Tìm hiểu mã nguồn mở PHP CMS Drupal hướng dẫn tìm hiểu Menu, Điều hướng đơn giản nhưng thông minh của Drupal - bài 8
Bài đăng này đã không được cập nhật trong 4 năm
Tiếp theo loạt bài viết về Drupal:
Loạt bài đều nói về Drupal 8 nhé các bạn.
Tổng quan
Drupal có một hệ thống menu phức tạp được sử dụng với mục đích chính là xây dựng điều hướng cho trang web. Hệ thống này còn thực hiện chức năng như một công cụ dùng để ánh xạ các URL tới những địa chỉ điều khiển riêng. Menu cũng như Taxonomy, Menu có 1 hệ thống phân cấp cha con (hierarchy). Nói dễ hiểu, Menu chứa cái gì? Menu trong Drupal cơ bản chứa 1 thứ gọi là Items, Những items này chứa 1 thứ quan trọng nhất chí là đường dẫn (links) hay drupal gọi là path. Mặc định Drupal 7 có sẵn 4 menu gồm:
- Main menu: Đây là menu chính của website.
- Usermenu: Đây là 1 menu dành cho user.
- Navigation menu: Đây là menu điều hướng của website.
- Management menu: Đây là menu dành cho admin hay nhà quản trị website.
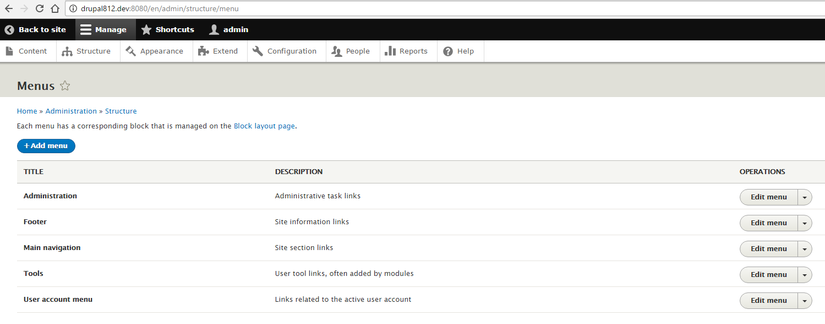
Vào phần quản trị của Menu chúng ta vào link admin/structure/menu

Thêm mới Menu
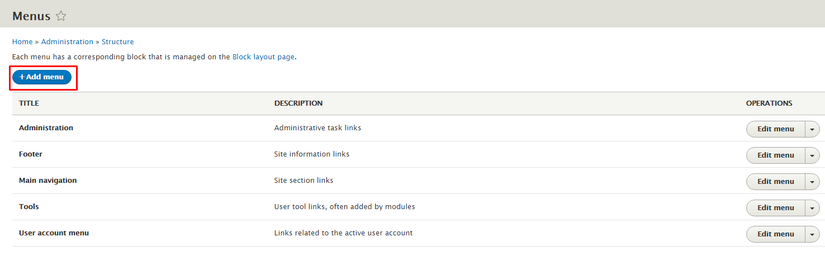
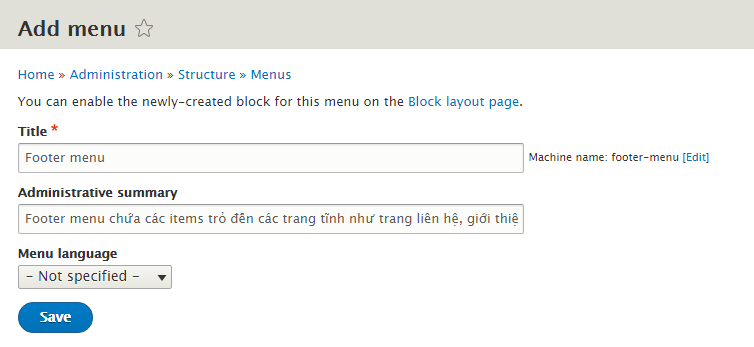
Để thêm mới 1 menu, ta vào admin/structure/menu như hình trên. Sau đó chọn Add menu


