Tìm hiểu mã nguồn mở PHP CMS Drupal hướng dẫn tìm hiểu Block và Regions, Độ linh động trong hiển thị - bài 7
Bài đăng này đã không được cập nhật trong 4 năm
Tiếp theo loạt bài viết về Drupal:
Loạt bài đều nói về Drupal 8 nhé các bạn.
Tổng quan
Drupal chia một trang thành nhiều khu vực (regions). Region trong Drupal ám chỉ các khu vực trên website, chúng được ghép lại để tạo thành một website như header, footer, right sitebar, left sitebar, content,...
Mỗi một giao diện có những khu vực khác nhau và đặt tên khác nhau. Do chính người làm ra themes tạo, và admin cũng có thể tạo thêm nếu muốn.
Regions có thể không chứa, chứa một hoặc nhiều các blocks, blocks có thể chứa bất kỳ nội dung nào muốn nó hiển thị. Thường thì block được tạo ra bởi các module, nhưng vẫn có thể tạo “tay”. Có thể đặt block vào bất cứ region nào, và di chuyển block từ bất cứ region nào đến các region khác còn lại. Mỗi module đều có thể cung cấp block riêng.
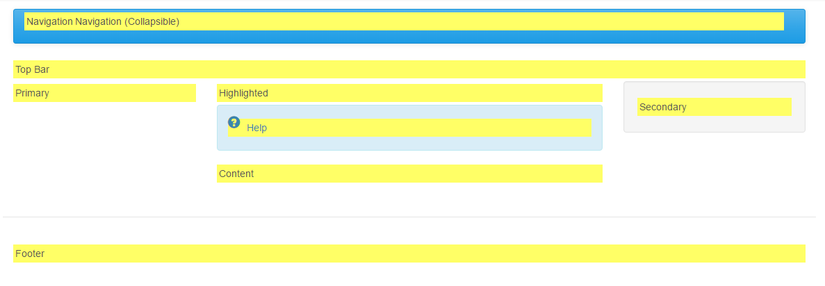
Vị trí các regions sẽ đi theo từng Themes, sau đây hình ảnh các regions trong Bootstrap theme.

Giao diện quản trị block
Chúng ta cùng tìm hiểu theme Bootstrap. Hướng dẫn sử dụng và add theme mới vào ta sẽ tìm hiểu sau.
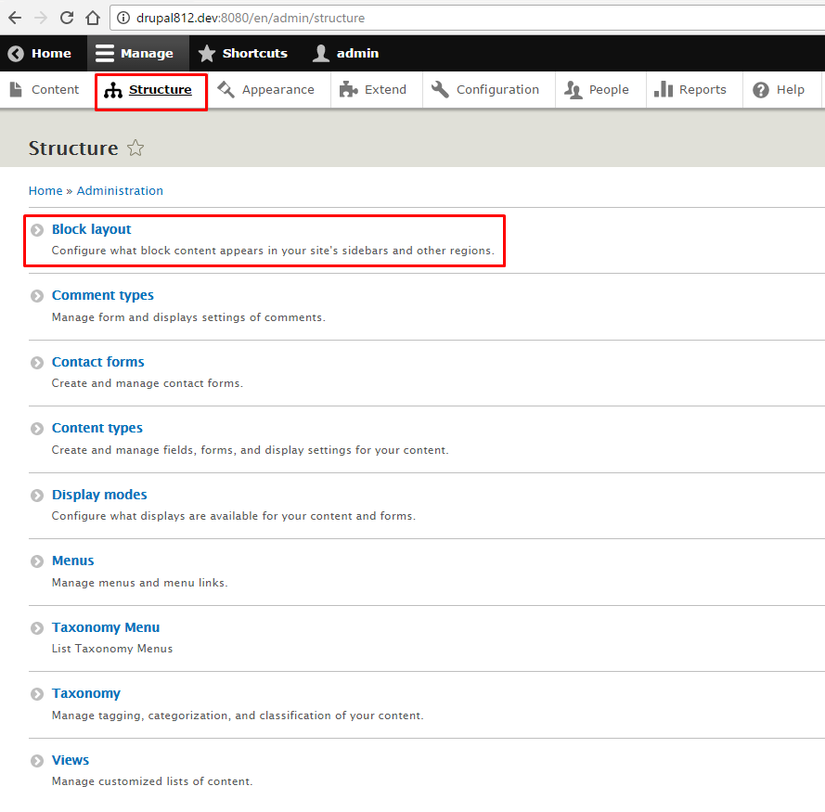
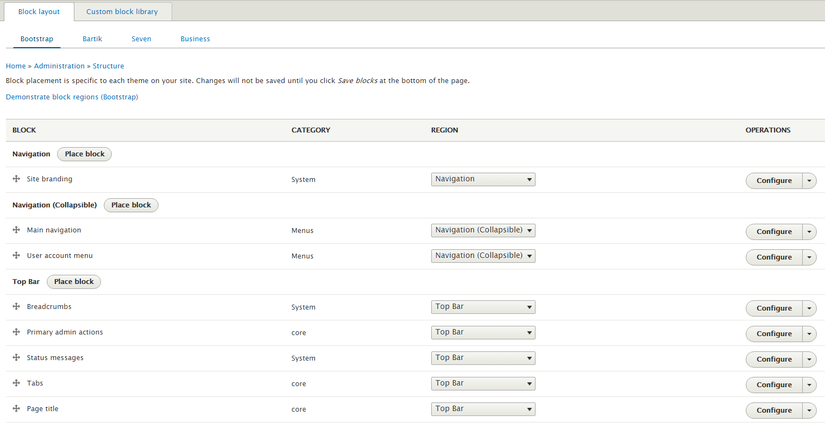
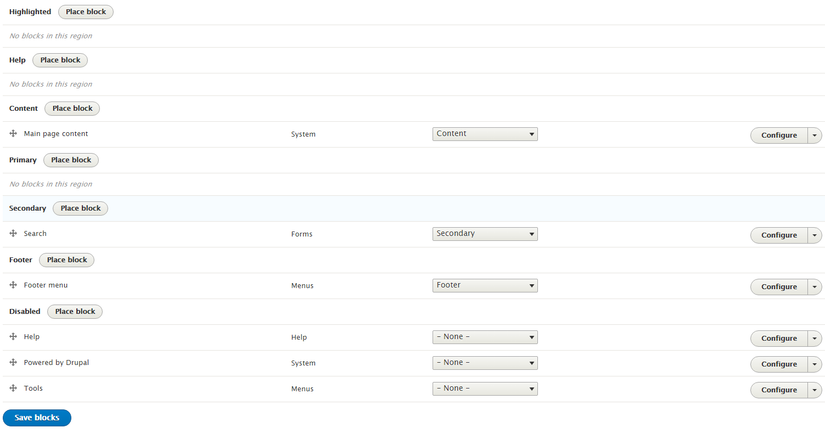
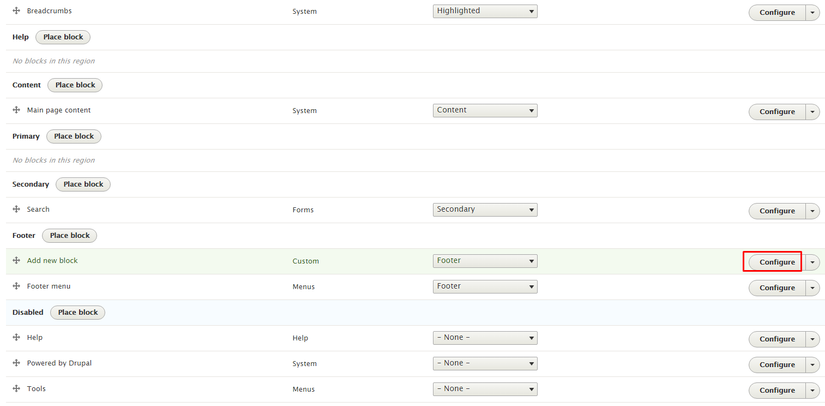
Để tạo 1 block mới, chúng ta vào admin/structure/block. Giao diện quản trị block hiện lên, mặc định sẽ như hình bên dưới:



-
Demonstrate block regions: Hiển thị các khu vực, Regions của themes. Tùy vào các themes khác nhau mà có các region khác nhau.
-
Block: Tên hay Tiêu đề của các block, các block được tạo ra bằng nhiều cách, bằng tay (add block ở trên), bằng modules, bằng Views...
