@datbv vâng, e hiểu rồi, như vậy về bản chất là 2 thread cùng hoạt động song song, nhưng vì CAS mà chỉ 1 thành công, thread fail sẽ được java retry lại tới khi thành công.
@AnDQT còn đây là đoạn code compareAndSet của Java
nó chỉ compare & swap thôi k có retry gì hết -> nếu em k retry thì logic của em fail thôi, em chạy thử code ở trên em lấy ở https://www.baeldung.com/java-atomic-variables và bỏ while đi chạy với multithread xem, kết quả sai ngay
@AnDQT k em nhé, em lưu ý 2 method khi làm việc với atomic là:
increamentAndGet / getAndIncreament
compareAndSet
Cái compareAndSet kia chính là không làm gì và kết thúc, vậy nên nó mới có code while true của em ở trên để retry. Còn increamentAndGet / getAndIncreament bản thân Java đã support việc retry đó cho em rồi, em k cần implement retry nữa, nhưng k có nghĩa là không phải retry.
@AnDQT k em nhé, em lưu ý 2 method khi làm việc với atomic là:
increamentAndGet / getAndIncreament
compareAndSet
Cái compareAndSet kia chính là không làm gì và kết thúc, vậy nên nó mới có code while true của em ở trên để retry. Còn increamentAndGet / getAndIncreament bản thân Java đã support việc retry đó cho em rồi, em k cần implement retry nữa, nhưng k có nghĩa là không phải retry.
@datbv Ví dụ 2 người A, B cùng thấy bảng đen ghi 0 và tính toán lên 1, người A ghi vào trước, giá trị trên bảng đen lúc này là 1, lúc này khi người B ghi vào CAS thấy giá trị đã thay đổi thì sẽ retry lấy giá trị 1 rồi tăng lên 2 rồi mới ghi đúng k ạ.
Như thế thì ở đây Java đã thực thi ở bước 2 này chính là "Nếu giá trị đó khác (A)" ~ đồng nghĩa với CAS fail và retry lại tới khi chắc chắn tăng 1, chứ không phải là không làm gì và kết thúc CAS.
@AnDQT e có thể hình dung như này nhé, 2 thread là 2 người, có 1 bảng đen phía xa xa và 1 cái bút, CAS là việc đến cái bảng đó để write giá trị mới.
với lock là việc cầm bút, vì chỉ có 1 bút nên chỉ 1 thread đc access để truy cập thay đổi giá trị.
với lock free là 2 bút luôn, thread nào cũng có quyền access để write, nhưng 1 khi đã write là chắc chắn value bị thay đổi, thread nào write sau sẽ đọc 1 giá trị khác -> retry, là cái white true e thấy
Nhưng nếu bản chất nó level dưới cũng là lock rồi, nghĩa là sẽ tuần tự chỉ 1 thread t1 rồi t2(hoặc ngược lại) tác động tới ô nhớ đó, thế thì còn cần CAS làm gì đâu a nhỉ, có thằng nào khác để compare với nó đâu, 1 thời điểm chỉ 1 luồng thực thi rồi.
Đọc thì rất dễ hiểu nhưng thật sự thì không hiểu gì, bản chất thì cũng giống như let, khi khai báo const chúng sẽ được đưa lên đầu nhưng không được khởi tạo.
