Postman - Công cụ dành cho người mới bắt đầu kiểm thử API
Bài đăng này đã không được cập nhật trong 6 năm
Postman là gì?
Postman hiện là một trong những công cụ phổ biến nhất được sử dụng trong kiểm thử API. Nó bắt đầu vào năm 2012 như một dự án phụ của Abhinav Asthana để đơn giản hóa quy trình làm việc API trong kiểm thử và phát triển. API là viết tắt của giao diện lập trình ứng dụng cho phép các ứng dụng phần mềm giao tiếp với nhau thông qua các lệnh gọi API.
Tại sao lại sử dụng Postman?
Với hơn 4 triệu người dùng hiện nay, Postman đã trở thành một công cụ được lựa chọn vì những lý do sau:
- Khả năng truy cập - Để sử dụng Postman, người ta chỉ cần đăng nhập vào tài khoản của chính họ để dễ dàng truy cập các tệp mọi lúc, mọi nơi miễn là ứng dụng Postman được cài đặt trên máy tính.
- Sử dụng Collection - Postman cho phép người dùng tạo collection cho các lệnh gọi API của họ. Mỗi collection có thể tạo các thư mục con và nhiều yêu cầu. Điều này giúp tổ chức lại các bộ kiểm thử của bạn.
- Cộng tác - Collection và môi trường có thể được nhập hoặc xuất để dễ dàng chia sẻ tệp. Một liên kết trực tiếp cũng có thể được sử dụng để chia sẻ collection.
- Tạo môi trường - Có nhiều môi trường hỗ trợ ít lặp lại các bài kiểm tra vì người ta có thể sử dụng cùng một collection nhưng cho một môi trường khác. Đây là nơi tham số hóa sẽ diễn ra mà chúng ta sẽ thảo luận trong các bài học tiếp theo.
- Tạo các kiểm thử - Các điểm checkpoint như xác minh trạng thái phản hồi HTTP thành công có thể được thêm vào mỗi lệnh gọi API giúp đảm bảo phạm vi kiểm tra.
- Kiểm thử tự động hóa - Thông qua việc sử dụng Collection Runner hoặc Newman, các bài kiểm thử có thể được chạy trong nhiều lần lặp lại tiết kiệm thời gian cho các bài kiểm thử lặp đi lặp lại.
- Gỡ lỗi - Bảng điều khiển Postman giúp kiểm tra dữ liệu nào đã được truy xuất giúp dễ dàng gỡ lỗi kiểm thử.
- Tích hợp liên tục - Với khả năng hỗ trợ tích hợp liên tục, các hoạt động phát triển được duy trì.
Làm thể nào để tải và cài đặt Postman?
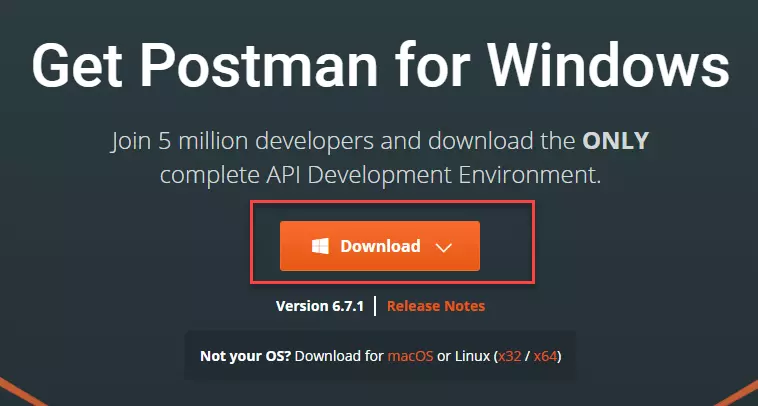
Bước 1: Truy cập https://www.getpostman.com/downloads/ và chọn nền tảng mong muốn của bạn trong số Mac, Windows hoặc Linux. Nhấp vào Download.

Bước2: Tải xuống của bạn đang trong tiến trình tải sẽ hiển thị trên trang web. Khi quá trình tải xuống hoàn tất, nhấp vào Run.

Bước3: Bắt đầu cài đặt

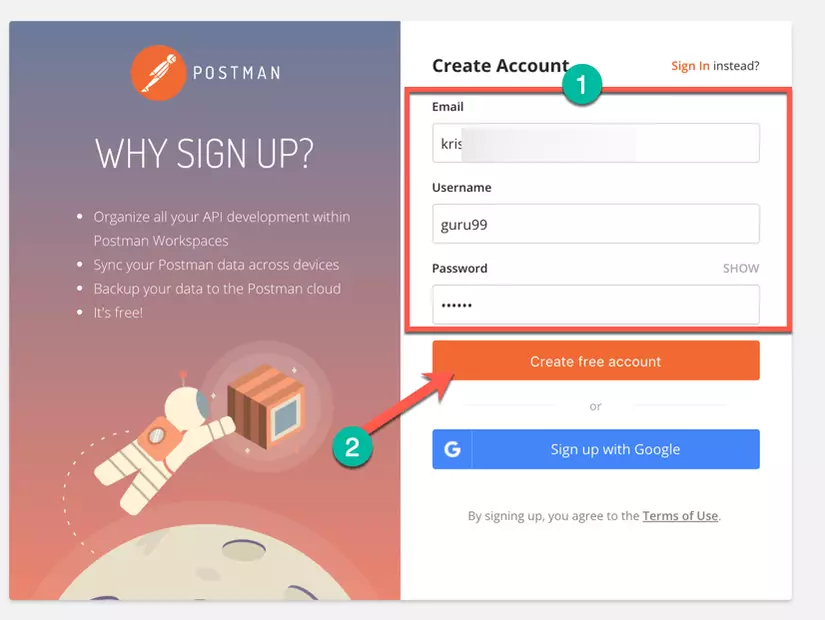
Bước 4: Trong cửa sổ tiếp theo, đăng ký tài khoản postman

LƯU Ý: Có hai cách để đăng ký tài khoản Postman. Một là tạo tài khoản Postman riêng và hai là sử dụng tài khoản Google. Mặc dù Postman cho phép người dùng sử dụng công cụ mà không cần đăng nhập, đăng ký đảm bảo rằng collection của bạn được lưu và có thể được truy cập để sử dụng sau này.
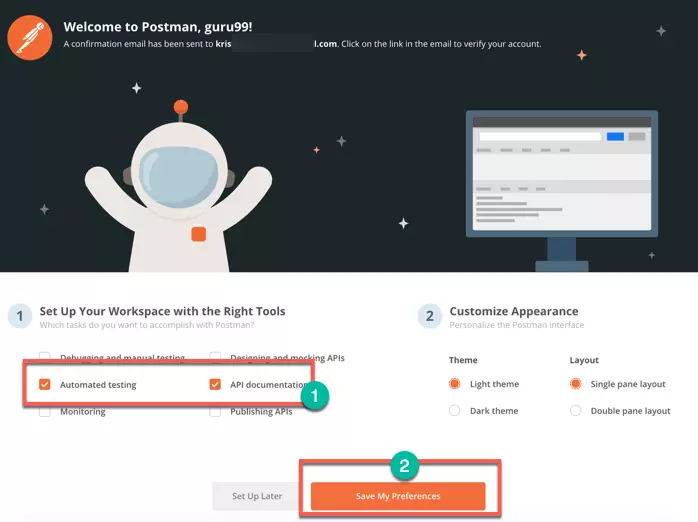
Bước 5: Chọn các workspace tools bạn cần và nhấp vào lưu tùy chọn của tôi.

