Nếu trên windows thì bạn nên chuyển sang WSL thì hơn, sẽ tránh phải đi giải quyết nhiều vấn đề như ở trên.
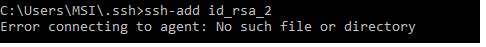
Còn theo lỗi "No such file or directory" ở trên thì có thể nó không nhận đường dẫn tương đối chăng Mình cũng không chắc lắm. Thay vì viết id_rsa_2 thì bạn thử ghi rõ đường dẫn tuyệt đối là C:\Users\MSI\.ssh\id_rsa_2 xem sao :-s
Cám ơn a @thangtd90 ạ, về cơ bản nó cũng giống như hướng dẫn với link trên stackoverflow, nhưng e làm đến bước add SSH Agent thì bị lỗi, nhờ a xem giúp e ạ:
Sau khi mình liên kết thẻ mastercard thì được chuyển đến màn hình "You're not eligible for an Azure free account". Mình đã thử nhiều cách nhưng không liên kết được thẻ ngân hàng. Liệu có phải bây giờ Azure chặn người dùng VN k nhỉ
Anh cho em hỏi, a đã bao giờ làm zoom sử dụng line chart này chưa ạ ?
Em có làm theo 1 số hướng dẫn trên mạng, nhưng lúc hover chuột vào dồ thị rồi scroll thấy nó có nhận rồi nhưng nó ko zoom được ạ
https://codepen.io/apertureless/full/KmWmKp/
Bạn ơi cho mình hỏi, rồi khi nào nó lưu vào db? chứ mình thấy nó xóa dữ liệu theo chu kỳ, mà ko lưu vd mình set xóa dữ liệu theo ngày, thì ngày mai đếm view lại quay về 0 thì chết toi
THẢO LUẬN
@mrhoang Nhuận bút như nào đấy tác giả
@thangtd90 vẫn không được anh ạ, để tối về e làm thử trên máy cá nhân xem được không.
@vmo11122020 Bạn đang dùng windows à (^^;)
Nếu trên windows thì bạn nên chuyển sang WSL thì hơn, sẽ tránh phải đi giải quyết nhiều vấn đề như ở trên.
Còn theo lỗi "No such file or directory" ở trên thì có thể nó không nhận đường dẫn tương đối chăng Mình cũng không chắc lắm. Thay vì viết
Mình cũng không chắc lắm. Thay vì viết
id_rsa_2thì bạn thử ghi rõ đường dẫn tuyệt đối làC:\Users\MSI\.ssh\id_rsa_2xem sao :-s@dinhlongit cảm ơn bạn
Cám ơn a @thangtd90 ạ, về cơ bản nó cũng giống như hướng dẫn với link trên stackoverflow, nhưng e làm đến bước add
SSH Agentthì bị lỗi, nhờ a xem giúp e ạ:hay quá a
May be bạn nhé, có quá nhiều người register account số lượng lớn vì mục đích mua bán nên một số đầu thẻ của Việt Nam đã bị suspend.
Sau khi mình liên kết thẻ mastercard thì được chuyển đến màn hình "You're not eligible for an Azure free account". Mình đã thử nhiều cách nhưng không liên kết được thẻ ngân hàng. Liệu có phải bây giờ Azure chặn người dùng VN k nhỉ
cảm ơn ad bài viết rất bổ ích ^_^
bài viết hay x3000
Anh cho em hỏi, a đã bao giờ làm zoom sử dụng line chart này chưa ạ ? Em có làm theo 1 số hướng dẫn trên mạng, nhưng lúc hover chuột vào dồ thị rồi scroll thấy nó có nhận rồi nhưng nó ko zoom được ạ https://codepen.io/apertureless/full/KmWmKp/
Cám ơn bạn đã góp ý. Mình đã sửa lại
Bạn ơi cho mình hỏi, rồi khi nào nó lưu vào db? chứ mình thấy nó xóa dữ liệu theo chu kỳ, mà ko lưu vd mình set xóa dữ liệu theo ngày, thì ngày mai đếm view lại quay về 0 thì chết toi
những comment của bạn là động lực để mình viết thêm về nhiều nữa. chúc bạn thành công
cám ơn bạn đã theo dõi
bạn kiểm tra chính tả nhé. đọc lúc thì maker lúc thì marker nên vẫn chưa hiểu đâu là từ đúng của nó
Anh cho em hỏi 4 thao tác CRUD thì tốc độ thực thi của 4 thao tác này là như nhau hay có cái nào nhanh hơn cái ạ
A có thể ra tiếp phần 2 và cho e xin source tham khảo được k ạ