var có global scope trong khi let và const có block scope và các biến var có thể update và khai báo lại trong scope của nó; let có thể update nhưng không khai báo lại được; Các biến const không thể update cũng như không thể khai báo lại. Cả ba cách khai báo đều sở hữu cơ chế hoisting. Nhưng các biến var được khởi tạo với giá trị undefined, let và const không như vậy, chúng không được khởi tạo. Bên cạnh đó thì var và let có thể khai báo mà không cần khởi tạo, const phải được khởi tạo trong quá trình khai báo. Các bạn nên tham khảo thêm tại link này nhé: https://viblo.asia/p/var-let-const-khac-nhau-cho-nao-5pPLk0PyVRZ?fbclid=IwAR1JF0Aiinn-Cs6Ih5g5jRGYGx7RmLXmQzJIteKwEHc7IqxMrJer6-1OFxU
a cũng giải thích ở trên vì sao nó gọi là lock-free đó
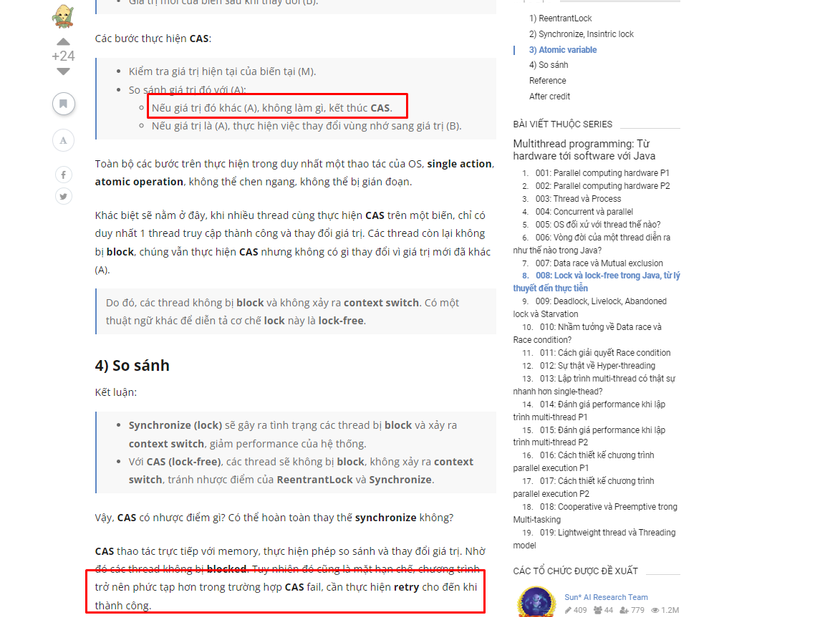
Do đó, các thread không bị block và không xảy ra context switch. Có một thuật ngữ khác để diễn tả cơ chế lock này là lock-free.
Bản chất của nó vẫn là lock, nhưng lúc này k phải lock ở trên application/software nữa mà nó đã được đẩy xuống level dưới rồi. Và lock này mình k control, nên gọi là lock-free. Em cần hiểu rõ việc CAS đồng thời là gì.
Code trong ảnh k phải code của Java nhé mà là code của author thôi.
Cái compareAndSet trong ảnh của em bản thân nó chính là việc 2 thread, thread nào compareAndSet trước, chính là việc t1 hay t2 CAS trước đó em.
Hi anh Đạt, như e đọc trên https://www.baeldung.com/java-atomic-variables
Cơ chế CAS cũng giống như a viết, nhưng nó gọi là lock free vì các luồng có thể CAS đồng thời chứ không phải tuần tự trước sau.
Trong bài baedung, e thấy có vẻ như java sẽ implement bên dưới bằng cách while(true) để đảm bảo mỗi lần gọi incrementAndGet() sẽ chắc chắn tăng lên 1(Như trong ảnh).
Chứ không phải như anh giải thích trong comment trên, thread t2 sẽ CAS trước hoặc sau t1.
Em đang hiểu như thế không biết có đúng không.
THẢO LUẬN
@AnDQT chính xác rồi em 👍️, nên nhìn theo 1 góc độ nào đó nó vẫn là lock.
Nhưng mà là lock theo kiểu while(true) chứ k phải lock theo kiểu Thread.sleep -> sẽ k có context switch -> better performance
@datbv vâng, e hiểu rồi, như vậy về bản chất là 2 thread cùng hoạt động song song, nhưng vì CAS mà chỉ 1 thành công, thread fail sẽ được java retry lại tới khi thành công.
@AnDQT còn đây là đoạn code compareAndSet của Java
nó chỉ compare & swap thôi k có retry gì hết -> nếu em k retry thì logic của em fail thôi, em chạy thử code ở trên em lấy ở https://www.baeldung.com/java-atomic-variables và bỏ while đi chạy với multithread xem, kết quả sai ngay
@AnDQT
đây mới là code của Java cho method increamentAndGet này, và while kia chính là retry đó em
@AnDQT k em nhé, em lưu ý 2 method khi làm việc với atomic là:
Cái
compareAndSetkia chính là không làm gì và kết thúc, vậy nên nó mới có code while true của em ở trên để retry. CònincreamentAndGet / getAndIncreamentbản thân Java đã support việc retry đó cho em rồi, em k cần implement retry nữa, nhưng k có nghĩa là không phải retry.@AnDQT k em nhé, em lưu ý 2 method khi làm việc với atomic là:
Cái
compareAndSetkia chính là không làm gì và kết thúc, vậy nên nó mới có code while true của em ở trên để retry. CònincreamentAndGet / getAndIncreamentbản thân Java đã support việc retry đó cho em rồi, em k cần implement retry nữa, nhưng k có nghĩa là không phải retry.@datbv Ví dụ 2 người A, B cùng thấy bảng đen ghi 0 và tính toán lên 1, người A ghi vào trước, giá trị trên bảng đen lúc này là 1, lúc này khi người B ghi vào CAS thấy giá trị đã thay đổi thì sẽ retry lấy giá trị 1 rồi tăng lên 2 rồi mới ghi đúng k ạ.