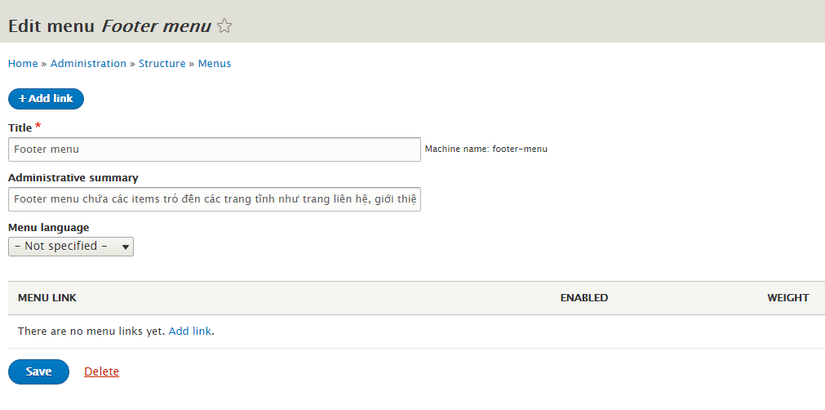
Sau khi chúng ta Save lại, thì chúng ta đã tạo ra 1 menu, theo hình ảnh ví dụ bên trên là "Footer menu". Nhưng chúng ta chưa có bất kỳ item nào. Giống như taxonomy có mục add terms thì menu có mục add items. Taxonomy có thể phân cấp cha con thì menu cũng có thể phân cấp cha con.
Lưu ý: Ngay lúc này, trong mục block đã có block Footer Menu. Nếu ta đặt Footer menu ở regions nào thì các items của footer menu sẽ xuất hiện tại vị trí đó. 1 lát nữa chúng ta sẽ thêm 1 số item vào footer menu và sẽ kiểm chứng.
Sửa hay xóa menu
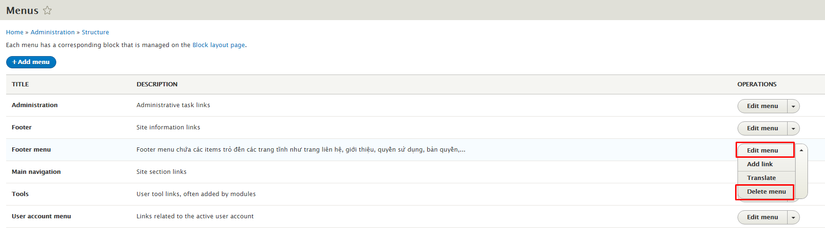
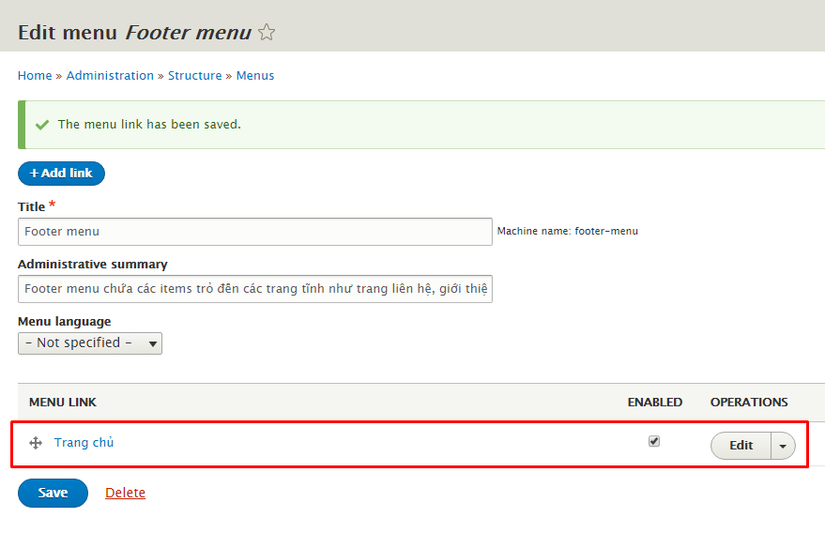
Để sửa hay xóa menu, ta vào trang quản lý của menu admin/structure/menu, menu nào cần sửa, thay đổi thông tin hoặc thậm chí là xóa, chúng ta vào edit menu trước. Nếu sửa thông tin thì ta cứ việc sửa và thay đổi thông tin, xong rồi click và Save. Trường hợp muốn xóa thì click vào delete để xóa.