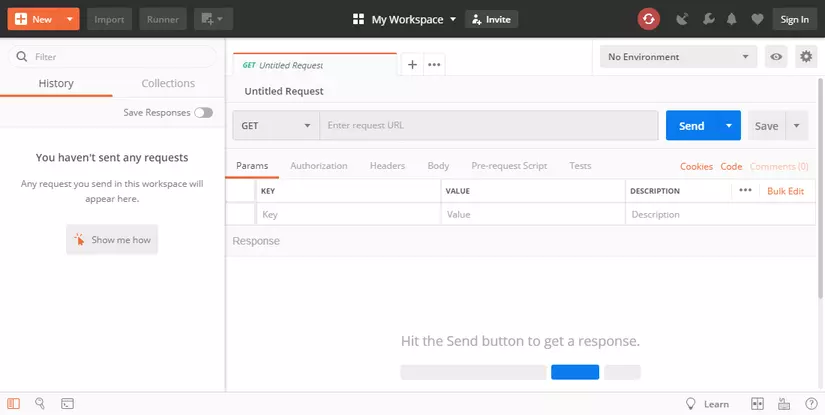
Bước 6: Bạn sẽ thấy màn hình bắt đầu.

Làm thế nào để sử dụng Postman?

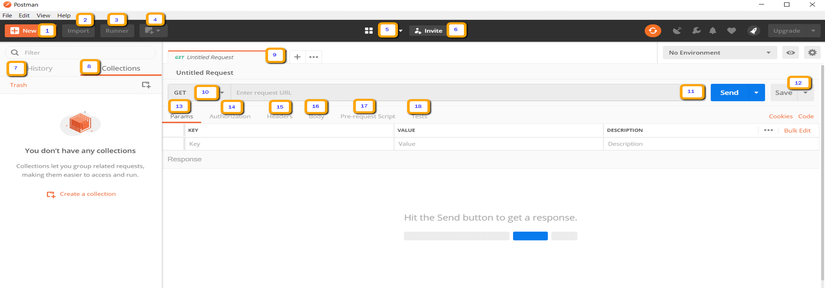
- New- Đây là nơi bạn sẽ tạo yêu cầu, collection hoặc môi trường mới.
- Import- Điều này được sử dụng để nhập một collection hoặc môi trường. Có các tùy chọn như nhập từ tệp, thư mục, liên kết hoặc dán văn bản thô.
- Runner - Kiểm tra tự động hóa có thể được thực hiện thông qua collection runner.
- Open new- Mở một tab mới, cửa sổ postman hoặc cửa sổ runner chạy bằng cách nhấp vào nút này.
- My workspace - Bạn có thể tạo một không gian làm việc mới riêng lẻ hoặc theo nhóm.
- Invite- Cộng tác trên một không gian làm việc bằng cách mời các thành viên trong nhóm.
- History- Các yêu cầu trong quá khứ mà bạn đã gửi sẽ được hiển thị trong History. Điều này giúp bạn dễ dàng theo dõi các hành động mà bạn đã thực hiện.
- Collections - Sắp xếp bộ kiểm thử của bạn bằng cách tạo collection. Mỗi collection có thể có các thư mục con và nhiều yêu cầu. Một yêu cầu hoặc thư mục cũng có thể được nhân đôi.
- Request tab- Điều này sẽ hiển thị tiêu đề của yêu cầu bạn đang làm việc. Theo mặc định, "Yêu cầu không có tiêu đề" sẽ được hiển thị cho các yêu cầu không có tiêu đề.
- HTTP request - Nhấp vào đây sẽ hiển thị danh sách sổ xuống của các yêu cầu khác nhau, chẳng hạn như GET, POST, COPY, DELETE, v.v. Trong kiểm thử, các yêu cầu được sử dụng phổ biến nhất là GET và POST.
- Request URL - Còn được gọi là điểm cuối, đây là nơi bạn sẽ xác định liên kết đến nơi API sẽ liên lạc.
- Save- Nếu có thay đổi đối với yêu cầu, nhấp vào lưu là bắt buộc để những thay đổi mới sẽ không bị mất hoặc ghi đè.
- Params - Đây là nơi bạn sẽ viết các tham số cần thiết cho một yêu cầu, chẳng hạn như các key value.
- Authorization- Để truy cập API, cần có sự cho phép thích hợp. Nó có thể ở dạng tên người dùng và mật khẩu, mã thông báo mang, v.v.
- Hearders- Bạn có thể đặt các tiêu đề như JSON loại nội dung tùy thuộc vào nhu cầu của tổ chức.
- Body- Đây là nơi người ta có thể tùy chỉnh chi tiết trong một yêu cầu thường được sử dụng trong yêu cầu POST.
- Pre-request Script- Đây là tập lệnh sẽ được thực thi trước yêu cầu. Thông thường, các tập lệnh yêu cầu trước cho môi trường cài đặt được sử dụng để đảm bảo các bài kiểm thử sẽ được chạy trong môi trường chính xác.
- Tests- Đây là các kịch bản được thực hiện trong khi yêu cầu. Điều quan trọng là phải có các kiểm thử vì nó thiết lập các điểm checkpoint để xác minh xem trạng thái phản hồi có ổn không, dữ liệu được truy xuất như mong đợi và các kiểm thử khác.
Làm việc với GET request
Get request được sử dụng để lấy thông tin từ URL đã cho. Sẽ không có thay đổi được thực hiện đến cuối.
Chúng ta sẽ sử dụng URL sau cho tất cả các ví dụ trong hướng dẫn này
https://jsonplaceholder.typicode.com/users
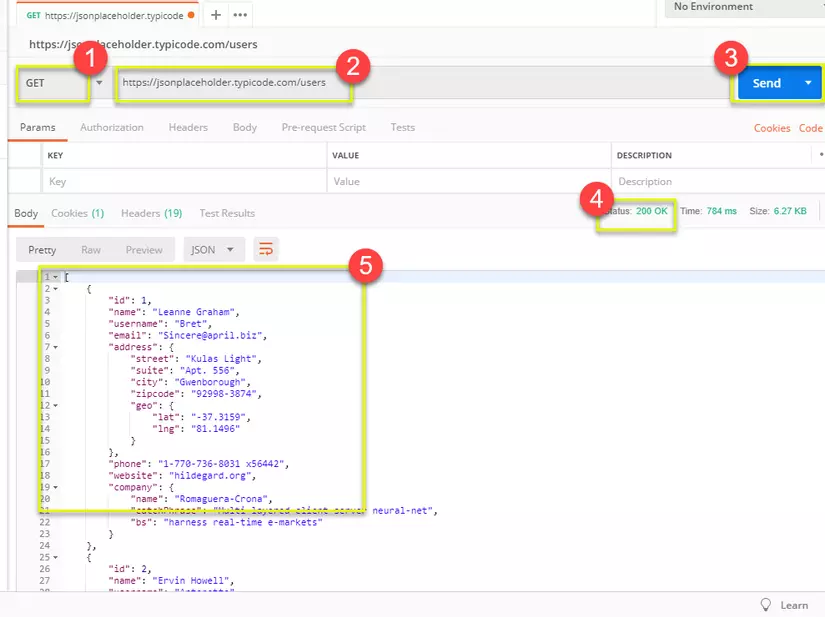
- Đặt yêu cầu HTTP của bạn thành GET.
- Trong trường URL yêu cầu nhập link
- Nhấp vào Gửi
- Bạn sẽ thấy trạng thái 200 OK
- Kết quả call API được trả về

- Lưu ý: Có thể có trường hợp Get request có thể không thành công. Nó có thể là do request URL không hợp lệ hoặc cần xác thực.
Làm việc với POST request
Post request khác với Get request vì có thao tác dữ liệu với người dùng thêm dữ liệu vào điểm cuối. Sử dụng cùng một dữ liệu từ hướng dẫn trên trong Get request, bây giờ hãy thêm người dung.
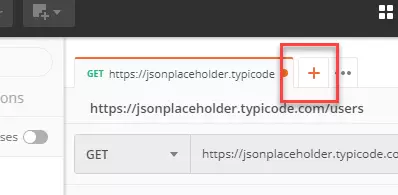
Bước 1: Click new tab để tạo request mới