-
Category: Cho ta biết block thuộc loại nào: system, core, Menus,... hay do mình custom.
-
Regions: Khu vực của các block. Theo hình bên trên, ta có block title "Site branding", block này đang đặt ở khu vực (regions) Navigation. Vậy, các nội dung của block Site branding sẽ nằm ở Navigation. Chúng ta hãy vào Demonstrate block regions để biết Navigation là ở vị trí nào.
-
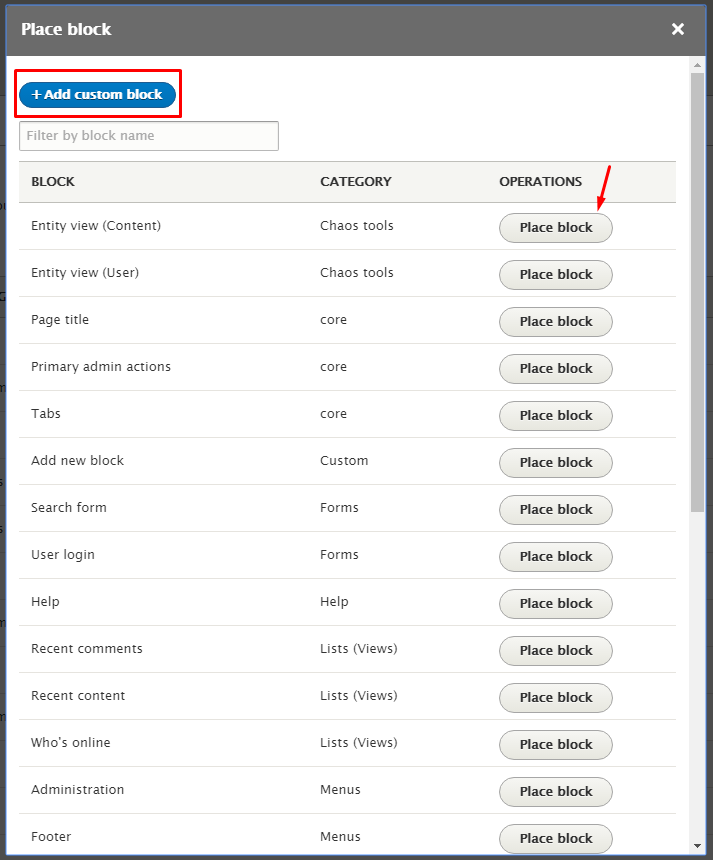
Place block: Để thêm một block mới, ta click vào Place block. Nó sẽ hiện ra một popup cho ta chọn những block drupal đã support sẵn, hoặc tạo một block mới theo ý mình.

- Disabled: đây là nơi chứa các block mà chúng ta tạm thời không sử dụng.
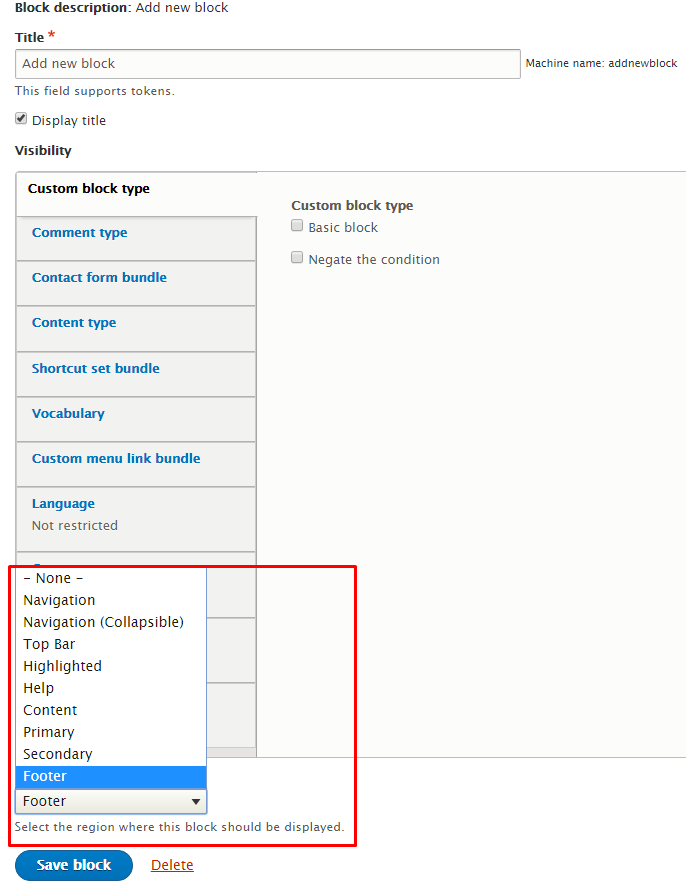
Như ở theme Bootstrap trên ta sẽ có các regions: Navigation, Top Bar, Highlighted, Help, Content, Primary, Secondary, Footer. Vị trí của các region này bạn vào Demonstrate block regions để xem chi tiết.
