Tìm hiểu về Selenium IDE (P2)
Bài đăng này đã không được cập nhật trong 4 năm
I. Ghi lại và chạy thử Testcase sử dụng Selenium IDE I.1 Các bước để ghi lại TestScript trong Selenium IDE
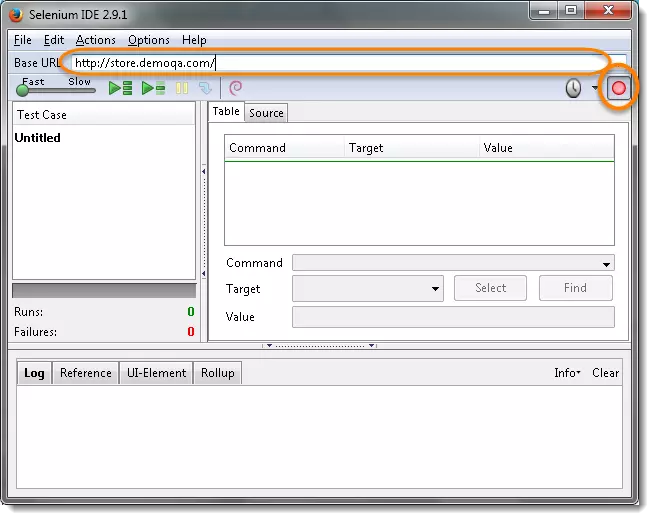
- Khởi chạy Firefox và Khởi chạy Selenium IDE bằng cách nhấp vào Tools => Selenium IDE. Một cửa sổ Pop-up được hiển thị. Nhập giá trị URL cơ bản: http://store.demoqa.com. Nhấn vào nút Record để bắt đầu ghi lại Test Case.

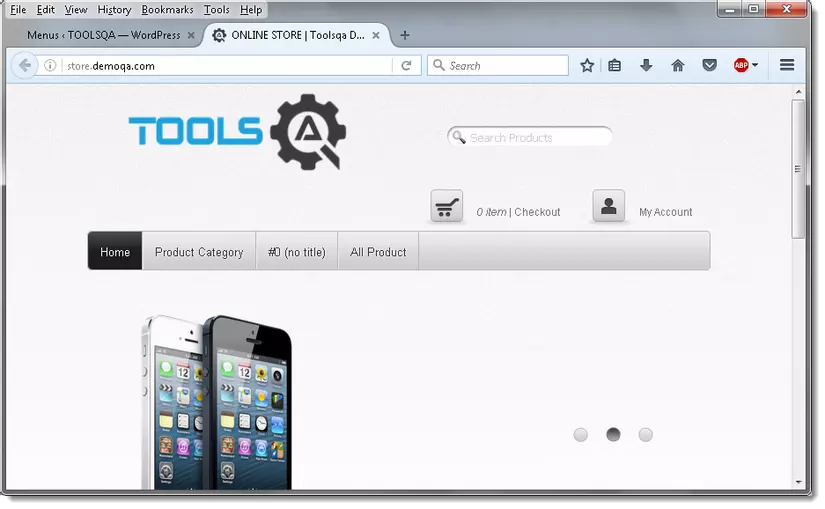
- Trong Firefox, điều hướng đến http://store.demoqa.com. Firefox sẽ đưa bạn đến trang mà bạn vừa nhập giá trị URL

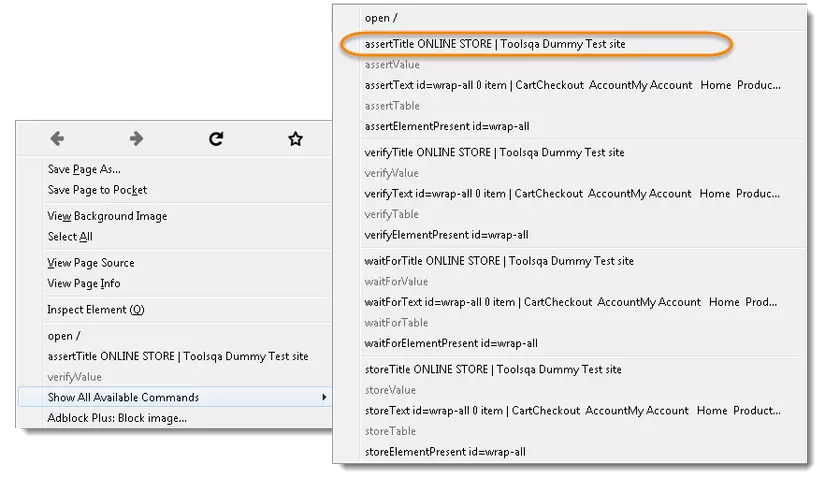
- Nhấp chuột phải vào bất kỳ chỗ trống nào bên trong trang, điều này sẽ hiển thị menu ngữ cảnh Selenium IDE. Chọn tùy chọn Show Available Commands. Sau đó, chọn assertTitle ONLINE STORE | Toolsqa Dummy Test site. Đây là một lệnh đảm bảo rằng tiêu đề trang là chính xác.

