Làm quen với CSS Counters
Bài đăng này đã không được cập nhật trong 4 năm
Tìm hiểu về CSS Counters
Khi biểu thị thông tin bất kì trên nền web, hiển thị thông tin là một tính năng quan trọng. Một cách để hiển thị thông tin một cách rõ ràng và dễ hiểu cho người đọc là do biểu thị hệ thống phân cấp, trả lời các câu hỏi "what comes first?".
Một cách chắc chắn để biểu thị hệ thống phân cấp là do đánh số đối tượng. Nếu chúng ta muốn hiển thị các con số phân cấp theo thứ tự mà không định trước được giới hạn số lượng từng mục là bao nhiêu thì CSS Counters là một lựa chọn đúng đắn, và chúng ta cần phải làm một số tiền xử lý. Theo dõi các chỉ số, làm cho chắc chắn để tự động tăng nó,... Đại loại như là:

Counter Reset và Counter Increment
Trước khi chúng ta bắt đầu làm việc với counter của CSS, bạn nên biết counter mà liên quan đến hai điều: reset và tăng dần. Reset là nơi chúng ta lập lại truy cập hoặc cung cấp cho truy cập của chúng ta một điểm khởi đầu. Trong khi counter increments giúp chúng ta tăng các chỉ mục theo thứ tự tăng dần bằng một giá trị thích hợp mà chúng ta định nghĩa sẵn. Counter reset và counter increment thường song hành với nhau, counter reset thì thường đặt là điểm đặt ban đầu cho bất kì một thành phần nào được chọn.
<body>
<p><b>Note:</b> IE8 supports these properties only if a !DOCTYPE is specified.</p>
<h1>HTML tutorials</h1>
<h2>HTML Tutorial</h2>
<h2>XHTML Tutorial</h2>
<h2>CSS Tutorial</h2>
<h1>Scripting tutorials</h1>
<h2>JavaScript</h2>
<h2>VBScript</h2>
<h1>XML tutorials</h1>
<h2>XML</h2>
<h2>XSL</h2>
</body>
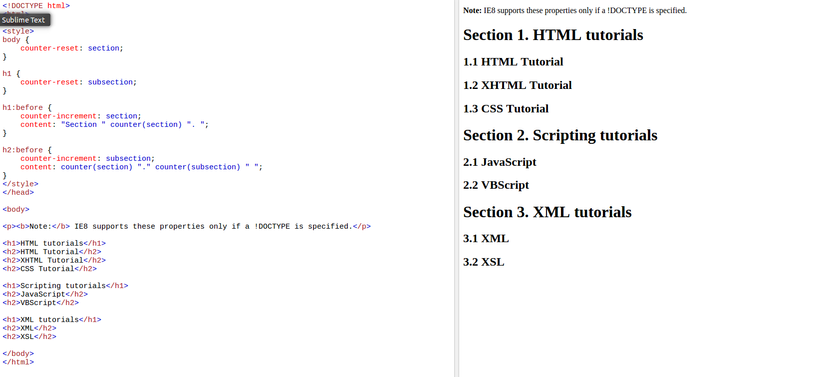
Xét ví dụ trên. Để chọn điểm đặt counter reset cho ví dụ trên, ta set tên cho phần bao hàm cho các thẻ <h1> đó chính là phần thân <body>. Và <h1> bao hàm các thẻ <h2> thì đặt tên cho counter reset cho <h1>
body {
counter-reset: section;
}
h1 {
counter-reset: subsection;
}
Chú ý: tên của counter reset này đặt tùy ý bạn muốn đặt, miễn sao nó sẽ ánh xạ chuẩn tới các counter increment bên dưới.
Để các thẻ <h1> có thể tăng dần trong phần <body>, <h2> tăng dần các chỉ mục trong <h1> ta set các thành phần counter increment như sau:
h1:before {
counter-increment: section;
content: "Section " counter(section) ". ";
}
h2:before {
counter-increment: subsection;
content: counter(section) "." counter(subsection) " ";
}
Như vậy chúng ta thấy, out put của các thẻ <h1> sẽ có dạng Section <chỉ mục của h1 hiện tại>..
Các thẻ <h2> sẽ có dạng <chỉ mục hiện tại của h1>.<chỉ mục hiện tại của h2>
OFFSETTING INCREMENTAL INDEX
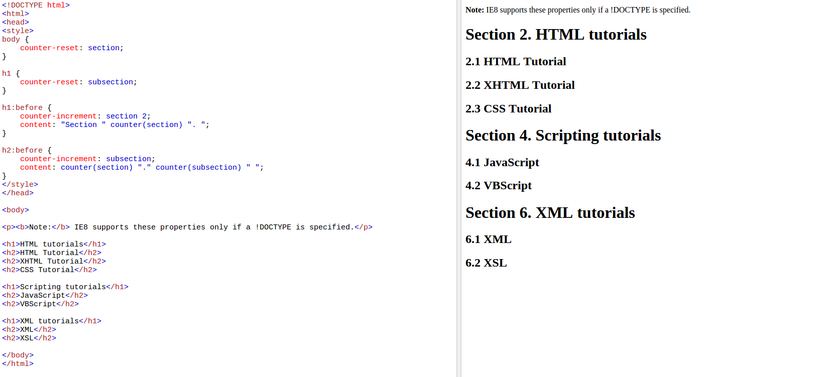
Như ví dụ ở trên chúng ta thấy biến đếm của <h1> hay là <h2> có giá trị tăng dần là 1 đơn vị. Tuy nhiên chúng ta có thể tùy chỉnh giá trị của biến đếm đó, tùy vào mục đích sử dụng của những bài toán đặt ra. Ví dụ ta muốn tăng giá trị những biến đếm là 2 thay vì 1 thì ta thêm tham số sau counter-increment như sau:
h1:before {
counter-increment: section 2;
content: "Section " counter(section) ". ";
}
h2:before {
counter-increment: subsection;
content: counter(section) "." counter(subsection) " ";
}
Kết quả thu được sẽ như sau:

