Webpack in Ruby on Rails
Bài đăng này đã không được cập nhật trong 4 năm
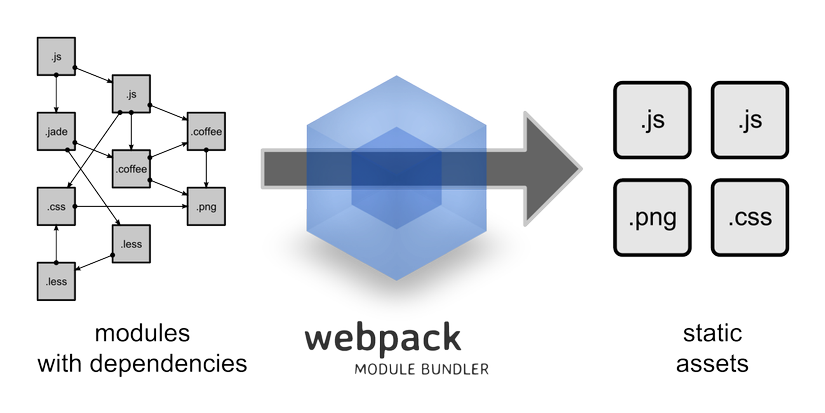
Webpack in Ruby on Rails
I want to show you guy about more than I think, It is most powerful technical for your JavaScript in your Rails application. It is very difficult if you try to think and you don't try to get into it. Follow me with this article I will show you guy with it. It is call Webpack that is the powerful module bunlder. It allows you to use other JavaScript module with your Rails Application as bower or npm (node js) JavaScript Module

How it works
With webpack allows you to hold all that things below that you can need to know:
- manage all your front-end JS by using Node Js (NPM) or Bower
- help you separate the JavaScript for different pages into different files, with 'common' modules automatically shared across all pages.
- combine Javascript modules with dependencies into static assets for your front-end.
Getting Started
We will start with Rails application with new project to show you:
rails new webpack-rails
Go into your folder application ../webpack-rails/ , you really know exactly with Ruby on Rails, we have folder name assets/javascripts that allows us to write JavaScript on our application (RoR). But now we need to add NodeJs or Bower into our application (RoR). You need to add webpack into your application first.
Follow our step, create new folder in the application directory, but you must to make sure with patch of folder is app/frontend/javascripts after that you will see as this image below:

Installing Webpack
It is very important to understand with a node.js application, we will need a package.json file in our Rails.root.

Now we add node.js into our application by using this command line:
npm install
if you can not run command above if you need to have node.js in your system, you need to install it.
sudo apt-get update
sudo apt-get install nodejs
sudo apt-get install npm
After that you will see in your application have new folder is node_modules/ as image below:

Now open your package.json that in your Rails root and property it as below:
{
"name": "webpack-rails",
"description": "webpack-rails",
"version": "1.0.0",
"devDependencies": {
"webpack": "~1.4.15",
"expose-loader": "~0.6.0",
"imports-loader": "~0.6.5",
"exports-loader": "~0.6.3",
"lodash": "~2.4.2"
},
"dependencies": {}
}
Remember: that these modules version dependence for this tutorail.
"webpack": "~1.4.15",
"expose-loader": "~0.6.0",
"imports-loader": "~0.6.5",
"exports-loader": "~0.6.3",
"lodash": "~2.4.2"
If you want to know about your version module after you run command npm install, please check your version of these modules by open your folder these patch:
node_modules/webpack/package.json
node_modules/expose-loader/package.json
node_modules/imports-loader/package.json
node_modules/exports-loader/package.json
node_modules/lodash/package.json
Find the version each modules by taking a look at line code:
“name”: “xxxx”
“version”: “x.x.x”
Then you need to install webpack in your system too, by using command line:
npm install -g webpack
Installing Bower
We can install the same way as webpack install bower in your system in the first time.
npm install -g bower
nd in your Rails root application create a bower.json and open the file that we create (bower.json) edit:
{
"name": "webpack-rails",
"version": "1.0.0",
"description": "webpack-rails",
"dependencies": {
"jquery": "~1.11.3",
"lodash": "~2.4.2"
}
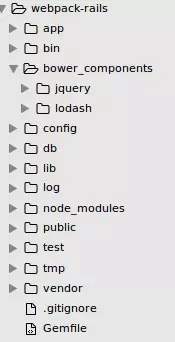
then run command bower install, you see in your application have new folder is bower_components/

In folder bower_components we already have the module jquery, and lodash of bower. We can edit bower.json for the right verion of denpendence module in our system by opening these links:
bower_components/lodash/bower.json
bower_components/jquery/bower.json
Configuring Webpack
Now in folder /app/frontend/javascripts/ create new file that called front.js, and we will write code javascript on that file.
It's possible to run webpack entirely from the command line with a lot of arguments, but for any remotely complex app this isn't workable, so we'll start off with a webpack configuration file.
Create the following file in your Rails root: webpack.config.js
var path = require("path");
var webpack = require("webpack");
var config = module.exports = {
// the base path which will be used to resolve entry points
context: __dirname,
// the main entry point for our application"s frontend JS
entry: "./app/frontend/javascripts/front.js",
};
Then we property more out put which will dicate where compiled bundle end up, for Rails that it is in app/assets/javascripts/:
config.output = {
// this is our app/assets/javascripts directory, which is part of the Sprockets pipeline
path: path.join(__dirname, "app", "assets", "javascripts"),
// the filename of the compiled bundle, e.g. app/assets/javascripts/bundle.js
filename: "bundle.js",
// if the webpack code-splitting feature is enabled, this is the path it"ll use to download bundles
publicPath: "/assets",
};
Then we property more in that file call resolve, it mean what is the module directory that use and what is extension of file that you need to use when compiled.
config.resolve = {
// tell webpack which extensions to auto search when it resolves modules. With this,
// you"ll be able to do `require("./utils")` instead of `require("./utils.js")`
extensions: ["", ".js"],
// by default, webpack will search in `web_modules` and `node_modules`. Because we"re using
// Bower, we want it to look in there too
modulesDirectories: [ "node_modules", "bower_components" ],
};
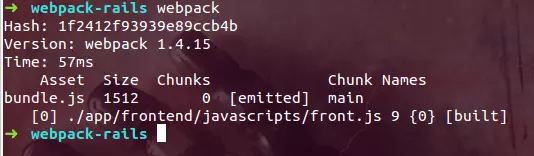
Finally you just run command line:
webpack

To compiled your javascript code from app/frontend/front.js to app/assets/javascripts/ . With webpack help us to compiled and create “chunk” that is name: bundle.js
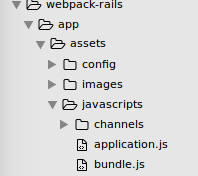
 Now in your Rails application you have 2 folder Javascripts:
Now in your Rails application you have 2 folder Javascripts:
app/assets/javascripts/: allows you to write your simple javascript in ruby on rails applicationapp/frontend/front.js: allows you to write javascript by using module node.js
Remeber that: Every time after you edit app/frontend/front.js you need to run command line
webpack because you need to webpack create new file chunk. So now you can use or import other modules from node.js into Rails application. By use:
nmp install [name-module] --save--dev
Conclusion
However this article it is very useful for you guy that want to use node.js with Ruby on Rails. By other hand this article is just simple tutorial, we think it is easy for you guy to use and do in your project if you need.
Documentation
All rights reserved