Tìm hiểu mã nguồn mở PHP CMS Drupal hướng dẫn tìm hiểu Content Type - sự biến ảo khó lường trong Drupal - bài 5
Bài đăng này đã không được cập nhật trong 4 năm
Tiếp theo loạt bài viết về Drupal:
Loạt bài đều nói về Drupal 8 nhé các bạn.
Content type là gì?
Như chúng ta đã biết từ bài 3, Content type là kiểu nội dung, loại nội dung cho phép người dùng user đăng bài, post bài. Vậy, làm sao để người dùng có thể đăng những thứ đúng ý của chúng ta? Bài này sẽ hướng dẫn chúng ta những điều cơ bản về Content type, cách tạo ra các content type để cho user đăng bài, và cách sử dụng + các thuộc tính của mỗi kiểu dữ liệu trong Drupal 8.
Tạo - sửa - xóa một content type
Tạo một content type
Để tạo mới một content type ta làm theo các bước như sau:
- Bước 1: Bạn vào /admin/structure rồi chọn Content type

- Bước 2: Trong màn hình Content type link = "admin/structure/types" chọn Add content type

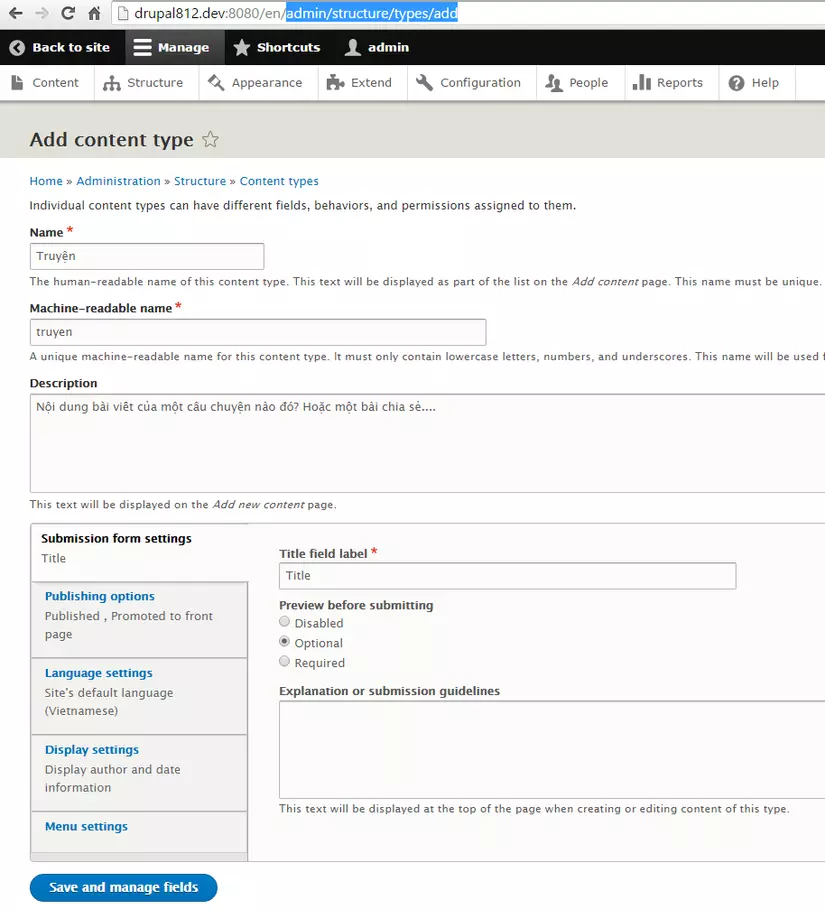
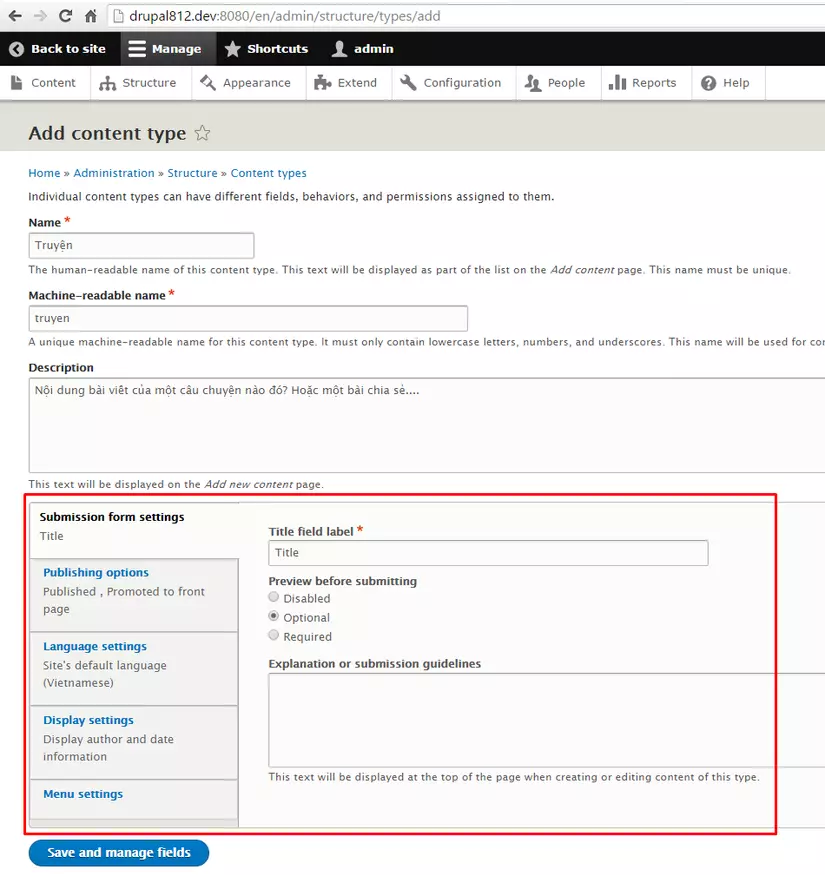
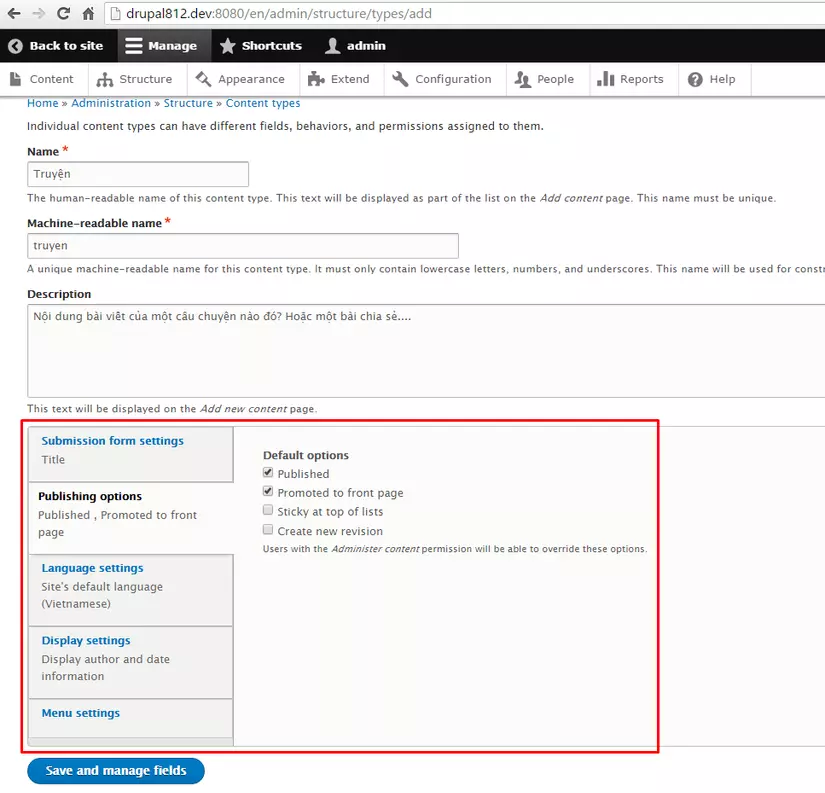
- Bước 3: Trong màn hình Add content type

