Tổng quan về datatable jquery
Bài đăng này đã không được cập nhật trong 10 năm
Giới thiệu chung về datatable
DataTables là một plug-in cho thư viện jQuery Javascript. Nó là một công cụ tuyệt vời để thực hiện các công việc liên quan tới các bảng biểu được hiển thị trên các trang HTML. Thật vậy, sự tuyệt vời ấy được thể hiện qua các ưu điểm nổi bật như sau:
- Phân trang, search tức thì, sắp xếp nhiều cột dữ liệu
- Hỗ trợ rất nhiều các data source: DOM, Javascript, Ajax và các xử lý trên máy chủ
- Dễ dàng tương thích với: jQuery UI, Bootstrap
- Có rất nhiều các tính năng được mở rộng:
Installation
Datatable là một thư viện Javascript tuyệt vời cho sự thêm các tương tác với bảng dữ liệu trong HTML. Thoạt nhìn chúng ta thấy rằng Datatable có vẻ như rất phức tạp, tuy nhiên đi sâu vào tìm hiểu thì chúng ta sẽ thấy rằng công cụ này hỗ trợ cho cả phía develop cũng như phía người dùng những điều rất tuyệt vời. Và để bắt đầu tìm hiểu trước tiên chúng ta cần phải xây dựng môi trường cần thiết, bao gồm những yêu cầu cài đặt để plug-in này chạy mượt.
Bạn chỉ cần sử dụng cấu trúc bảng HTML bằng các thẻ <table></table> và nhúng thêm Jquery từ phiên bản 1.7 trở lên là có thể sử dụng được dataTable.
Giả sử chúng ta có một bảng dữ liệu như sau:
<table id="table_id" class="display">
<thead>
<tr>
<th>Id</th>
<th>Product Name</th>
<th>Price</th>
<th>Priority</th>
<th>Gender</th>
<th>Created At</th>
</tr>
</thead>
<tbody>
@foreach ($products as $product)
<tr>
<td>{{ $product->id }}</td>
<td>{{ $product->name }}</td>
<td>{{ $product->price }}</td>
<td>{{ $product->priority }}</td>
<td>{{ ProductService::showGender($product->gender) }}</td>
<td>{{ $product->created_at }}</tr>
</tr>
@endforeach
</tbody>
</table>
chúng ta khai báo thêm công cụ dataTable Data thì tương đối phức tạp, và tất cả các dạng data thì khác nhau. Theo đó
như sau:
<!-- DataTables CSS -->
<link rel="stylesheet" type="text/css" href="/DataTables-1.10.7/media/css/jquery.dataTables.css">
<!-- jQuery -->
<script type="text/javascript" charset="utf8" src="/DataTables-1.10.7/media/js/jquery.js"></script>
<!-- DataTables -->