Ngoài ra có thể có nhiều block khác do chính tay ta tự tạo bằng add block, hoặc bằng views, kể cả modules nữa.
Di chuyển block đến khu vực (regions) khác
Để di chuyển block đến khu vực khác, ta chỉ làm 1 thao tác đơn giản: block cần di chuyển đang ở region nào? muốn nó đến regions khác thì chỉ cần đổi mục regions của block đó.
Tạo block mới
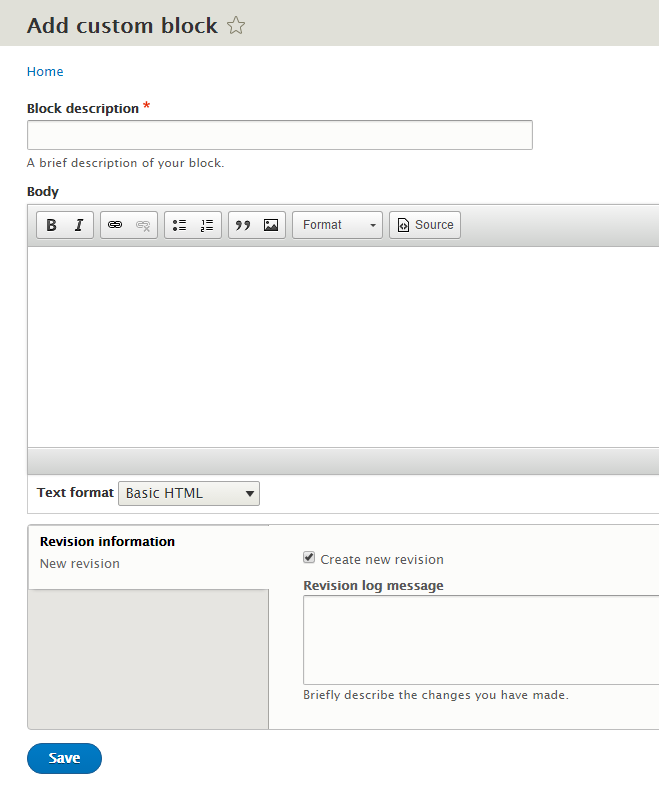
Như đã nói ở trên, để tạo block mới ta chỉ cần bấm vào Place block, rồi chọn Add custom block. Giao diện hiển thị ra sẽ như hình bên dưới với các thông tin gồm có:

-
Block description: Là tiêu đề của block, hiển thị trong trang quản trị block để ta biết block này là block gì.
-
Block body: Đối với việc add block, đây là nội dung chính của block. Chúng ta nhập dữ liệu gì vào đây thì block sẽ hiển thị dữ liệu đó. Có thể dùng các thẻ HTML.