Sau đó nhập Name (bắt buộc) và Description (không bắt buộc). Lưu ý phần Machine name, chúng cực kỳ quan trọng, chúng ta nên đặt tên machine name đàng hoàng, và machine name chỉ chứa 3 loại ký tự: chữ cái thường, chữ số và dấu gạch dưới.
Tùy thuộc vào ta sử dụng những module nào mà các content type có những config khác nhau. nhưng mặc định luôn có: Submission form settings: Cho phép chúng ta thay đổi label của Field Title, Xem bài trước khi đăng hay không? Và giải thích tác dụng của content type này.

Publishing options: Các tùy chọn để Published bài đăng mà user sẽ đăng. Pulished cho phép đăng bài ngay khi save, nếu không check thì bài đăng sẽ ở trạng thái chờ admin duyệt trước khi đăng. Promoted to front page làm cho bài post lên ngay trang chủ. Sticky at top of lists làm cho bài post luôn ở top trên của danh sách các bài post. Create new revision tạo revision cho bài post, tương lai các bài post này được edit, những phần cũ trước khi edit cũng được lưu lại.

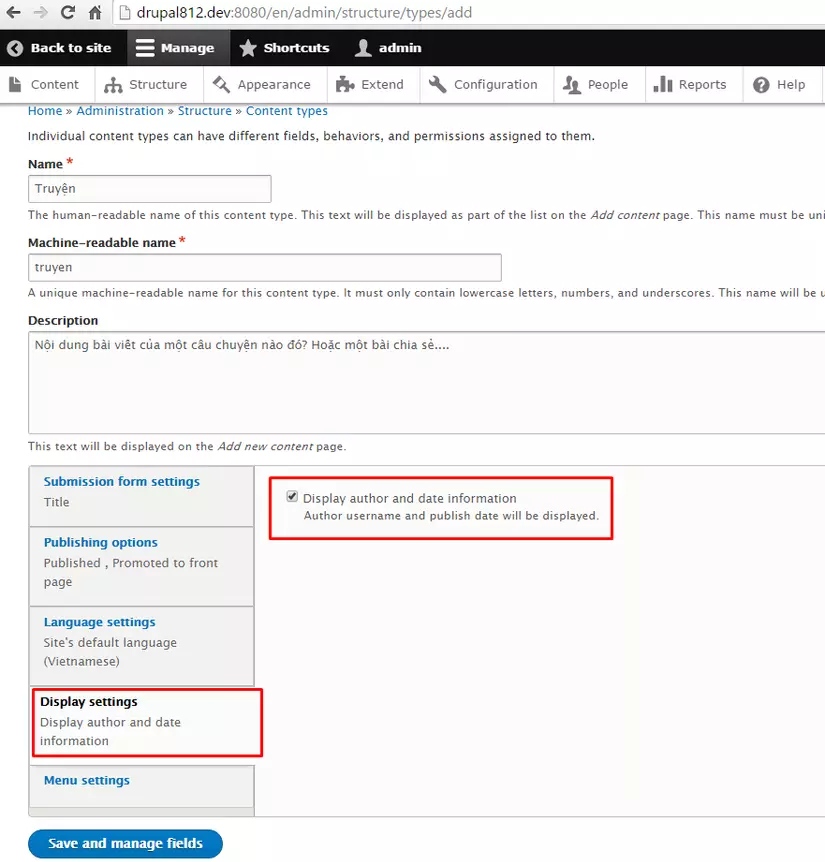
Display settings: tùy chọn về Display author and date information cho phép hiển thị thông tin tác giả đăng bài post này và ngày đăng bài post này cho người đọc.

Comment settings: Các tùy chỉnh về comment, bình luận. Người xem bài post có được bình luận, đánh giá hay không. Hiện nay mục này và module comment của Drupal rất ít được sử dụng, thay vào đó là dùng những comment của mạng xã hội để làm cho website phong phú, tương tác cao hơn. Tuy nhiên trong Drupal 7 thì có đính sẵn vào để chúng ta tùy chỉnh, nhưng ở Drupal 8 thì comment đã được chuyển thành 1 field trong Drupal. Chúng ta sẽ tìm hiểu nó trong phần Add Field cho Content type.
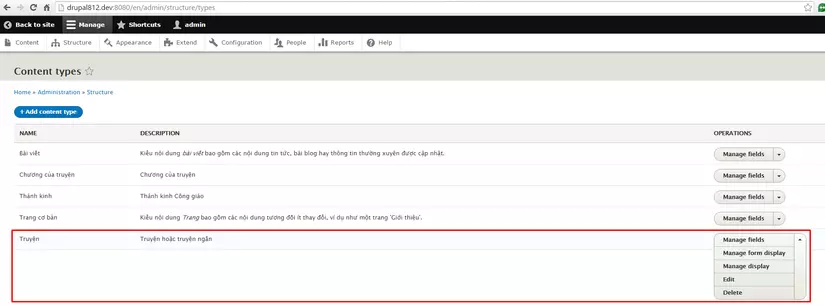
Sau khi Save lại, chúng ta sẽ có 1 kiểu nội dung để post bài. Theo ví dụ của hình ảnh trên thì ta có kết quả là content type của truyện được tạo. Tương lai ta muốn post các truyện lên website thì dễ dàng chỉ vào content/add và chọn Truyện.

