Tìm hiểu mã nguồn mở PHP CMS Drupal hướng dẫn tìm hiểu Configuration trong Drupal - bài 10
Bài đăng này đã không được cập nhật trong 4 năm
Tiếp theo loạt bài viết về Drupal:
Loạt bài đều nói về Drupal 8 nhé các bạn.
Tổng quan
Bài này mình hướng dẫn bạn các phần config khác mà mặc định drupal có sẵn. Chúng ta sẽ chuẩn bị hết và đầy đủ trước khi bước vào phần themes, phần làm giao diện cho 1 dự án drupal. Nhưng lưu ý rằng khi chúng ta cài đặt 1 modules, có thể chúng ta sẽ có phần config của modules đó trong mục Configuration.
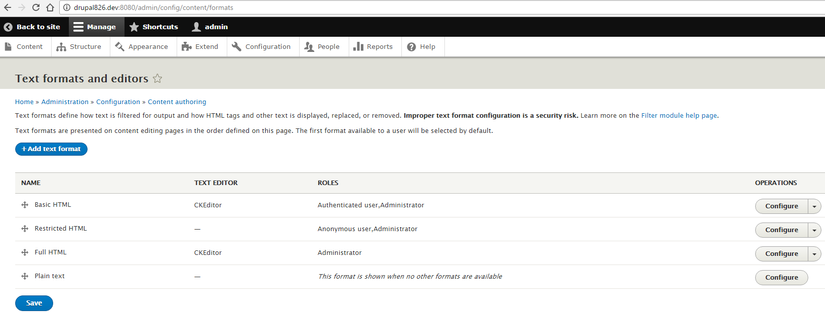
Content authoring
Mục này có thể nói quan trọng nhất là "Text formats and editors". Text format cho phép người dùng nhập liệu như thế nào vào website. Mặc định của Drupal 8 có 4 dạng text format gồm: Plain text: Dạng văn bản thuần, không chấp nhận bất kỳ html nào. thường dùng cho dạng Text field. Restricted HTML: loại bỏ một số thẻ độc hại . Base HTML: Chỉ cho phép người dùng dùng 1 số thẻ HTML xác định, admin có thể tùy chỉnh theo ý mình. ví dụ như không cho thành viên thông thường được phép sử dụng thẻ <a>, <ol> ..... Full HTML: Cho phép người dùng sử dụng toàn bộ các thẻ HTML mà trình duyệt website có thể hiểu. Khi được kết hợp với CKeditor hay WYSIWYG (What You See Is What You Get), full html sẽ cực kỳ quan trọng cho phép chúng ta tùy ý trình bày và trang trí văn bản như trong MS Word. Ngoài ra chúng ta có thể Add thêm 1 dạng text format rồi config theo yêu cầu của chúng ta. Nhưng thường thì chúng ta không cần.

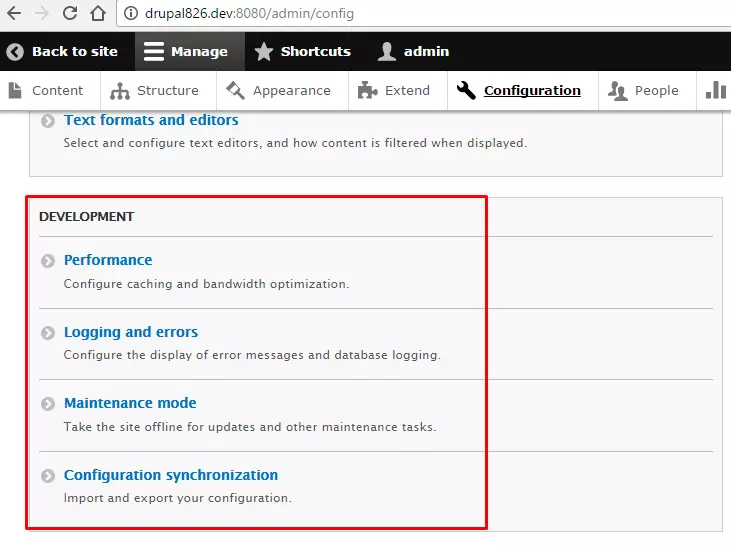
Development
Mục này cho phép chúng ta tùy chỉnh cấu hình về Performance của website. Chúng bao gồm:
Performance: Clear cach website và tùy chỉnh các cach cho website để tối ưu hóa tốc độ website dành cho người lướt web.
Logging and errors: Hệ thống lưu lại các thông tin, các vấn đề gặp phải như thế nào? Để xem các vấn đề hoạt động của website, hãy vào mục Recent log messages của mục Reports, hoặc vào link admin/reports/dblog.
Maintenance mode: Chuyển website sang chế độ bảo trì, khi trong chế độ bảo trì, những roles nào của thành viên được phép tiếp tục sử dụng website?
Configuration synchronization: Config cấu hình của bạn tại đây. Gồm Import và Export.

