API Testing sử dụng Postman (Phần 2)
Bài đăng này đã không được cập nhật trong 7 năm
Ở bài viết trước , mình đã giới thiệu về Postman cũng như các cài đặt sử dụng và một số ví dụ cơ bản. Trong bài viết này, mình sẽ đi trình bày kĩ hơn và nâng cao hơn về nó - cụ thể là về cách viết và chạy test.
1. Writing tests
Trong Postman, chúng ta có thể viết test riêng của mình bằng Javascript. Hiện tại có thể viết test một cách rất là ngắn gọn và hữu ích là sử dụng PM API mới .
Dưới đây là một số hàm cơ bản thường sử dụng:
pm.test()
pm.test() là một hàm được sử dụng để viết các đặc tả kiểm thử. Cách viết này cho phép ta đặt tên kiểm thử chính xác và đảm bảo rằng phần còn lại của kịch bản không bị chặn trong trường hợp có lỗi.
Một số lưu ý về hàm chức năng pm.test() :
- Hàm chấp nhận hai tham số, tên của kiểm thử ( coi như là một chuỗi) và hàm trả về giá trị boolean.
- Nó chỉ có thể sử dụng trong tab test, sau khi yêu cầu Postman chính đã được gửi đi.
Chúng ta có thể xem ví dụ dưới đây:
// example using pm.response.to.have
pm.test("response is ok", function () {
pm.response.to.have.status(200);
});
// example using pm.expect()
pm.test("environment to be production", function () {
pm.expect(pm.environment.get("env")).to.equal("production");
});
// example using response assertions
pm.test("response should be okay to process", function () {
pm.response.to.not.be.error;
pm.response.to.have.jsonBody("");
pm.response.to.not.have.jsonBody("error");
});
// example using pm.response.to.be*
pm.test("response must be valid and have a body", function () {
// assert that the status code is 200
pm.response.to.be.ok; // info, success, redirection, clientError, serverError, are other variants
// assert that the response has a valid JSON body
pm.response.to.be.withBody;
pm.response.to.be.json; // this assertion also checks if a body exists, so the above check is not needed
});
pm.expect()
pm.expect() là hàm được xây dựng dựa trên thư viện kiểm thử của Javascript. Tương tự, nó có thể viết kịch bản kiểm thử một cách dễ dàng và có thể giải quyết khẳng định của dữ liệu từ một phản hồi hoặc biến.
pm.response.to.be.*
Đối tượng pm.response.to.be.* cung cấp các dấu ngoặc đơn cho các kiểm tra dựa trên sử dụng phản hồi thường xuyên.
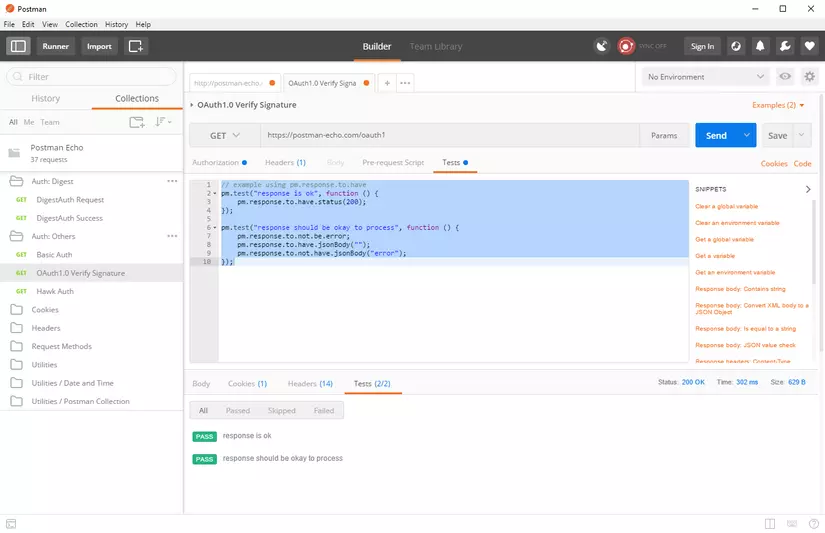
Test results
Ở bước trên, sử dụng các hàm là ta có thể tự viết cho mình các kiểm thử. Tuy nhiên , làm thế nào để ta biết được nó có đi qua hay không?
Sau khi chạy các yêu cầu với kiểm thử, chúng ta sẽ đi tới tab Tests để xem phản hồi kết quả trả về. Ở đây, mình sẽ thấy danh sách các kiểm thử và kết quả tương ứng là passed hay failed.