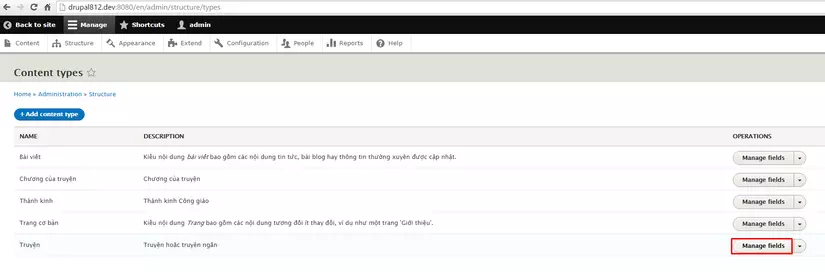
Sửa Content type
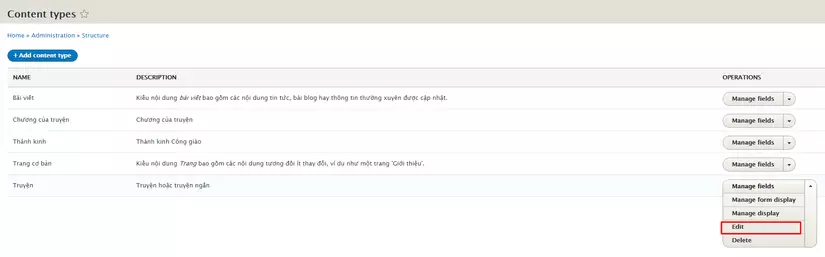
Để sửa một Content type, chúng ta vào admin/structure/types rồi chọn một Content type cần chỉnh sửa thì chọn Edit

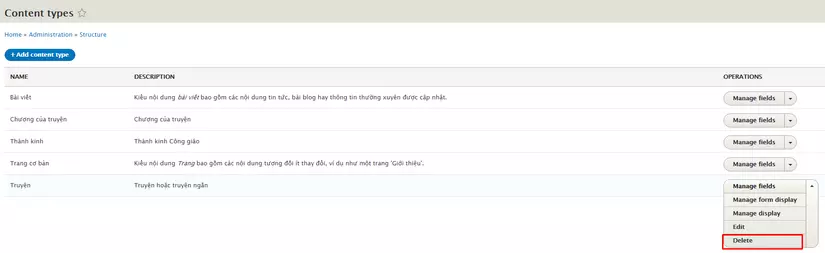
Xóa Content type
Để xóa 1 Content type không sử dụng nữa, ta chỉ cần vào admin/structure/types. sau đó click Delete content type nào ta cần xóa.

Fields và Kiểu dữ liệu: cấu trúc linh động bậc nhất của Drupal
Fields là gì? Kiểu dữ liệu là gì? nếu hiện tại các bạn chưa hiểu thì cứ xem fields như là những thông tin mà người đăng bài phải nhập vào. Kiểu dữ liệu là dữ liệu nhập vào phải là gì? Con số? Chữ? hay nhiều thứ khác nữa? Cơ bản Drupal tạo cho chúng ta 2 fields là Title, Body. Khi đó muốn đăng bài, người đăng phải cho biết tiêu đề (Title) của bài đăng đó là gì? Nội dung (body) của bài đăng đó là gì?
Theo ví dụ trên, 1 content type sản phẩm phải cho ta cập nhật ít nhất là hình ảnh sản phẩm và giá bán của sản phẩm đó. Vậy ta phải làm sao?
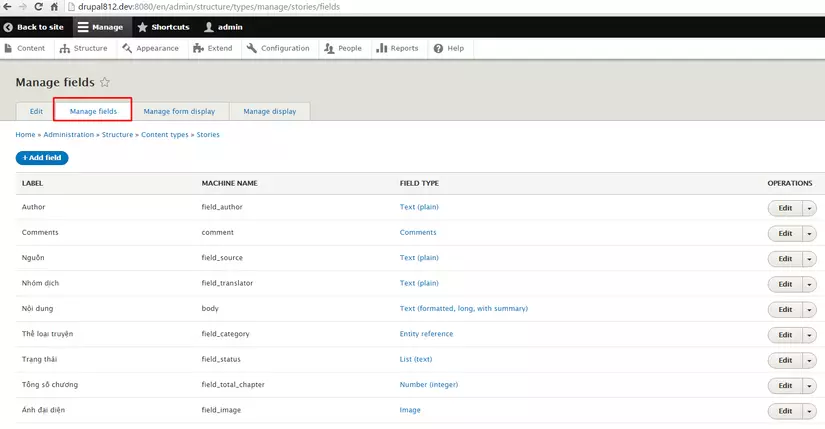
Để thêm fields vào content type, ta vào manage fields của content type cần thêm.

Hiện tại mình đã tạo ra một số field cho mục đích đăng truyện của mình như sau:

Các kiểu dữ liệu và widget và thuộc tính
Drupal 7
Trong Drupal 7, mặc định có các kiểu dữ liệu sau: Boolean, Decimal, File, Float, Image, Interger, List (float, text, interger), Long text, Long text and summary, Term Reference, Text. Phần hướng dẫn này sẽ giải thích từng kiểu dữ liệu, cách sử dụng chúng.
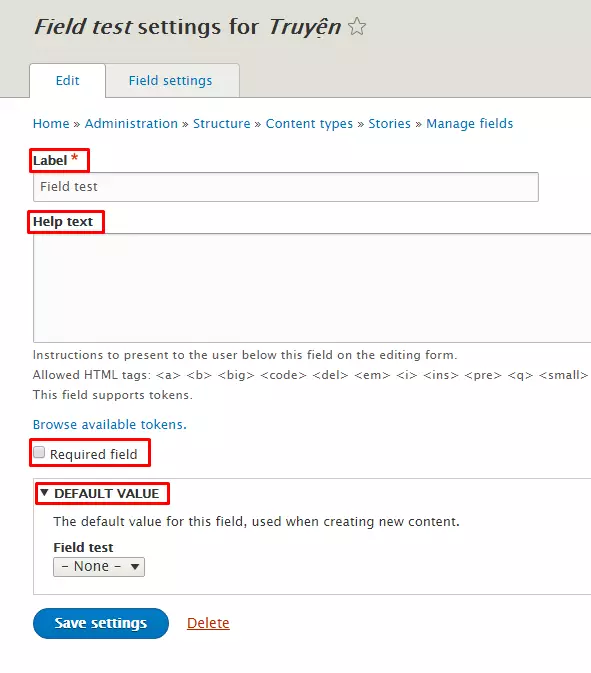
Tất cả các kiểu dữ liệu trên đều có chung các thuộc tính sau: Label, Require field, Help text, Default value, Number of fields
Label chính là tiêu đề của field này.
Require field mang ý nghĩa field này không được phép bỏ trống. người đăng bài, post bài phải nhập nội dung cho field này.
Help text là phần trợ giúp, giải thích ý nghĩa, vấn đề của field hiện tại. Người đăng bài khi đọc được help text sẽ biết họ cần nhập những nội dung gì.
Default value là giá trị mặc định của field này mỗi khi người đăng bài muốn đăng 1 bài mới. Number of fields là số lượng field này cho người đăng bài nhập. giả sử hình ảnh, bạn chọn 7 thì khi người đăng bài upload hình ảnh lên website, họ chỉ được upload tối đa 7 hình ảnh.
Ngoài những thuộc tính trên, mỗi kiểu dữ liệu đều có những thuộc tính cơ bản riêng ứng với các tác dụng của kiểu dữ liệu đó.
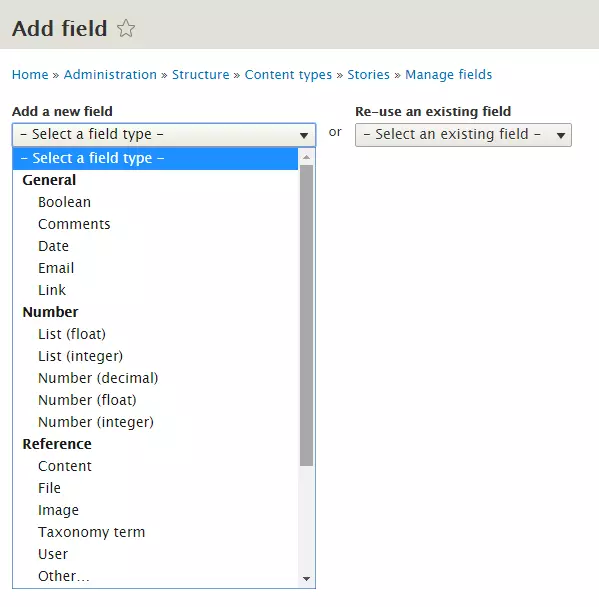
Drupal 8
Trong Drupal 8 có thay đổi đôi chút và có sự bổ sung thêm. Có sự thay đổi về tên gọi Term Reference thay bằng Taxonomy Term. Và thêm kiểu dữ liệu Reference là Content, User, Other, Comments,...
Danh sách kiểu dữ liệu




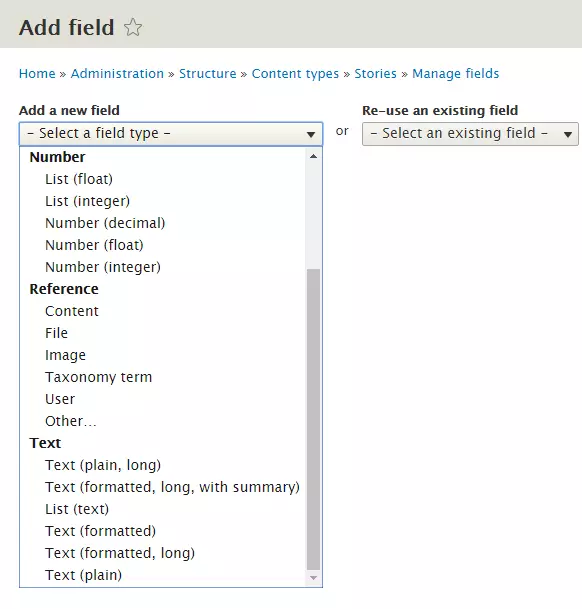
1. Text
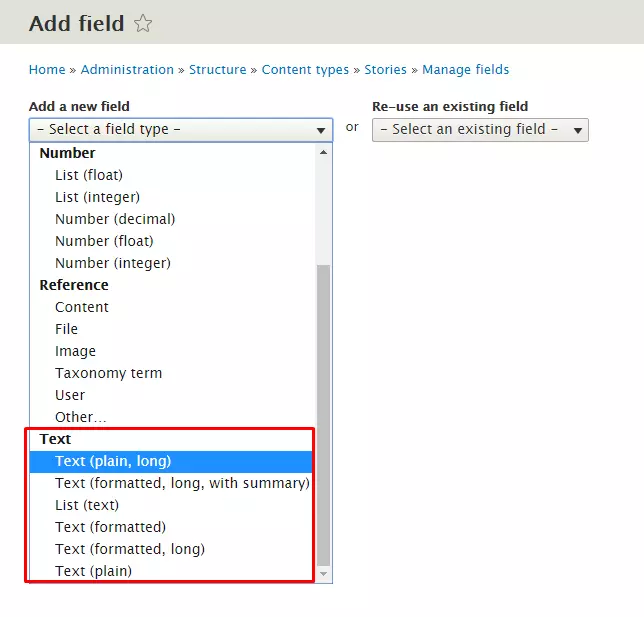
- Kiểu Text sẽ có các dạng như sau:

