@lxquan à hiểu, tức là sql nó xét theo 2 giá trị liền kề liên tiếp với dòng hiện tại, rồi so với actual dataset. nếu match bằng nhau thì thục hiện agg fuc, k thì loại à
@ZeroOne bạn xem bài chạy docker container với non-root user của mình nhé. Mình khuyến khích chạy với non-root user để tăng tính bảo mật cho container của bạn, nhưng nó cũng sẽ khó hơn nếu bạn chưa thực sự thành thục Docker
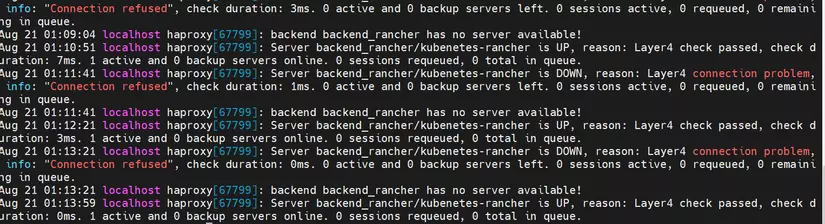
Làm đủ các bước tới cấu hình file haproxy.cfg xong thì nó báo backend backend_rancher has no server available!
Check log thì báo như thế này. ai biết do gì chỉ em với
Nếu bỏ dòng @Component thì class VNEngine sẽ không phải là bean, sẽ không được Spring tìm đến và sử dụng. Nên nó sẽ tìm các bean khác có implements Engine và inject vào. Còn nếu không tìm được class nào thì... bạn demo thử là biết thôi.
Nếu khi tạo module nào đó, mà module đó cần một module khác phụ thuộc, thì IoC sẽ tìm trong IoC container xem có không, nếu có thì inject vào, nếu chưa thì tạo mới, bỏ vào container và inject vào. Mình chưa hiểu nó sẽ tạo mới như nào?
@Component
class VNEngine implements Engine {
...
}
@Component
class Car {
// Tìm object tương ứng với Engine và chèn (inject) vào đây
@Autowired
private Engine engine;
}
Trường hợp này thì IoC container sẽ có VNEngine và nó sẽ tự động inject vào Engine trong class Car phải ko nhỉ? Nếu không có
@Component
class VNEngine implements Engine {
...
}
ở đoạn code trên thì nó sẽ tạo mới kiểu gi nhỉ? thanks ad
THẢO LUẬN
@maitrungduc1410 trên host mình check đúng. Làm được phần app rồi nhưng đến phần redis với db thì bị lỗi
trong bài mình dùng user
1000:1000cho redis nhưng tuỳ vào môi trường của bạn mà dùng cho đúng nhé, check user trên môi trường gốc trước khi làm nhé.xin day ghi them tai lieu tham khao vao
Ở bước tạo change user cho redis và db mình bị lỗi không khởi động được 2 container này. Khi check log trong redis thì thấy có dòng báo Permission denied. 😪
@lxquan à hiểu, tức là sql nó xét theo 2 giá trị liền kề liên tiếp với dòng hiện tại, rồi so với actual dataset. nếu match bằng nhau thì thục hiện agg fuc, k thì loại à
Hay quá anh ạ
bạn cho mình hỏi hiện tại nội dung vẫn con đúng không ạ, mình cảm ơn
qua hay
hay quá anh ạ ~~ tks anh vì bài viết chất lượng
Cảm ơn bạn vì đã góp ý nha, mình sẽ update thêm vào bài viết
@maitrungduc1410 Cảm ơn bạn😁
@ZeroOne bạn xem bài chạy docker container với non-root user của mình nhé. Mình khuyến khích chạy với non-root user để tăng tính bảo mật cho container của bạn, nhưng nó cũng sẽ khó hơn nếu bạn chưa thực sự thành thục Docker
@maitrungduc1410 cảm ơn bạn. Cho mình hỏi thêm nữa là nếu mình muốn đặt user trong dockerfile thì mình nên đặt nó như nào
@kiendev are you sure ))
))
Làm đủ các bước tới cấu hình file haproxy.cfg xong thì nó báo backend backend_rancher has no server available! Check log thì báo như thế này. ai biết do gì chỉ em với
thắc mắc đã dc giải đáp
@tonghoangvu nếu có nhiều bean implements Engine thì nó dựa vào đâu để inject bean tương ứng vậy ah?
@tonghoangvu cảm ơn ad.
Nếu bỏ dòng
@Componentthì classVNEnginesẽ không phải là bean, sẽ không được Spring tìm đến và sử dụng. Nên nó sẽ tìm các bean khác có implementsEnginevà inject vào. Còn nếu không tìm được class nào thì... bạn demo thử là biết thôi.Nếu khi tạo module nào đó, mà module đó cần một module khác phụ thuộc, thì IoC sẽ tìm trong IoC container xem có không, nếu có thì inject vào, nếu chưa thì tạo mới, bỏ vào container và inject vào. Mình chưa hiểu nó sẽ tạo mới như nào?
@Component class VNEngine implements Engine { ... }
@Component class Car { // Tìm object tương ứng với Engine và chèn (inject) vào đây @Autowired private Engine engine; }
Trường hợp này thì IoC container sẽ có VNEngine và nó sẽ tự động inject vào Engine trong class Car phải ko nhỉ? Nếu không có @Component class VNEngine implements Engine { ... } ở đoạn code trên thì nó sẽ tạo mới kiểu gi nhỉ? thanks ad