API Testing sử dụng Postman
Bài đăng này đã không được cập nhật trong 4 năm
Hiện nay có rất Tool hỗ trợ cho việc kiểm thử API. Phải kể đến như Jmeter, Curl, Postman..... Trong bài viết hôm nay mình sẽ tìm hiểu về Postman, cách cài đặt cũng như sử dụng nó trong kiểm thử API.
I . API là gì? Vì sao phải test API?

1. Khái niệm
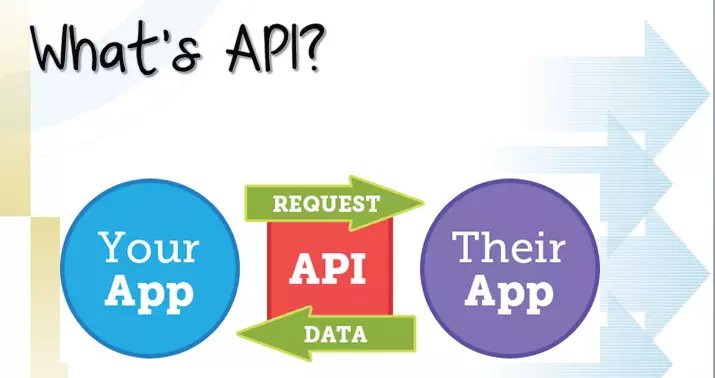
API (Application Programming Interface) ta có thể hiểu đơn giản nó là phần mềm trung gian giữa Client và Server cho phép chúng có thể nói chuyện được với nhau.
Ví dụ cụ thể, khi bạn dùng facebook hay gửi một tin nhắn, kiểm tra thời tiết trên điện thoại đi động, lúc đó chính là bạn đang sử dụng API.
Trong API, thường sử dụng giao thức để Client và server giao tiếp với nhau. Trong đó giao thức chính là HTTP. Và API được xây dựng trên chính 2 thành phần: Request và Reponse.
Một request thường sử dụng 4 phương thức chính đó là:
- GET để truy vấn object
- POST để tạo object mới
- PUT để sửa đổi hoặc thay thế một object
- DELETE để loại bỏ một object
Mỗi phương thức trên phải được API call thông qua để gửi chỉ thị cho server phải làm gì.
2. Vì sao phải test API?
-
Trong quá trình triển khai dự án, phần server và client làm độc lập với nhau nên có nhiều chỗ client chưa làm xong, mình không thể chờ client làm xong để test được dữ liệu mà test API bằng công cụ khác luôn –> Lúc này việc test hoàn toàn không phụ thuộc gì vào client.
-
Kể cả khi client làm xong rồi, nếu mình test trên client mà thấy lỗi liên quan đến logic và dữ liệu thì cũng cần test thêm cả API để biết chính xác là server sai hay client sai –> fix lỗi sẽ nhanh hơn.
-
Khi làm hệ thống web services, dự án của mình chỉ viết API cho bên khác dùng, mình sẽ không có client để test giống như các dự án khác –> phải test API hoàn toàn.
II.Postman
1. Tìm hiểu Postman
Postman là một công cụ để test API.
Ưu điểm:
– Dễ sử dụng, hỗ trợ cả chạy bằng UI và non-UI. – Hỗ trợ viết code cho assert tự động bằng Javascript. – Hỗ trợ cả RESTful services và SOAP services. – Có chức năng tạo API document.
Nhược điểm:
– Những bản tính phí mới hỗ trợ những tính năng advance: Làm việc theo team, support trực tiếp…
2. Cài đặt
- Lên trang chủ của postman để download: https://www.getpostman.com/
- Hiện có các phiên bản cho MAC, Windows và Linux.
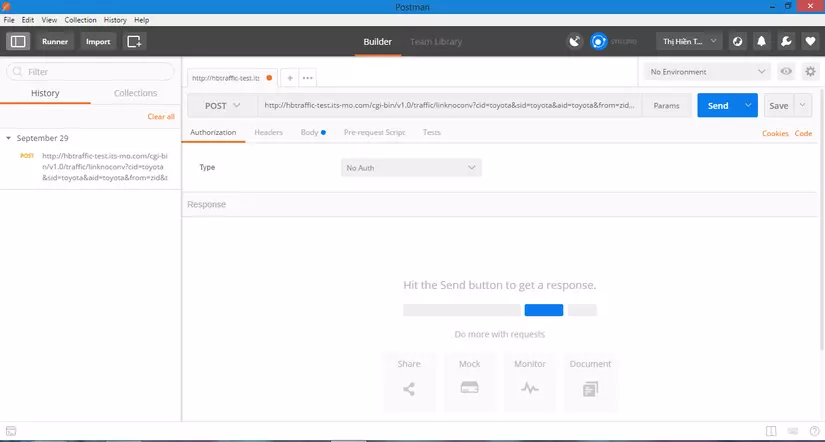
- Sau khi tải về, tiến hành chạy file cài đặt. Sau khi cài đặt hoàn tất ta được giao diện khi mở Postman như hình dưới đây:

3. Các thành phần chính của Postman
Settings: chứa các thông tin về cài đặt chung.

- Thông tin Account: dùng để Login, logout và sync data.
- Settings tùy chỉnh: themes, shortcut, format…
- Import data từ ngoài vào
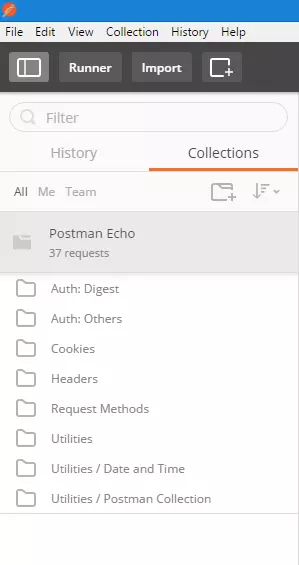
Collections: Lưu trữ thông tin của các API theo folder hoặc theo thời gian.

API content: Hiển thị nội dung chi tiết API và các phần hỗ trợ giúp thực hiện test API. Đây là phần mà tester phải làm việc nhiều nhất.

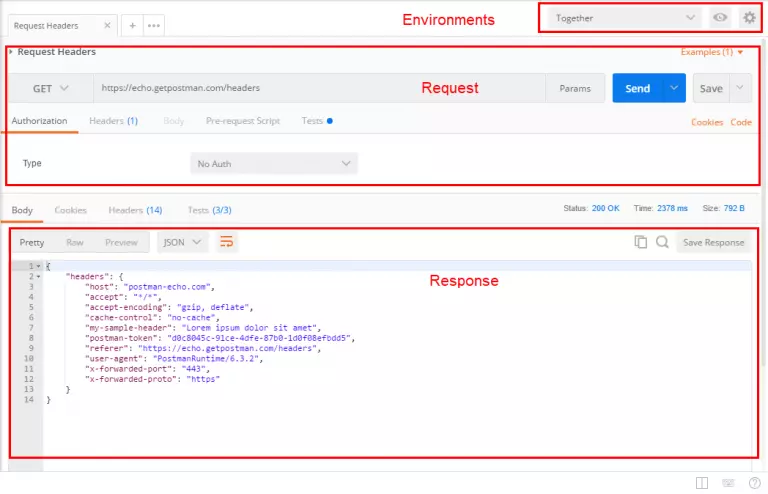
Trong phần này gồm có 3 thành phần chính:
- Enviroments: Chứa các thông tin môi trường.
- Request: Phần chứa các thông tin chính của API. (URL, Method, Headers và Body)
- Reponse: Chứa các thông tin trả về sau khi Send Request.
III. Ví dụ
Khi làm việc với API, chúng ta chỉ làm việc với 2 dạng API chính là GET và POST.
– GET: Yêu cầu server đưa lại resource:Có thể hình dung hi bạn vào facebook, hay vuốt new feeds. – POST: Yêu cầu server cho tạo ra 1 resource mới. Sau đây mình sẽ trình cách cách tạo request với phương thức GET và POST với ví dụ cụ thể
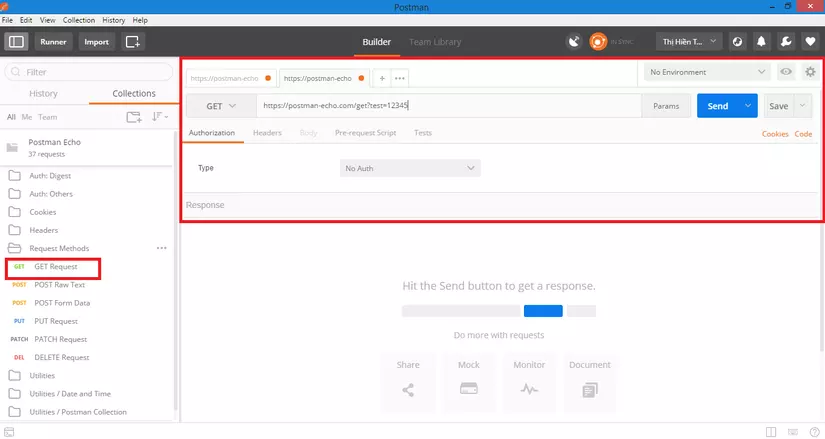
1. Tạo request GET
Chúng ta sẽ dùng luôn API mẫu sẵn có mà Postman đã cung cấp

