Điểm mới trong laravel 5
Bài đăng này đã không được cập nhật trong 10 năm
Khoảng đầu năm 2015 Laravel chính thức release phiên bản laravel 5, và so với phiên bản trước đó thì nó không chỉ có thêm nhiều tính năng tuyệt vời có thể sử dụng được và kiến trúc cơ sở của framework thay đổi trên quy mô lớn. Kể từ khi phiên bản 5 chính thức được phát hành thì nó được developers đón nhận một cách khá tích cực bởi những tiện dụng mà nó mang lại. Laravel 5 mặc dù mang lại khá nhiều điểm mới mẻ, tuy nhiên nó vẫn giữ được những phần thành công của các phiên bản trước đó đã đem lại sự thích thú cho các developers.
Cấu trúc thư mục trong Laravel 5
So với phiên bản 4 thì thay đổi lớn đầu tiên phải kể tới cấu trúc thư mục của framework.
Thư mục app có một vài thay đổi nhỏ, một số thành phần được di chuyển ra bên ngoài thư mục như là: config, database, storage, và resource(chứa các thư mục như views, cấu hình về language, ...)
So sánh sự khác nhau giữa hai phiên bản 4 và 5 ta thấy sự thay đổi rõ rệt về cấu trúc thư mục như sau:

Nếu bạn đã quá quen sử dụng laravel 4 về cấu trúc thư mục của nó, bước đầu sử dụng laravel 5 thì có cảm giác khó quen, tuy nhiên chỉ khoảng vài ngày là developers sẽ quen với cấu trúc mới và mọi chuyện sẽ trở nên rõ ràng hơn rất nhiều.
Thay đổi về Blade
Nếu như trong laravel 4 sử dụng để echo một biến, một giá trị nào đó dùng
{{{ $variable }}}
, hay echo một form hoặc một input nào đó thì dùng với
{{ Form::open() }}
thì ở phiên bản Laravel 5 sử dụng format
{!! Form::open() or $variable !!}
Bổ sung thêm Contracts
Contracts là một tập hợp các giao diện được định nghĩa trong services provided của framework. Ví dụ một Queue contract định nghĩa những method cần thiết để sử dụng queueing jobs, trong khi Mailer contract định nghĩa những method cần thiết để hỗ trợ việc gửi email. Mỗi một contract có một sự thực thi tương ứng đucợ cung cấp bởi framework. Tất cả các contract đều được viết thành thư viện trong phiên bản 5, chúng ta có thể tham khảo tại contract laravel github.
Event
Laravel cung cấp thư viện thực thi việc quan sát, cho phép bạn theo dõi và lắng nghe các sự kiện khá đơn giản và dễ hiểu. class của Events được lưu trong thư mục app/Events đồng thời các lắng nghe của sự kiện lưu trong thư mục app/Listeners.
EventServiceProvider chứa thư viện cung cấp các tiện ích để đăng kí tất cả các sự kiện. Cặp events-listener tương ứng như là một key-value.
Để tìm hiểu kĩ hơn về phần này chúng ta tham khảo kĩ hơn trong Event's Laravel
Facades and Helpers
Trong phiên bản 5 thì vẫn giữ lại Facades, tuy nhiên những function mới trong helper được thay thế dần. Ví dụ. Với phiên bản 4 chúng ta return theo định dạng
View::make('path.to.view');
thì ở phiên bản 5 được đơn giản hóa đi theo định dạng như sau:
view('path.to.view');
Ngoài ra một vài thay đổi khác về một số function
* abort()
* action()
* app()
* app_path()
* asset()
* Routing – get(), delete(), put()
* back()
* redirect()
* response()
Artisan
Artisan tích hợp nhiều tiện ích hơn và có thể tạo được nhiều chức năng hơn. Danh sách các command có thể sử dụng được như sau:
php artisan make:command— Create a new command classphp artisan make:console— Create a new Artisan commandphp artisan make:controller— Create a new resource controller classphp artisan make:event— Create a new event classphp artisan make:middleware— Create a new middleware classphp artisan make:migration— Create a new migration filephp artisan make:model— Create a new Eloquent model classphp artisan make:provider— Create a new service provider classphp artisan make:request— Create a new form request classphp artisan event:generate— Generate the missing events and handlers
Route
Route caching
Đây là một tính năng mới của artisan command, tuy nhiên tính năng này cũng không được dùng nhiều. Khi sử dụng
php artisan route:cache
command này sẽ trả ra kết quả là chuỗi string dạng serialize của mảng các route trong route.php. function này như là một cách lựa chọn trước khi biên soạn một template, khi command này được biên soạn thì routes trong ứng dụng được phân tích cú pháp và lưu tạm trong cache file. Bằng cách này bạn có thể tạo ra tất cả thay đổi mà bạn muốn trong route.php và routing của bạn sẽ không thay đổi cho đến khi bạn re-cache hoặc khi bạn xóa cache bằng php artisan route:clear
Middleware
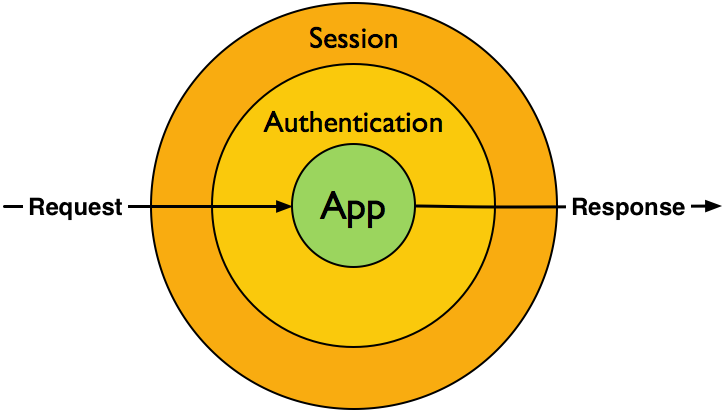
Để hiểu về khái niệm về middleware, chúng ta nhìn vào hình bên dưới. Nếu như ứng dụng của bạn nằm trong tầng màu xanh trong cùng, thì middleware được hiểu là các tầng Authentication và Session. Và tầng Middleware luôn được chạy trước khi vào được ứng dụng của bạn.

Cách viết middleware như sau:
php artisan make:middleware MyMiddleware
Kết quả của command đó sẽ tạo ra một middleware file như sau:
<?php namespace App\Http\Middleware;
use Closure;
use Illuminate\Contracts\Routing\Middleware;
class MyMiddleware implements Middleware {
/**
* Handle an incoming request.
*
* @param \Illuminate\Http\Request $request
* @param \Closure $next
* @return mixed
*/
public function handle($request, Closure $next)
{
//
}
}
Trong function handle chúng ta sẽ viết các cấu hình, các setting để trước khi chạy vào app thì những function này được xử lý, có như thế thì ứng dụng sẽ nâng cao tính bảo mật.
Laravel Scheduler
Laravel Scheduler là thiết kế các công việc một cách khá đơn giản cần để chạy thông qua CRON. Command schedule của bạn được lưu trữ tại app/Console/Kernel.php. Ví dụ một yêu cầu chạy cron job được gọi bằng cách
* * * * * php /path/to/artisan schedule:run 1>> /dev/null 2>&1
khi đó sẽ có schedule chạy hàng phút. Ngoài ra còn rất nhiều các ứng dụng về schedule, các bạn có thể tham khảo tại Schedule artisan laravel
Tài liệu tham khảo
All rights reserved