Bài viết quá hay, quá đỉnh. Cảm ơn tác giả rất nhiều. Mình thích nhất câu: "Đừng tìm thứ tốt nhất, hãy tìm thứ phù hợp nhất". Nên mình vẫn đang dùng Apache cho các dự án tinhtien.net của mình. Thanks....!
Ví dụ như ứng dụng của em cần khởi tạo kết nối đến Database để chạy query chẳng hạn. Trong một request kể cả khi có nhiều chỗ cần query DB thì thay vì ở mỗi lần chạy query, em cần khởi tạo DB connection, chạy query rồi đóng DB connection, giờ em chỉ cần singleton binding lúc ban đầu, thì sẽ có object DB connection được tạo ra ở lần resolve đầu tiên. Những lần resolve tiếp theo sẽ là dùng lại object đó thôi, tiết kiệm được các xử lý open và close connection ở nhiều nơi khác nhau
Mình đang triển khai wsus trên hệ thống mạng mình bị lỗi : khi các máy con kết nối tới máy chủ wsus đã hiện tên trên máy chủ wsus và khi mình kết nối thêm máy con vào thì một số máy con kết nối trước bị đẩy ra k kết nối lữa có cách nào khắc phục k bạn
THẢO LUẬN
cái này là giới thiệu cho người đã biết à b
cho em hỏi trong hàm fit() và fit_generator() khác nhau như thế nào và tham số class_weight là gì vậy ạ
Cảm ơn bài viết, rất dễ hiểu
Bài viết quá hay, quá đỉnh. Cảm ơn tác giả rất nhiều. Mình thích nhất câu: "Đừng tìm thứ tốt nhất, hãy tìm thứ phù hợp nhất". Nên mình vẫn đang dùng Apache cho các dự án tinhtien.net của mình. Thanks....!
Phải giải thích tại sao nó hoạt động chứ bạn ơi ?
Khá clean good post
Ví dụ như ứng dụng của em cần khởi tạo kết nối đến Database để chạy query chẳng hạn. Trong một request kể cả khi có nhiều chỗ cần query DB thì thay vì ở mỗi lần chạy query, em cần khởi tạo DB connection, chạy query rồi đóng DB connection, giờ em chỉ cần singleton binding lúc ban đầu, thì sẽ có object DB connection được tạo ra ở lần resolve đầu tiên. Những lần resolve tiếp theo sẽ là dùng lại object đó thôi, tiết kiệm được các xử lý open và close connection ở nhiều nơi khác nhau
Được em
thanks anh ạ
https://viblo.asia/p/mo-mam-mot-chut-ve-service-provider-trong-laravel-m68Z0MQXlkG#comment-RNZqqJwrLZ0
Đây bạn ạ
Làm sao mình có thể lấy được X-GitHub-Event trên header nhĩ. Trong payload nó ko có trường nào để phân biệt cụ thể action đang được thực hiện.
Em thấy a hau dùng thuật ngữ bootstrap, vậy bootstrap ở bài viết này là gì vậy ạ?
Em mới cập nhật một số version từ old đến latest cũng không được ạ
Hi anh!
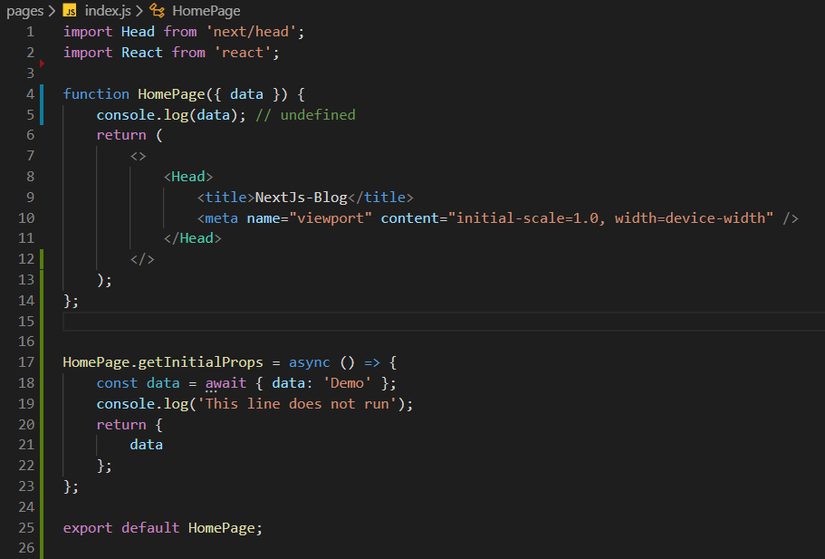
Không biết có phải tại module nào đó đang gây ra conflix không mà em không lấy được data anh ạ. Hay có thể là tại version của nextJs anh nhỉ?
Hiện em đang dùng next version 9.3.5 ạ
Mong nhận được support từ các A/c ạ
Thanks mn!
Hi a. E không hiểu sao mà e không thể xem được video trên chrome. Lỗi: The media stream could not be loaded, because the media info is incorrect
giờ em mới biết thằng phpmd này, hay quá (like)
Mình đang triển khai wsus trên hệ thống mạng mình bị lỗi : khi các máy con kết nối tới máy chủ wsus đã hiện tên trên máy chủ wsus và khi mình kết nối thêm máy con vào thì một số máy con kết nối trước bị đẩy ra k kết nối lữa có cách nào khắc phục k bạn
Cảm ơn bạn đã ủng hộ nhé
Bài viết bổ ích ạ, cảm ơn anh đã chia sẻ!