-
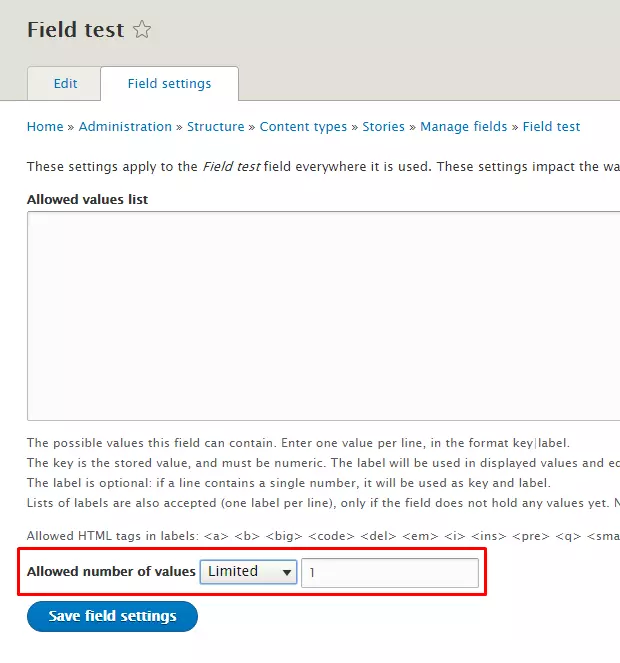
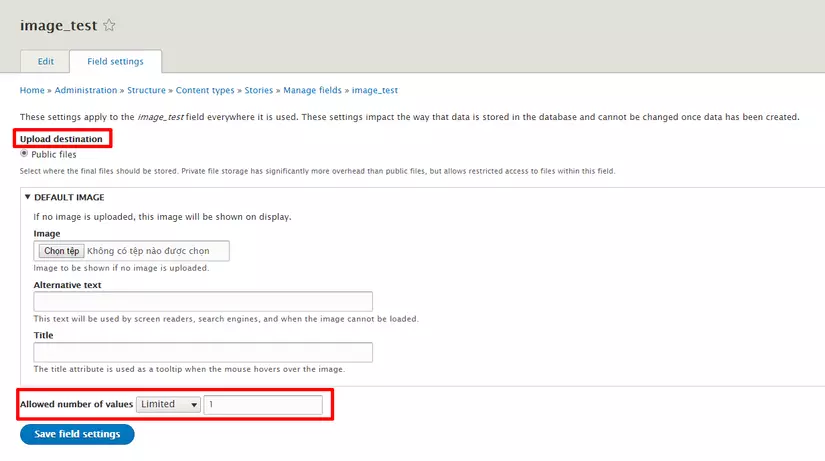
Allowed number of values: chỉ số cho phép ta giới hạn các ô text hiện ra khi ta input dữ liệu. Gồm có Limited and Unlimited. Với Limited ta có thể điền số ô text được hiển thị ra.
-
Ngoài ra mỗi kiểu text sẽ cho chúng ta nhìn thấy khi nhập vào như: một dòng text nhập, một texarea nhập text không có editor đi kèm hay một textarea có editor đi kèm. Drupal đã hỗ trợ sẵn chúng ta chỉ việc chọn hay không chọn nó thôi.
2. Image
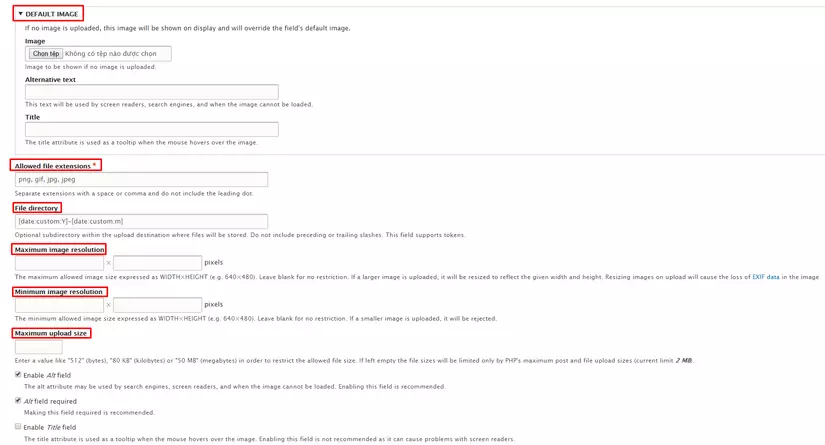
Image là kiểu dữ liệu cho phép chúng ta upload hình ảnh lên content type đó. Hầu như tất cả website đều cho phép chúng ta upload hình ảnh lên website. Vì vậy đây cũng là kiểu dữ liệu thường dùng. Mặc định những hình ảnh được upload lên website được chứa trong thư mục sites/default/files. Image có các thuộc tính đặc trưng sau:
- Allowed file extensions: Những định dạng hình ảnh được phép upload lên website?
- File directory: Những ảnh được upload lên sẽ được lưu trong thư mục nào? chỉ cần gõ tên vào đây, hệ thống sẽ tạo ra thư mục đó cho chúng ta.
- Maximum image resolution: Độ phân giải tối đa của tấm ảnh muốn upload lên website.
- Minimum image resolution: Độ phân giải tối thiểu của tấm ảnh khi upload lên website.
- Maximum upload size: Kích thước tối đa của tấm ảnh khi upload lên website. ví dụ như 512 KB hay 2 MB.
- Enabled Alt field: Thêm alt field cho tấm ảnh upload.
- Enabled Title field: Thêm Title field cho tấm ảnh upload.
- Preview image style: Hình ảnh xem trước của tấm ảnh upload lên website.
- ...


Chi tiết về các thông số của kiểu image đã được giải thích rõ ở phần help text. Bạn chỉ cần để ý và thực hiện theo là ổn.
3. Long text và Long text and summary
Long text hay Long text and summary là một trong những kiểu dữ liệu cơ bản và thường dùng nhất trên website hay các chương trình ứng dụng. Mục đích của Long text cho phép chúng ta lưu tất cả các loại ký tự, chuỗi, nội dung... Sự khác biệt giữa Long text và Long text and summary là Long text and summary cung cấp thêm cho chúng ta 1 field summary, cho phép chúng ta nhập đoạn nội dung, mô tả tổng quan. Long text và Long text and summary có các thuộc tính sau:
Text processing: Plain text -> chỉ nhận chuỗi, không nhận bất kỳ thẻ HTML nào. Filtered text -> hiểu và chấp nhận các thẻ HTML. khi đó ta có thể trang trí nội dung trong đó. nhưng thường thì không website nào dùng filtered text cho text field vì text field đa phần nhập nội dung cô đọng, ngắn gọn và xúc tích. Rows: chiều rộng của Long text field. con số ở đây thể hiện độ rộng tối đa chứa được bao nhiêu dòng.
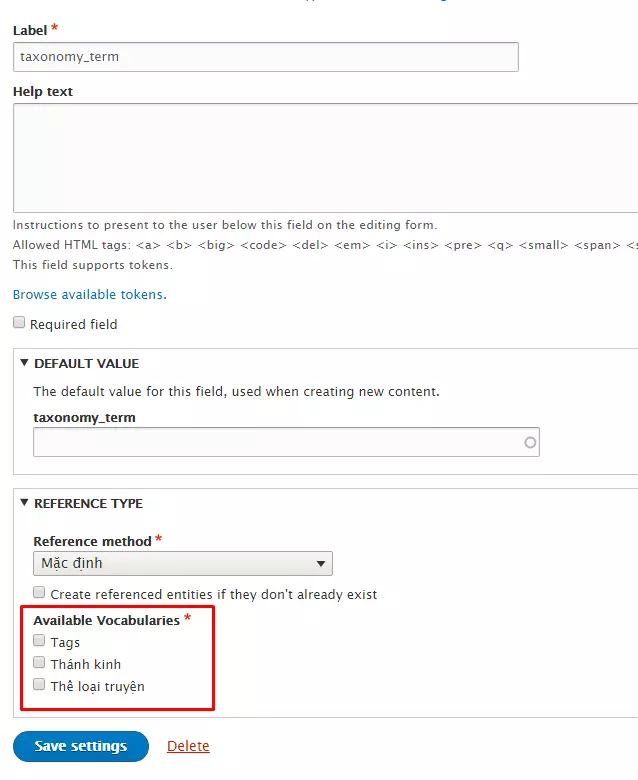
4. Taxnomy Term
Trong drupal 7 thì được gọi là Term reference
Term reference là kiểu dữ liệu tham chiếu từ taxonomy. Nghĩa là dữ liệu của taxonomy sẽ được truyền vào field này hay ngược lại người nhập dữ liệu ở field này sẽ được lưu vào taxonomy. Những bài đăng, bài post của user thường thuộc về một danh mục nhất định, và danh mục đó được chọn bằng kiểu dữ liệu Term Reference này. Term reference chỉ có 1 thuộc tính là Vocabulary, cho phép người đăng bài, post bài chọn terms thuộc Vocabulary đó.
Term reference có 3 widget quan trọng gồm Autocomplete term widget (tagging), Select list, Check boxes / Radion Buttons.
- Autocomplete term widget (tagging) là 1 text field cho người đăng bài nhập terms cho danh mục. Nếu terms chưa có sẵn thì hệ thống sẽ tạo thêm term mới đó.
- Select list là kiểu list dạng danh sách sổ xuống cho người đăng bài, post bài chọn những term đã tạo sẵn của vocabulary.
- Check boxes / Radion Buttons là kiểu chọn những mục của term đã tạo sẵn trong vocabulary.
Trong Drupal 8 Taxonomy term sẽ hỗ trược việc ta reference đến một view mà đó mà ta tạo ra.

