"Tốc độ" nhanh không phải là yếu tố quyết định giúp mạng internet nhà bạn nhanh hơn?
Bài đăng này đã không được cập nhật trong 2 năm
Đây là bài dịch từ The Cloudflare Blog. Bài gốc: Making home Internet faster has little to do with “speed”

Hơn mười năm trước, các nhà nghiên cứu tại Google đã xuất bản một bài báo có tựa đề có vẻ rất kì dị mang tên "Băng thông lớn cũng không có ý nghĩa nhiều (lắm)". Vào năm 2012, chúng tôi đã đăng bài trên blog của mình để chỉ ra rằng việc gửi 1TB dữ liệu từ San Francisco đến Luân Đôn bằng cách đưa ổ cứng lên một chuyến bay của hãng hàng không British Airways sẽ nhanh hơn việc tải lên dữ liệu lên thông qua một kết nối internet 100Mbps (chuyến bay chỉ tốn 10 giờ để hoàn thành còn tải lên qua mạng sẽ tốn đến 22 giờ 13 phút). Rất tiếc, hiện tại tình hình cũng không thay đổi gì mấy. Khi bạn quyết định lắp đặt Internet tại nhà, có thể bạn sẽ xem xét băng thông (bandwitdh) của kết nối để đánh giá chất lượng của kết nối Internet. Băng thông càng lớn thì tốc độ càng nhanh, hoặc ít nhất là như vậy theo chiến lược tiếp thị của các công ty viễn thông. Trong bài đăng này, chúng tôi sẽ sử dụng dữ liệu thực tế để chỉ ra rằng cả băng thông và - spoil 1 chút - độ trễ ảnh hưởng đến tốc độ kết nối Internet. Và cuối cùng, chúng tôi nghĩ rằng bạn sẽ hiểu tại sao Cloudflare lại tập trung mạnh mẽ vào việc giảm độ trễ ở mọi nơi mà chúng tôi có thể tìm thấy được.
Đầu tiên, chúng ta nên định nghĩa nhanh băng thông và độ trễ là gì. Băng thông (bandwidth) là lượng dữ liệu có thể truyền tải được vào bất kỳ thời điểm nào. Đó là khả năng truyền tối đa hoặc dung lượng tối đa của liên kết hai máy chủ muốn trao đổi dữ liệu. Thông thường, điểm nghẽn (bottleneck) - nơi mà kết nối bị hạn chế bởi lượng băng thông có sẵn - thường nằm ở "cuối con đường", dây cáp kết nối, modem hoặc bộ định tuyến (router) trong nhà của bạn.
Nếu Internet là một con đường cao tốc, thì băng thông là số làn đường trên con đường đó. Đường càng rộng, càng nhiều phương tiện có thể di chuyển trên đường. Băng thông lớn rất hữu ích để tải xuống các tập tin lớn như cập nhật hệ điều hành và các bản cập nhật trò chơi. Băng thông (bandwidth), thông lượng (throughput) và dung lượng (capacity) là các từ đồng nghĩa, và thường hay bị nhầm lẫn thành "tốc độ" (speed) ("tốc độ" được nói đến trong tiêu đề bài viết này) khi chúng ta nói về các gói Internet khác nhau. Chúng ta sẽ nói thêm về điều này ở phần sau.
Chúng ta sử dụng băng thông khi streaming video thường là ít hơn so với những gì chúng ta tưởng tượng. Netflix khuyến cáo sử dụng đường truyền có băng thông 15Mbps để xem video ở định dạng 4K/Ultra HD. Nếu như vậy thì một đường truyền có băng thông 1 Gbps có thể stream đồng thời 60 luồng video chất lượng 4K của Netflix cùng một lúc.
