Tạo một Custom View từ file XIB trong iOS Swift
Bài đăng này đã không được cập nhật trong 5 năm
Khi code giao diện đôi khi chúng ta sẽ gặp trường hợp một ViewController chứa nhiều UIView khác nhau, mỗi UIView lại có một chức năng riêng. Việc xử lý tất cả các chức năng của UIView trong ViewController sẽ dẫn đến code trong ViewController phình to ra và rất khó kiểm soát. Vậy nên việc tạo ra các Custom View từ file XIB rồi quản lý chúng trong các file .swift, sau đó cho các UIVIew trong ViewController kế thừa lại chúng sẽ giúp code trong ViewController ngắn hơn. Mỗi Custom View được quản lý bằng 1 file riêng cũng sẽ giúp chúng ta dễ kiểm soát hơn. Sau đây mình sẽ hướng dẫn chi tiết.
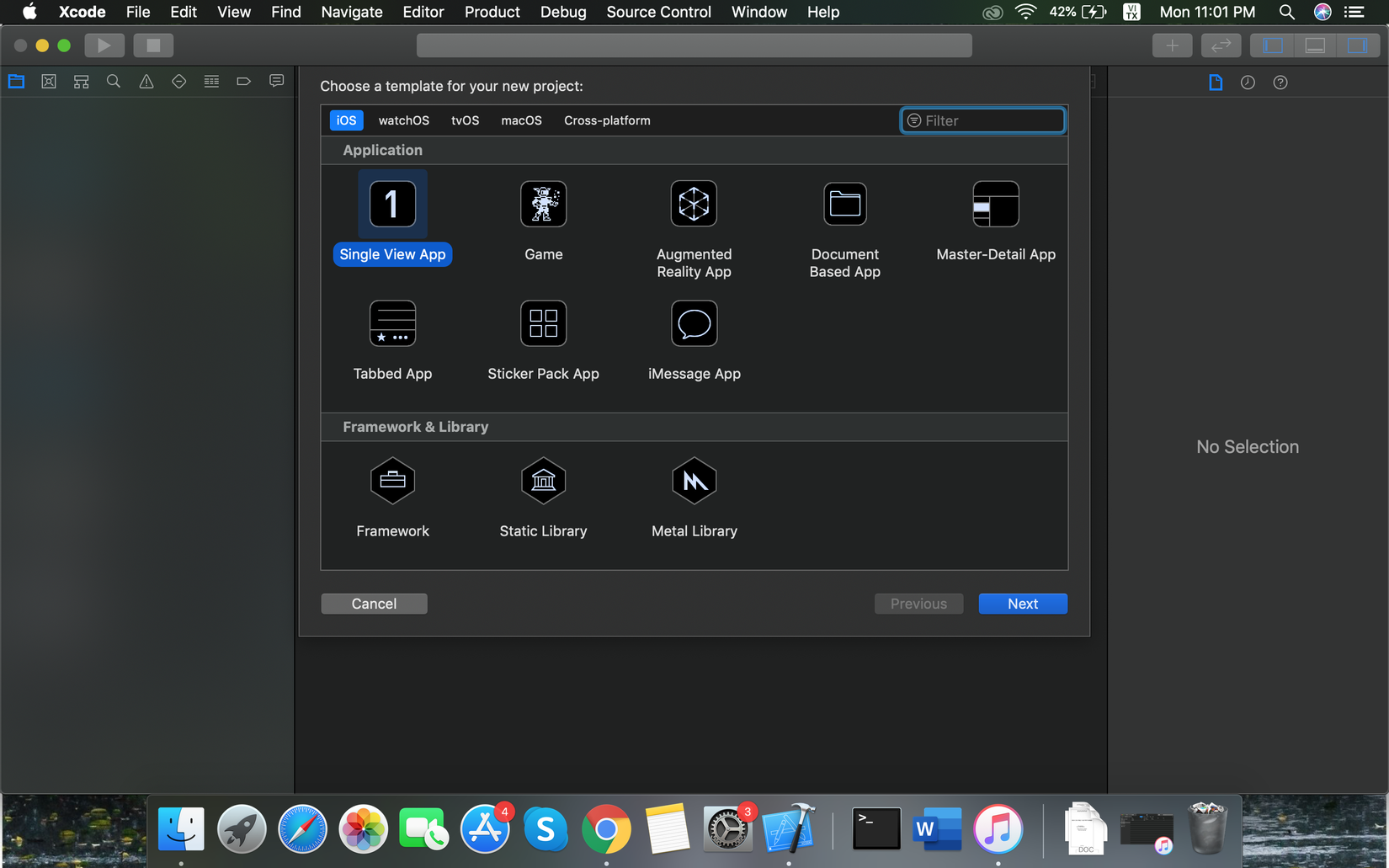
Đầu tiên, tạo một project mới

Sau đó tạo một file XIB View
 Ở đây mình đặt tên file là TestView
