Lỗi không tìm thấy role khi code Vue
bạn dùng Vue2 đúng k,
mình thấy bạn chưa khai báo message ở props nên dùng message.role sẽ báo không tìm thấy role
Cần Giúp Với Ạ
Mình đoán cái "khoảng trắng" đó do CSS của trình duyệt. Do mặc định mỗi trình duyệt có một chuẩn riêng nên bạn cần thêm reset CSS để thiết lập lại nó.
//add
*{
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
}
Ngoài ra, để xác định chính xác nguyên nhân tạo ra "khoảng trắng", bạn có thể sử dụng DevTools trong Chrome. Bạn chỉ cần nhấn Ctrl + Shift + C để mở DevTools, sau đó di chuột lên "khoảng trắng" đó. DevTools sẽ hiển thị thông tin về CSS đang được áp dụng, giúp bạn xác định được loại và nguồn gốc của "khoảng trắng" đó.
làm sao để chuyển đổi kiểu hiển thị MUI month picker
bạn thay inputFormat="MM/yyyy" bằng format="MM/YYYY" xem được không. DesktopDatePicker API Doc
PHPUNIT Test LARAVEL
Bạn thử tắt Xdebug xem có nhanh hơn không?
Xem thêm các cách khác: https://viblo.asia/p/meo-cai-thien-va-tang-toc-do-chay-phpunit-jvElaggdKkw
Hỏi cách khắc phục lỗi http error 500 khi upload web từ localhost lên 000webhost
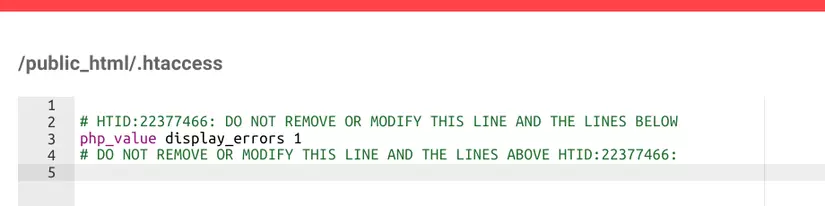
- Bạn mở phần file manager của 000webhost
- Vào thư mục public_html, tạo file .htaccess (nếu chưa tồn tại)
- Thêm dòng này
php_value display_errors 1(để enable hiển thị lỗi PHP ) rồi Save lại. 
Mở lại domain website của bạn xem nó báo lỗi gì
Xử lý mảng trong php
Để format về dạng bạn muốn thì có nhiều cách, sau đây sẽ là cách mình thấy đơn giản nhất:
$items = [
[
'key1' => 'Quan',
'key2' => 19,
'key3' => 'Sun'
],
[
'key1' => 'Troy',
'key2' => '123',
'key3' => 'HN'
],
[
'key1' => 'nef',
'key2' => '123',
],
];
$quan = array_merge_recursive(...$items);
dd($quan);
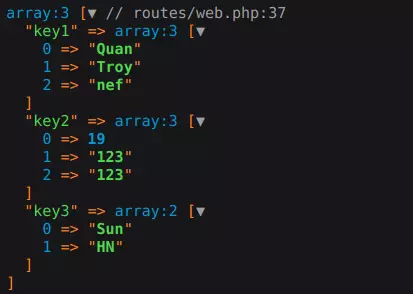
Cùng xem kết quả nào: 
Giải thích một chút thì func array_merge_recursive() dùng để merge một hay nhiều array vào với nhau mà không bị overwrite value nếu như các array có cùng key như func array_merge().
Còn ...$items nếu như bạn chưa biết nó là thì nó được gọi là Variadic functions hay Splat Operator dùng trong function nào mà không biết chính xác sẽ truyền bao nhiêu tham số vào. Chi tiết bạn có đọc thêm ở các link mình có đính kèm.
Khắc phục mất biểu tượng wifi trên laptop msi
- Đầu tiên bạn thử Reset lại máy xem các biểu tượng đó có khôi phục lại không.
- Bạn thử kiểm tra Driver xem có bị thiếu không, update driver,xoá và tải lại driver
- Xem thêm một số cách khác: Liên kết
- Nếu vẫn ko được thì chắc phải mang cho thợ sửa, hoặc bạn có thể tự cài lại Win.
Kinh nghiệm xin duyệt project trên Google Console
Cụ thể '"Google nó đòi hỏi giải quyết nhiều vấn đề" là những gì bạn nhỉ.
bạn dùng Google API để làm chức năng đăng nhập bằng Gg hay làm gì vậy?
Cách dàn trang(sản phẩm) bằng grid, row, column thủ công sử dụng html css?
grid-template-columns: auto auto auto auto; //để chia thành 4 cột
grid-gap: 50px; // để thêm khoảng cách giữa các item
Bạn có thể tham khảo cách người ta sử dụng grid ở đây
Type checking condition(v-if) in template - Vue Typescript
#leftIcon để làm gì vậy bạn
Nếu chưa fix được thì bạn đẩy code lên codesandbox or stackblitz để mình xem qua nhé
Ant modal trong vue3 vite không hoạt động
@manhle mình mới nhấn nhầm xóa bình luận, ko biết bạn mới bình luận cái gì, sorry bạn
Bạn thử watch như này xem được ko
<script setup lang="ts">
import { reactive, defineProps, defineEmits, Ref} from "vue";
const props = defineProps({
visible: {
type: Boolean,
default: false,
},
const visibleModal: Ref<boolean> = ref(props.visible)
watch(
() => props.visible,
() => {
visibleModal.value = props.visible
}
)
</script>
<template>
<div>
<a-modal v-model:visible="visibleModal" title="Basic Modal">
{{ visibleModal }}
<p>Some contents...</p>
<p>Some contents...</p>
<p>Some contents...</p>
</a-modal>
</div>
</template>
migrate:rollback với --path trong laravel
Bạn chạy thử xem status của migrate đang như nào rồi
php artisan migrate:status
Hỏi về Pinia VueJS
Bạn thử cái này xem được không
console.log("currentUser: ", store.auth.state.currentUser);
Blockchain
Theo mình biết thì code blockchain thì có thể dùng Solidity, Go và Rust nhé

