Tìm hiểu mã nguồn mở PHP CMS Drupal hướng dẫn tìm hiểu tạo slideshow với Views
Bài đăng này đã không được cập nhật trong 4 năm
Tiếp theo loạt bài viết về Drupal:
Loạt bài đều nói về Drupal 8 nhé các bạn.
Tổng quan
Khi làm website, có rất nhiều khách hàng quan tâm đến việc trang chủ phải có banner để thể hiện các sản phẩm, các dịch vụ chính của họ thông qua hình ảnh hay infographic. Bài này hướng dẫn chúng ta cách hiện thực, tích hợp banner hình ảnh động nhiều hiệu ứng vào website để tăng phần sinh động cho website. Modules sử dụng
Trong drupal 8 có khá nhiều cách để giải quyết vấn đề làm banner hình ảnh động nhiều hiệu ứng, bài này mình hướng dẫn bạn sử dụng “views slideshow” để giải quyết vấn đề. Ngoài ra còn có “flex slider” cũng có thể giải quyết tốt vấn đề, Bạn tùy ý sử dụng nhé. Ở đây mình hướng dẫn các bạn sử dụng module “views slideshow”
Cài đặt
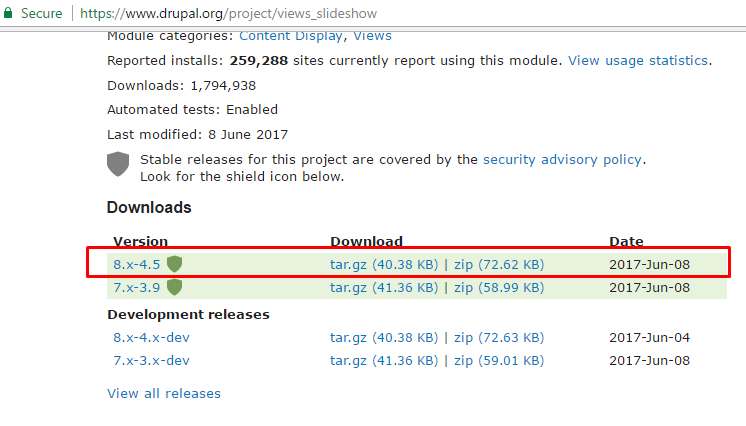
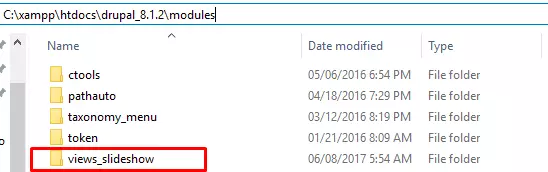
Download views slideshow giải nén và copy (hoặc upload) vào đường dẫn root\modules


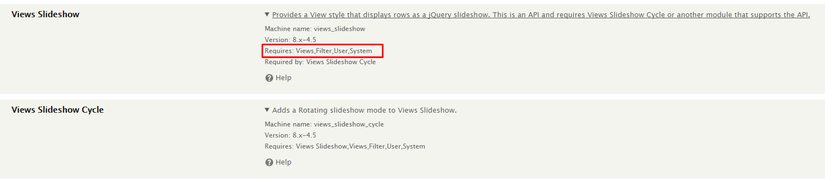
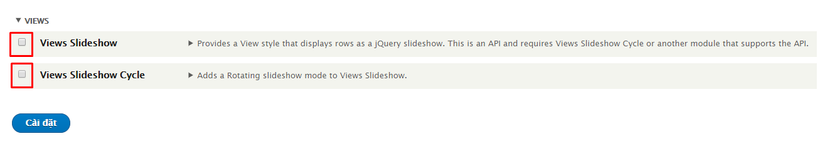
Sau khi download vào giải nén vào thư mục modules, thì bạn vào đường dẫn "admin/modules" để Install module nên. Tuy nhiên để Enabled được module này nên thì bạn phải Install thêm module Views nhưng Drupal 8 thì module Views đã được tích hợp sẵn ở trong core rồi nên bạn không cần phải quan tâm. Còn nếu bạn chưa biết cách Install mobule thì mời xem bài viết về module trong drupal