5. File
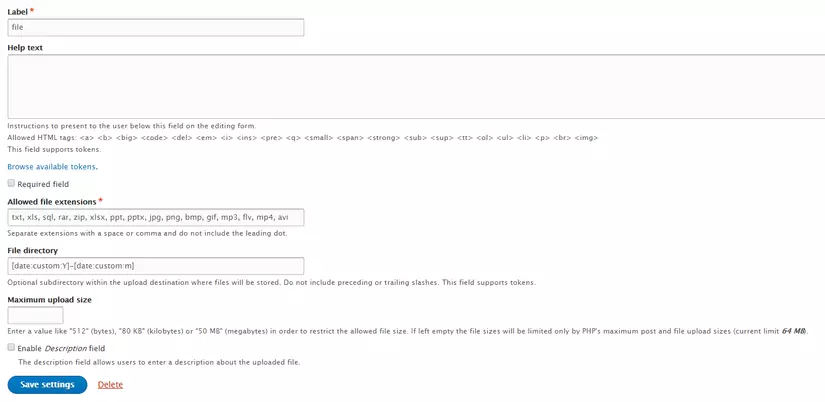
File là kiểu dữ liệu cho phép người đăng bài, post bài có thể upload 1 file đính kèm. Điều này giống như chúng ta send emails mà có đính kèm 1 file trong emails. Mặc định những files được upload lên website được chứa trong thư mục sites/default/files. Image có các thuộc tính đặc trưng sau:
- Allowed file extensions: Những định dạng files được phép upload lên website?
- File directory: Những files được upload lên sẽ được lưu trong thư mục nào? chỉ cần gõ tên vào đây, hệ thống sẽ tạo ra thư mục đó cho chúng ta.
- Maximum upload size: Kích thước tối đa của files khi upload lên website. ví dụ như 512 KB hay 2 MB.
- Enabled description field: Cho phép người đăng bài, post bài nhập nội dung để giải thích tổng quát file upload đính kèm là gì.

Mặc định thì kiểu dữ liệu File chỉ có 1 widget là File.
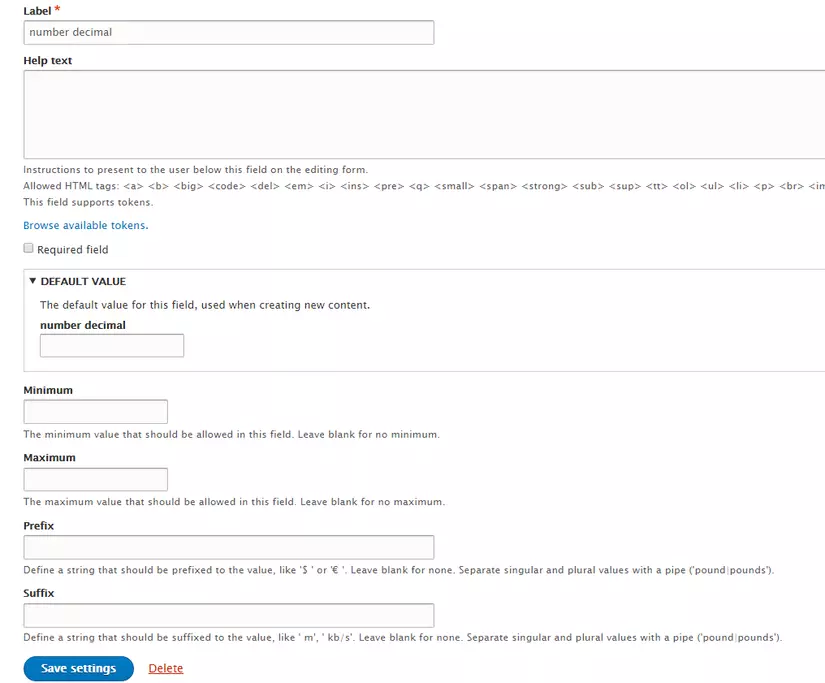
6. Number (Decimal, Float và Interger)
Trong drupal 7 thì nó chia thành 3 kiểu dữ liệu. Nhưng drupal 8 thì nó gọi chung một kiểu là Number.
Cả 3 kiểu dữ liệu Decimal, Float và Interger đều là những số, chữ số trong tự nhiên. Trong khi Float và Decimal là số thực R, cho phép lưu cả phần thập phân thì Interger chỉ cho phép lưu số tự nhiên N. Cả 3 kiểu dữ liệu này có những thuộc tính đặc trưng sau:

- Minimum: Giá trị nhỏ nhất của số nhập vào. Có thể để trống.
- Maximum: Giá trị lớn nhất của số nhập vào. Có thể để trống.
- Prefix: Tiền tố, những ký hiệu, ký tự trước con số nhập vào. ví dụ: $
- Suffix: Hậu tố, những ký tự, ký hiệu sau con số nhập vào. ví dụ: VNĐ, USD...
Mặc định thì kiểu dữ liệu dạng số này chỉ có 1 widget là Text field.
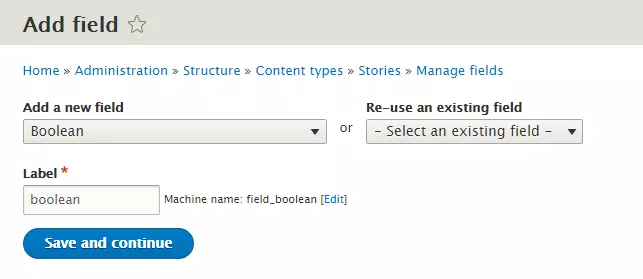
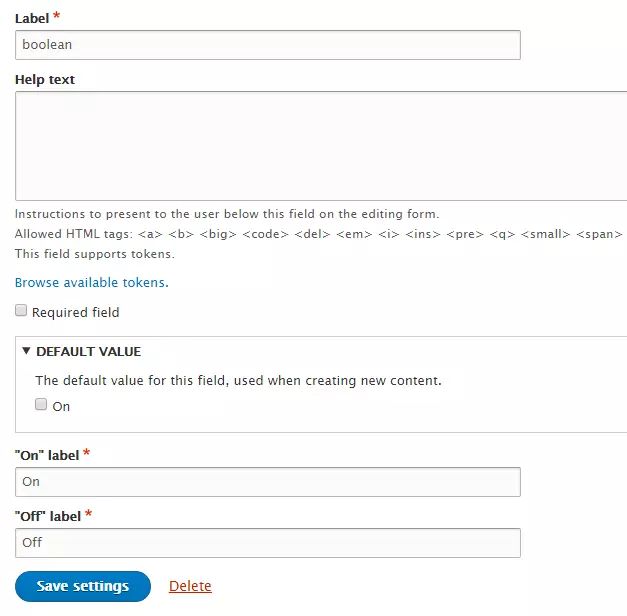
7. Boolean
Boolean là kiểu dữ liệu luận lý, logic; chúng chỉ chứa 2 giá trị, đúng hoặc sai. Boolean có 2 widget là single on/off checkbox và check boxes / radio buttons.
Ngoài ra, kiểu dữ liệu Boolean có 2 settings đặc trưng là On value và Off value. On value lưu giá trị đúng, Off value lưu giá trị sai, hoặc nếu để trống thì On value lưu giá trị 1, Off value lưu giá trị 0.