Thêm Items vào menu
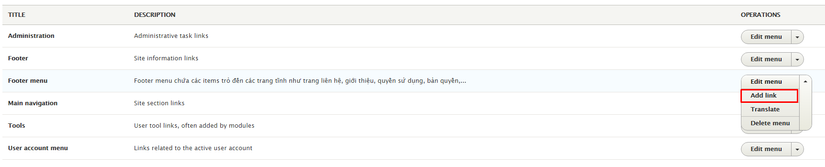
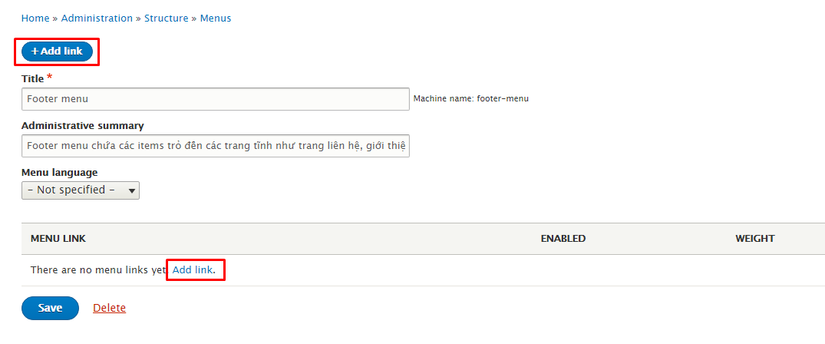
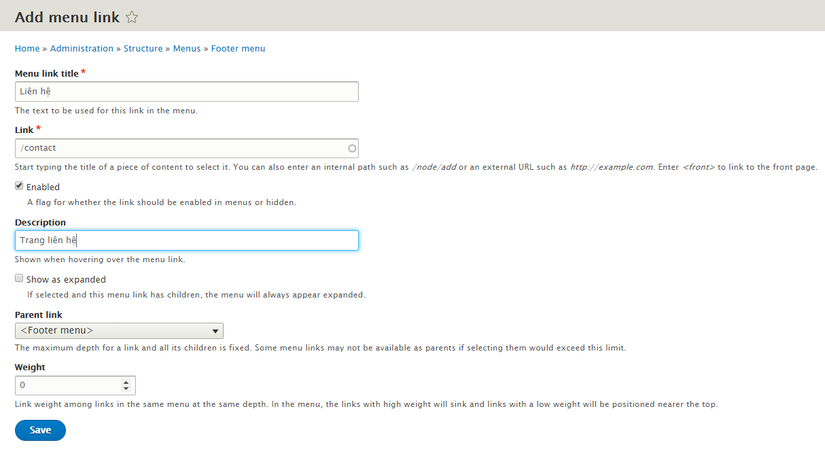
Để thêm items cho menu ta cũng vào trang quản lý menu là admin/structure/menu, muốn thêm item cho menu nào thì ta click vào add link của menu đó. Chúng ta sẽ thêm vào Footer menu nên sẽ bấm vào add link của footer menu.

Hoặc

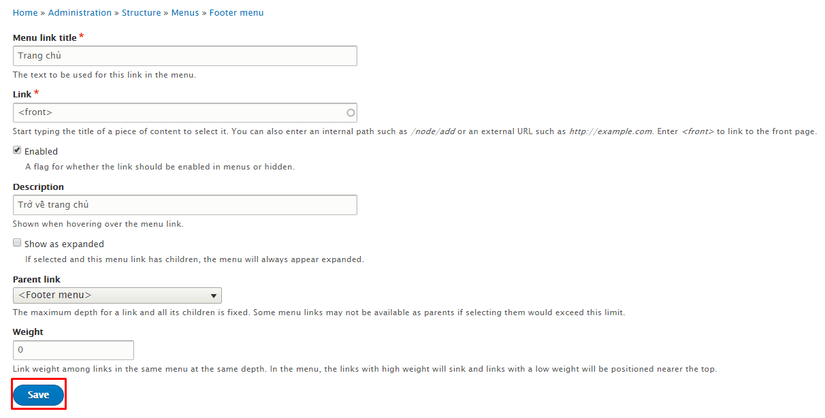
- Menu link title: Tiêu đề của menu.
- Link: Đường link dẫn đến khi click vào items này.
- Description: Mô tả cho item này.
- Enabled: Hiển thị hay không hiển thị item này. Có những item ta tạm thời không dùng thì sẽ disabled chúng bằng cách uncheck mục này.
- Show as expanded: Nếu item này có cấp con, check vào đây để hệ thống dropdown ra menu con trước.
- Parent link: item cha của item hiện tại là item nào? có thể bỏ qua mục này. ta sắp xếp cấp cha con bằng cách kéo thả tại mục List links
- Weight: trọng lượng của item này, mục đích của weight là sắp xếp thứ tự của các item cùng cấp. Chỉ số cao là được săp phía dưới. có thể bỏ qua mục này. ta sắp xếp cấp cha con bằng cách kéo thả tại mục Menu link

