Cách dàn trang(sản phẩm) bằng grid, row, column thủ công sử dụng html css?
Chuyện là sau một thời gian xài các thư viện như Bootstrap, TW thì hiện tại em đã quên luôn cách dàn trang rồi  )
Và đây lại là một câu hỏi trong phóng vấn FE
)
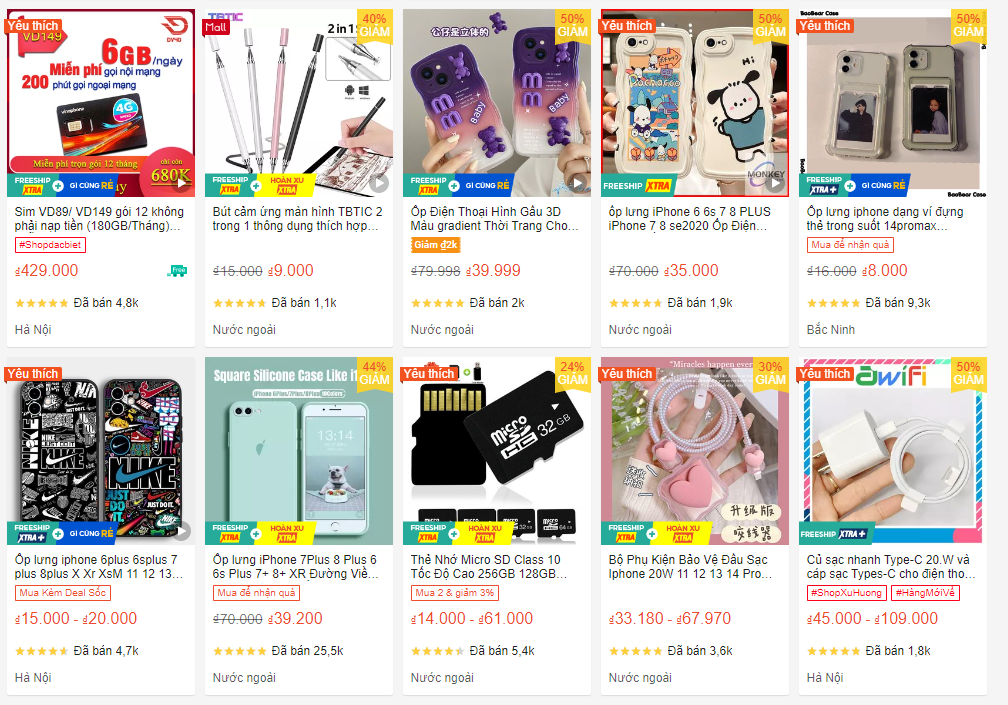
Và đây lại là một câu hỏi trong phóng vấn FE  ) họ hỏi em sẽ xử lý sao với các item để dàn trang list các sản phẩm, đại loại như sau:
) họ hỏi em sẽ xử lý sao với các item để dàn trang list các sản phẩm, đại loại như sau:

cái đoạn phần cách giữa các item vì em quên nên chỉ nói là margin right and bottom... thực ra là biết thế nào cũng bị hỏi cái item cuối trước khi wrap xuống dòng thì sẽ xử lý ntn và "ôi trời đất ơi" em đã bó tay  nên em lên đây nhờ các anh/chị vá giúp lại em phần kiến thức này.... Em cảm ơn
nên em lên đây nhờ các anh/chị vá giúp lại em phần kiến thức này.... Em cảm ơn
2 CÂU TRẢ LỜI
Dùng flex css, cụ thể display:flex; flex-wrap:warp(tự động xuống hàng khi số item nằm ngoài phạm vị 1 hàng) cho thẻ cha chứa các thẻ product, các thẻ product set width tùy theo số item bạn muốn trên 1 hàng, ví dụ 1 hàng 5 sản phẩm thì là width: 100%/5 = 20%;
Cái mà mình đang vướng ở đây chính là phần khoảng cách giữa các item
khoảng cách giữa các item có thể là Gap, 5 item 1 dòng thì bên ngoài bằng 1 display flex, bên trong mỗi item con sẽ đều đặt flex 1 thì chiều rộng như nhau
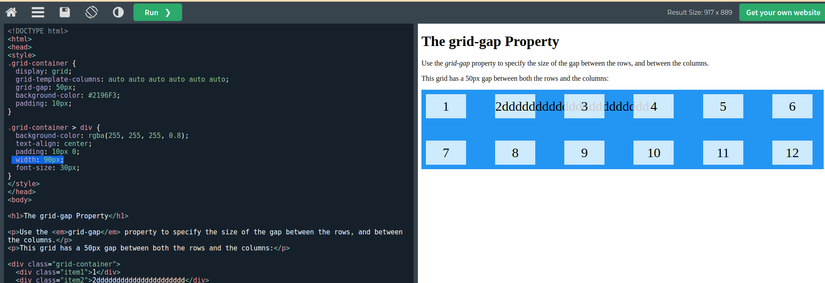
Như này nó có đúng theo chuẩn 12 column không a nhỉ
@vozersayhi bạn muốn bao nhiều cột thì thêm từng đấy chữ auto trong thuộc tính grid-template-columns thôi nhé 
Còn muốn width các cột bằng nhau, dù text dài hay ngắn thì thêm set thêm thuộc tính width cho item nhé