Bước 2: Ở trong tab mới
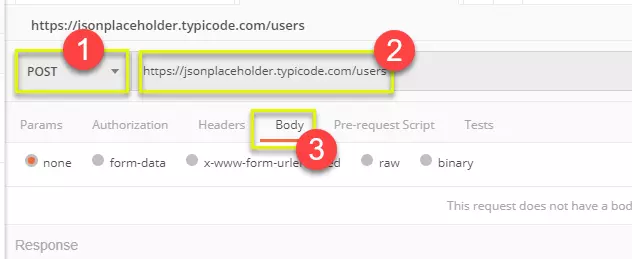
- HTTP request của bạn thành POST.
- Nhập cùng một liên kết trong url yêu cầu: https://jsonplaceholder.typicode.com/users
- chuyển sang tab Body

Bước 3: Trong body
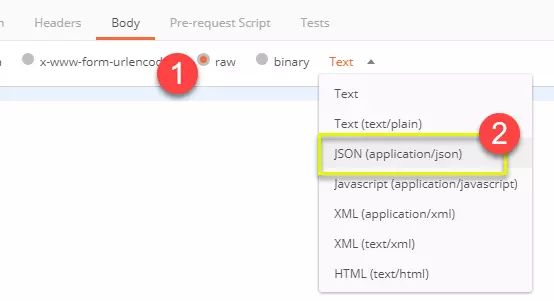
- Click vào raw
- Chọn JSON

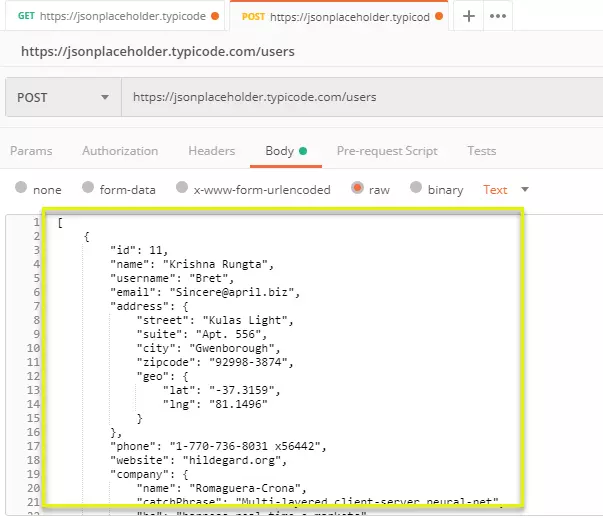
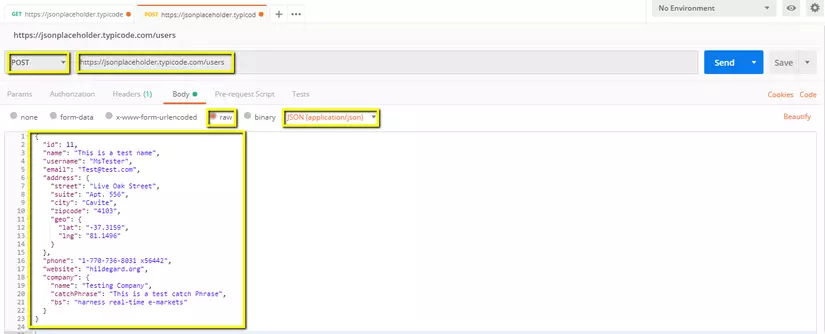
Bước 4: Sao chép và dán chỉ một kết quả người dùng từ yêu cầu nhận trước đó như bên dưới. Đảm bảo rằng mã đã được sao chép chính xác với dấu ngoặc vuông và dấu ngoặc nhọn. Thay đổi id thành 11 và đặt tên thành bất kỳ tên nào bạn muốn. Bạn cũng có thể thay đổi các chi tiết khác như địa chỉ.
[
{
"id": 11,
"name": "Krishna Rungta",
"username": "Bret",
"email": "Sincere@april.biz",
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "hildegard.org",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
}
]

Lưu ý: Post request phải có định dạng chính xác để đảm bảo dữ liệu được request sẽ được tạo. Đó là một cách thực hành tốt để sử dụng GET trước để kiểm tra định dạng JSON của yêu cầu. Bạn có thể sử dụng các công cụ như https://jsonformatter.cquilconcept.com/

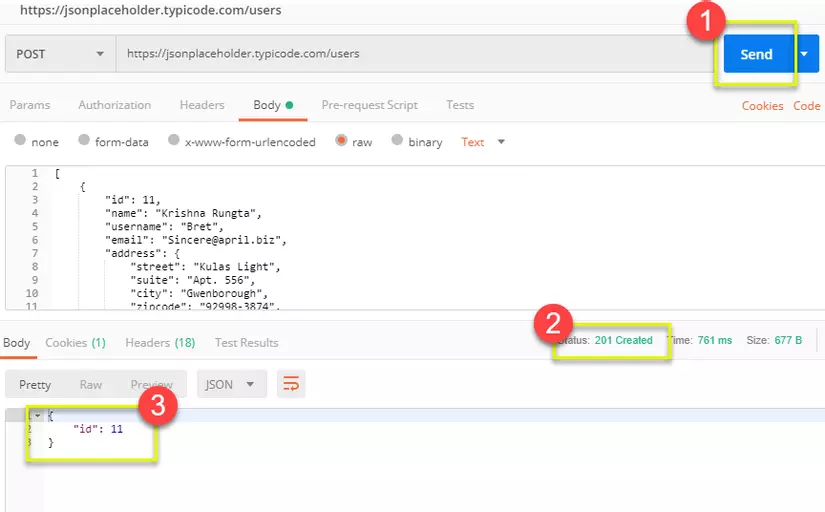
Bước 5: Tiếp theo
- Click Send
- Trạng thái 201 Created được hiển thị
- Dán dữ liệu vào body

Làm thế nào để tham số hóa các yêu cầu
Tham số hóa dữ liệu là một trong những tính năng hữu ích nhất của Postman. Thay vì tạo cùng một yêu cầu với dữ liệu khác nhau, bạn có thể sử dụng các biến có tham số. Những dữ liệu này có thể từ một tệp dữ liệu hoặc một biến môi trường. Tham số hóa giúp tránh lặp lại các kiểm thử tương tự và lặp lại có thể được sử dụng để kiểm thử tự động hóa.
Các tham số được tạo thông qua việc sử dụng dấu ngoặc kép: {{sample}}. Chúng ta hãy xem một ví dụ về việc sử dụng các tham số trong yêu cầu trước đây của chúng tôi:

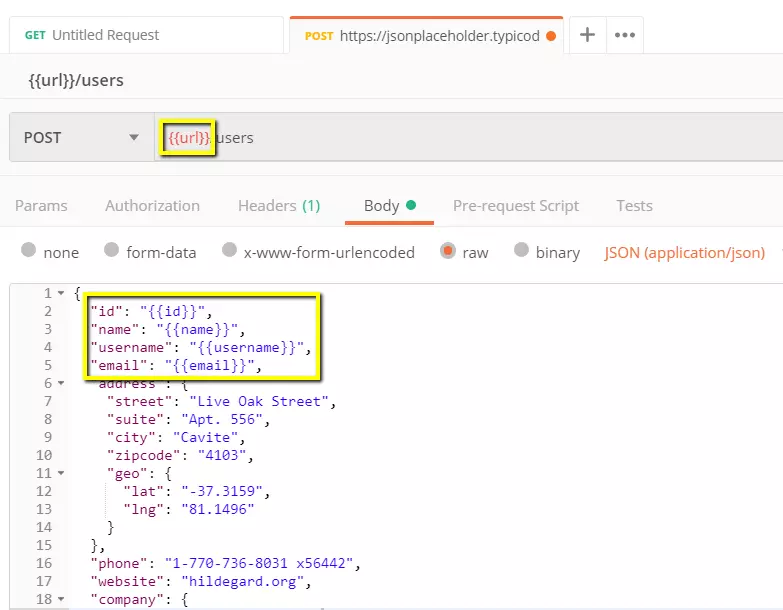
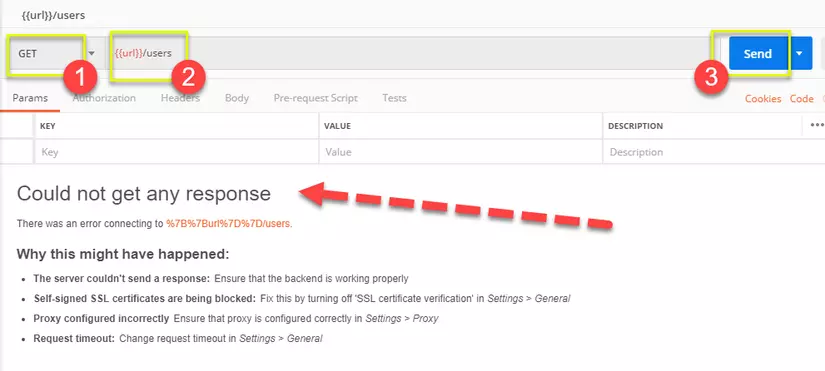
Bước 1:
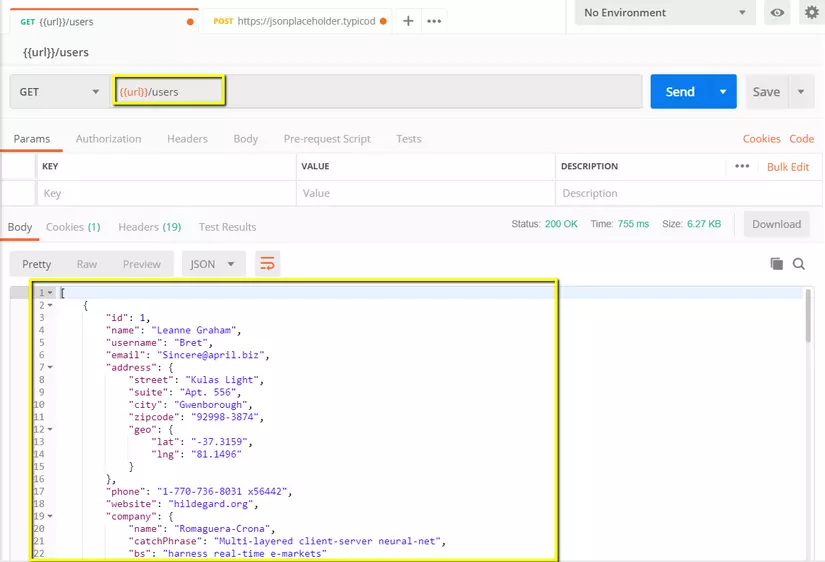
- Đặt HTTP request của bạn thành GET
- Nhập liên kết này: https://jsonplaceholder.typicode.com/users. Thay thế phần đầu tiên của liên kết bằng một tham số, chẳng hạn như {{url}}. Bây giờ url yêu cầu phải là {{url}} / người dùng.
- Bấm gửi.

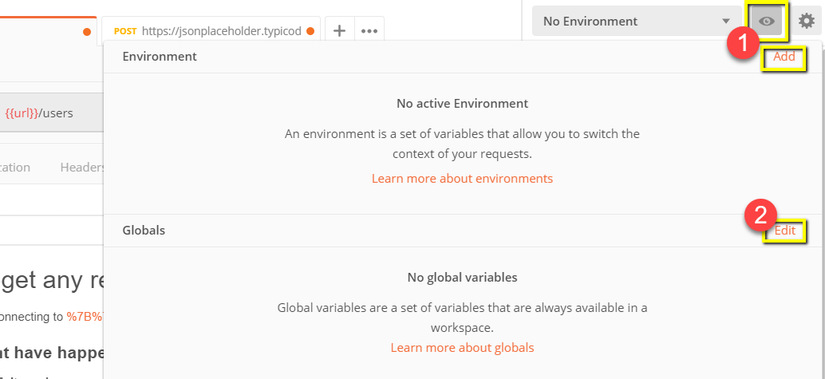
Bước 2:
- Nhấp vào biểu tượng con mắt
- Nhấp vào chỉnh sửa để đặt biến thành biến global có thể được sử dụng trong tất cả các collection.

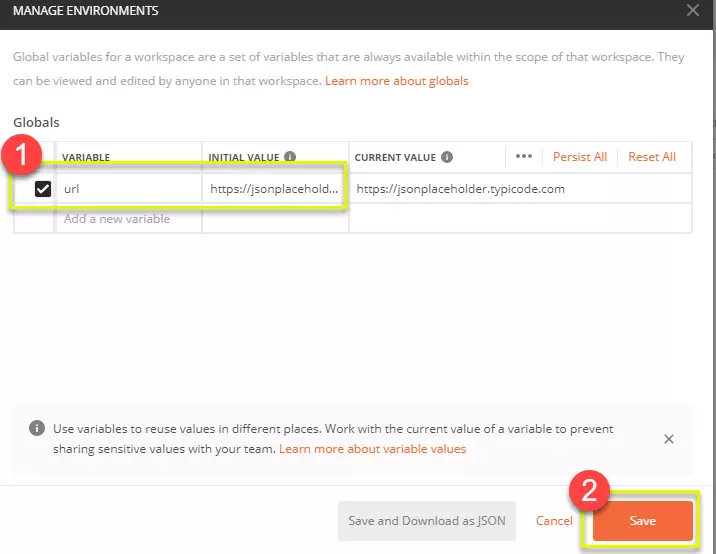
Bước 3:
- Đặt tên cho url là https://jsonplaceholder.typicode.com
- Click Save.

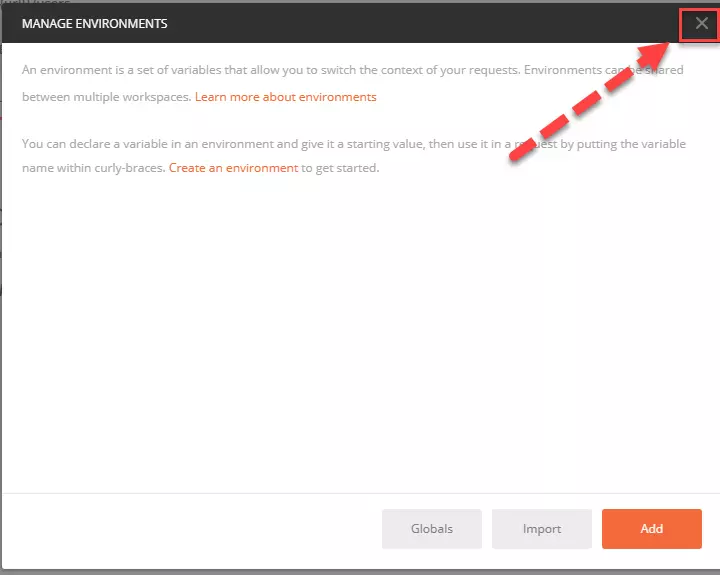
Bước 4: Click vào close nếu bạn thấy màn hình tiếp theo

Bước 5: Quay trở lại Get request của bạn sau đó nhấp vào Send. Bây giờ sẽ có kết quả cho yêu cầu của bạn.