Media
Các tùy chỉnh về file, hình ảnh, nơi lưu chúng trên host... Mục này khá quan trọng và chúng ta cũng thường xuyên sử dụng.

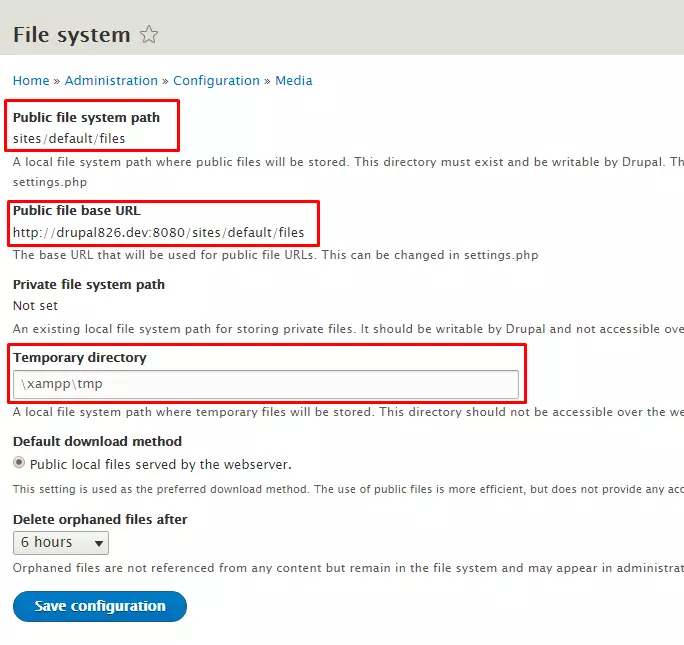
File system: Mặc định các file upload lên website sẽ được lưu tại đâu? đường dẫn mặc định là sites/default/files. Thông thường thì chúng ta cũng không cần phải chỉnh sửa gì trong này. Vì files chúng ta upload lên website chứa trong thư mục default/files cũng khá hợp lý và gọn gàng rồi. Trừ trường hợp chúng ta muốn đặt files upload lên nơi khác thì mới sửa thôi. Lời khuyên là không nên thay làm gì.