-
Hãy tạo User của riêng bạn. Nhấp vào liên kết My Account để nhập thông tin xác thực.
-
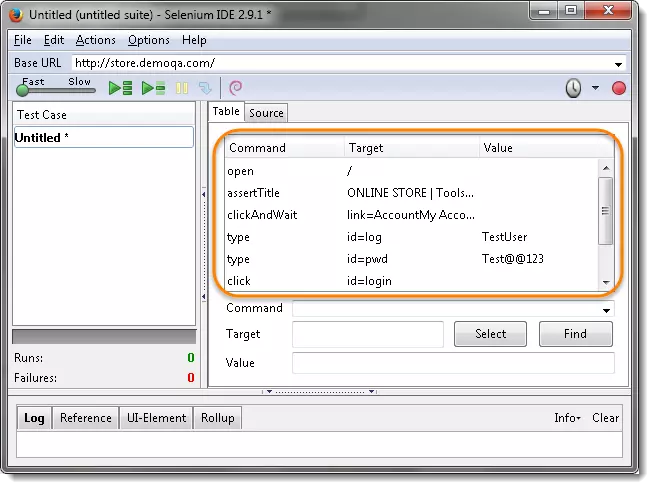
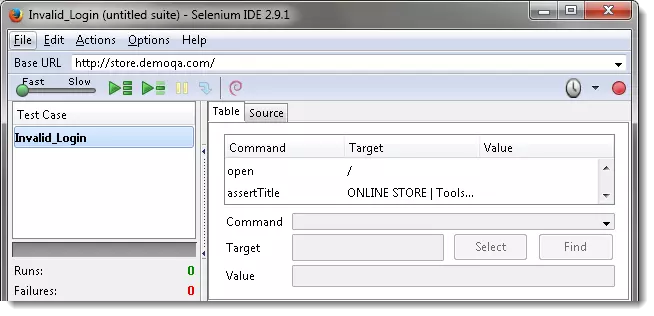
Dừng ghi lại bằng cách nhấp vào nút Record. Trong tab Table của Test Step Pane, bạn có thể thấy các lệnh được ghi bởi selenium IDE

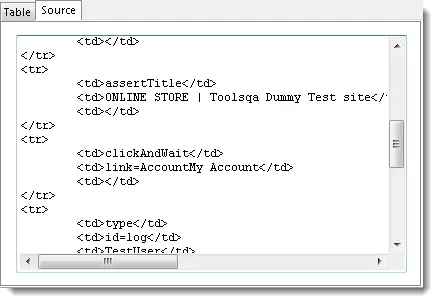
- Trong tab Source, hiển thị mã HTML được tạo ra bởi selenium IDE.

I.2 Các bước để Lưu TestScript Selenium IDE
- Lưu trường hợp kiểm tra để sử dụng trong tương lai bằng cách nhấp vào File -> Save Test Case As.
- Chọn vị trí của bạn, sau đó đặt tên. Nhấp vào nút Lưu.
- Trường hợp tên kiểm tra được lưu sẽ xuất hiện ở phía bên tay trái.
 4. Tệp được lưu dưới dạng HTML.
4. Tệp được lưu dưới dạng HTML.
I.3 Các bước để chạy phục hồi Test Script Selenium IDE
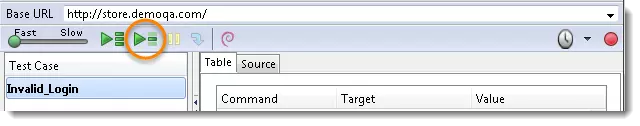
- Để phát bài test vừa ghi được, mở một cửa sổ tab mới trong Firefox và nhấp vào nút Play trong Selenium IDE
Chú ý Selenium IDE sẽ chạy toàn bộ bài test đã được ghi lại trước đó. Ngay khi thử nghiệm kết thúc, nó sẽ hiển thị kết quả trong hộp kiểm tra.