2. Running tests
Có nhiều cách để chạy test sử dụng Postman, dưới đây là hai cách thông dụng hay dùng:
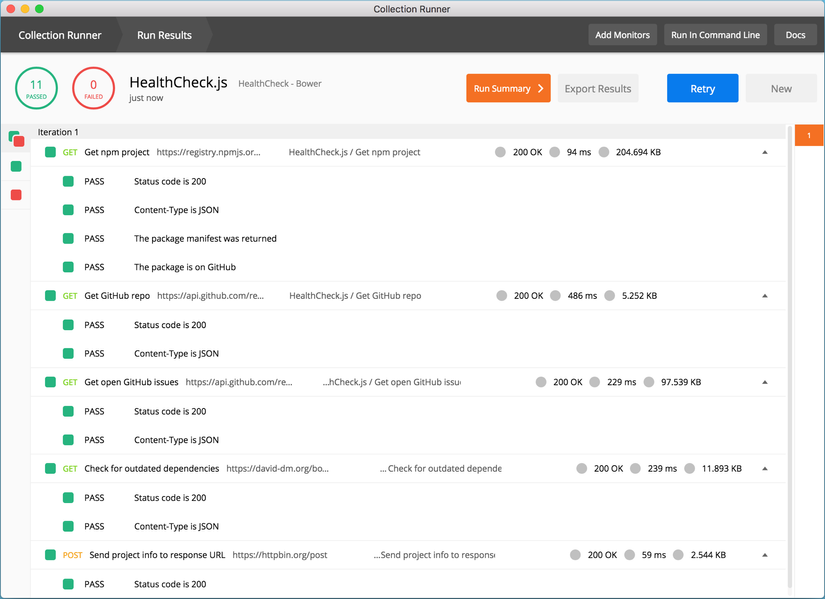
2.1 Collection runner
Trường hợp chạy test sử dụng Postman's collection runner, chúng ta có thể view được kết quả trong thời gian thực :

Tham khảo tài liệu tại đây .
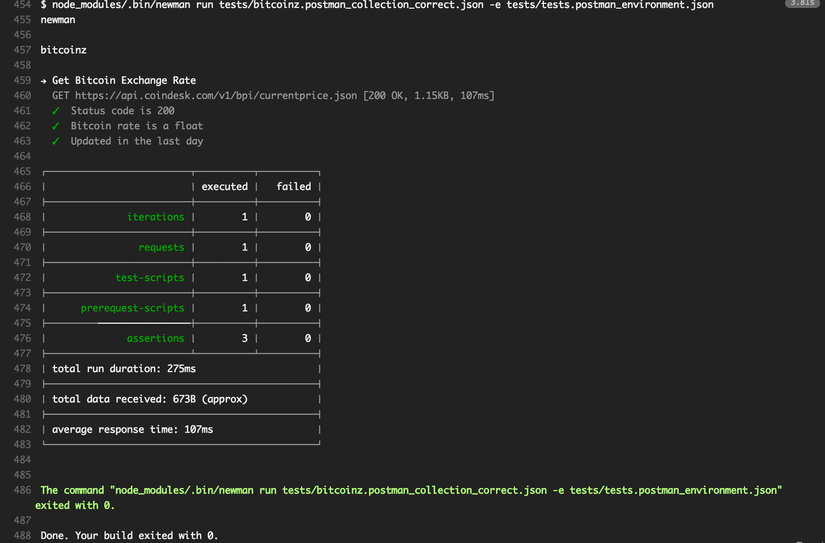
2.2 Newman
-
Việc chạy sử dụng Collection runner là một cách khá hay . Tuy nhiên nó vẫn mang tính thủ công. Để việc chạy các kiểm thử trở nên tự động , chúng ta có thể dùng Newman CLI.
-
Ở đây mình sẽ trình bày về tích hợp dòng lệnh với Newman.
-
Newman cho phép chạy và kiểm tra trực tiếp từ dòng lệnh. Nó được xây dựng để dễ dàng tích hợp với máy chủ và xây dựng hệ thống và nó ddwwocj xây dựng dựa trên Node.js.
-
Để chạy Newman , trước tiên cần cài Node.js
-
Sau khi cài Node.js xong , chỉ cần chạy dòng lệnh sau trên Command line để cài đặt Newman:
`npm install -g newman`
Có thể xem hướng dẫn chi tiết về cài đặt và sử dụng ở đây. và tài liệu về Newman

Tài liệu tham khảo :
[1] http://blog.getpostman.com/2017/07/28/api-testing-tips-from-a-postman-professional/
[2] https://www.getpostman.com/docs/postman/collection_runs/starting_a_collection_run
[3] http://blog.getpostman.com/2017/10/25/writing-tests-in-postman/
[4] https://www.getpostman.com/docs/postman/collection_runs/starting_a_collection_run
[5]https://www.getpostman.com/docs/postman/collection_runs/command_line_integration_with_newman
All rights reserved