Lưu ý: Luôn đảm bảo rằng các tham số của bạn có nguồn như biến môi trường hoặc tệp dữ liệu để tránh lỗi.
Làm thế nào để tạo Postman Test
Postman Tests là các mã JavaScript được thêm vào các yêu cầu giúp bạn xác minh các kết quả như trạng thái thành công hay thất bại, so sánh kết quả mong đợi, v.v. Nó thường bắt đầu bằng pm.test. Nó có thể được so sánh với các xác nhận, xác minh các lệnh có sẵn trong các công cụ khác.
Hãy tạo một số bài kiểm tra cơ bản cho các yêu cầu tham số hóa của chúng tôi từ bài học trước.
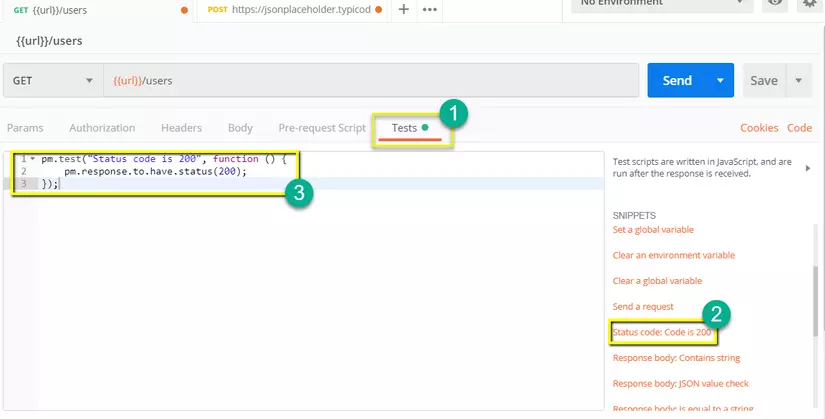
Bước 1: Chuyển đến mục GET request của bạn từ hướng dẫn trước.
- Chuyển sang tab Tests. Ở bên phải là các đoạn mã.
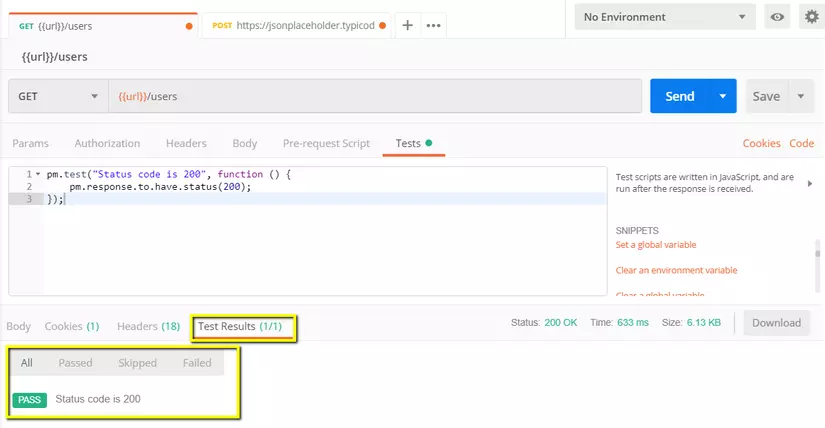
- Từ phần đoạn trích, nhấp vào " Status code: Code is 200".
Cửa sổ được tự động điền

Bước 2: Bây giờ bấm Send. Kết quả kiểm tra sẽ được hiển thị.

Bước 3: Quay trở lại tab Tests và hãy thêm một bài kiểm tra khác. Lần này chúng ta sẽ so sánh kết quả dự kiến với kết quả thực tế.
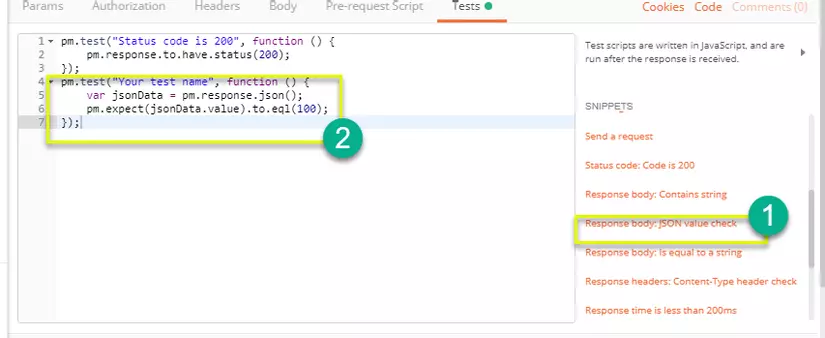
Từ phần đoạn trích, nhấp vào " Response body:JSON value check". Chúng ta sẽ kiểm tra xem Leanne Graham có userid 1 hay không.

Bước 4:
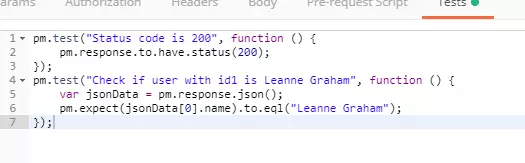
- Thay thế " Your Test Name" bằng " Check if user with id1 is Leanne Graham" để tên kiểm thử chỉ định chính xác những gì chúng ta muốn kiểm tra.
- Thay thế jsonData.value bằng jsonData [0] .name. Để có được đường dẫn, hãy kiểm tra phần thân trong kết quả Get trước đó. Vì Leanne Graham là userid 1, jsonData nằm trong kết quả đầu tiên sẽ bắt đầu bằng 0. Nếu bạn muốn nhận kết quả thứ hai, hãy sử dụng jsonData [1] và cứ thế để có kết quả thành công.
- Vào eql, nhập "Leanne Graham"
pm.test("Check if user with id1 is Leanne Graham", function () {
var jsonData = pm.response.json();
pm.expect(jsonData[0].name).to.eql("Leanne Graham");
});

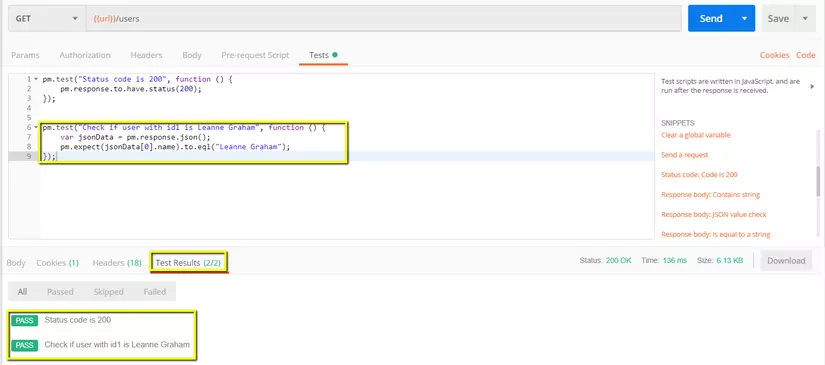
Bước 5: Bấm Send. Bây giờ sẽ có hai kết quả kiểm tra thông qua cho yêu cầu của bạn.

Lưu ý: Có nhiều loại kiểm thử khác nhau có thể được tạo trong Postman. Hãy thử khám phá công cụ và xem kiểm thử nào sẽ phù hợp với nhu cầu của bạn.
Cách tạo collection
Collection đóng một vai trò quan trọng trong việc tổ chức các bộ kiểm thử. Nó có thể được nhập và xuất giúp dễ dàng chia sẻ các collection giữa các nhóm. Trong hướng dẫn này, chúng ta sẽ tìm hiểu cách tạo và thực hiện một collection.
Hãy bắt đầu tạo một collection:
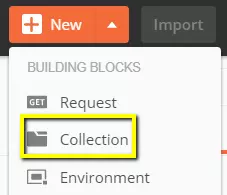
Bước 1: Nhấp vào nút New ở góc trên cùng bên trái của trang.

