@at3s Mình nghĩ là không có cách nào đâu. Gạch chân là ám hiệu preedit chỉ rằng từ hiện tại đang được sửa của bàn phím/input method, không liên quan đến spellcheck lắm
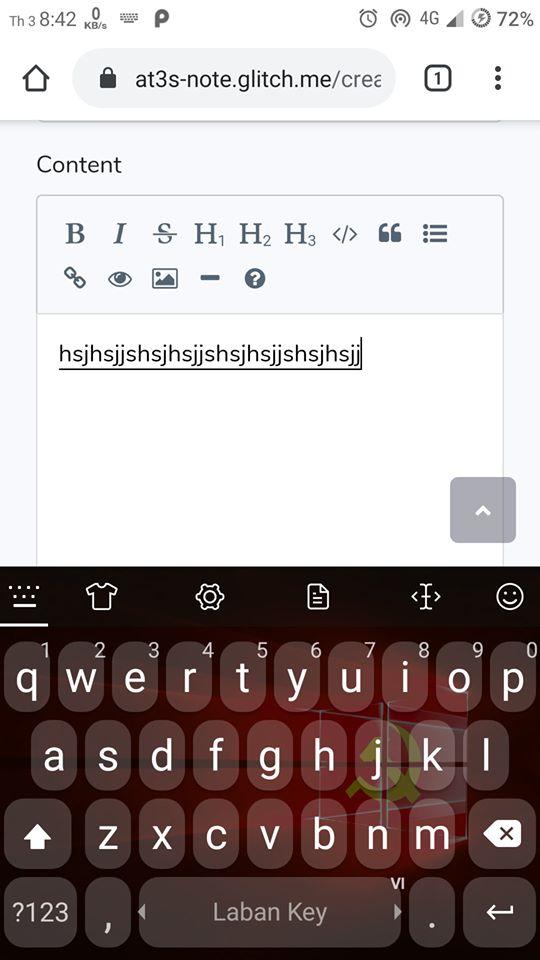
@tranxuanthang vâng, mà a ơi a có biết sửa cái lỗi này thế nào k ạ ? :3 do e dùng laban key, viết nó cứ kiểu gạch chân như trong ảnh, trong simpledme e để spellChecker= false rồi mà vẫn bị :3
@at3s Còn cái g đơn giản ý nghĩa là có thể match nhiều lần trong cả văn bản nhé (global). Nếu không có g thì câu lệnh của bạn sẽ chỉ replace được mỗi ký tự dấu cách đầu tiên thôi :v
đúng như nội dung lỗi in ra như trong hình của bạn - bạn đang bị block CORS, laravel-echo-server ko cho phép bạn request tới để lấy danh sách user, để fix lỗi này bạn mở file laravel-echo-server.json sửa lại như sau nhé: (chú ý bên dưới localhost:8000 là nơi đang chạy app Laravel của bạn, nếu bạn dùng virtual host hay chạy ở port khác thì nhớ sửa lại nhé)
Em sử dụng 000webhost và đã deploy lên host, nhưng lại bị lỗi ntn, mọi người giúp em với ạ
config file .htaccess của em :
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule ^(.*)$ public/$1 [L]
</IfModule>
e cảm ơn anh ạ , e cũng đang dùng markdown, mà lỗi là do e dùng req.body.content.replace(/\s+/g, " ").trim() trước khi lưu vào DB nên nó mất cái dấu xuống dòng @@ a cho e hỏi là e muốn loại bỏ nhiều dấu cách do người dùng tạo ra ở 2 bên, và nhiều dấu cách giữa 2 chữ thì e nên sửa lại như thế nào ạ ? e hiểu cái \s kia khớp với một kí tự khoảng trắng, bao gồm trống - space, tab, phân trang - form feed, phân dòng - line feed..còn /g e k hiểu ạ :3
Có bác nào dùng oh my zsh bị lỗi: sau khi thực hiện thành công một command, nó sẽ auto parse ra random một previous command không? Mình bị dính cả trên ubuntu 18.04 và hackintosh 10.15.2. Chắc chuyển nhà qua fish shell quá :3
THẢO LUẬN
@tranxuanthang e viết ở viblo thấy bình thường mà qua web của e bị lỗi vậy thấy hơi pùn

@at3s Viblo cũng để nguyên thế thôi bạn à. Với cả đấy cũng không phải vấn đề gì lắm đâu :v
Mình customize lại cho cái time nó chạy từng giây
@tranxuanthang ui chán nhỉ :3 trên web chạy ngon mà đt lại hơi k ngon @@ kb mấy web khác người ta làm thế nào a nhỉ ? ví dụ như viblo ý
@at3s Mình nghĩ là không có cách nào đâu. Gạch chân là ám hiệu preedit chỉ rằng từ hiện tại đang được sửa của bàn phím/input method, không liên quan đến spellcheck lắm