Các thẻ <h1> sẽ tăng theo giá trị biến đếm là 2 và bắt đầu từ 2, tăng dần lên 4, 6 như hình bên trên. Rõ ràng việc css counter hỗ trợ khá linh hoạt trong việc đánh chỉ mục như thế này.
Định nghĩa biến đếm đầu tiên
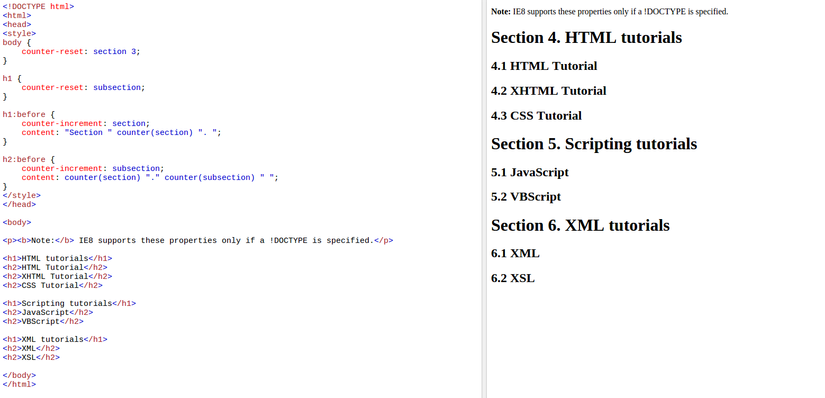
Trong quá trình sử dụng counters css nhận thấy việc giá trị bắt đầu của 1 mục nào đó nó không phải bắt đầu từ 1, từ 2 (nếu biến đếm đặt giá trị tăng bằng 2) thì chúng ta có thể tùy chỉnh giá trị khởi điểm cho bất kì một thành phần nào đó. Bằng cách ta đưa giá trị mặc định cho khởi đầu của counter trong counter reset là được. Kết quả chúng ta sẽ thu được khi thành phần bắt đầu có giá trị bằng giá trị mặc định cộng với giá trị increment:
body {
counter-reset: section 3;
}
h1 {
counter-reset: subsection;
}
counter-reset có giá trị bằng 3 và với counter-increment để mặc định thì thẻ <h1> đầu tiên sẽ bắt đầu bằng giá trị là 4.