Bước 2: Chọn collection. Cửa sổ tạo collection sẽ bật lên.

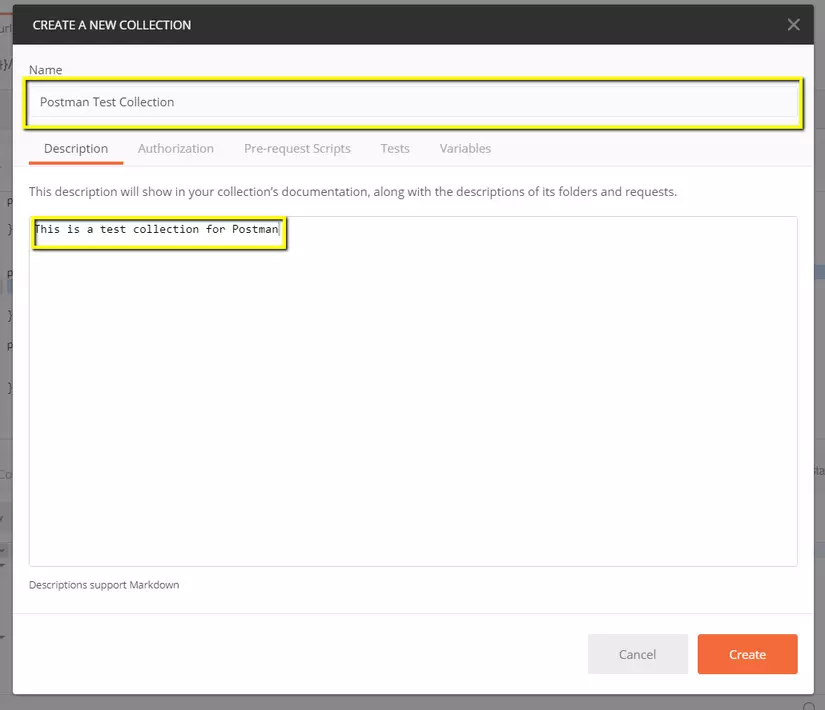
Bước 3: Nhập tên và mô tả collection mong muốn, sau đó nhấp vào tạo.

Bước 4: Quay trở lại Get request trước đó. Nhấp vào Save để lưu

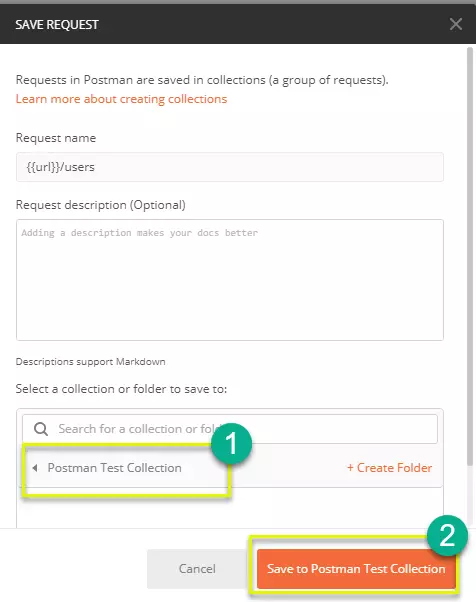
Bước 5:
- Chọn Postman Test Collection.
- Nhấp vào Save to Postman Test Collection

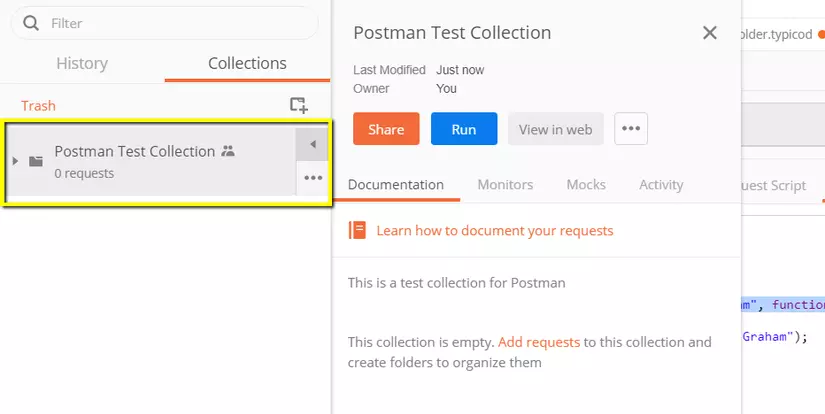
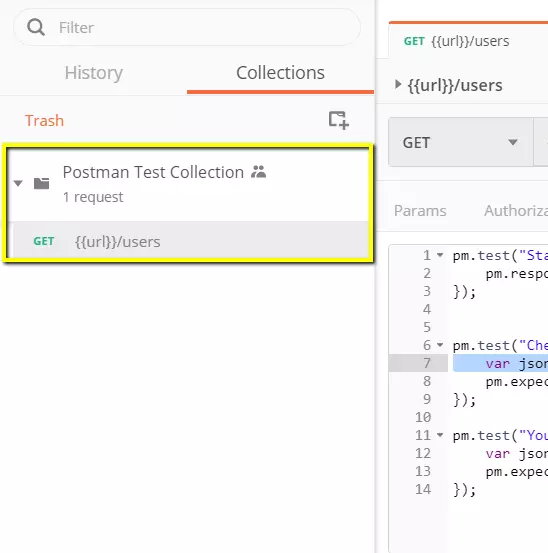
Bước 6: Postman Test Collection sẽ chứa một yêu cầu.

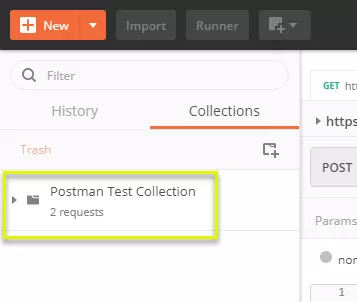
Bước 7: Lặp lại các bước 4-5 cho Post request trước đó để collection sẽ có hai yêu cầu.

Cách chạy collection bằng Collection Runner
Có hai cách để chạy collection đó là Collection Runner và Newman. Hãy bắt đầu bằng cách thực hiện collection trong Collection Runner.
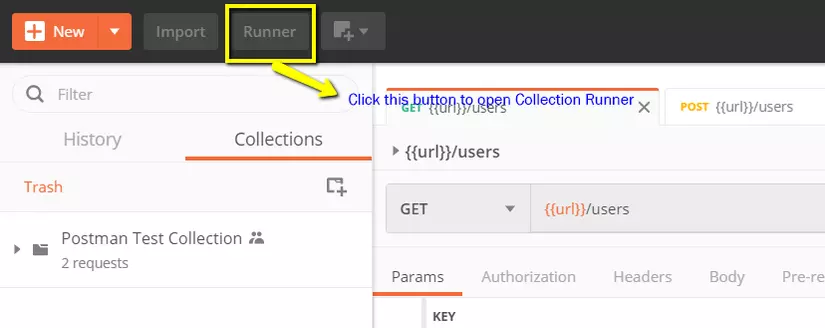
Bước 1: Nhấp vào nút Runner được tìm thấy ở đầu trang bên cạnh nút Import.