@tranxuanthang vâng, mà a ơi a có biết sửa cái lỗi này thế nào k ạ ? :3 do e dùng laban key, viết nó cứ kiểu gạch chân như trong ảnh, trong simpledme e để spellChecker= false rồi mà vẫn bị :3
a có biết sửa cái lỗi này thế nào k ạ ? :3 do e dùng laban key, viết nó cứ kiểu gạch chân như trong ảnh, trong simpledme e để spellChecker= false rồi mà vẫn bị :3
Thì t ko biết nên mới hỏi, search thì thấy chỉ có bản nginx plus mới có mấy chức năng đây
ừm. mình sẽ bổ sung sau. Cái này mình vừa học vừa viết nên cũng chưa có sự chỉnh chu. Cảm ơn bạn đã góp ý!!!
@at3s Còn cái
gđơn giản ý nghĩa là có thể match nhiều lần trong cả văn bản nhé (global). Nếu không cógthì câu lệnh của bạn sẽ chỉ replace được mỗi ký tự dấu cách đầu tiên thôi :v@le.hong.phucb ok rồi, cảm ơn bạn nha, chúc bạn ngủ ngon
@at3s str.replace( / +/g, " " )
xài library cho nhanh. markdown-it hoặc codemirror
đúng như nội dung lỗi in ra như trong hình của bạn - bạn đang bị block CORS, laravel-echo-server ko cho phép bạn request tới để lấy danh sách user, để fix lỗi này bạn mở file
laravel-echo-server.jsonsửa lại như sau nhé: (chú ý bên dướilocalhost:8000là nơi đang chạy app Laravel của bạn, nếu bạn dùng virtual host hay chạy ở port khác thì nhớ sửa lại nhé)Sửa xong bạn khởi động lại laravel-echo-server là được nhé.
e cảm ơn anh ạ , e cũng đang dùng markdown, mà lỗi là do e dùng req.body.content.replace(/\s+/g, " ").trim() trước khi lưu vào DB nên nó mất cái dấu xuống dòng @@ a cho e hỏi là e muốn loại bỏ nhiều dấu cách do người dùng tạo ra ở 2 bên, và nhiều dấu cách giữa 2 chữ thì e nên sửa lại như thế nào ạ ? e hiểu cái \s kia khớp với một kí tự khoảng trắng, bao gồm trống - space, tab, phân trang - form feed, phân dòng - line feed..còn /g e k hiểu ạ :3
Có bác nào dùng oh my zsh bị lỗi: sau khi thực hiện thành công một command, nó sẽ auto parse ra random một previous command không? Mình bị dính cả trên ubuntu 18.04 và hackintosh 10.15.2. Chắc chuyển nhà qua fish shell quá :3
e cảm ơn ạ
e cảm ơn ạ
Mình gặp lỗi không hiển thị được số người online. Bạn có thể chỉ mình t ại sao được ko?
e mới tập tọe thôi nên là cx ko biết đổi thế nào để nó chạy đc. E dùng axios.create(..).url để gọi api nên ko biết sửa thằng reqwest như thế nào