<script type="text/javascript" charset="utf8" src="/DataTables-1.10.7/media/js/jquery.dataTables.js"></script>
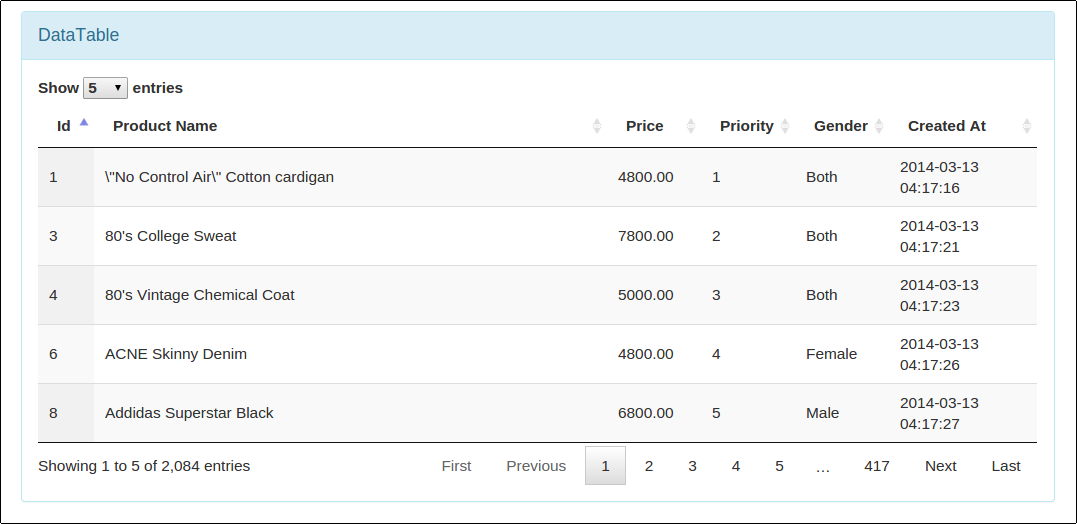
và thành quả chúng ta thu được như sau:

Hình 1: Dữ liệu mẫu
Data
Data thì tương đối phức tạp, và tất cả các dạng data thì khác nhau. Tuy nhiên, đối với Datatable thì chúng đều được xử lý gọn nhẹ, và dữ liệu được hiển thị luôn luôn trông khá bắt mắt với front end. Có 3 khái niệm cốt lõi trong cách xử lý dữ liệu của DataTable:
- Processing mode
- Data types
- Data sources
- Processing mode DataTable có 2 cách thức khác nhau để xử lý dữ liệu (sắp xếp, tìm kiếm dữ liệu)
- xử lý phía client: toàn bộ tập dữ liệu đầy đủ được load lên trước và việc xử lý dữ liệu được thực thi phía ở trình duyệt
- xử lý trên server: request ajax được gửi lên phía server để vẽ lại bảng, và chỉ những dữ liệu cần thiết cho những hiển thị lại. Toàn bộ phần xử lý dữ liệu được thực thi trên server.
Hai cách thức trên đều có những ưu, nhược điểm riêng, và dựa vào số hàng trong bảng dữ liệu thì chúng ta sẽ quyết định sử dụng cách thức nào để xử lý dữ liệu. Nếu bạn làm việc với ít hơn 10,000 bản ghi trong bảng dữ liệu thì bạn nên sử dụng cách xử lý bên phía client còn khi dữ liệu của bạn lớn hơn 100,000 bản ghi thì bạn nên lựa chọn cách xử lý dữ liệu trên server. Trường hợp lượng dữ liệu của bạn nằm trong hai khoảng trên thì hai cách thức trên đều xử lý tốt, tùy vào quyết định mà bạn sử dụng cho ứng dụng của mình.
Một lưu ý rằng hai cách xử lý trên không thể sử dụng đồng thời cùng một lúc được và cũng không thể tự động thay đổi từ chế độ này sang chế độ khác được nên cần phải đưa ra quyết định sử dụng cho ứng dụng.
- Data source type
Nguồn dữ liệu chính đưa vào sử dụng trong DataTable phải luôn luôn là một mảng (nó được tạo tự động khi sử dụng DOM source data). Mỗi một item trong mảng sẽ định nghĩa là một row được hiển thì và DataTable có thể dùng 2 loại dữ liệu Javascript cơ bản là nguồn dữ liệu cho các row:
- Array
[] - Object
{}
Mặc định DataTable sử dụng Array là kiểu thực thi các hoạt động chính, tuy nhiên Object được dùng mà bằng mắt thường chúng ta quan sát như kiểu hiển thị của array đối với loại dữ liệu lớn và phức tạp.