Mặt khác, độ trễ (latency) lại là thời gian cần thiết để dữ liệu di chuyển qua Internet. Quay lại với ví dụ trên thì, độ trễ là tốc độ của các phương tiện di chuyển trên đường cao tốc. Nếu các phương tiện giao thông di chuyển nhanh, bạn sẽ đến đích nhanh hơn. Độ trễ được đo bằng số mili giây mà một gói dữ liệu cần để đi từ máy khách (client) (chẳng hạn như máy tính xách tay của bạn) đến máy chủ (server) rồi quay lại máy khách. Nếu bạn luyện tập chơi tennis bằng các đánh bóng vào tường, thì độ trễ của cả lượt đi và về (round-trip latency) chính là thời gian quả bóng ở trên không trung. Trên Internet, các dữ liệu "quan trọng" đang di chuyển với tốc độ gần 200.000 km/giây khi nó di chuyện (phản xạ từ mặt này sang mặt kia) trong lớp kính bên trong dây cáp quang. Thực sự là rất nhanh!
Mặc dù chúng ta không thể làm cho ánh sáng truyền qua dây cáp quang nhanh hơn (do giới hạn về vật lý và vật liệu), nhưng chúng tôi có thể cải thiện độ trễ bằng cách di chuyển nội dung đến gần người dùng hơn, rút ngắn khoảng cách dữ liệu cần di chuyển. Đó là hiệu quả của sự hiện diện của Cloudflare tại hơn 285 thành phố trên toàn cầu: khi bạn đang di chuyển trên cao tốc Internet và đi đến Cloudflare, thì Cloudflare luôn muốn sẽ có mặt ngay tại lối ra khỏi đường cao tốc tiếp theo của bạn.
Chúng tôi biết rằng các kết nối có độ trễ thấp (độ trễ thấp; tốc độ cao) rất quan trọng đối với các game thủ, trong đó các bit dữ liệu nhỏ, chẳng hạn như thay đổi vị trí của người chơi trong trò chơi, cần phải được nhanh chóng truyền đến một máy tính khác. Thêm nữa, chúng tôi cũng nhận thức được rằng độ trễ cao sẽ khiến cho các cuộc họp video trực tuyền bị giật lag và gây khó chịu cho người tham gia.
Nhưng chúng ta không chỉ sử dụng Internet để chơi trò chơi hay chỉ để xem video trực tuyến. Bên cạnh đó, chúng ta còn truy cập vào rất nhiều các trang web khác nhau nữa.
Trong bài báo năm 2010 của Google, tác giả đã mô phỏng việc tải các trang web trong khi thay đổi thông lượng và độ trễ của kết nối. Kết quả chỉ ra rằng, với bằng thông từ 5 Mb/giây trở lên thì tốc độ tải trang không được cải thiện nhiều. Việc tăng băng thông tăng từ 1 Mbps lên 2 Mbps gần như cải thiện 40% thời gian tải trang. Từ 5 Mb/giây lên 6 Mb/giây thì mức cải thiện chỉ chưa đến 5%.
Khi tác giả thay đổi độ trễ (thời gian khứ hồi (round-trip time) hoặc RTT), một điều thú vị đã xảy ra: có một tuyến tính giữa thời gian tải trang và độ trễ tốt hơn. Cứ giảm 20 mili giây độ trễ thì thời gian tải trang sẽ được cải thiện khoảng 10%.