Ở đây mình đặt tên file là TestView
Design view vừa tạo trong Interface Builder
Ở đây mình cho background color màu xanh, sau đó add thêm 1 UILabel và tạo constraint cho UIlabel đó.
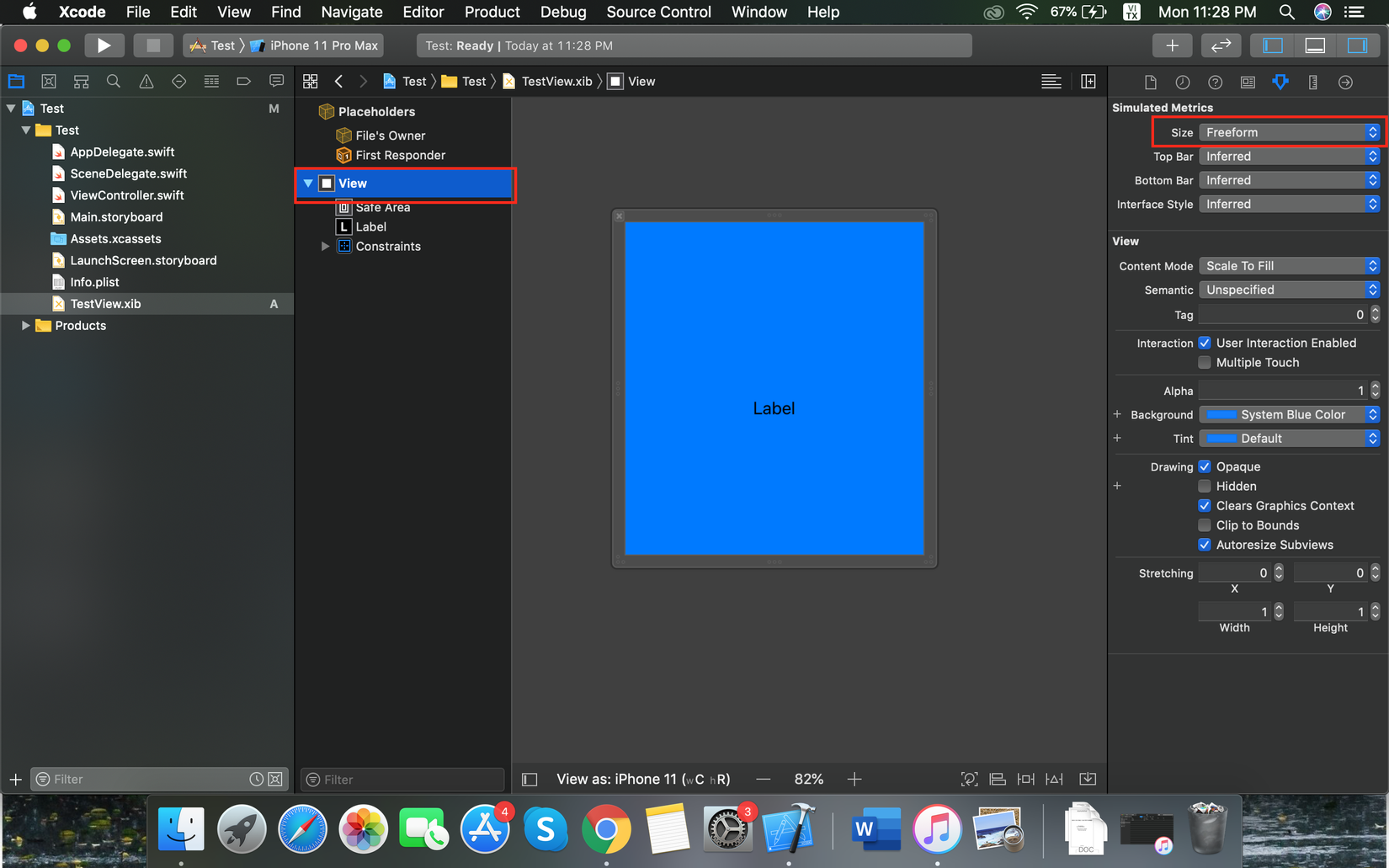
 Nếu muốn thay đổi kích thước view của bạn. Hãy chọn View và đặt thuộc tính size thành freedom như ảnh dưới đây.
Nếu muốn thay đổi kích thước view của bạn. Hãy chọn View và đặt thuộc tính size thành freedom như ảnh dưới đây.