Image Styles: Phần này khá quan trọng, hầu như dự án website nào dù nhỏ hay lớn cũng dùng đến nó.
Image styles để làm gì?
Khi giao website cho người khác sử dụng, cập nhật bài viết, hình ảnh lên website thì người sử dụng thường upload các files có kích thước không đồng đều. lúc thì 800x600, lúc thì 500x500 .... tỷ lệ hình khác nhau, khi đó ta phải tạo ra 1 số kiểu dáng ảnh (images style) theo kích thước đúng theo ý muốn của chúng ta về giao diện, ví dụ như 200x200. Khi đó, tất cả các files khách hàng upload sẽ được lưu trong mục default files với kích thước thật của files, đồng thời tạo ra 1 files khác với kích thước mà ta định trong image styles. nếu có nhiều styles thì hệ thống tạo ra nhiều hình ảnh luôn. mỗi style 1 hình.
Ví dụ: khách upload 1 tấm ảnh 1000x1000, hệ thống sẽ lưu nó. và đồng thời tạo thêm 1 file 200x200 do ta set thêm 1 images styles 200x200.
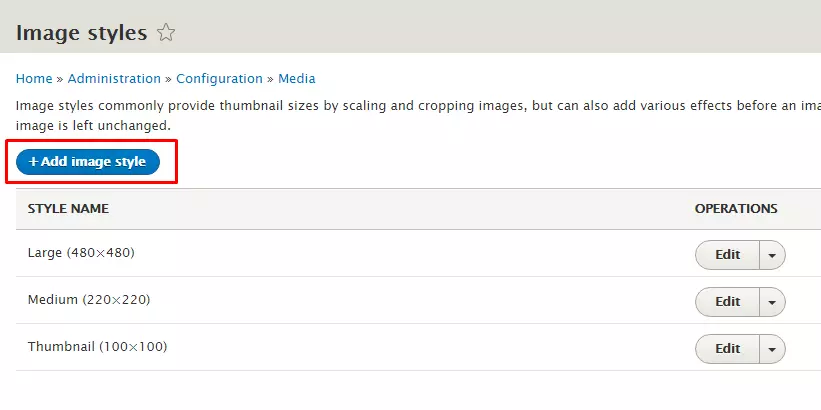
Để tạo thêm 1 image styles, ta vào mục media\images style\add style

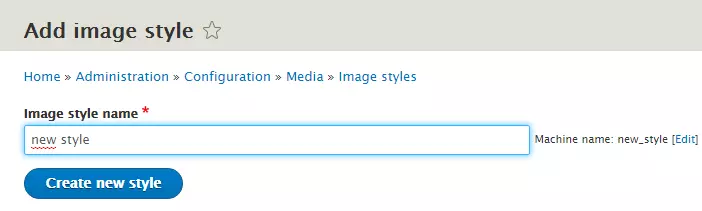
hoặc vào link admin/config/media/image-styles/add. Nhập vào tên label của style này và machine name của style này.

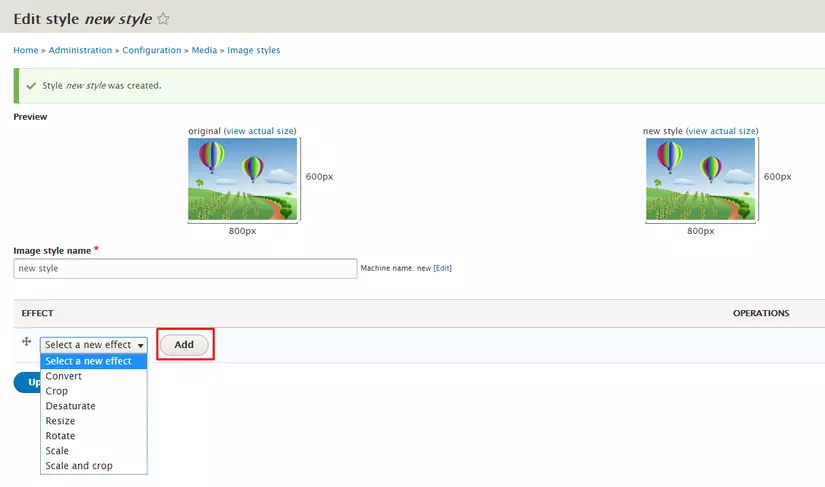
Chọn phương thức xuất hình mà chúng ta muốn, ví dụ như Resize, Scale, Rotate, Scale and Crop... và bấm vào nút Add.