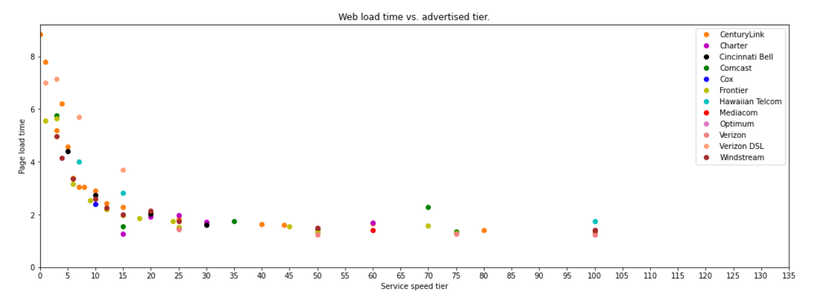
Hãy xem điều này trông như thế nào trong thực tế với các dữ liệu thực nghiệm. Dưới đây là biểu đồ từ một bài báo xuất sắc gần đây của hai nhà nghiên cứu từ MIT. Sử dụng dữ liệu từ chương trình Đo lường băng thông rộng của Mỹ của FCC (FCC’s Measuring Broadband America), các nhà nghiên cứu này tạo ra một biểu đồ tương tự như những gì chúng tôi thấy từ mô phỏng năm 2010 của Google. Mặc dù điểm mà từ đó tăng băng thông không mang lại nhiều ý nghĩa đã cao lên nhiều - lên khoảng 20 Mb/giây – nhưng xu hướng chung vẫn hoàn toàn giống nhau.
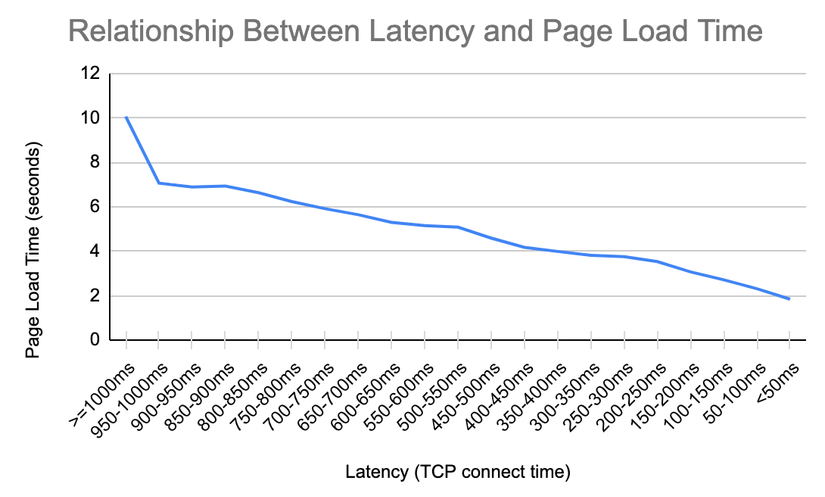
 Đối với mối quan hệ về độ trễ, chúng tôi sử dụng dữ liệu tổng hợp và ẩn danh từ mạng phân phối riêng của Cloudflare. Đó là một mô hình quen thuộc. Đối với mỗi 200 mili giây độ trễ mà chúng tôi có thể tiết kiệm được, chúng tôi sẽ cắt giảm thời gian tải trang hơn 1 giây. Mối quan hệ đó áp dụng khi độ trễ là 950 mili giây cho đến khi độ trễ là 50 mili giây.
Đối với mối quan hệ về độ trễ, chúng tôi sử dụng dữ liệu tổng hợp và ẩn danh từ mạng phân phối riêng của Cloudflare. Đó là một mô hình quen thuộc. Đối với mỗi 200 mili giây độ trễ mà chúng tôi có thể tiết kiệm được, chúng tôi sẽ cắt giảm thời gian tải trang hơn 1 giây. Mối quan hệ đó áp dụng khi độ trễ là 950 mili giây cho đến khi độ trễ là 50 mili giây.