II. Các lệnh Selenium IDE (Selenese) Selenese là tập các lệnh được sử dụng trong Selenium IDE. Các tập lệnh này được sử dụng để kiểm tra các ứng dụng web. Trong selenese, người ta có thể kiểm tra sự tồn tại của các phần tử giao diện người dùng dựa trên các thẻ HTML của chúng, kiểm tra nội dung cụ thể, kiểm tra các liên kết bị hỏng, trường đầu vào, lựa chọn danh sách lựa chọn, đệ trình các biểu mẫu và dữ liệu bảng trong số những thứ khác. Ngoài ra, Selenium còn hỗ trợ kiểm tra kích thước cửa sổ, vị trí chuột, cảnh báo, chức năng Ajax, cửa sổ bật lên, xử lý sự kiện và nhiều tính năng ứng dụng web khác. Có ba loại lệnh Selenium IDE:
- Actions Actions là các lệnh thường thao tác trạng thái của ứng dụng. Họ làm những việc như đánh vào ô này, nhấp vào liên kết này hoặc chọn tùy chọn. Nếu Actions không thành công, hoặc có lỗi, việc thực hiện kiểm tra hiện tại sẽ bị dừng lại. Nhiều hành động có thể được gọi với hậu tố AndWait, ví dụ: ClickAndWait, typeAndWait. Phần Suffix này nói với Selenium rằng hành động sẽ làm cho trình duyệt thực hiện cuộc gọi đến máy chủ và Selenium nên đợi một trang mới để tải.
- Accessors Các lệnh này kiểm tra trạng thái của ứng dụng và lưu trữ kết quả trong các biến, giống như storeTitle. Chúng cũng được sử dụng để tự động tạo Assertions.
- Assertions Các lệnh này giống như accessors, nhưng họ xác minh rằng trạng thái của ứng dụng phù hợp với những gì được mong đợi. Assertions cũng có thể được phân thành ba loại:
- Assert: Khi 'Assert' không thành công, bài kiểm tra sẽ bị hủy bỏ.
- Verify: Khi một 'Verify' không thành công, việc test sẽ tiếp tục thực hiện, log lỗi sai lại.
- WaitFor: Chờ cho một số điều kiện để trở thành sự thật. Việc test sẽ thành công ngay lập tức nếu tình trạng đó đã là sự thật. Tuy nhiên, chúng sẽ không thành công và ngừng kiểm tra nếu điều kiện không trở thành hiện thực trong cài đặt thời gian chờ hiện tại. Các lệnh Selenium IDE thường được sử dụng:
- Type: Thiết lập giá trị của một trường đầu vào, như thể bạn gõ nó vào.
- Open: Mở một trang sử dụng một URL.
- click: Nhấp chuột vào link, button, checkbox or radio button.
- ClickAndWait: Nhấp chuột vào link, button, checkbox or radio button. Nếu hành động nhấp chuột gây ra một trang mới để tải (như liên kết thường làm), hãy gọi waitForPageToLoad.
- select: Chọn một tùy chọn từ trình đơn thả xuống bằng cách sử dụng một công cụ định vị tùy chọn.
- SelectFrame: Chọn một khung trong cửa sổ hiện tại.
- VerifyTitle / assertTitle: Xác nhận tiêu đề trang mong muốn.
- VerifyTextPresent: Xác minh rằng mô hình văn bản đã chỉ định xuất hiện ở một nơi nào đó trên trang hiển thị được hiển thị cho người dùng.
- VerifyElementPresent: Xác minh rằng phần tử được chỉ định ở đâu đó trên trang.
- WaitForPageToLoad: Chờ tải trang mới. Bạn có thể sử dụng lệnh này thay vì hậu tố "AndWait", "clickAndWait", "selectAndWait", "typeAndWait" ...
- Highlight: Thay đổi ngắn màu nền Color của phần tử được chỉ định màu vàng. Hữu ích để gỡ lỗi.
- pause: Chờ khoảng thời gian đã chỉ định (tính bằng mili giây)
- Store: Tên của một biến trong đó kết quả sẽ được lưu trữ. Lệnh này là một từ đồng nghĩa cho storeExpression.
- Echo: In tin nhắn được chỉ định vào ô ô thứ ba trong bảng Selenese của bạn. Hữu ích để gỡ lỗi.
- refresh: Mô phỏng người dùng nhấp vào nút "Refresh" trên trình duyệt của họ
III. Tạo Script Selenium IDE bằng cách sử dụng Firebug thủ công Firebug là một trong những tính năng bổ sung phổ biến nhất và một công cụ phát triển web được tạo ra bởi Joe Hewitt. Nó tạo điều kiện cho bạn chỉnh sửa, gỡ lỗi và giám sát bất kỳ trang web CSS CSS, HTML, XHR và DOM. Nó cũng giúp bạn xem mã nguồn của bất kỳ trang web nào. Firebug bao gồm tất cả các chỉnh sửa thử nghiệm trực tiếp, đăng nhập lỗi lỗi và cho phép bạn chạy JavaScript tùy ý.
III.1 Cài đặt Firebug trong Mozilla Firefox
-
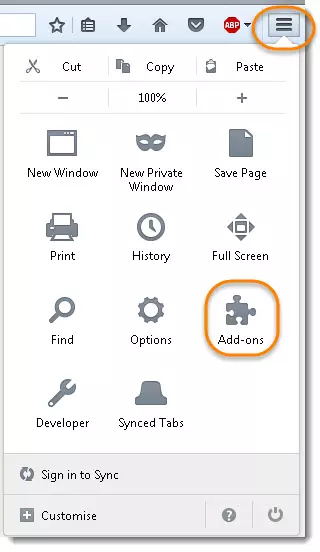
Khởi chạy trình duyệt Mozilla Firefox và nhấn vào trình đơn Firefox mà bạn có thể thấy ở góc trên bên phải. Nhấp chuột vào Add-Ons.