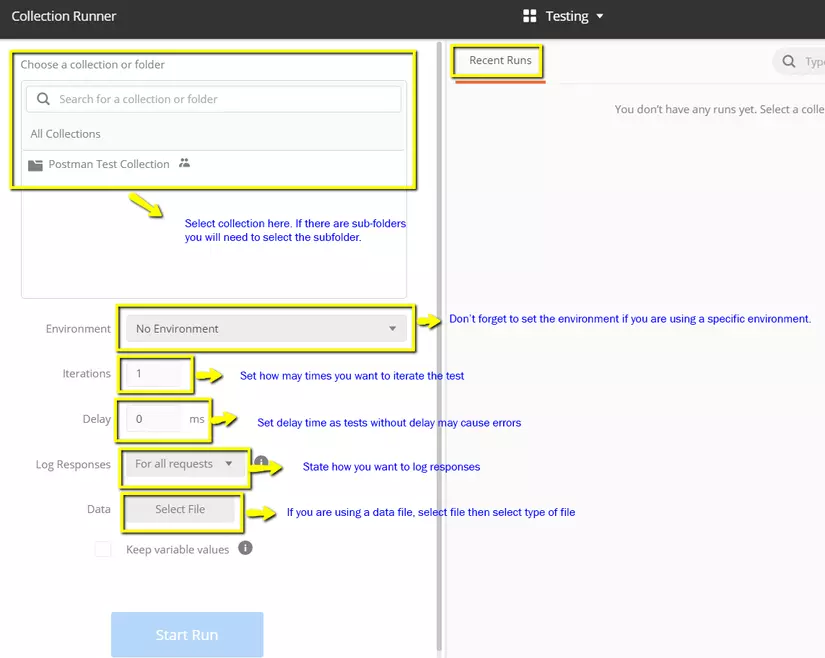
Bước 2: Trang Collection Runner sẽ xuất hiện như bên dưới. Sau đây là mô tả của các lĩnh vực khác nhau

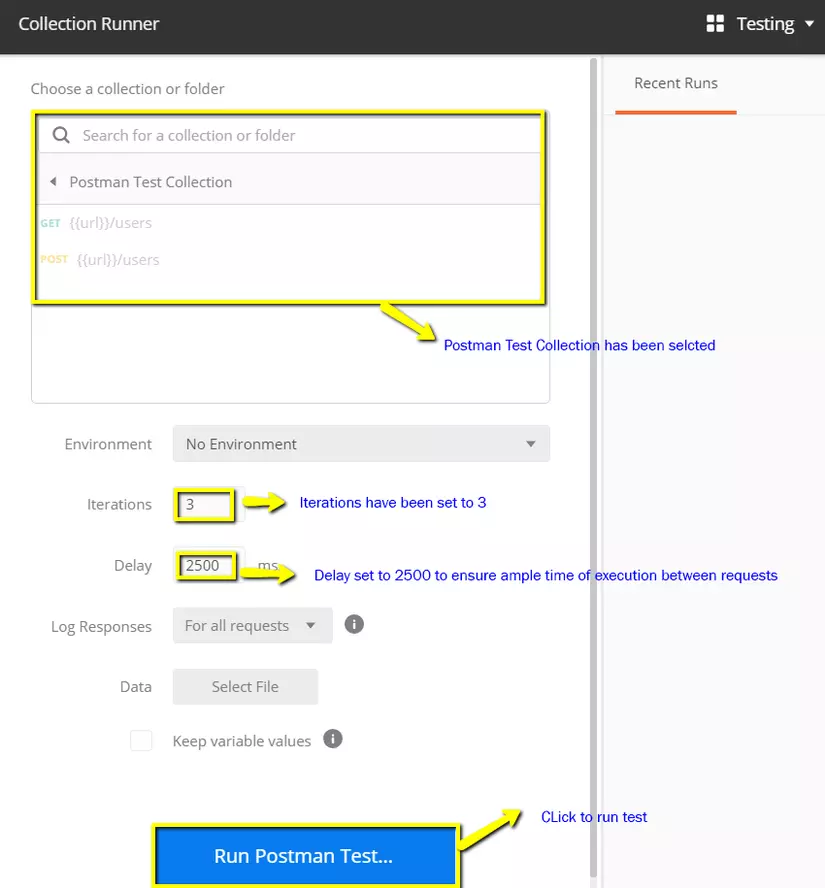
Bước 3: Chạy Postman Test Collection của bạn bằng cách thiết lập các mục sau: • Chọn collection kiểm tra Postman- Đặt số lần lặp là 3 • Đặt độ trễ là 2500 ms • Nhấp vào nút Run Postman Test ...

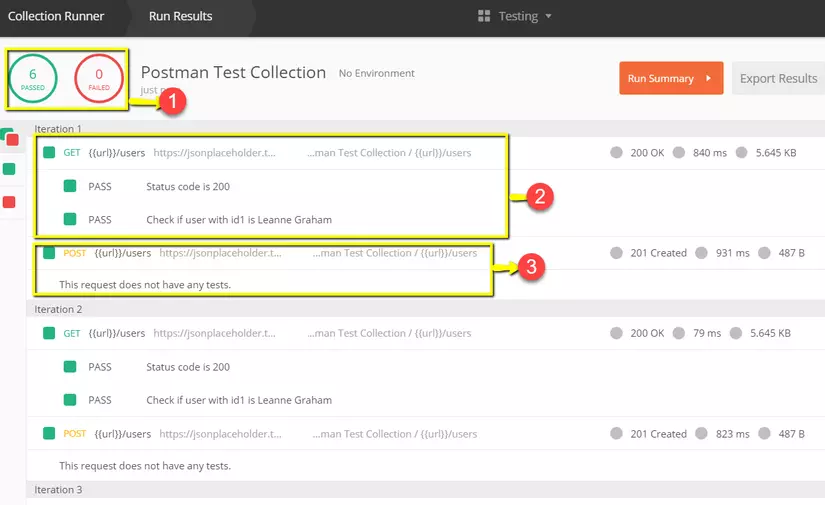
Bước 4: Trang Kết quả chạy sẽ được hiển thị sau khi nhấp vào nút Chạy. Tùy thuộc vào độ trễ, bạn sẽ thấy các bài kiểm tra khi chúng thực thi.
- Khi các bài kiểm tra kết thúc, bạn có thể thấy trạng thái kiểm tra nếu nó bị vượt qua hoặc thất bại và kết quả mỗi lần lặp.
- Bạn thấy trạng thái Pass cho các Get request
- Vì chúng ta không có bất kỳ bài kiểm tra nào cho Post, nên có một thông báo rằng yêu cầu không có bất kỳ bài kiểm tra nào.

Bạn có thể thấy tầm quan trọng của việc có các kiểm tra trong các yêu cầu của bạn để bạn có thể xác minh trạng thái yêu cầu HTTP nếu thành công và dữ liệu được tạo hoặc truy xuất.
Cách chạy Collection bằng Newman
Một cách khác để chạy collection là thông qua Newman. Sự khác biệt chính giữa Newman và Collection Runner là như sau:
- Newman là một tiện ích bổ sung cho Postman. Bạn sẽ cần cài đặt nó riêng biệt với Native app.
- Newman sử dụng dòng lệnh trong khi Collection Runner có GUI.
- Newman có thể được sử dụng để tích hợp liên tục. Để cài đặt Newman và chạy collection từ nó, hãy làm như sau:
Bước 1: Cài đặt nodejs bằng liên kết này: http://nodejs.org/download/
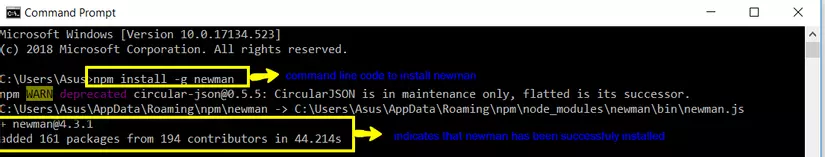
Bước 2: Mở command line và nhập npm cài đặt -g newman Newman nên được cài đặt trên máy tính của bạn.