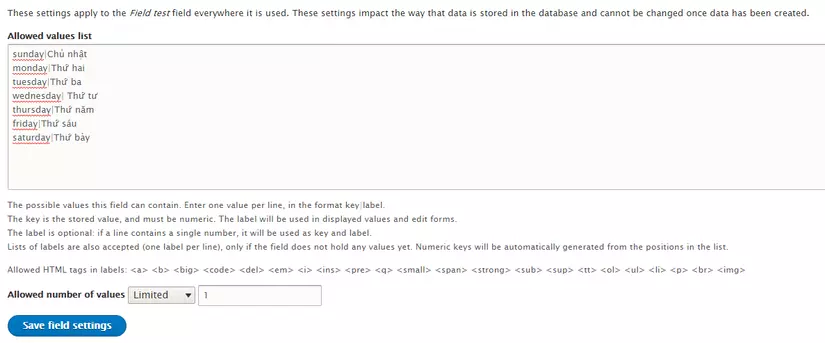
8. List (float, text, interger)
List là kiểu dữ liệu dạng danh sách, cho phép người đăng bài, post bài chọn những mục có sẵn trong danh sách đó. Khác với Term reference, danh sách này không tham chiếu từ Taxonomy, mà danh sách này do chính người admin tạo fields này nhập vào.
Kiểu dữ liệu có 1 thuộc tính quan trọng nhất là Allowed values list. Đây là bảng danh sách để cho người đăng bài, post bài chọn giá trị. Phương thức nhập dữ liệu vào đây là: key|label
key là nội dung sẽ lưu vào cơ sở dữ liệu, còn label chỉ là nhãn, là tiêu đề cho người đăng bài xem và chọn.
Nhập mỗi một mục là một dòng. Nếu bảng list của ta có 7 mục như thì phải có 7 dòng, mỗi dòng gồm 1 key và 1 label theo kiểu key|label. Và kiểu dữ liệu list chấp nhận các thẻ HTML.

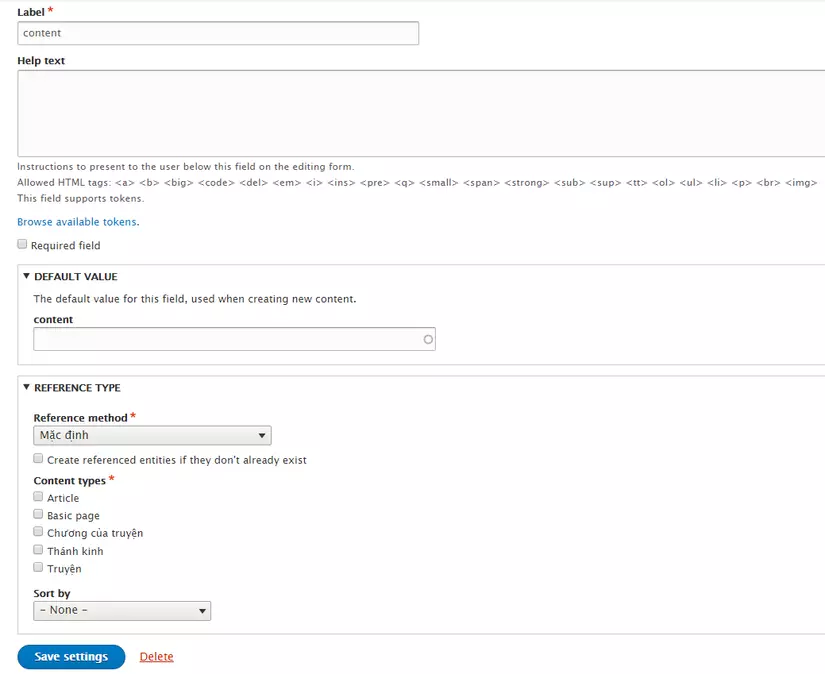
9. Content reference
Kiểu dữ liệu này cũng gần giống với Taxonomy term, chỉ khác việc reference sẽ là link tới Content type.