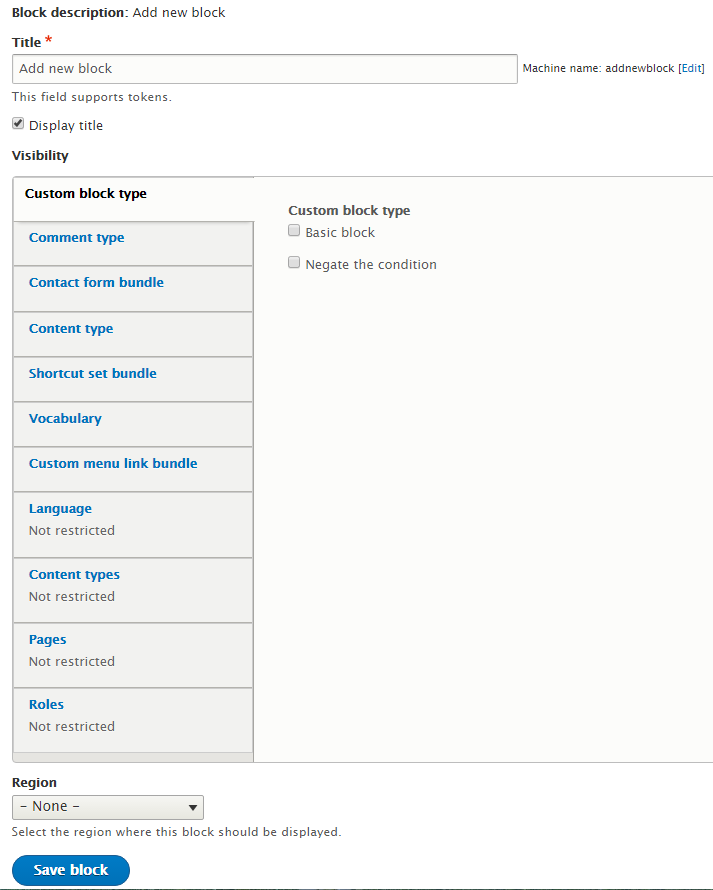
Sau khi nhập đủ thông tin ta sẽ có một block. Với các thông số như trong hình sau:

- Custom block type: Block sẽ thuộc loại block nào.
- Comment type: cho ta chọn loại comment cho block.
- Content types: cho ta chọn loại content type cho block.
- Pages: cho ta giới hạn block được hiển thị ở trên những trang nào và ẩn ở những trang nào.
- Roles: cho ta giới hạn quyền nào được xem block.
- Region: cho ta set xem block được hiển thị ở khu vực nào trên trang web.

Thật sự block là một sức mạnh cực kỳ khủng hoảng và mạnh mẽ của drupal. Khi block kết hợp với Regions nghĩa là ta muốn nội dung hiển thị ở đâu cũng được, theo ý chúng ta. Block kết hợp với Visibility nghĩa là ta đang phân quyền cho block này ở những trang nào sẽ thấy, thành viên loại nào sẽ thấy được. Block kết hợp với Views (Views sẽ hướng dẫn ở những bài sau) nghĩa là nội dung của block cực kỳ đa dạng, không phải văn bản thuần.
Thay đổi thông tin của block
Để thay đổi thông tin của block, ta chỉ cần vào config của block đó ở trang quản trị block. sau khi thay đổi chỉ cần click Save là hoàn tất.

Xóa block
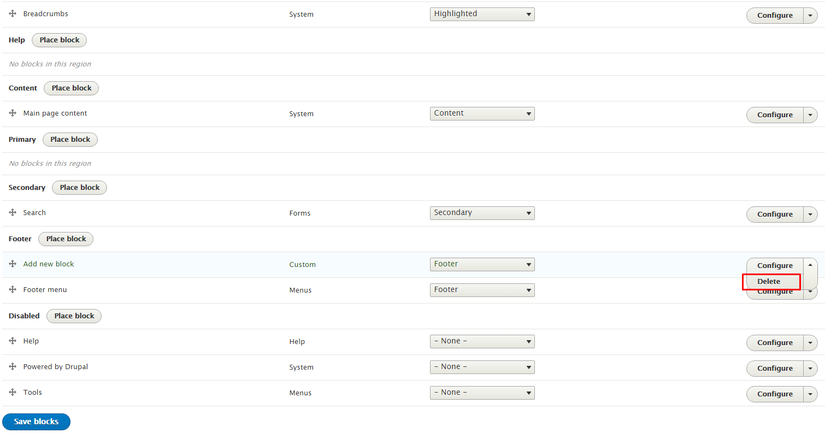
Tùy thuộc vào block của ta là do mục nào tạo mà ta sẽ có cách xóa khác nhau. Ví dụ block do modules tạo ra thì phải disable và gỡ bỏ modules đó, block do views tạo ra thì vào views xóa, block do menu tạo ra thì ta xóa menu đó. Block do ta tạo thủ công thì click vào delete kế bên config trong trang quản trị block.

Tham khảo
All rights reserved