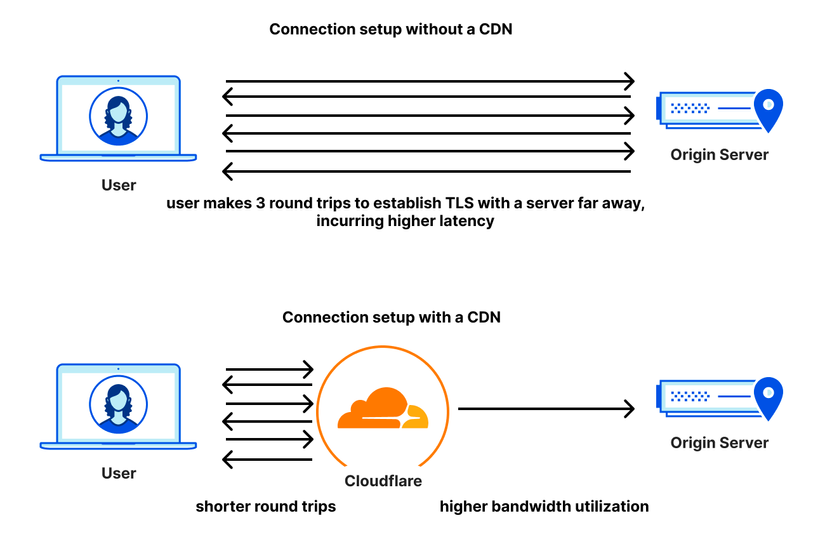
Vậy tại sao lại tồn tại mối quan hệ như thế này?. Khi bạn kết nối với một trang web, điều đầu tiên mà trình duyệt của bạn thực hiện là mã hóa kết nối và đảm bảo rằng trang bạn muốn truy cập được xác thực là trang mà bạn cho rằng mình đang truy cập. Quá trình này được gọi là thiết lập TLS. Trước khi bạn nhìn thấy nội dung, trình duyệt của bạn và trang web sẽ trao đổi thông tin tối đa bảy lần: ba lần để thiết lập kết nối TCP và ba hoặc bốn lần nữa để thiết lập kết nối TLS. Mặc dù các giao thức mới hơn như QUIC đã giảm số lượng trao đổi nhưng độ trễ vẫn là một yếu tố quan trọng đối với hiệu suất của một kết nối.

Ngoài ra, khi chúng ta tải một trang web sau khi thiết lập mã hóa và xác minh trang web xong, chúng ta có thể yêu cầu trình duyệt tải hàng trăm file khác nhau (css, js, svg, png, jpeg,...) trên hàng chục miền khác nhau. Một số file này có thể được tải song song, nhưng lại có những file khác cần được tải tuần tự. Khi trình duyệt chạy đua với thời gian để biên dịch tất cả các file khác nhau này, thì chính tốc độ mà trình duyệt có thể truy cập vào máy chủ và lấy dữ liệu về sẽ quyết định tốc độ mà trình duyệt có thể ghép trang lại với nhau. Các file thường khá nhỏ, nhưng có rất nhiều file.
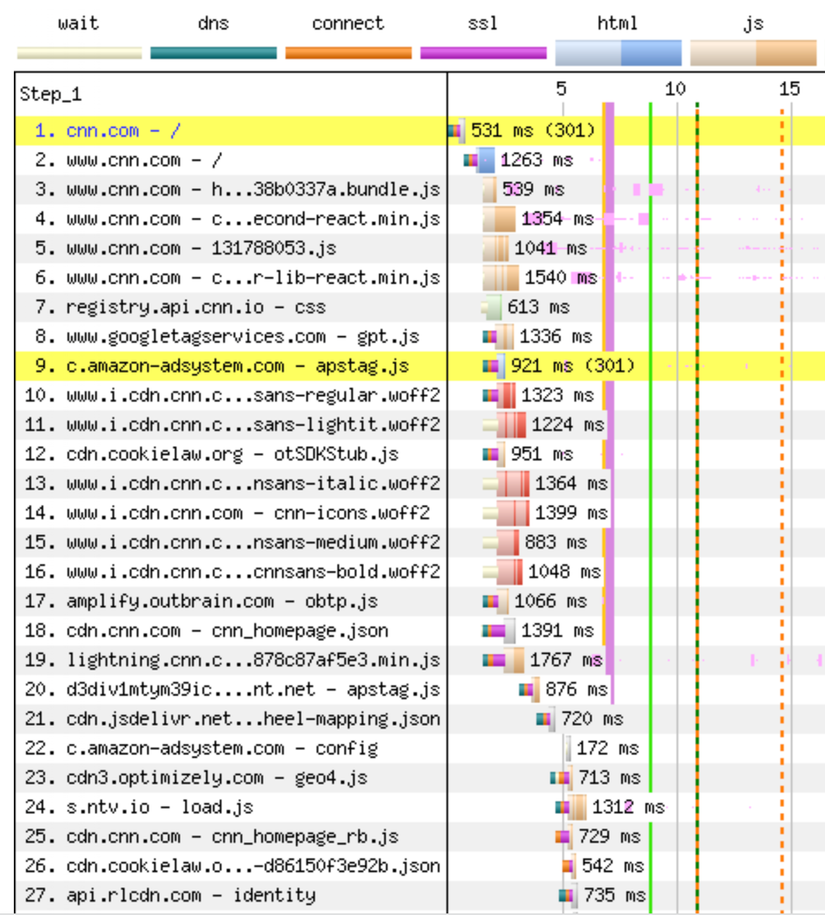
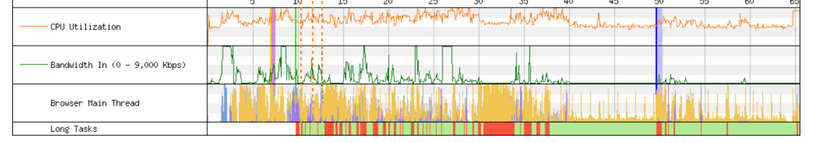