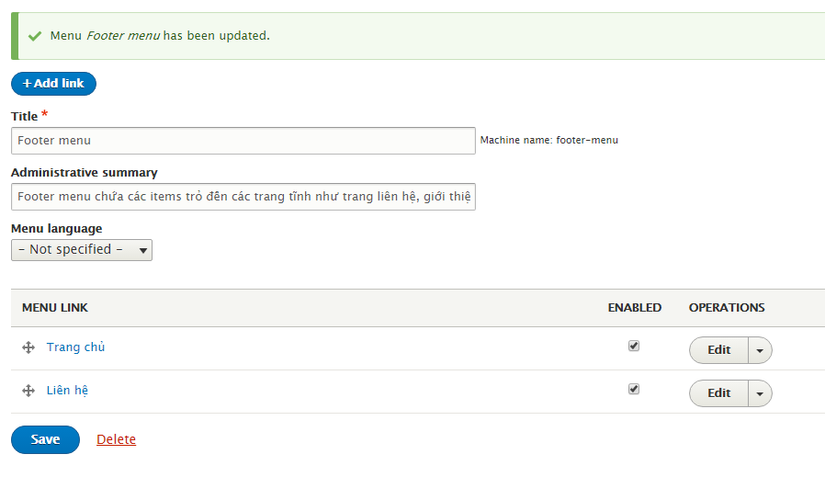
Sau khi save lại, chúng ta sẽ có kết quả như hình dưới:

Footer menu đã chính thức có 1 item là Trang chủ, với Path là <front>, bất kỳ ai click vào "Trang chủ" sẽ trở về trang chủ. Vậy chúng ta sẽ thử thêm 1 item là "Liên hệ", khi click vào liên hệ sẽ dẫn đến trang liên hệ nhé.


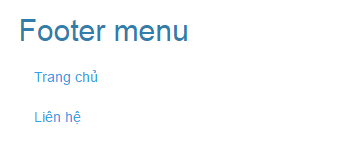
Vậy bây giờ chúng ta sẽ đưa Footer Menu vào khu vực Footer của themes mặc định Bartik nhé. Nếu bạn quên cách đưa block đến region thì vui lòng xem lại bài Bài 7 - Block và Regions. Kết quả sẽ hiển thị như hình bên dưới.

Hình trên cho thấy Footer Menu đã được đặt vào regions footer, trong footer menu có 2 mục là Trang chủ và Liên hệ. item liên hệ sẽ trỏ về trang contact.
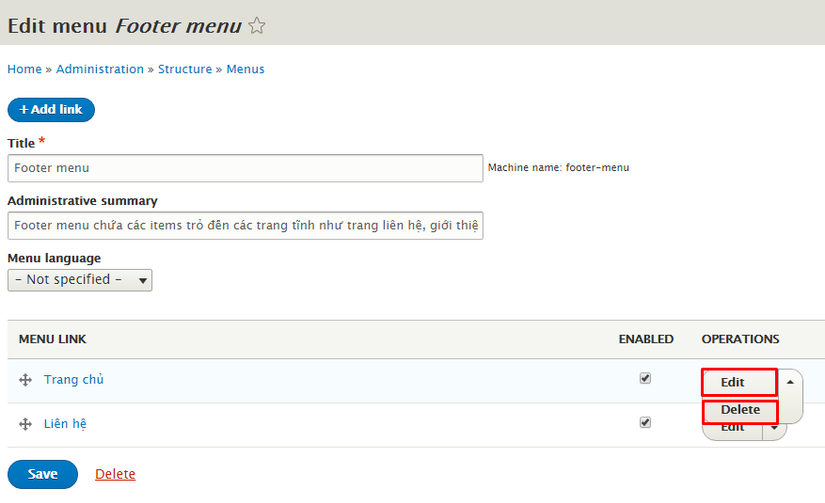
Xóa hoặc sửa items
Để xóa hay sửa 1 items của menu nào thì ta vào List link của menu đó, sau đó muốn sửa thì click vào Edit, muốn xóa thì click vào Delete.

Tham khảo
All rights reserved