Tạo một file CustomView.swift
Khi đã có file XIB, chúng ra cần tạo một CustomView.swift để quản lý nó.
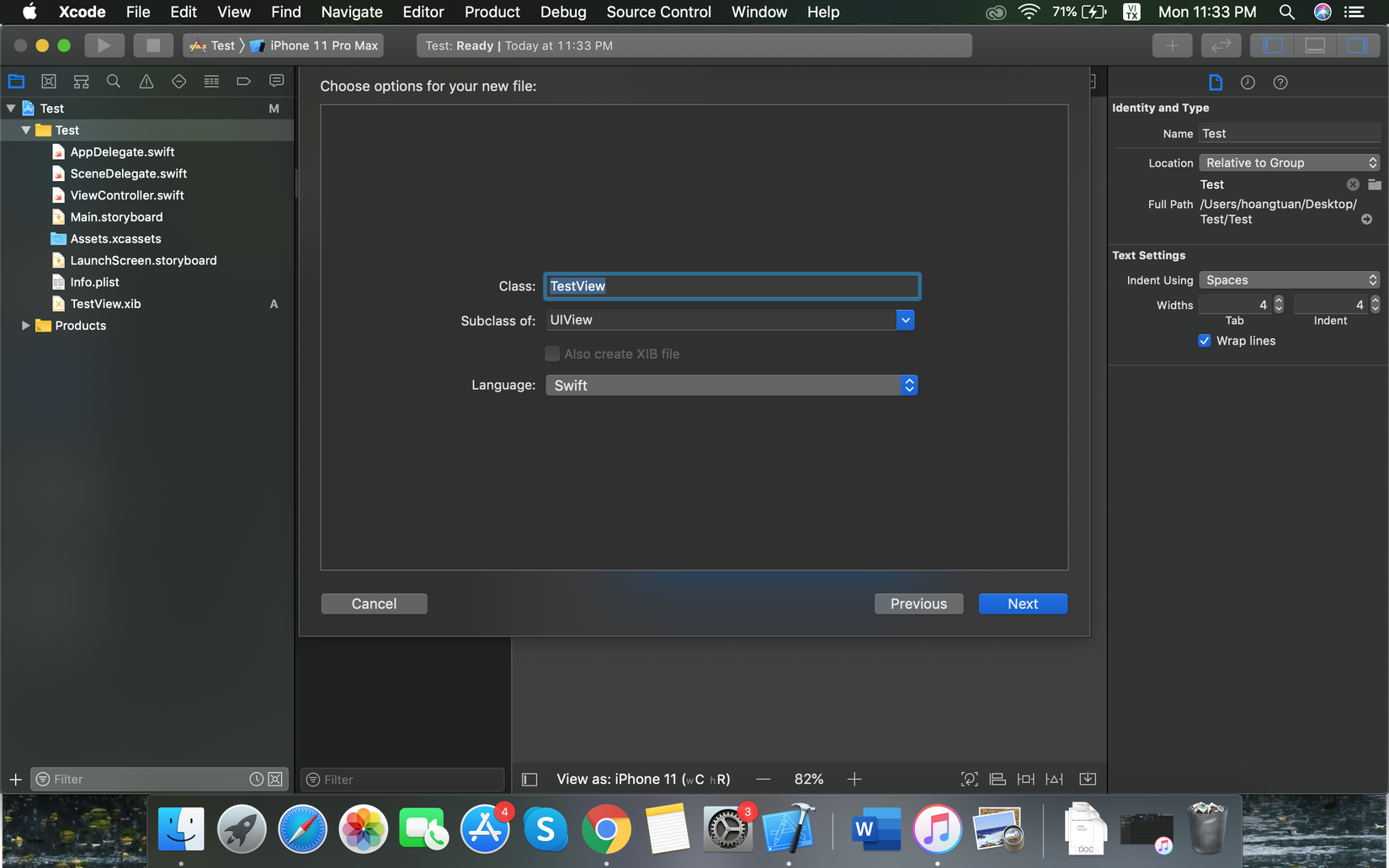
Chọn Cocoa Touch Class.
 Sau đó chọn Subclass of là UIView. Tên class mình sẽ đặt giống với tên file XIB là TestView. Vì nó sẽ liên kết với TestView.xib
Sau đó chọn Subclass of là UIView. Tên class mình sẽ đặt giống với tên file XIB là TestView. Vì nó sẽ liên kết với TestView.xib

