k phải bạn, cái đó là nó tự craw thẻ titile heading, chứ viết bài mà đặt mapping thì làm sao làm được, nghĩa là code làm sao cho lúc nó lấy toàn bộ nội dung nó sẽ crawl được thẻ heading và lúc click vào TOC sẽ đến phần m muốn, cái ảnh m gửi bạn là nó tự động nhé, m chỉ cần viết nội dung là nó crawl hết. k phải đặt gì hết đâu
Hi bạn, mình muốn hỏi trường hợp mình có 1 file docker-compose.yml chứa 2 service là gitea và postgresql.
Mình muốn docker exec vào container của gitea và dùng lệnh của postgresql thì dùng cách nào nhỉ.
THẢO LUẬN
k phải bạn, cái đó là nó tự craw thẻ titile heading, chứ viết bài mà đặt mapping thì làm sao làm được, nghĩa là code làm sao cho lúc nó lấy toàn bộ nội dung nó sẽ crawl được thẻ heading và lúc click vào TOC sẽ đến phần m muốn, cái ảnh m gửi bạn là nó tự động nhé, m chỉ cần viết nội dung là nó crawl hết. k phải đặt gì hết đâu
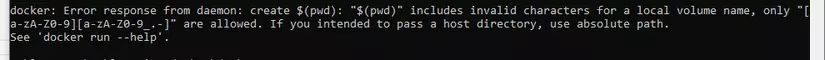
chào bạn, mình làm đến chỗ docker run --rm -v $(pwd):/app -w /app node:13-alpine npm install && npm run build
thì phát sinh lỗi và ko gen ra các node_module và thư mục build ạ bạn biết tại
thanks
thank bạn
hay quá anh
👍
@DiepThu Sorry, mình nói nhầm.
Mình muốn xem code phần backend. Phần search dữ liệu á.
Tôi thấy bạn này viết OK mà, nhiều cái thuật ngữ mà viết bằng tiếng việt mới không hiểu đó ==
Thông tin bổ ích quá bạn, dõi theo series K8S của bạn
Em chưa hiểu ý đồ 2 lần kiểm tra instance == null của tác giả ạ?
Xóa được con dấu thì nhưng cũng đồng thời làm mất dấu, mất nét của các từ mà con dấu đề vào. Vậy xóa con dấu có tác dùng gì? Mong bạn giải thích thêm!
Bài viết hay, cảm ơn bạn nhiều !
@buiquangmanh Bạn có thể giải thích chi tiết hơn về hướng tiếp cận của nó được k ạ?
Đây b!
Hi bạn, mình muốn hỏi trường hợp mình có 1 file docker-compose.yml chứa 2 service là gitea và postgresql. Mình muốn docker exec vào container của gitea và dùng lệnh của postgresql thì dùng cách nào nhỉ.
HTML là ngôn ngữ lập trình? Really?
Where is Dart?
bạn muốn xây dựng ontology như thế nào ?
Anh có thể dùng stripe với reactjs và nodejs không ạ?
Bạn có thể tìm hiểu một số bài toán như image2latex,... sẽ giải quyết được bài toán bạn đề cập nhé