- URL: https://postman-echo.com/get
- Method: GET
- Headers: Không cần điền gì cả
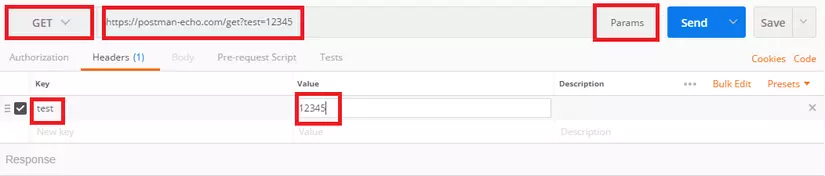
- Body: Phương thức GET không có body, nhưng cần phải điền tham số vào Params
Dưới đây mình điền với key là test và value là 12345:

Sau khi điền đầy đủ thông tin thì ấn SEND để gửi request và chờ response trả về.

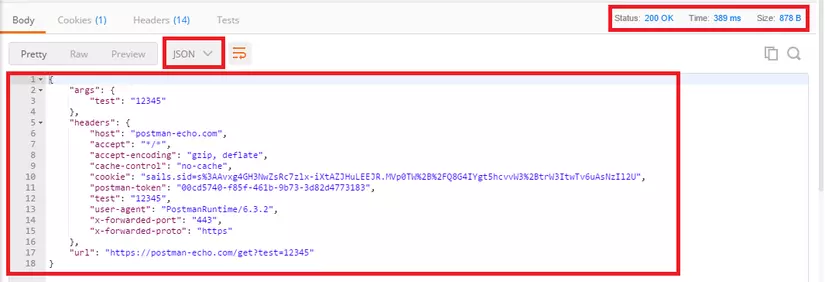
Thông tin trả về cần quan tâm:
-
Định dạng dữ liệu trả về: thông thường là json và nên để chế độ Pretty để cho dễ nhìn.
-
Nội dung dữ liệu: Đây là phần cần phải kiểm tra. – Bạn so sánh với cái Sample Response ở API docs để xem cấu trúc trả về đã đúng hay chưa. – Value của từng key đã đúng chưa, so sánh với nội dung trong DB. (không có DB là ko làm được API testing).
-
Trạng thái của API (status) và thời gian trả về. Thời gian chạy API bằng Postman luôn ngắn hơn thời gian test trên giao diện Mobile vì nhiều lý do: đường truyền internet ở máy tính ổn định hơn wifi, và sau khi nhận response thì Mobile phải chạy code khởi tạo giao diện để hiển thị.
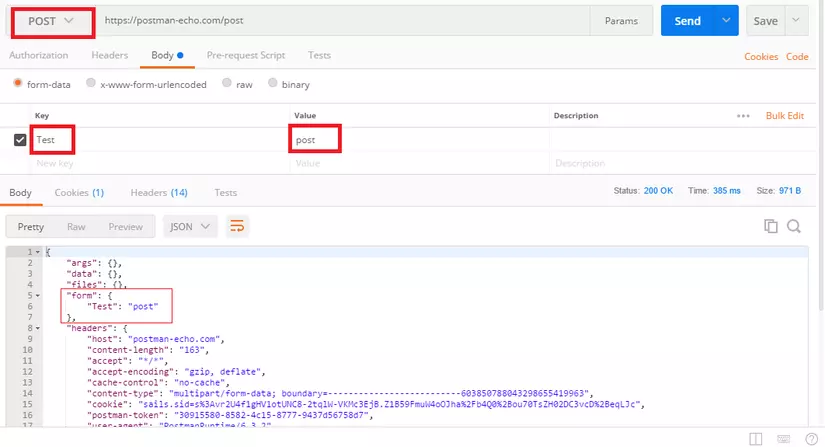
2. Tạo request POST
Tương tự như phần GET, chỉ khác là chúng ta cần điền thêm tham số vào trong body.

Trên đây là một số thông tin cơ bản về API Testing có sử dụng Postman. Mong rằng có thể giúp ích gì đó cho mọi người.
Tham khảo thêm :
[1] https://www.qasymphony.com/blog/automated-api-testing-tutorial/
[2] https://automationrhapsody.com/introduction-postman-examples/
All rights reserved