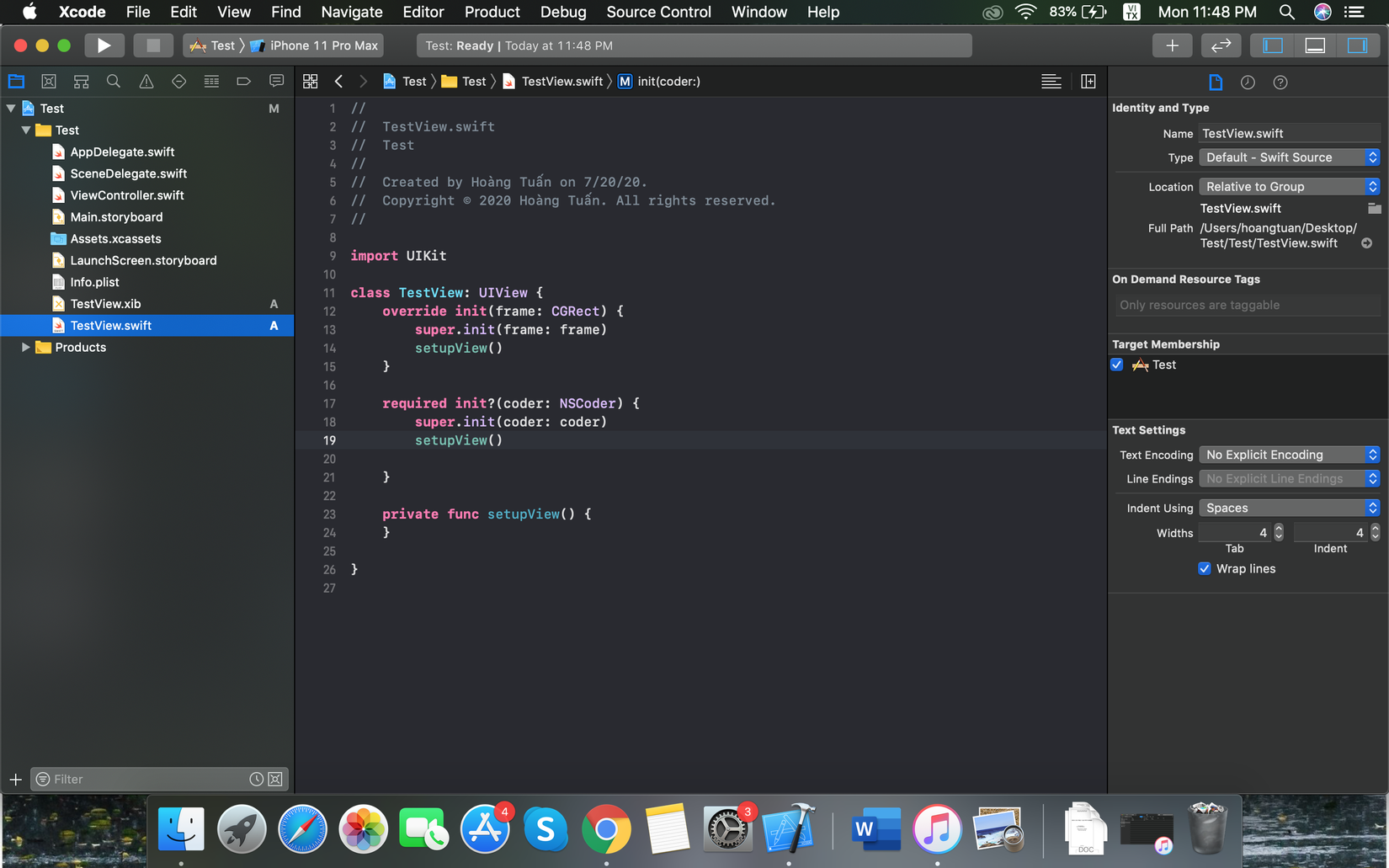
Override bộ khởi tạo UIView
Chọn TestView.swift, xoá các comment và gõ như sau:

Kết nối TestView.swift và TestView.xib
Để kết nối được TestView.swift và TestView.xib chúng ta làm như sau:
-
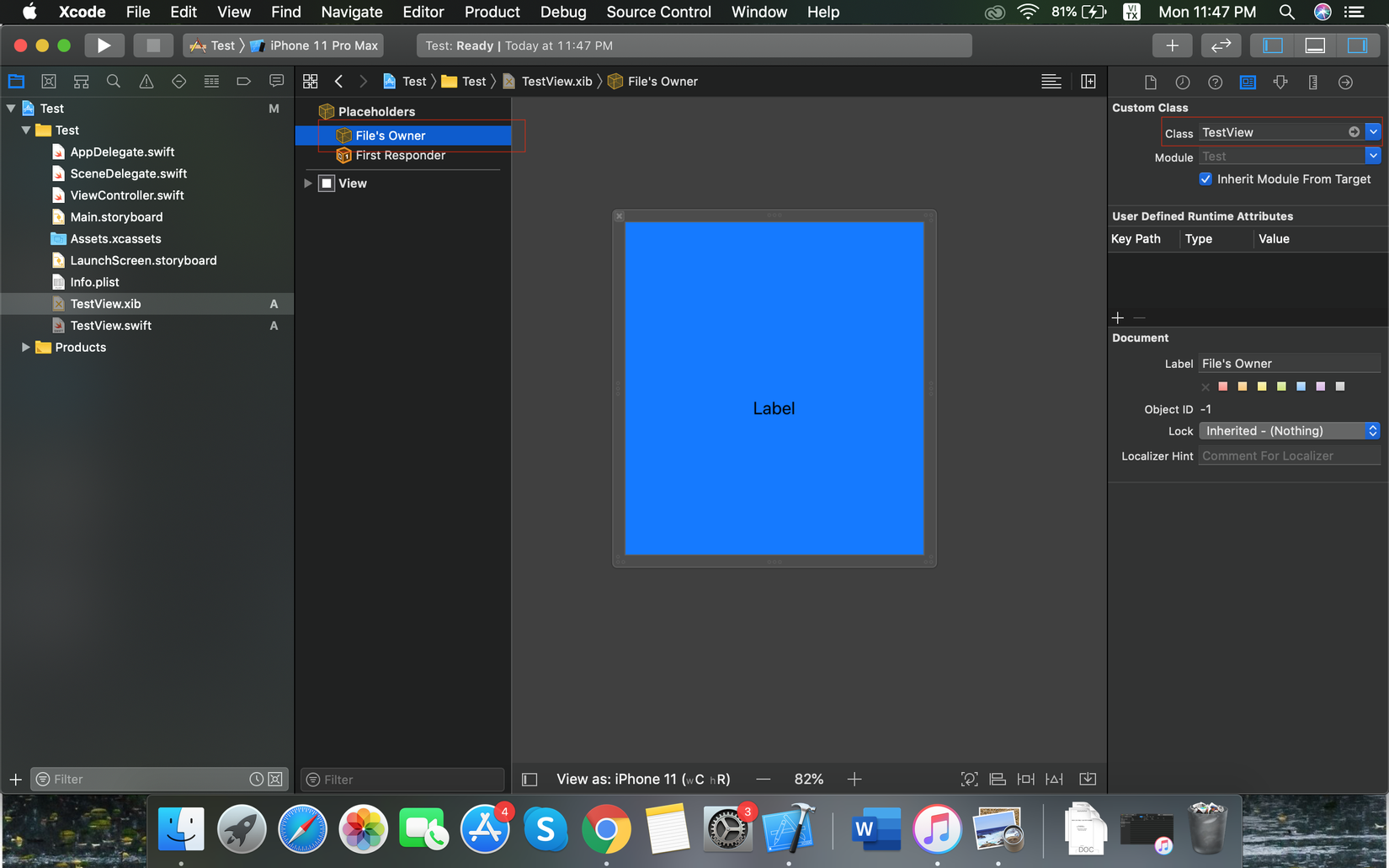
Chọn TestView.xib
-
Chọn File's owner, trong phần Identity Inspector nhập TestView.
-
Nhấn Enter để tự động hoàn tất. Nếu không, bạn đang làm sai điều gì đó.
![]()
Kéo Outlet cho các thành phần trong file xib
Tương tự như kéo outlet trong UIViewController, tại đây chúng ta sẽ kéo outlet cho View và UILabel
 Mình đặt tên cho View là contentView và UILabel là textLabel.
Tại project demo này UIView của mình khá đơn giản, nếu View của bạn cần custom nhiều thuộc tính thì bạn cũng có thể kéo Outlet cho các thuộc tính đó.