Biểu đồ dưới đây cho thấy phần đầu của những gì trình duyệt thực hiện khi tải trang cnn.com. Đầu tiên là giai đoạn bắt tay kết nối, tiếp theo là chuyển hướng 301 đến www.cnn.com, lại yêu cầu bắt tay kết nối lần nữa trước khi trình duyệt có thể tải trang HTML chính ở bước hai. Chỉ khi đó, sau hơn 1 giây tải, trình duyệt mới nắm được tất cả các file JavaScript mà nó cần để hiển thị trang. Các file 3-19 được tải về trên cùng một kết nối nhưng không được cung cấp cho đến khi HTML được tải xong. Các file 20-27 đều bị chặn (blocking) bởi các file trước đó. Các file này sẽ không được tải về cho đến khi trình duyệt lấy được các file trước từ máy chủ và thực thi xong. Có 650 file trong lần tải trang này và việc chặn như trên xảy ra trong suốt quá trình tải trang. Đây là lý do tại sao độ trễ lại lại quan trọng đến như vậy: độ trễ tốt hơn làm cho mọi file tải nhanh hơn, từ đó mở khóa các file khác nhanh hơn, và cứ tiếp tục như vậy.

Trình duyệt sẽ cố gắng hết sức để sử dụng tất cả băng thông, nhưng thường chỉ sử dụng một phần băng thông có sẵn. Thế nên, chẳng có gì lạ khi việc thêm nhiều băng thông hơn không làm tăng tốc độ tải trang, nhưng độ trễ tốt hơn thì lại có. Mặc dù các giao thức như Early Hints hỗ trợ điều này bằng cách thông báo sớm hơn cho trình duyệt về cấu trúc và sự phụ thuộc giữa các file, giúp trình duyệt có thể kết nối trước (pre-connect) với máy chủ hoặc load trước các tài nguyên (pre-fetch) có thể tải về không theo thứ tự, đây vẫn là một vấn đề đối với nhiều trang web trên Internet ngày nay.