Array
Kiểu mảng rất dễ tương tác, làm việc với DataTable, hiểu một cách đơn giản là mảng dữ liệu sẽ ánh xạ các thành phần của mảng tới các cột của bảng hiển thị trên browser. Ví dụ để hiển thị dạng dữ liệu như hình 1 chúng ta khai báo như sau:
var data = [
[
"1",
"\'No Control Air\'Cotton cardigan",
"4800.00",
"1",
"Both",
"2014-03-13 04:17:16"
],
[
"3",
"80's College Sweat",
"7800.00,
"2",
"Both",
"2014-03-13 04:17:21"
]
]
Và thêm dataTable để khởi tạo bảng dữ liệu:
$('#example').DataTable({
data: data
});
Object
Lượng dữ liệu đưa vào object trực quan mà chứa nhiều thông tin hơn nhiều so với sử dụng mảng dữ liệu. Bạn có thể khai báo các nhiều thuộc tính của object mà khi hiển thị trên browser chúng ta chỉ hiển thị một thuộc tính ra. Ví dụ như ta khởi tạo object để hiển thị ra hình 1 thì ta có thể khai báo:
var data = [
[
"id": "1",
"name": "\'No Control Air\'Cotton cardigan",
"price": "4800.00",
"piority": "1",
"gender": "Both",
"brand_id": "17",
"category_id": "1",
"created_at": "2014-03-13 04:17:16"
],
[
"id": "3",
"name": "80's College Sweat",
"price": "7800.00",
"piority": "2",
"gender": "Both"
"brand_id": "42",
"category_id": "2",
"created_at": "2014-03-13 04:17:21"
]
]
trong khi đó để khởi tạo bảng và hiển thị dữ liệu ra browser ta chỉ cần khai báo các cột cần show ra
$('#example').DataTable({
data: data,
columns: [
{ data: 'id' },
{ data: 'name' },
{ data: 'price' },
{ data: 'piority' },
{ data: 'gender' },
{ data: 'created_at' }
]
});
- Data Sources
Các khái niệm về xử lý dữ liệu đã được định nghĩa ở phần trên, phần này tiếp tục tìm hiểu làm thế nào để DataTable có thể lấy được dữ liệu. Có 3 nguồn cơ bản cho dữ liệu mà DataTable sẽ hiển thị trong bảng:
- DOM
- Javascript
- Ajax sourced data
DOM
Khi DataTable bắt đầu chạy, nó sẽ tự động kiểm tra các bảng đang hoạt động có sự tồn tại dữ liệu bên trong và sử dụng các bảng đó. Đây là cách đơn giản nhất để dùng DataTable làm việc với các bảng trên HTML. Cần chú ý rằng khi sử dụng một DOM sourced table DataTable sẽ dùng mảng để làm dữ liệu nguồn.
Javascript, Ajax
Bạn có thể tùy chọn thêm data để khởi tạo DataTable bằng các cách Data source types như trên. Javascript, ajax sẽ sử dụng API để thực hiện các thao tác thêm hàng mới row.add(), xóa row().remove()DT, sửa, cập nhật dữ liệu trong bảng
Option
Mặc định sử dụng DataTable thì nó cung cấp cho chúng ta các công cụ mặc định về search, filter, sắp xếp, phân trang, ... Tuy nhiên chúng ta có thể tùy chọn để làm theo các yêu cầu của bài toán đặt ra.