Sau khi đã Install được module rồi thì việc tiếp theo là bạn phải thêm thư viện của Views slideshow để có thể chạy slideshow. Như hiện tại mình đang dùng module Views Slideshow Cycle nên cần thêm thư viện của nó. Bạn vào trang chủ của nó để download về tại đây.
Ở trong drupal 8 thì đặc biệt hơn drupal 7 nên sau khi bạn có file thư viện jquery của slideshow cyc thì bạn làm như sau:
- Copy file** jquery.cycle.all.js** vào thư mục js của themes mà bạn sử dụng. Cụ thể là thư mục "themes/bootstrap/js"

- Tiếp theo bạn quay ra thư mục theme "themes/bootstrap" rồi vào file "themes/bootstrap/bootstrap.libraries.yml".

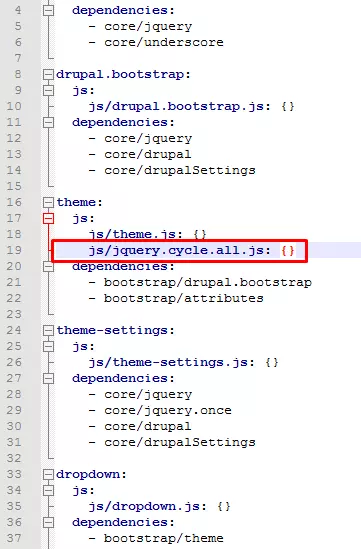
- Thêm dòng code "js/jquery.cycle.all.js: {}" vào trong file "themes/bootstrap/bootstrap.libraries.yml"

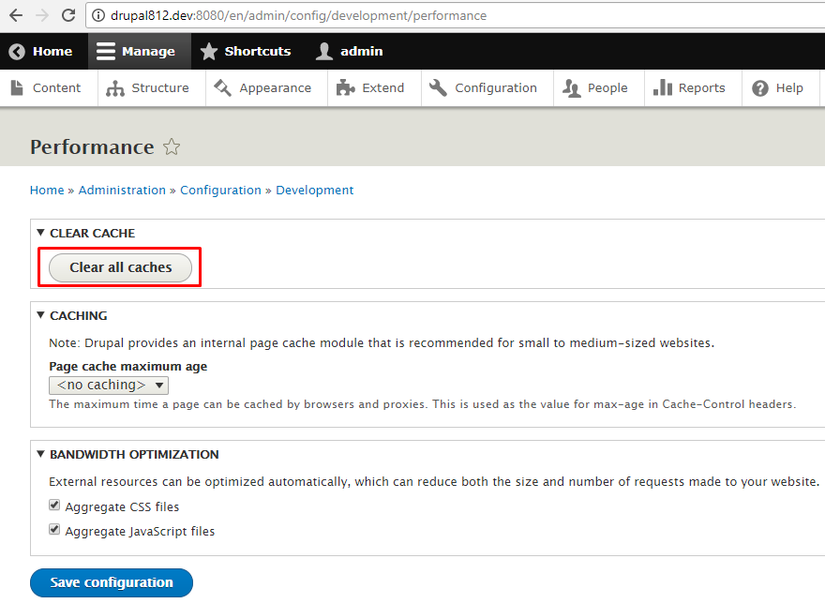
- Cuối cùng là bạn Clear cache của site để theme sẽ nhận thư viện js này.

Tạo slideshow bằng views
Sau khi cài đặt hoàn chỉnh, chúng ta đã có thể sử dụng views slideshow. Để sử dụng nó, ta vào admin/structure/views để dùng. Lưu ý: đa phần banner được tạo dưới dạng block, vì thế trong views, ta sẽ tạo block views. Nếu bạn chưa hiểu tạo block views là gì thì vui lòng xem lại bài views trong drupal nhé.
Các thông tin cơ bản của block views mình sẽ không đề cập ở đây, nếu cần bạn quay lại bài cơ bản về views để xem nhé.
Chỉ có 3 vấn đề quan trọng bạn cần lưu ý:

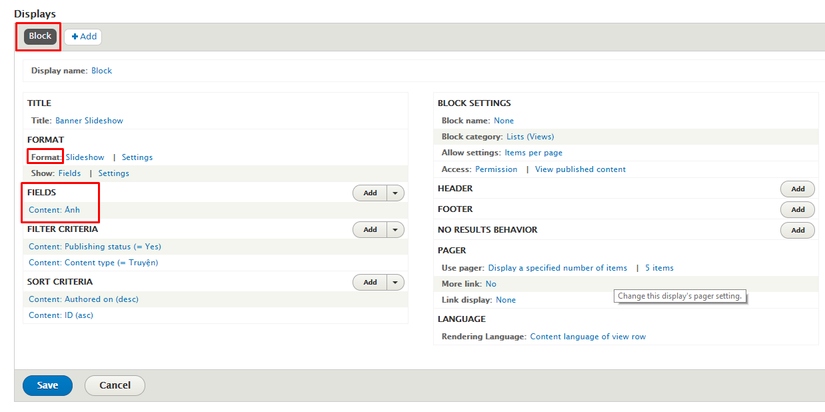
- Format Unformatted list bạn phải đổi thành Slideshow như hình bên trên.
- Vấn đề quan trọng nhất là settings của Slideshow này. Bạn muốn thiết lập các thông số thế nào tùy ý bạn nhé, như là: Slideshow type, Effect, Action, Widget, sử dụng Pager hay Controls ...
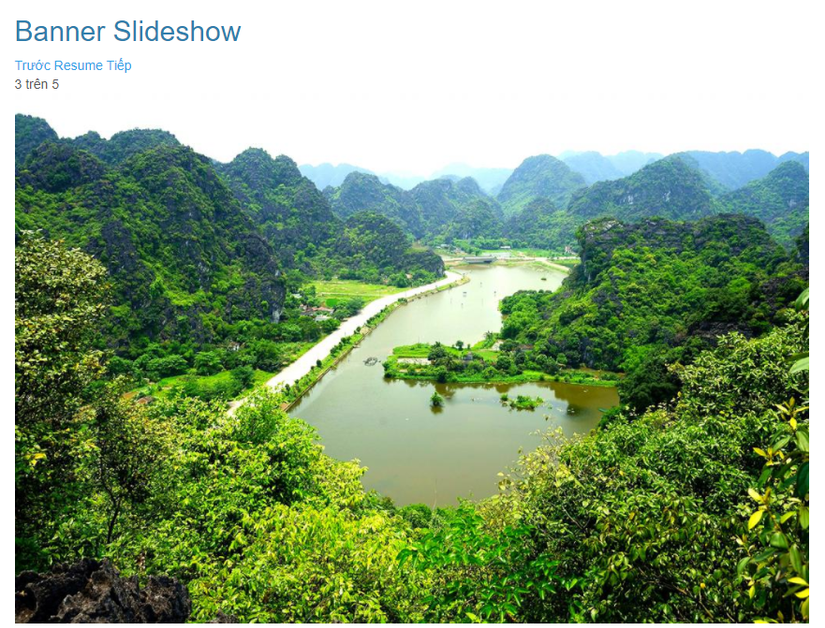
- Fields: bạn muốn hiển thị fields gì cũng được, tùy ý nhé. Ngay ví dụ bằng hình bên dưới thì mình lấy ra các fields: Hình ảnh, title, diện tích, giá, địa chỉ,...

Xong hết rồi thì đơn giản là save lại. và vào admin/structure/block để đưa block banner vừa tạo đến regions nào bạn muốn. Lưu ý là muốn đẹp và gọn buộc bạn phải làm CSS nhé.
Tổng kết
Một modules tuyệt vời khi sử dụng library cycle miễn phí của cộng đồng mạng. Modules Views slideshow cũng cực kỳ dễ sử dụng phải không các bạn? Ngoài ra có 1 số modules khác như Flexslider có chức năng tương tự nhé, chỉ dùng bộ thư viện khác thôi (không dùng cycle). Một lưu ý nho nhỏ cho bạn là bạn có thể kết hợp Views slideshow với nhiều modules khác nhé, ví dụ như field slideshow hay jcarousel mà mình sẽ hướng dẫn ở bài khác.
Tham khảo
All rights reserved