-
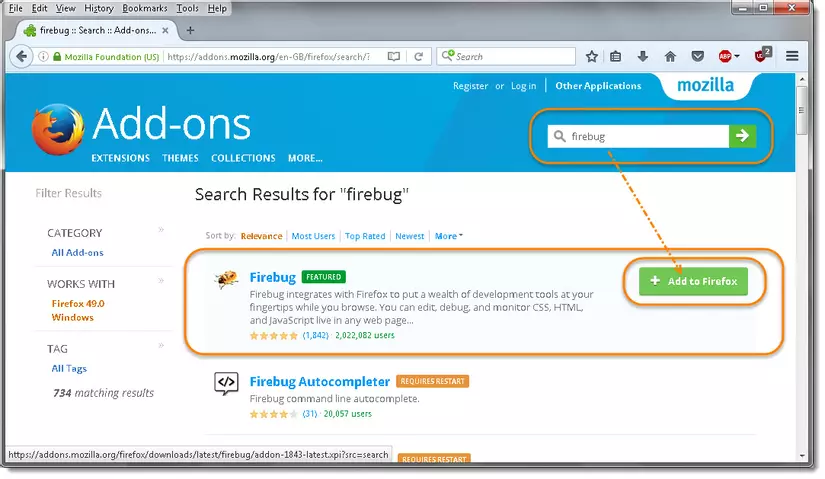
Gõ Firebug vào hộp tìm kiếm được hiển thị ở góc trên cùng bên phải. Nó sẽ hiển thị kết quả tìm kiếm. Nhấp vào Thêm vào Firefox so với Firebug. Tạo tập lệnh Selenium IDE bằng Firebug

-
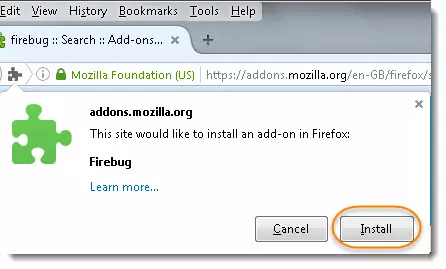
Bạn có thể thấy cửa sổ bật lên phụ thuộc vào trình duyệt mà bạn đang sử dụng. Nhấp vào nút Cài đặt. Khi bạn nhấp vào nút Cài đặt, nó sẽ bắt đầu tải xuống.

-
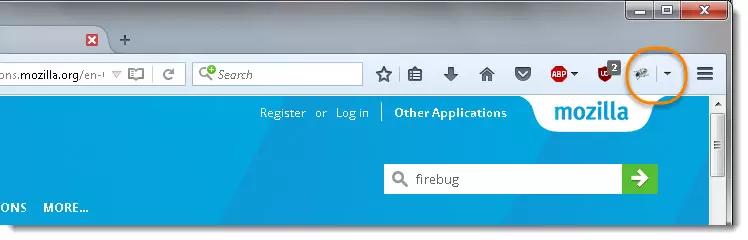
Bây giờ bạn đã cài đặt thành công firebug trong Mozilla Firefox.
III.2 Tạo tập lệnh Selenium IDE bằng Firebug