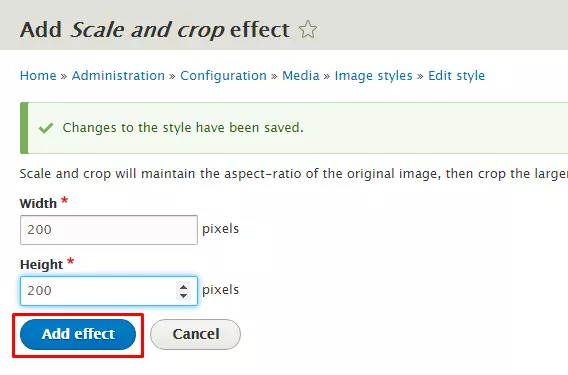
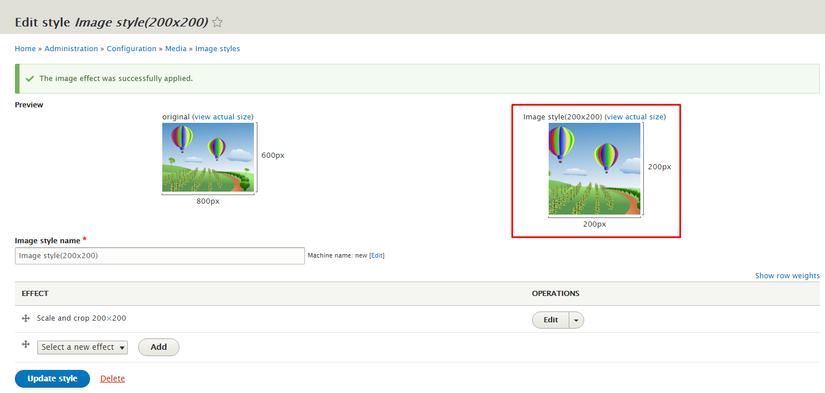
Bây giờ đơn giản, hãy nhập kích thước width và height chúng ta muốn. Và click vào Add effect

Theo hình vẽ ví dụ bên trên, mình tạo 1 styles là Scale and Crop, width 200px, height 200px. Mục Preview cho ta thấy, khi upload 1 tấm ảnh 800px x 600px, hệ thống sẽ tạo ra 1 hình ảnh style images khác với 200px x 200px.

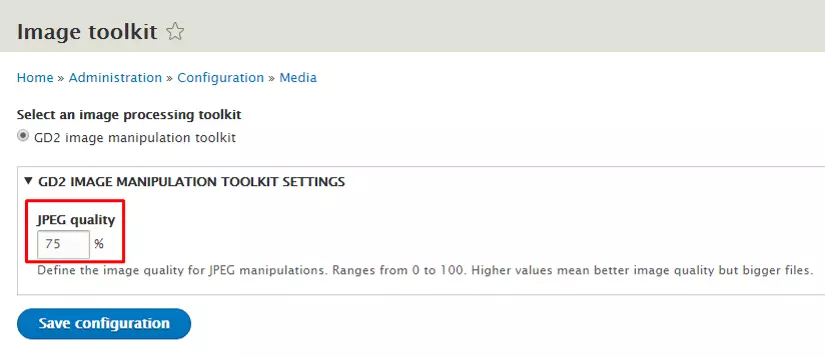
Image toolkit: Chất lượng hình ảnh khi upload lên trang web của bạn.