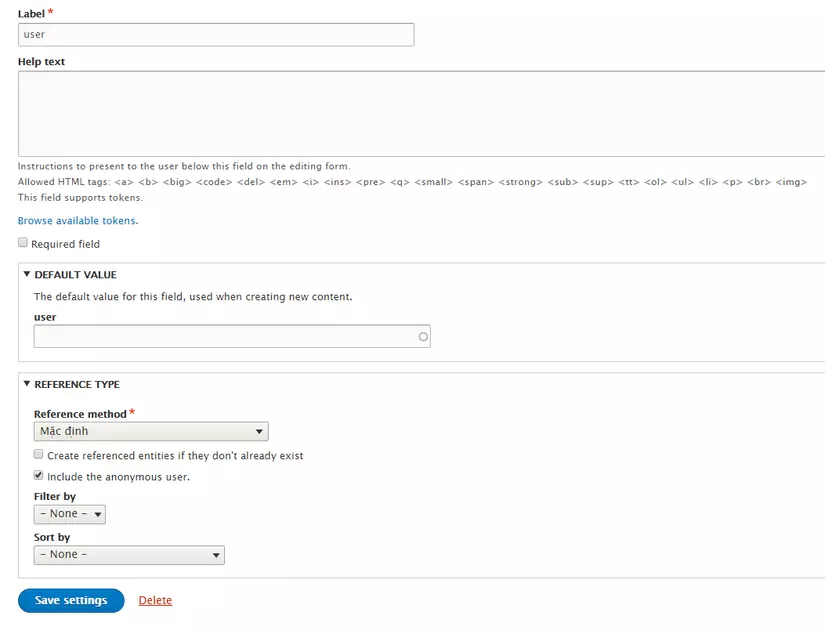
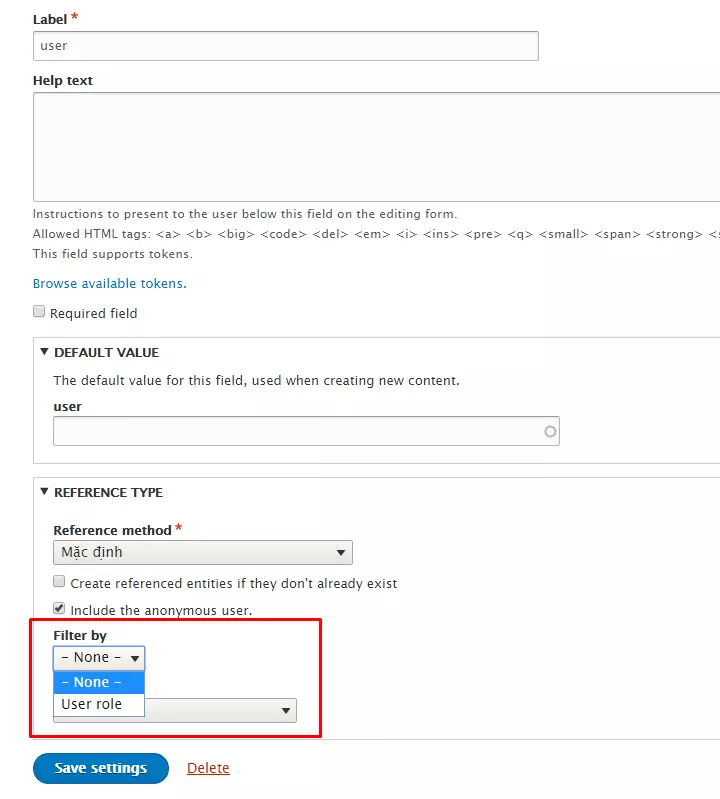
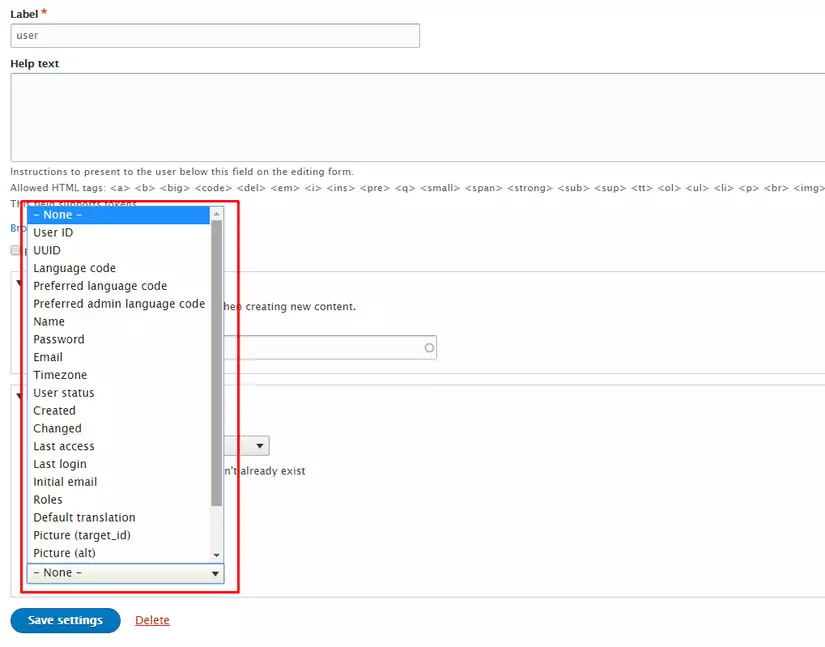
10. User reference
Tương tự như content reference. User reference cũng sẽ reference tới quyền của user. Ngoài ra nó còn có support việc Filter và Sort cho trường khi chúng ta muốn hiển thị nó.




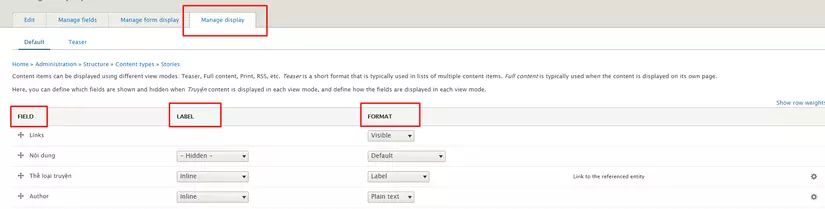
Quản lý hiển thị của những bài đăng, bài post (Node)
Trong content type có mục manage display. Mục này cực kỳ quan trọng và hầu như content type nào cũng dùng và chỉnh sửa. Manage display cho phép chúng ta chỉnh sửa, cấu hình cách hiển thị của các bài viết, bài đăng, các Node trong Drupal.
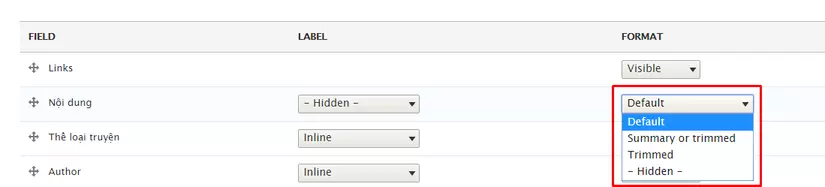
Có 3 thông tin cơ bản để tùy chỉnh là: Fields, Label, Format
- Field là những fields trong content type. Để hiển thị fields này cho người lướt website thì chúng ta kéo thả chúng lên phía trên của phần Hidden hoặc phần Format của field này phải khách Hidden
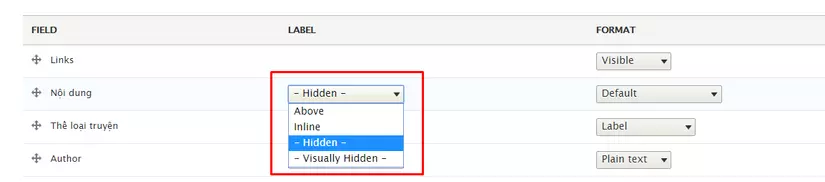
- Label là nhãn của các fields, ở đây ta cho hiển thị label là Hidden (ẩn), Above (phía trên của nội dung field), Inline (ngang với nội dung field).
- Format là cách định dạng, hiển thị của fields này. Tùy thuộc vào kiểu nội dung khác nhau có những format hiển thị khác nhau.



Tham khảo
All rights reserved