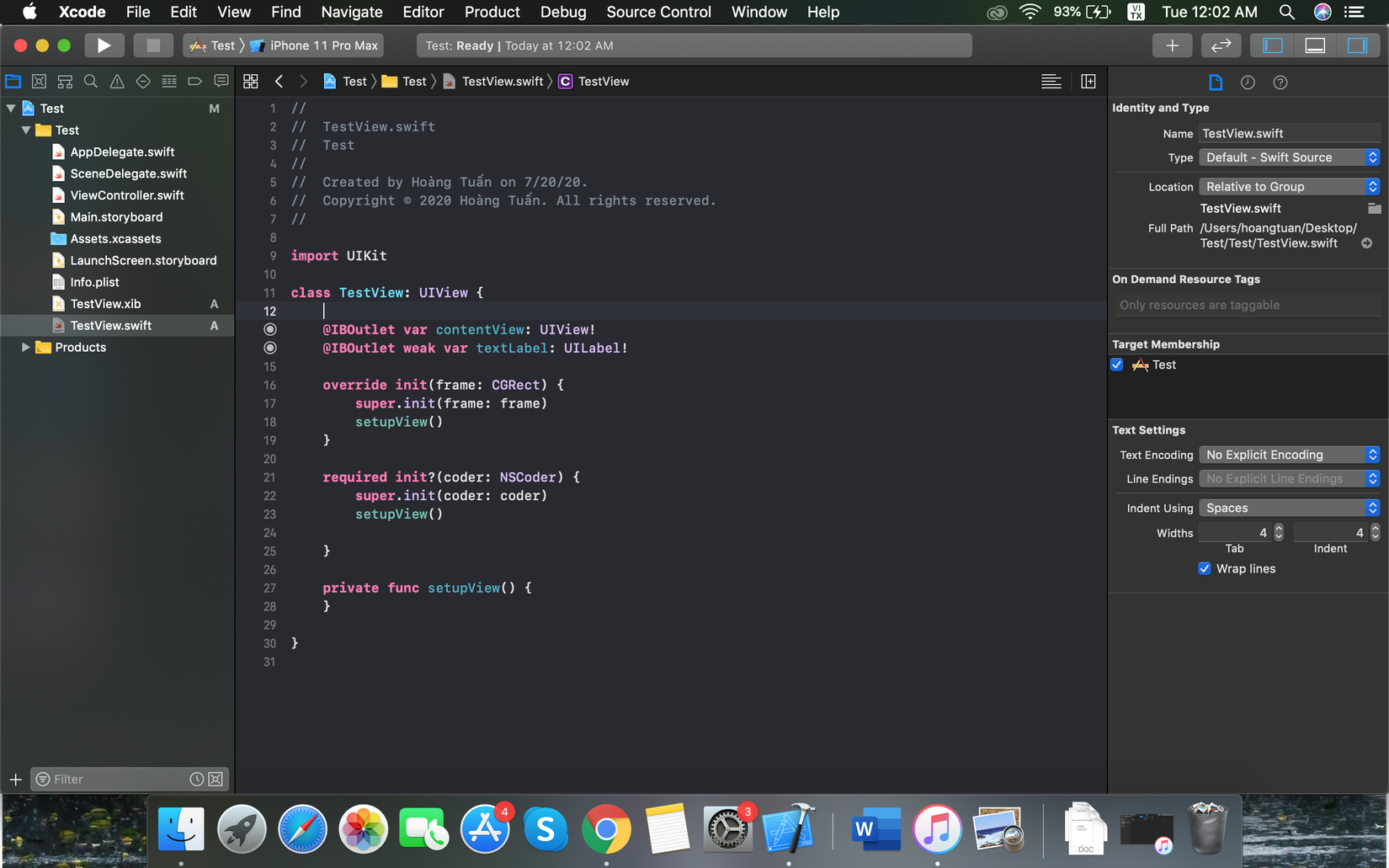
Lúc này code của chúng ta sẽ như ảnh bên dưới.
Mình đặt tên cho View là contentView và UILabel là textLabel.
Tại project demo này UIView của mình khá đơn giản, nếu View của bạn cần custom nhiều thuộc tính thì bạn cũng có thể kéo Outlet cho các thuộc tính đó.
Lúc này code của chúng ta sẽ như ảnh bên dưới.

Load XIB trong setupView()
Nhập code như bên dưới
 Dòng đầu tiên mình đã load file xib theo tên từ bộ nhớ
Dòng đầu tiên mình đã load file xib theo tên từ bộ nhớ
Dòng tiếp theo mình add contentView như một subView của view mà mình đã tạo
2 dòng tiếp theo, mình đã định vị contentView để show full toàn bộ giao diện.
Sử dụng TestView
Tại ViewController chúng ta kéo 1 UIView vào, sau đó set constraint và cho UIView đó kế thừa TestView.
