thông số sau:
- heading - Góc quay của camera (có giá trị từ 0 đến 360)
- pitch - Góc nhìn của camera (có giá trị từ - 90 đến 90)
- zoom - có giá trị từ 1 đến 5
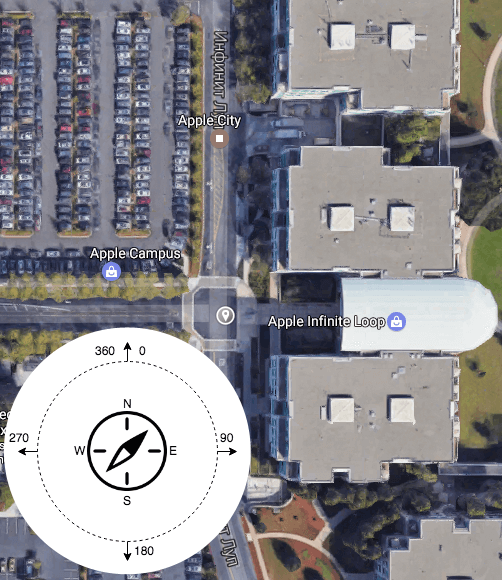
Hình dưới đây để mô tả rõ hơn ý nghĩa của giá trị heading đối với Google Street View

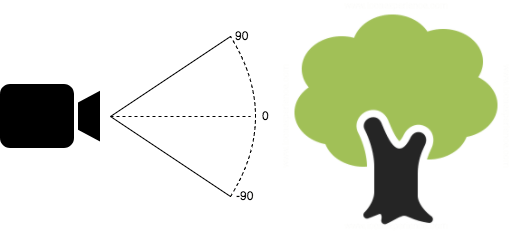
Còn hình dưới đây sẽ giải thích rõ hơn ý nghĩa của thông số Pitch

Xử lý sự kiện trên Google Street View
Google Street View cho phép nhận và xử lý khi phát sinh các sự kiện như panorama thay đổi, phát sinh sự kiện người dùng hoặc có phát sinh lỗi khi hiển thị. Các sự kiện phát sinh được Xử lý qua protocol GMSPanoramaViewDelegate
extension ViewController: GMSPanoramaViewDelegate {
func panoramaView(_ view: GMSPanoramaView, error: Error, onMoveNearCoordinate coordinate: CLLocationCoordinate2D) {
print(error.localizedDescription)
}
}
Nguồn tham khảo và chương trình Demo
- Nguồn tham khảo: https://www.appcoda.com/google-street-view-ios/
- Mã nguồn chương trình: https://github.com/oLeThiVanAnh/R2-2019
All rights reserved