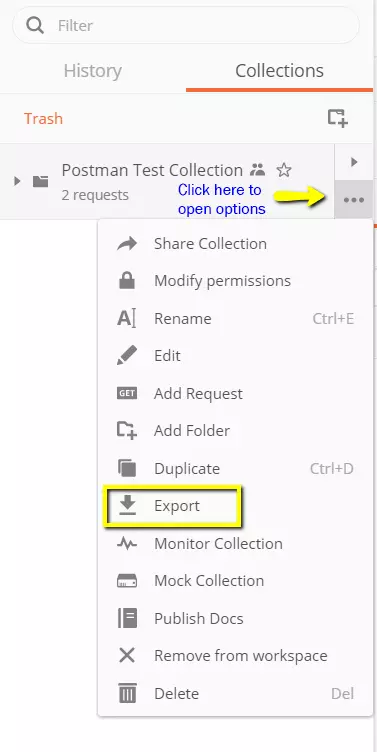
Bước 3: Khi Newman đã được cài đặt, hãy quay trở lại Postman. Trong Collection, nhấp vào ba dấu chấm. Tùy chọn sẽ xuất hiện. Chọn Export.

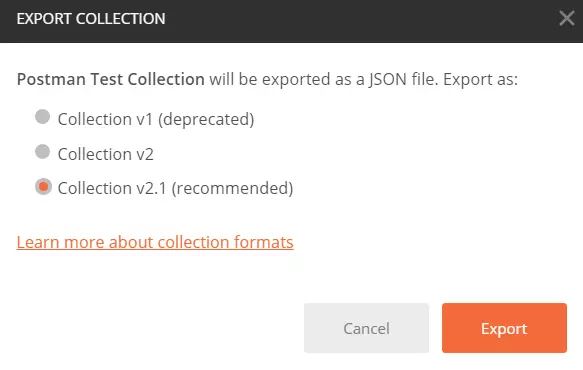
Bước 4: Chọn Export collection làm Collection v2.1 (Được khuyến nghị), sau đó bấm Export.

Bước 5: Chọn vị trí mong muốn của bạn sau đó nhấp vào Save. Đó là khuyến khích để tạo một thư mục cụ thể cho các bài kiểm tra Postman của bạn. Một collection nên được xuất sang thư mục local đã chọn của bạn.
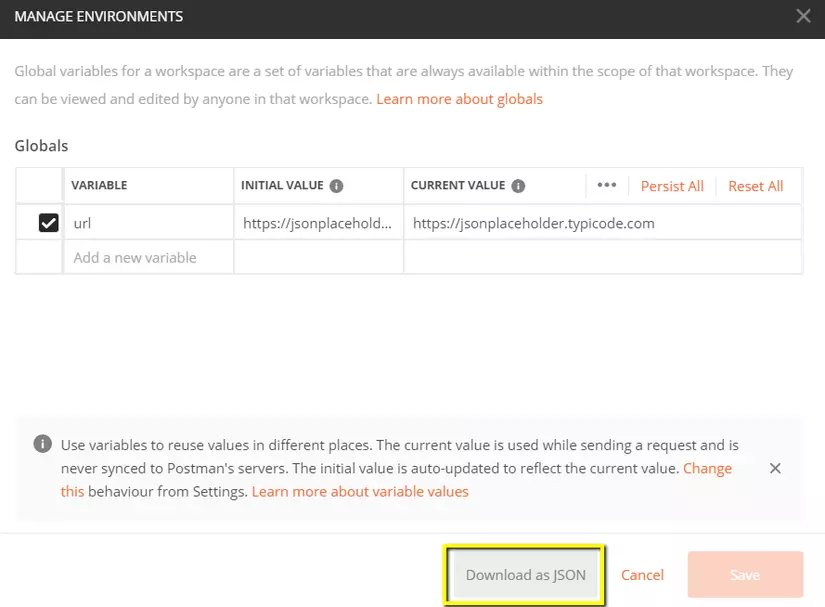
Bước 6: Chúng ta cũng sẽ cần export môi trường của chúng ta. Nhấp vào biểu tượng con mắt bên cạnh danh sách sổ xuống môi trường trong Global, chọn Download as JSON. Chọn vị trí mong muốn của bạn sau đó nhấp vào Save. Đó là lưu ý rằng môi trường nên nằm trong cùng thư mục với collection của bạn.

Bước 7: Môi trường bây giờ sẽ được xuất sang cùng thư mục cục bộ như Collection.
Bước 8: Bây giờ quay trở lại command line và thay đổi thư mục thành nơi bạn đã lưu collection và môi trường.
cd C:\Users\Asus\Desktop\Postman Tutorial
Bước 9: Chạy collection của bạn bằng lệnh này:
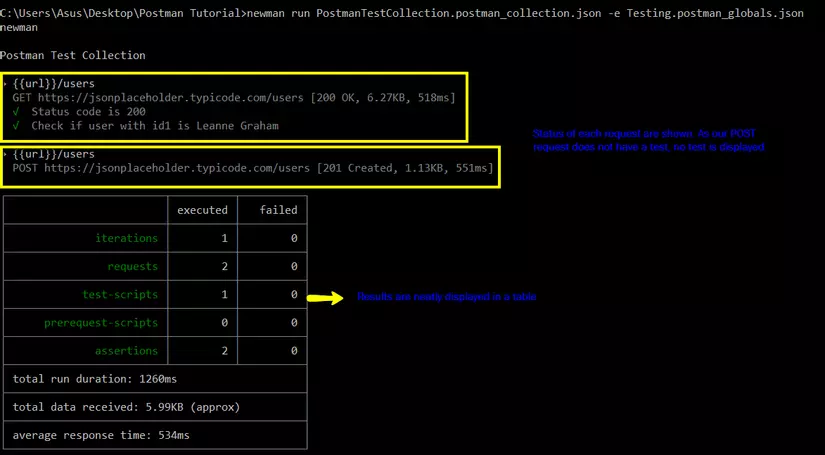
newman run PostmanTestCollection.postman_collection.json -e Testing.postman_globals.json
Chạy kết quả sẽ xuất hiện như dưới đây.

Đối với hướng dẫn là một tham chiếu đến một số mã Newman cơ bản để thực thi:
- Chỉ chạy một collection. Điều này có thể được sử dụng nếu không có phụ thuộc tệp dữ liệu môi trường hoặc kiểm thử.
newman run <tên collection>
- Chạy một collection và môi trường. Chỉ báo -e dành cho môi trường.
newman run <tên collection> -e <tên môi trường>
- Chạy một collection với mong muốn không. lặp đi lặp lại.
newman run <tên collection> -n <no.of lặp>
- Chạy với tệp dữ liệu.
newman run <tên collection> --data <tên tệp> -n <no.of lặp lại> -e <tên môi trường>
- Đặt thời gian trễ. Điều này rất quan trọng vì các kiểm thử có thể thất bại nếu nó được chạy không chậm trễ do các yêu cầu được bắt đầu mà không yêu cầu trước đó hoàn thành xử lý trên máy chủ điểm cuối.
newman run <tên collection> -d <thời gian trễ>
Tổng kết
• Postman hiện là một trong những công cụ phổ biến nhất được sử dụng trong kiểm thử API
• Khả năng truy cập, sử dụng collection, cộng tác, tích hợp liên tục, là một số tính năng chính cần tìm hiểu trong Postman
• Bạn nên tạo một tài khoản trong Postman, để collection của bạn có sẵn trực tuyến
• Bạn có thể tham số hóa yêu cầu trong Postman
• Bạn có thể tạo Kiểm tra để xác minh yêu cầu postma
• Collection có thể được chạy bằng Newman hoặc Collection Runner
All rights reserved