Tạo tập lệnh Selenium sử dụng Firebug
Bước 1: Khởi chạy Selenium IDE
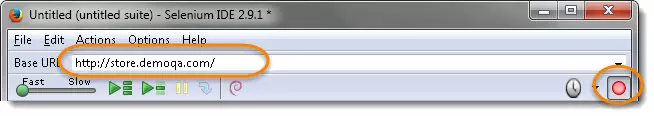
Khởi chạy trình duyệt Firefox và sau đó là Selenium IDE. Nhập URL cơ sở (http://store.demoqa.com./) vào hộp văn bản URL cơ sở.
 Lưu ý: Theo mặc định, nút Record nằm ở trạng thái ON. Hãy chắc chắn để chuyển đổi này Tắt trước khi bắt đầu.
Lưu ý: Theo mặc định, nút Record nằm ở trạng thái ON. Hãy chắc chắn để chuyển đổi này Tắt trước khi bắt đầu.
Bước 2: Mở URL
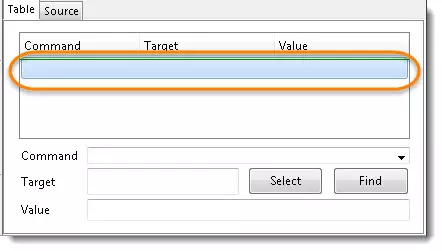
Nhấp vào bước test step trống đầu tiên trong Editor
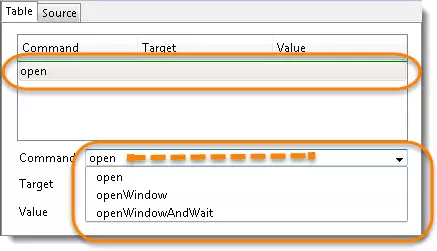
 Gõ lệnh mở trong hộp văn bản lệnh. Lệnh "mở" mở ra URL đã chỉ định.
Gõ lệnh mở trong hộp văn bản lệnh. Lệnh "mở" mở ra URL đã chỉ định.

Bước 3: Xác minh Tiêu đề
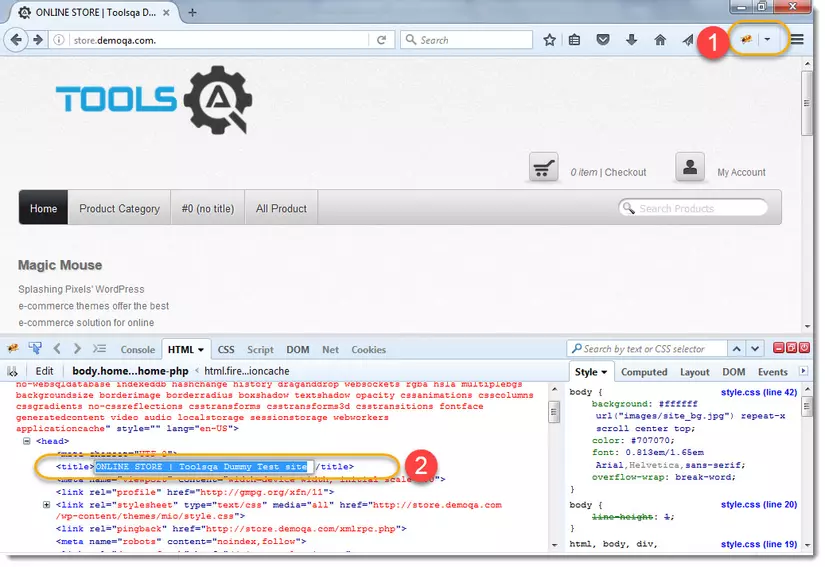
Mở http://store.demoqa.com/ URL trong trình duyệt Firefox. Nhấp vào Firebug,
Trong Firebug, mở rộng thẻ <head> để hiển thị thẻ <title>. Nhấp vào giá trị của thẻ <title>. Sao chép tiêu đề của trang web đó là ONLINE STORE | Toolsqa Dummy Test site.
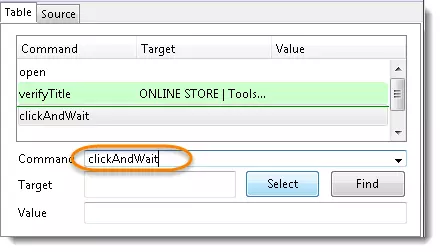
 Nhấp vào step test trống thứ hai trong trình soạn thảo và nhập lệnh verifyTitle trong hộp văn bản lệnh. Lệnh verifyTitle trả về tiêu đề trang hiện tại và so sánh nó với tiêu đề được chỉ định. Và Dán tiêu đề được sao chép trong bước 4 vào trường Target của bước thứ hai.
Nhấp vào step test trống thứ hai trong trình soạn thảo và nhập lệnh verifyTitle trong hộp văn bản lệnh. Lệnh verifyTitle trả về tiêu đề trang hiện tại và so sánh nó với tiêu đề được chỉ định. Và Dán tiêu đề được sao chép trong bước 4 vào trường Target của bước thứ hai.

All rights reserved