Cám ơn em, anh cũng sẽ tiếp tục tìm hiểu code vì đam mê của mình còn việc chuyển nghề hay không còn tùy duyên và may mắn nữa.Tư duy của anh là kiến thức thì càng thêm càng tốt, sau này có cơ hội phỏng vấn (tuổi anh thì không mong điẻu này xảy ra) thì cũng có cái gọi là điểm cộng.
THẢO LUẬN
Hm tui dùng default Light+ với Dark+ thôi 😅
không biết ông dùng theme gì để code á còn tui dùng theme dracula của evondev
oke cảm ơn ông nha
font bug nha để không bị bug chậm deadline )
)
@minhtuan.nguy cảm ơn ông nha hihi
Vâng, chúc anh may mắn và thành công 👍
Cám ơn em, anh cũng sẽ tiếp tục tìm hiểu code vì đam mê của mình còn việc chuyển nghề hay không còn tùy duyên và may mắn nữa.Tư duy của anh là kiến thức thì càng thêm càng tốt, sau này có cơ hội phỏng vấn (tuổi anh thì không mong điẻu này xảy ra) thì cũng có cái gọi là điểm cộng.
@nartgn tks bạn đã phản hồi. Cơ mà mình đã giải quyết dc r he
@CatSenpai Mình thấy khá oke mà
@koyoy ,bạn ơi sao mình push lên github rồi mà không connect github tới heroku được
Phần này mình dùng để check nếu user có bất kỳ 1 permission nào thì sẽ hiển thị link vào dashboard chẳng hạn
hình như font fira code nên trên window k được đẹp lắm phải không bác hehe
chuẩn. Phải run lệnh ni ms chạy được
@gianglt_gmail.com Mình làm tới
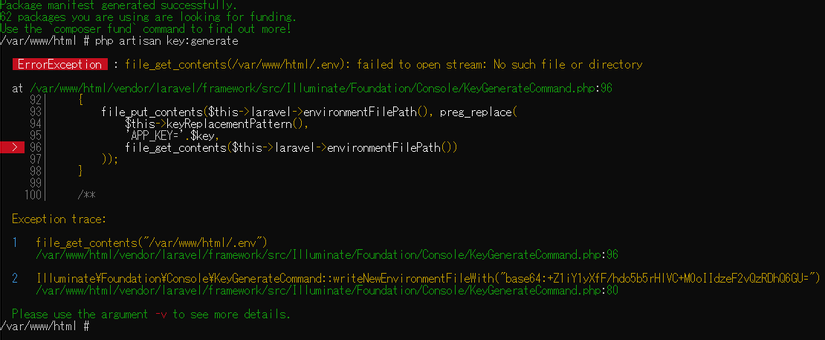
php artisan key:generatethì bị lỗi tiếpyarn add @popperjs/core
Em thấy em đâu đó trong đống này. Quả thật là người thông thái là người không muốn người khác phạm phải lỗi lầm của họ. Em cảm ơn anh
@gianglt_gmail.com
composer updatethiếu chữ rrồi trong startup.cs thì thêm như này là ok
Cách mình tham khảo ở trên stackoverflow
@rockman88v e vừa kết bạn rồi
 kaka tks anh nhiều
kaka tks anh nhiều 
Yep :">