People
Account setting thì cho phép chúng ta tùy chỉnh những thứ liên quan đến tài khoản của thành viên. ví dụ như enable chức năng upload avatar của thành viên, signature của thành viên, nội dung của emails gửi đến thành viên khi đăng ký như thế nào, add thêm fields "Background" chẳng hạn. cách add thêm fields và display fields thì vui lòng xem Bài 5 - Content Type, Sự biến ảo khó lường của Drupal ...
Region and language
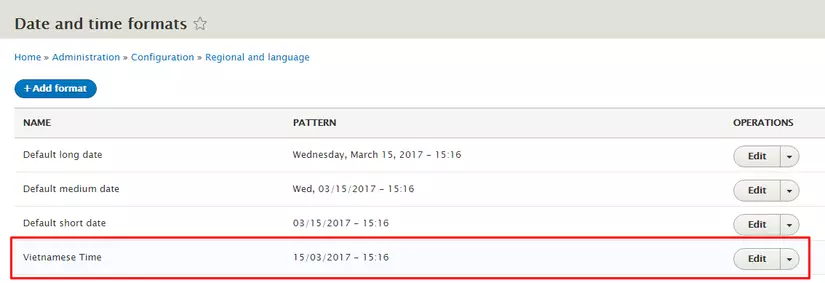
Date and Time formats: Cho phép chúng ta tùy chỉnh ngày giờ của hệ thống. Format ngày giờ date-time theo ý chúng ta. Ngoài ra, mục này quan trọng nhất là hệ thống đa ngôn ngữ. hiện tại chúng ta chưa cài modules liên quan đến đa ngôn ngữ nên cũng chẳng có gì làm nhiều ở mục này. sau này đến bài về hệ thống đa ngôn ngữ trong drupal, mình sẽ hướng dẫn sử dụng sâu hơn.
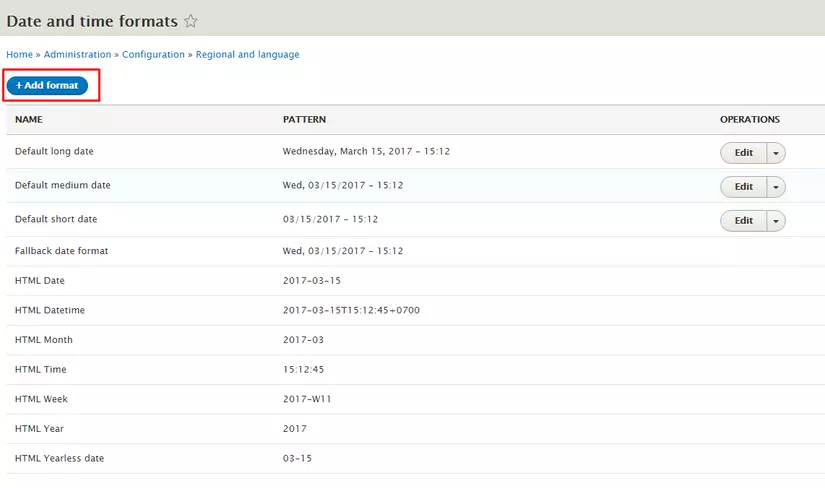
Để thêm mới 1 định dạng ngày giờ, ta vào admin/config/regional/date-time, sau đó Add format

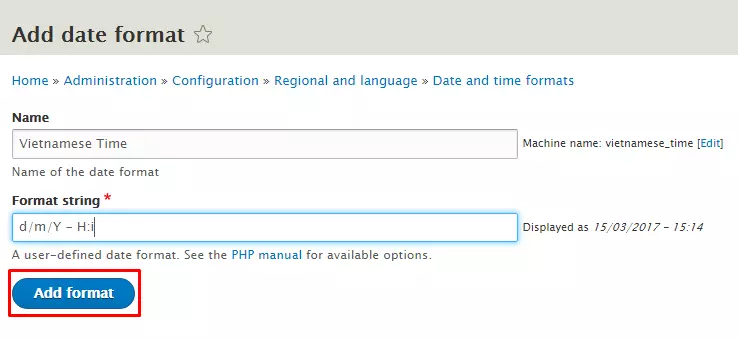
Format string là kiểu hiển thị ngày giờ như thế nào tùy ý chúng ta nhập vào. Nhưng nhớ là phải theo chuẩn của PHP. ví dụ như ta muốn tạo 1 kiểu ngày là Năm // ngày // tháng (2015//14//01) thì làm như hình vẽ. Kiểu format này hơi kỳ cục, mình chỉ làm ví dụ cho bạn thấy thôi.

Bây giờ bạn có thể set Việt nam ngày giờ theo kiểu format ta vừa tạo xong.

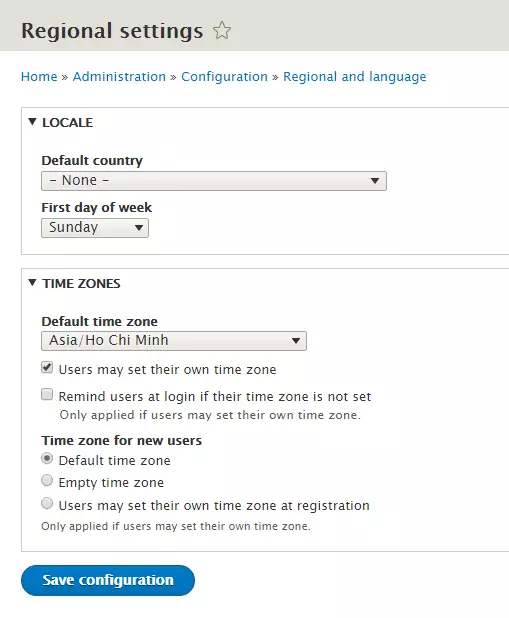
Regional settings: cho phép ta chọn country mặc định, ngày đầu tiên của tuần và múi giờ.