Gần đây, các nhà nghiên cứu Internet đã chuyển sự chú ý của họ sang việc sử dụng hiểu biết của chúng ta về mối quan hệ giữa thông lượng và độ trễ để cải thiện "Chất lượng Trải nghiệm Internet" (Internet Quality of Experience - QoE). Một bài báo từ Nhóm tư vấn kỹ thuật Internet băng thông rộng (Broadband Internet Technical Advisory Group - BITAG) tóm tắt như sau:
Nhưng giờ đây, chúng tôi nhận ra rằng không chỉ thông lượng lớn hơn mới quan trọng mà còn là sự ổn định của độ trễ thấp. Rất tiếc, cách chúng tôi hiểu và mô tả độ trễ trong lịch sử còn thiếu sót, đồng thời các phép đo và chỉ số độ trễ của chúng tôi không phù hợp với QoE của người dùng cuối.
Có sự khác biệt giữa độ trễ khi kết nối Internet không hoạt động và độ trễ được đo trong điều kiện làm việc mà chúng tôi gọi là "độ trễ làm việc" (working latency) hoặc "độ phản hồi" (responsiveness). Vì khả năng phản hồi là những gì mà người dùng được trải nghiệm hàng ngày, thứ có mà có thể coi là tốc độ kết nối Internet của họ nên điều quan trọng là chúng ta cần phải hiểu và đo lường được "độ trễ làm việc".
Kết nối Internet có thể bị phản hồi kém (ngay cả khi nó có độ trễ tốt ở chế độ chờ) khi dữ liệu bị trễ trong bộ đệm. Nếu bạn tải xuống một tệp lớn, chẳng hạn như một bản cập nhật hệ điều hành, thì máy chủ gửi tệp có thể gửi tệp với thông lượng cao hơn mức mà kết nối Internet có thể chấp nhận. Đến đây thì cũng chưa có vấn đề gì. Các đoạn dữ liệu của file sẽ nằm trong bộ đệm cho đến khi đến lượt chúng đi qua kênh. Thêm làn đường phụ (buffer) vào đường cao tốc cho phép nhiều ô tô đi qua hơn, là một chiến lược tốt nếu chúng ta không đặc biệt quan tâm đến tốc độ của các phương tiện.
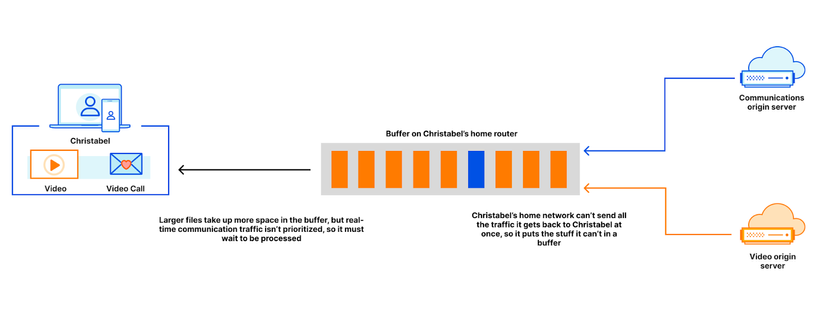
Ví dụ: Christabel đang xem một video tin tức trong khi tham gia cuộc họp online. Khi Christabel bắt đầu xem video, trình duyệt của cô ấy sẽ tài một loạt nội dung và lưu trữ nội dung đó trong nhiều bộ đệm khác nhau trên đường từ máy chủ lưu trữ nội dung đến trình duyệt. Các bộ đệm tương tự đó cũng chứa các dữ liệu liên quan đến cuộc họp video mà Christabel hiện đang tham gia. Nếu phần dữ liệu của cuộc họp video nằm trong cùng bộ đệm với các dữ liệu của video tin tức, các dữ liệu của video tin tức sẽ lấp đầy bộ đệm và gây ra sự chậm trễ cho dữ liệu của cuộc họp video. Kiểu trì hoãn bộ đệm đó được gọi là bufferbloat và dẫn đến các cuộc gọi video không ổn định và khiến video bị giật lag, ảnh hưởng đến tất cả những người đang tham gia.