Như thế thì ở đây Java đã thực thi ở bước 2 này chính là "Nếu giá trị đó khác (A)" ~ đồng nghĩa với CAS fail và retry lại tới khi chắc chắn tăng 1, chứ không phải là không làm gì và kết thúc CAS.
@AnDQT e có thể hình dung như này nhé, 2 thread là 2 người, có 1 bảng đen phía xa xa và 1 cái bút, CAS là việc đến cái bảng đó để write giá trị mới.
với lock là việc cầm bút, vì chỉ có 1 bút nên chỉ 1 thread đc access để truy cập thay đổi giá trị.
với lock free là 2 bút luôn, thread nào cũng có quyền access để write, nhưng 1 khi đã write là chắc chắn value bị thay đổi, thread nào write sau sẽ đọc 1 giá trị khác -> retry, là cái white true e thấy
@AnDQT lock là cái CAS đó em, compareAndSet là thằng nào sẽ success đó, nên mới nói là thread nào success trước.
Nhưng nếu bản chất nó level dưới cũng là lock rồi, nghĩa là sẽ tuần tự chỉ 1 thread t1 rồi t2(hoặc ngược lại) tác động tới ô nhớ đó, thế thì còn cần CAS làm gì đâu a nhỉ, có thằng nào khác để compare với nó đâu, 1 thời điểm chỉ 1 luồng thực thi rồi.
Đọc thì rất dễ hiểu nhưng thật sự thì không hiểu gì, bản chất thì cũng giống như let, khi khai báo const chúng sẽ được đưa lên đầu nhưng không được khởi tạo. var có global scope trong khi let và const có block scope và các biến var có thể update và khai báo lại trong scope của nó; let có thể update nhưng không khai báo lại được; Các biến const không thể update cũng như không thể khai báo lại. Cả ba cách khai báo đều sở hữu cơ chế hoisting. Nhưng các biến var được khởi tạo với giá trị undefined, let và const không như vậy, chúng không được khởi tạo. Bên cạnh đó thì var và let có thể khai báo mà không cần khởi tạo, const phải được khởi tạo trong quá trình khai báo. Các bạn nên tham khảo thêm tại link này nhé: https://viblo.asia/p/var-let-const-khac-nhau-cho-nao-5pPLk0PyVRZ?fbclid=IwAR1JF0Aiinn-Cs6Ih5g5jRGYGx7RmLXmQzJIteKwEHc7IqxMrJer6-1OFxU
Anh chị đẩy view giúp em ạ
a cũng giải thích ở trên vì sao nó gọi là lock-free đó
Bản chất của nó vẫn là lock, nhưng lúc này k phải lock ở trên application/software nữa mà nó đã được đẩy xuống level dưới rồi. Và lock này mình k control, nên gọi là lock-free. Em cần hiểu rõ việc CAS đồng thời là gì.
Code trong ảnh k phải code của Java nhé mà là code của author thôi.
Cái compareAndSet trong ảnh của em bản thân nó chính là việc 2 thread, thread nào compareAndSet trước, chính là việc t1 hay t2 CAS trước đó em.
Hi anh Đạt, như e đọc trên https://www.baeldung.com/java-atomic-variables Cơ chế CAS cũng giống như a viết, nhưng nó gọi là lock free vì các luồng có thể CAS đồng thời chứ không phải tuần tự trước sau. Trong bài baedung, e thấy có vẻ như java sẽ implement bên dưới bằng cách while(true) để đảm bảo mỗi lần gọi incrementAndGet() sẽ chắc chắn tăng lên 1(Như trong ảnh). Chứ không phải như anh giải thích trong comment trên, thread t2 sẽ CAS trước hoặc sau t1. Em đang hiểu như thế không biết có đúng không.
@TrungThanhNguyen0502 dạ em cảm ơn anh
Làm linh tinh thôi ông, có việc gì làm việc nấy =)). Ông đi đâu rồi hay vẫn ở Sun*
Em cảm ơn ạ
x, y ở đây là x1,y1 - tức right-bottom nhé
anh ơi, trong phần boxes_to_tensor x, y đã là center của obj rồi mà sao vẫn còn tính center_x, center_y.