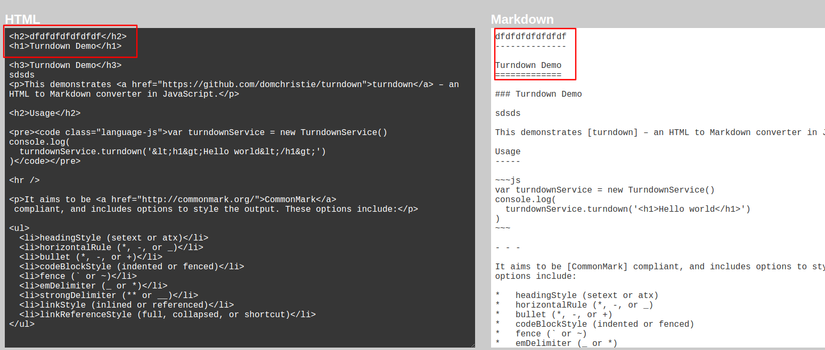
@huukimit a ơi cho em hỏi với ạ .task này delay hôm nay em mới làm tiếp. em có gặp 1 vấn đề là khi edit thì muốn convert từ html->markdown để cho ra màn hình edit , em có sửa dụng thư viện turndown để convert lại nhưng hình như nó convert hơi sai vì thẻ h1 với h2 nó lại ra kiểu khác
có cách nào convert mà đúng định dạng # với ## ko anh, chắc là có nhưng em vẫn chưa tìm ra, mong anh cho ý kiến với ạ (bow)
Activity đó mình dùng để demo Custom Broadcast khi mà bạn muốn gửi broadcast do bạn tự custom chứ không phải là từ hệ thống và gửi giữa các class với nhau. Ở đây mình dùng MainActivity để sendBroadcast và dùng TestBroadcastActivity để nhận. Bạn có thể gửi dữ liệu giữa các class với nhau thông qua intent.putExtra nhé.
Mình mới đọc qua nhưng cũng xin chỉ ra vài lỗi sai chính yếu:
Waterfall "áp dụng với các dự án có quy mô nhỏ, ngắn hạn" là sai. Hầu hết các dự án khổng lồ như hệ điều hành Windows đều sử dụng mô hình này, bởi thế phát biểu như bạn là sai. Waterfall là mô hình cổ điển, cũ và có phần lạc hậu, bởi thế nó ko còn được ưa chuộng. Điều đó ko có nghĩa là nó áp dụng cho dự án nhỏ và ngắn hạn. Ngược lại, đây là kiểu dự án điển hình của Agile.
Mô hình chữ V như bạn đã nói, là mở rộng của Waterfall. Nói cách khác, V-model là bước tiến cập nhật xu hướng của Waterfall, nên việc bạn tách nó ra và đặt ngang hàng với Waterfall là ko hợp lý.
Phương pháp Scrum chỉ là 1 trong nhiều hướng đi của mô hình Agile, việc bạn dùng thuật ngữ này để chú thích cho Agile kể ra cũng chưa hợp lý.
Có những thuật ngữ kỹ thuật em không nên cố tìm cách dịch thì hơn
Như Caching Interface thì hãy cứ để là Caching Interface, chứ dịch ra thành Giao diện đệm thì lúc đầu nhìn vào anh cũng đứng hình một lúc mới hiểu là gì
à vâng ạ. hì hì. Vì hầu hết các framework phổ biến đã hỗ trợ rất tốt việc bảo mật SQL Injection rồi ạ nhưng vẫn on top10 lỗ hổng bảo mật ứng dụng Web OWASP ^^
@bs90 Mình làm theo cách của bạn được rồi, mỗi lần create hay update data user thì mình gọi API update lại index, ném nó vào job chạy bất đồng bộ, vừa không ảnh hưởng đến trải nghiệm người dùng mà dữ liệu vẫn được cập nhật mới, cảm ơn bạn nhiều (bow)
THẢO LUẬN
Vẫn cần phải phỏng vấn chứ bạn ơi. Mình chuyên regex đây, làm mỗi regex thôi =)) Nên hỏi cái khác chưa chắc đã biết.
like cho câu chị 7 =))))
Lần đầu tiên biết đến thư viện này. Có dịp sẽ dùng thử. Cảm ơn bác đã giới thiệu
@huukimit a ơi cho em hỏi với ạ .task này delay hôm nay em mới làm tiếp. em có gặp 1 vấn đề là khi edit thì muốn convert từ html->markdown để cho ra màn hình edit , em có sửa dụng thư viện turndown để convert lại nhưng hình như nó convert hơi sai vì thẻ h1 với h2 nó lại ra kiểu khác
có cách nào convert mà đúng định dạng # với ## ko anh, chắc là có nhưng em vẫn chưa tìm ra, mong anh cho ý kiến với ạ (bow)
Em sẽ xem lại và sửa chữa các lỗi sai ạ. Cảm ơn anh đã góp ý ạ!
Activity đó mình dùng để demo Custom Broadcast khi mà bạn muốn gửi broadcast do bạn tự custom chứ không phải là từ hệ thống và gửi giữa các class với nhau. Ở đây mình dùng MainActivity để sendBroadcast và dùng TestBroadcastActivity để nhận. Bạn có thể gửi dữ liệu giữa các class với nhau thông qua intent.putExtra nhé.
Em vẫn chưa hiểu tác dụng của TestBroadcastActivity để làm gì ạ
em có thể xem ở đây nhé: https://devcenter.heroku.com/articles/getting-started-with-laravel#creating-a-procfile cơ bản là để Heroku biết được những command nào nên chạy khi ta khởi động app, ví dụ khi up lên heroku em ko cần tự tay chạy
php artisan servenữa.Mình mới đọc qua nhưng cũng xin chỉ ra vài lỗi sai chính yếu:
Sơ sài, nhiều cái k chuẩn. Downvote.
Vâng ạ. Em sẽ rút kinh nghiệm những bài sau ạ
Có những thuật ngữ kỹ thuật em không nên cố tìm cách dịch thì hơn
Như
Caching Interfacethì hãy cứ để làCaching Interface, chứ dịch ra thànhGiao diện đệmthì lúc đầu nhìn vào anh cũng đứng hình một lúc mới hiểu là gìkhi complete true thì ko có event onload nữa nhé, onload ko xảy ra khi media dc lấy từ cache của browser
Chuẩn rồi, giờ có thể viết native app bằng VueJS luôn rồi (Y)
Mình config cho server code ở máy ảo thì không nhận được gì.
Cảm ơn bạn đã góp ý. Theo mình thì hàm img.onload sẽ được gọi khi ảnh đã tải xong nên không cần thiết phải kiểm tra thêm prop img.completed nữa.
à vâng ạ. hì hì. Vì hầu hết các framework phổ biến đã hỗ trợ rất tốt việc bảo mật SQL Injection rồi ạ nhưng vẫn on top10 lỗ hổng bảo mật ứng dụng Web OWASP ^^
nhưng vẫn on top10 lỗ hổng bảo mật ứng dụng Web OWASP ^^
Rất hay và bổ ích, cảm ơn anh
@bs90 Mình làm theo cách của bạn được rồi, mỗi lần create hay update data user thì mình gọi API update lại index, ném nó vào job chạy bất đồng bộ, vừa không ảnh hưởng đến trải nghiệm người dùng mà dữ liệu vẫn được cập nhật mới, cảm ơn bạn nhiều (bow)
web: vendor/bin/heroku-php-apache2 public/ Em chưa hiểu chổ nào lắm a, a nói rõ giúp em với