Cám ơn bạn. Bài viết của đã cho mình hiểu rõ thêm vê Observable. Mong bạn giữ mãi niềm nhiệt huyết để có những bài viết tuyệt với. Chúc bạn thật nhiều sức khoẻ và gặt hái nhiều thành công trong công việc.
Chào bạn, cherry-pick rất thích hợp với những trường hợp như checkout từ sai branch gốc, lấy source change từ 1 commit nào đó về branch hiện tại. Chery-pick cũng có thể lấy change files từ 1 pull reques với cú pháp cherry-pick -m bạn có thể tìm hiểu thêm.
Khi bạn khởi tạo dự án Android thì cấu trúc thư mục sẽ như trong ảnh dưới. Trong folder app bạn tìm đến file build.gradle thêm dòng code này vào vị trí mình đánh số 3 ấy.
Chú ý là nó có tới 2 file build.gradle. Cái file mà có dòng code apply plugin: ở trên cùng như ảnh trên, thì mới là file đúng.
Sau đó click vào biểu tượng con voi này để sync gradle là đc.
@thangtd90 Ok, mình hiểu mà, còn phải check cả trường hợp chỉ có 1, 2, hoặc 3 người trong array vì trong hiển thị có dấu phảy "," và chữ "và". Bài toán thực tế của mình là hiển thị avatar nên đỡ được phần lằng nhằng này. Cảm ơn bạn.
THẢO LUẬN
Cám ơn bạn. Bài viết của đã cho mình hiểu rõ thêm vê Observable. Mong bạn giữ mãi niềm nhiệt huyết để có những bài viết tuyệt với. Chúc bạn thật nhiều sức khoẻ và gặt hái nhiều thành công trong công việc.
@phan.van.nhat tks.
cảm ơn bạn
Bạn cho mình hỏi thêm chút là tên khách hàng ở một bảng khác thì có tìm đc không ạ
bài hay quá bạn
Chú ém bài này bao lâu r
@Stevendie bạn dùng thử https://myaloha.vn. Thấy có nhiều feedback tích cực
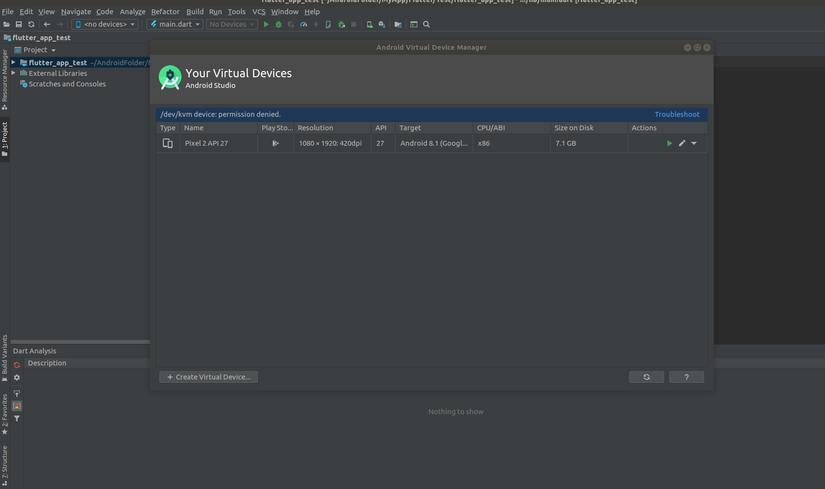
Chỗ này trước tiên bạn phải khởi chạy một máy ảo trước (nếu chưa có thì phải tạo).
Muốn tạo máy ảo Android thì có thể dùng trực tiếp Android Studio click vào button "Create Virtual Device..." góc trái ở bên dưới nha.
Còn tạo máy ảo trên của IOS như iphone thì phải download XCode mới tạo được.
Sau khi máy ảo đã được chạy thì Android Studio sẽ tự động connect đến máy ảo đó. Thân ái!
Toàn con cưng của HTML mà bạn Ni lại bảo là con rơi, chán bạn =))))
Cảm ơn bài chia sẻ hữu ích của bạn.
Bạn Nhật cho hỏi:
"Target selector: Chọn device để chạy" Nhưng ở máy mình nó ko hiện mục này, chỉ hiện "no devices". Làm sao để có mục "Iphone XS Max" để chọn?
Chào bạn, cherry-pick rất thích hợp với những trường hợp như checkout từ sai branch gốc, lấy source change từ 1 commit nào đó về branch hiện tại. Chery-pick cũng có thể lấy change files từ 1 pull reques với cú pháp
cherry-pick -mbạn có thể tìm hiểu thêm.Câu 2:
uầy bạn viết bài này hay thế. tớ lại có thêm kinh nghiệm để blame intern lẫn leader team tớ rồi bạn ơi




Cám ơn bạn. @nguyen.thanh.minhb
Khi bạn khởi tạo dự án Android thì cấu trúc thư mục sẽ như trong ảnh dưới. Trong folder
appbạn tìm đến filebuild.gradlethêm dòng code này vào vị trí mình đánh số 3 ấy.Chú ý là nó có tới 2 file build.gradle. Cái file mà có dòng code
apply plugin:ở trên cùng như ảnh trên, thì mới là file đúng.Sau đó click vào biểu tượng con voi này để sync gradle là đc.
Hi bạn Minh.
"Để sử dụng được Kotlin Coroutine, bạn cần thêm 2 dependency sau: implementation 'org.jetbrains.kotlinx:kotlinx-coroutines-core:1.2.1' implementation 'org.jetbrains.kotlinx:kotlinx-coroutines-android:1.1.1' "
Giải thích giùm đoạn này. Thêm ở đâu? Mình ko hỉu. Hic!
@thangtd90 Ok, mình hiểu mà, còn phải check cả trường hợp chỉ có 1, 2, hoặc 3 người trong array vì trong hiển thị có dấu phảy "," và chữ "và". Bài toán thực tế của mình là hiển thị avatar nên đỡ được phần lằng nhằng này. Cảm ơn bạn.