Search and metadata
Cho phép chúng ta sử dụng và tùy chỉnh về search, url. Mặc định drupal cấp cho ta những thứ khá nghèo nàn và không sử dụng, khi đến bài các module quan trọng nên dùng, mình sẽ hướng dẫn cụ thể hơn.
Lưu ý là URL Aliases là 1 mục khá là quan trọng và hầu như dự án nào của drupal 8 cũng phải can thiệp sớm, định nghĩa đường link trong drupal. Nhưng chỉ thật sự hữu dụng nếu chúng ta kết hợp nó với path auto module và token module. 2 module này là gì sẽ hướng dẫn bạn sau.

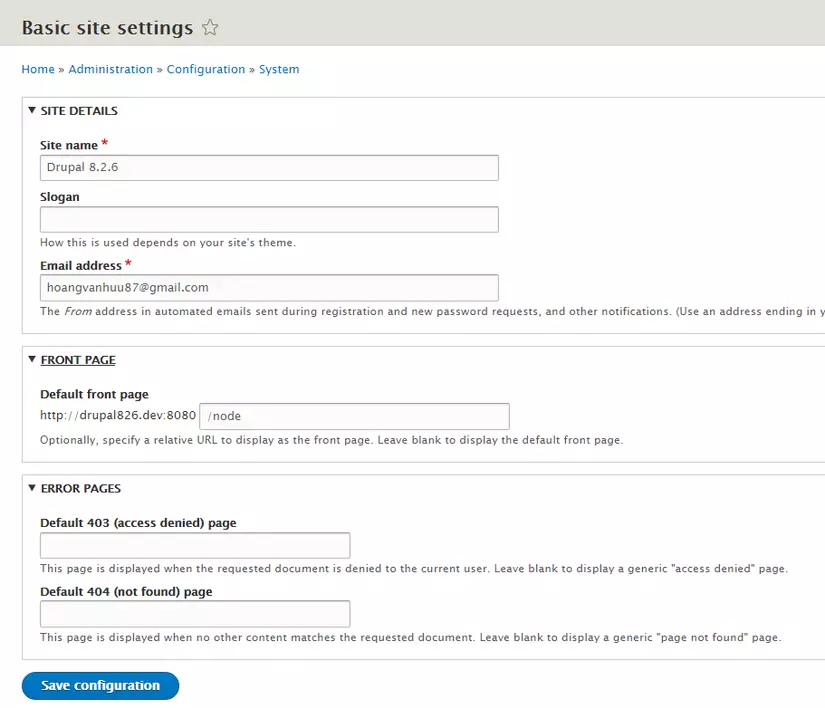
System

Quan trọng nhất là site information, cho phép chúng ta thay đổi 1 số thông tin chính của website như** Site name**, Site slogan, Site email address, trang chủ là trang nào, trang 403, 404 là trang nào? Ta có thể sử dụng 1 bài viết của drupal, 1 view của drupal làm trang chủ, trang 403, 404.

Tổng kết
Nhìn chung, bài hướng dẫn này khá quan trọng đối với bạn khi bạn làm 1 website từ đầu bằng drupal. những config bên trên chỉ là những thứ căn bản, thường khi ta sử dụng modules download về, sẽ càng có nhiều tùy chỉnh buộc chúng ta phải chỉnh khi để tối ưu hóa modules đó và đúng yêu cầu sử dụng của chúng ta.
Yên tâm là mỗi module đều có hướng dẫn sử dụng. 
Tham khảo
All rights reserved