- Features
| Name | Summary |
|---|---|
| autoWidth | Tính năng xử lý độ rộng của bảng một cách thông minh |
| deferRender | Tính năng kiểm soát tăng tốc độ cho khởi động |
| info | Tính năng kiểm soát thông tin trường được hiển thị |
| jQueryUI | Sử dụng tính này thì jQueryUI dễ dàng được tích hợp các tính năng cho bảng DataTable mà bạn khai báo |
| lengthChange | Tính năng thay đổi độ dài hiển thị phân trang của bảng. |
| ordering | Tinsh năng sắp xếp các thành phần dữ liệu trong bảng |
| paging | Kích hoạt hoặc vô hiệu hóa sự phân trang |
| processing | Tính năng xử lý các chỉ số của bảng |
| scrollX | Kích hoạt hoặc vô hiệu hóa cuộn theo chiều ngang |
| scroll | Kích hoạt hoặc vô hiệu hóa cuộn theo chiều dọc |
| searching | Tính năng điều khiển sự tìm kiếm hoặc lọc |
| serverSide | Tính năng xử lý dữ liệu theo cách server-side |
| stateSave | Lưu trạng thái khi load lại trang |
- Data
| Name | Summary |
|---|---|
| ajax.data | Thêm hoặc sửa đổi dữ liệu gửi đến server theo request Ajax |
| ajax.dataSrc | Đặc tính của Data hoặc phương pháp thao tác với dữ liệu của bảng |
| ajax | Tải dữ liệu cho nội dung của bảng từ request ajax |
| data | Dữ liệu cho việc hiển thị của bảng |
- Callbacks
| Name | Summary |
|---|---|
| createdRow | Gọi lại bất cứ khi nào record đã được tạo của bảng |
| drawCallback | Chức năng được gọi mỗi khi DataTable thực hiện một lần vẽ bảng |
| footerCallback | function gọi lại hiển thị footer |
| formatNumber | function gọi lại định dạng số |
| headerCallback | function gọi lại hiển thị header |
| infoCallback | Gọi lại tổng kết thông tin hiển thị |
| initComplete | Gọi lại sự khởi động |
| preDrawCallback | Gọi lại trạng thái trước khi vẽ |
| rowCallback | Gọi lại hàng vẽ |
| stateLoadCallback | Gọi lại những thứ đã định nghĩa ở đâu và làm thế nào một trạng thái được lưu lại có thể tải được |
| stateLoaded | Gọi lại trạng thái đã tải |
| stateLoadParams | Gọi lại trạng thái đã tải những dữ liệu chuyên dụng |
| stateSaveCallback | Gọi lại những thứ định nghĩa làm thế nào trạng thái của bảng được lưu ở đâu |
| stateSaveParams | Gọi lại trạng thái lưu |
- Columns
| Name | Summary |
|---|---|
| columnDefs.targets | chỉ định một cột định nghĩa cho một hoặc nhiều côtj |
| columnDefs | Đặt cột định nghĩa cho đặc tính khởi động |
| columns.cellType | Thành phần tạo ra một cột |
| columns.className | Lớp chỉ định cho mỗi thành phần của cột |
| columns.contentPadding | Thêm đệm để các nội dung văn bản được sử dụng khi tính toán tối ưu với một bảng. |
| columns.createdCell | Gọi lại thành phần được tạo để thao tác với DOM |
| columns.data | thiết lập nguồn dữ liệu cho các cột từ mảng hoặc object dữ liệu |
| columns.defaultContent | Đặt mặc định, tĩnh, nội dung cho một cột |
| columns.name | Đặt tên mô tả cho một cột |
| columns.orderable | Kích hoạt hoặc vô hiệu hóa thứ tự trên cột này |
| columns.orderData | Xác định nhiều cột thứ tự như thứ tự mặc định cho một cột |
| columns.orderDataType | Chỉ định phân loại DOM |
| columns.orderSequence | Thứ tự chuỗi thư mục ứng dụng |
| columns.render | Chuyển hướng các dữ liệu được dùng trong bảng |
| columns.searchable | kích hoạt hoặc vô hiệu hóa chức năng tìm kiếm trong bảng |
| columns.title | Đặt tiêu đề cho cột |
| columns.type | Đặt kiểu cho cột - dùng khi lọc và sắp xếp xử lý chuỗi |
| columns.visible | kích hoạt hoặc vô hiệu hóa hiển thị trong cột |
| columns.width | Chỉ định độ rộng của cột |
| columns | Đặt thuộc tính riêng cho cột |
Như vậy ta đã tìm hiểu qua các thành phần cơ bản của DataTable, tựu chung lại DataTable là thư viện hỗ trợ đắc lực cho việc hiển thị, các thao tác với bảng dữ liệu trên HTML.
Tài liệu tham khảo
All rights reserved