Đảo ngược thứ tự
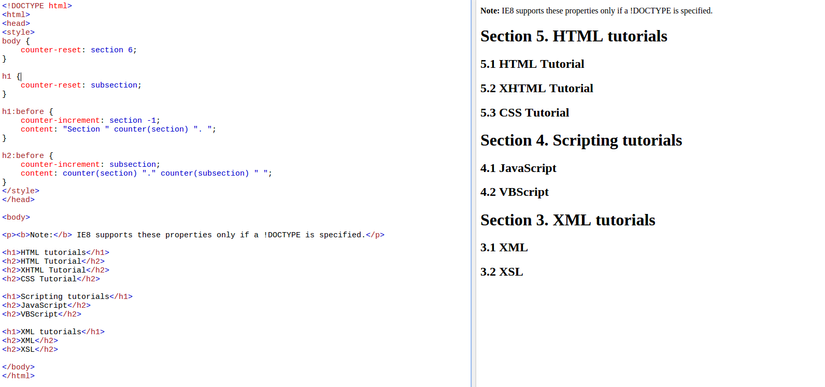
Ở trong một số trường hợp chúng ta không muốn set thứ tự các chỉ mục là tăng dần, mà ngược lại muốn chúng giảm dần. Với yêu cầu này, chúng ta cần phải set giá trị counter reset là giá trị nguyên dương lớn nào đó và biến increment đặt là giá trị âm.
body {
counter-reset: section 6;
}
h1 {
counter-reset: subsection;
}
h1:before {
counter-increment: section -1;
content: "Section " counter(section) ". ";
}
h2:before {
counter-increment: subsection;
content: counter(section) "." counter(subsection) " ";
}
Trường hợp như trên chúng ta sẽ thấy <h1> sẽ có giá trị ban đầu là 5 và các thẻ <h1> tiếp theo sẽ giảm dần 1 đơn vị

Tùy chỉnh format cho counter
Ngoài việc dùng các số tự nhiên để tăng chỉ mục ta có thể sử dụng các format khác như: bảng chữ cái hi lạp, la mã, latin...
| format | giá trị |
|---|---|
| decimal | số thập phân mặc định |
| decimal-leading-zero | số thập phân có số 0 ở đầu với những số có 1 chữ số |
| lower-roman | chữ la mã viết thường (i, ii, iii,....) |
| upper-roman | chữ la mã viết hoa (I, II, III) |
| lower-greek | kí tự hy lạp viết thường (α, β, γ,...) |
| lower-latin | kí tự latin viết thường (a,b,c,...) |
| upper-latin | kí tự latin viết hoa (A,B,C,...) |
| armenian | kí tự armenian |
| georgian | kí tự georgian |
| lower-alpha | kí tự alpha viết thường (a,b,c,...) |
| upper-alpha | kí tự alpha viết hoa (A,B,C,...) |
Cách sử dụng các format này hết sức đơn giản, ta chỉ việc thêm các tham số kí tự này trong content của counter-increment là được.
h1:before {
counter-increment: section;
content: "Section " counter(section, upper-greek) ". ";
}
h2:before {
counter-increment: subsection;
content: counter(section) "." counter(subsection, upper-latin) " ";
}
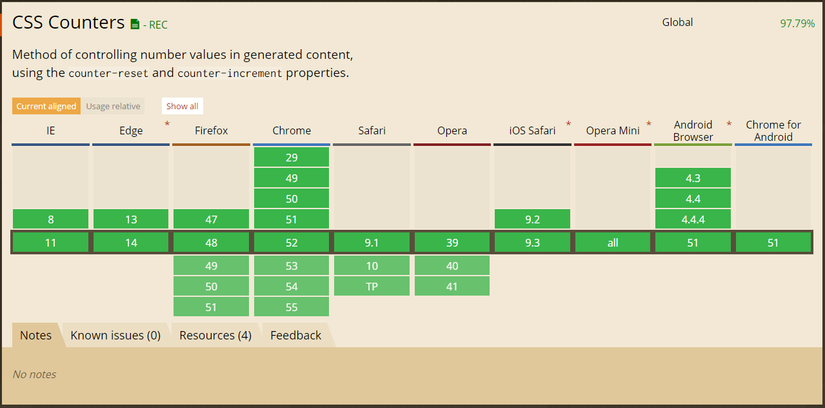
Hỗ trợ các trình duyệt
Css counter chỉ hỗ trợ những trình duyệt sau:

Tài liệu tham khảo
All rights reserved