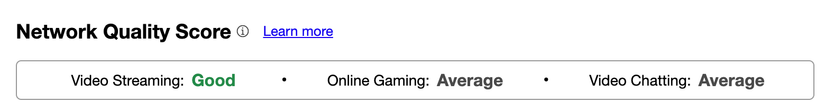
Để giúp người dùng hiểu điểm mạnh và điểm yếu trong kết nối của họ, gần đây, chúng tôi đã thêm điểm số Đo lường Internet tổng hợp (Aggregated Internet Measurement - AIM) vào Bài kiểm tra “Tốc độ” (Speed Test) của riêng mình. Những điểm số này loại bỏ các số liệu kỹ thuật và cung cấp cho người dùng sự hiểu biết thực tế, đơn giản về những gì kết nối của họ sẽ hoạt động tốt và nơi nó có thể gặp khó khăn. Chúng tôi cũng muốn thu thập thêm dữ liệu từ thử nghiệm tốc độ của mình để giúp theo dõi Thời gian tải trang (Page Load Times - PLT) và xem chúng tương quan như thế nào với việc giảm "độ trễ làm việc" thấp hơn nữa. Bạn sẽ sớm thấy những con số đó trong bài kiểm tra tốc độ của chúng tôi!

Tất cả chúng ta đều sử dụng kết nối Internet của mình theo những cách hơi khác nhau, nhưng chúng ta đều mong muốn kết nối của mình nhanh nhất có thể. Khi ngày càng có nhiều dịch vụ chuyển sang đám mây – tài liệu văn bản, âm nhạc, trang web, thông tin liên lạc, v.v. – tốc độ mà chúng ta có thể truy cập các dịch vụ đó trở nên quan trọng. Mặc dù băng thông đóng vai trò quan trọng, nhưng độ trễ của kết nối - “tốc độ” Internet thực sự - quan trọng hơn.
Bổ sung
- Bạn có thể truy cập vào https://speed.cloudflare.com/ để kiểm tra thử chất lượng kết nối mạng của mình. Đây là kết quả test của mình:

Kết quả:

- Việc giảm quãng đường mà gói dữ liệu phải di chuyển trên đường mạng chậm là quan trọng, do đó trong tình trạng đứt cáp như bây giờ thì việc kết nối qua thông qua Cloudflare WARP sẽ có thể giúp cải thiện chất lượng kết nối tốt hơn.
- Điểm nghẽn thường nằm ở dây nối, modem, router nên việc đầu tư phần cứng để tận dụng tối đa được băng thông cũng là một vấn đề cần quan tâm.
Tham khảo
- https://docs.google.com/a/chromium.org/viewer?a=v&pid=sites&srcid=Y2hyb21pdW0ub3JnfGRldnxneDoxMzcyOWI1N2I4YzI3NzE2
- https://blog.cloudflare.com/the-bandwidth-of-a-boeing-747-and-its-impact/
- https://blog.cloudflare.com/network-performance-update-developer-week/
- https://help.netflix.com/en/node/306
- https://www.blog.adva.com/en/speed-light-fiber-first-building-block-low-latency-trading-infrastructure#:~:text=The refractive index of light,1.467 %3D 124%2C188 miles per second
- https://www.cloudflare.com/network/
- https://papers.ssrn.com/sol3/papers.cfm?abstract_id=4178804
- https://www.fcc.gov/general/measuring-broadband-america
- https://blog.cloudflare.com/the-road-to-quic/
- https://www.webpagetest.org/result/221107_BiDcB1_ERZ/2/details/#waterfall_view_step1
- https://blog.cloudflare.com/early-hints/
- https://www.bitag.org/latency-explained.php
- https://www.ietf.org/archive/id/draft-cpaasch-ippm-responsiveness-00.html
- https://developers.cloudflare.com/fundamentals/speed/aim/
- https://1.1.1.1/
All rights reserved