 Kéo Outlet cho TestView
Kéo Outlet cho TestView
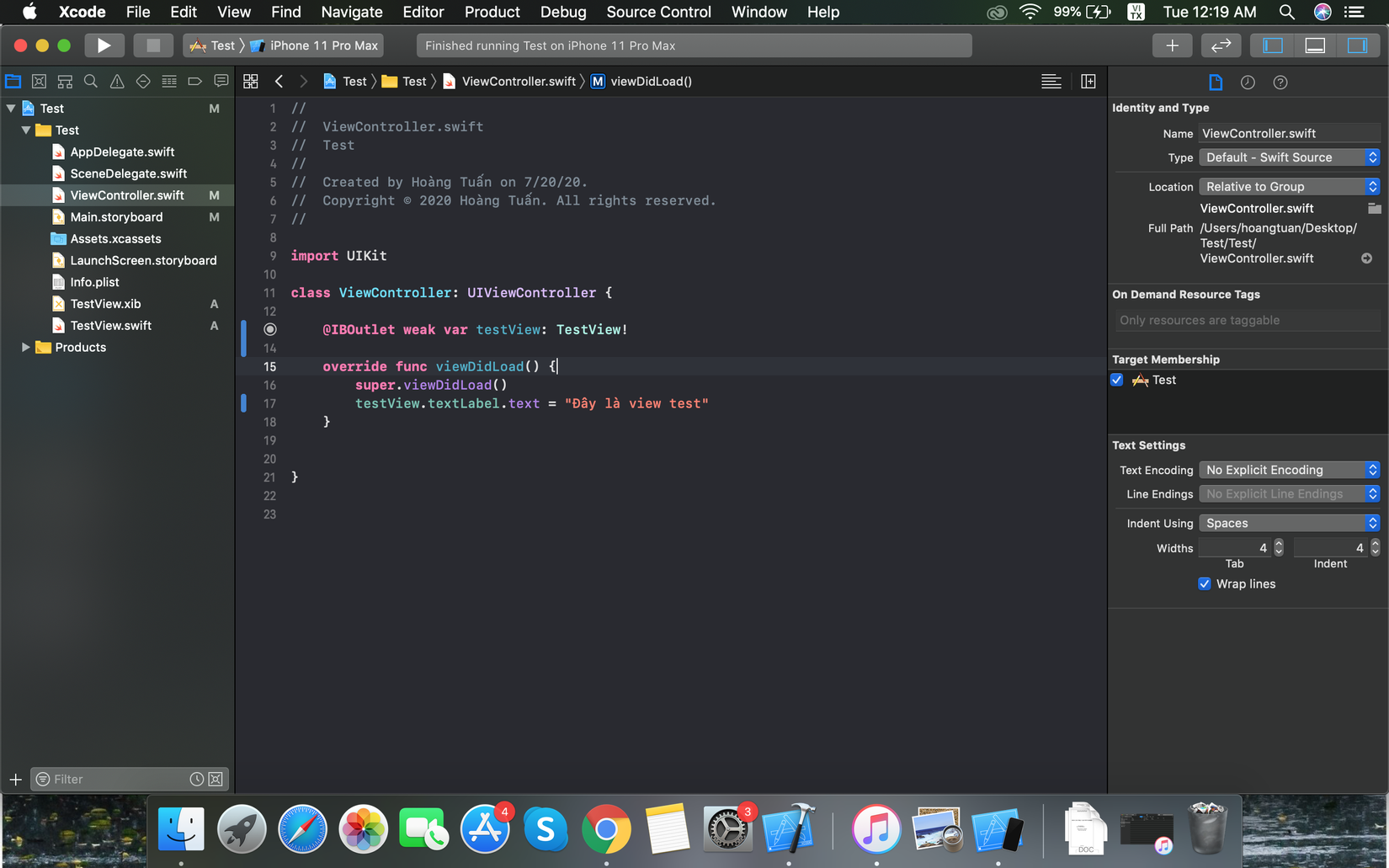
 Sử dụng TestView.
Sử dụng TestView.
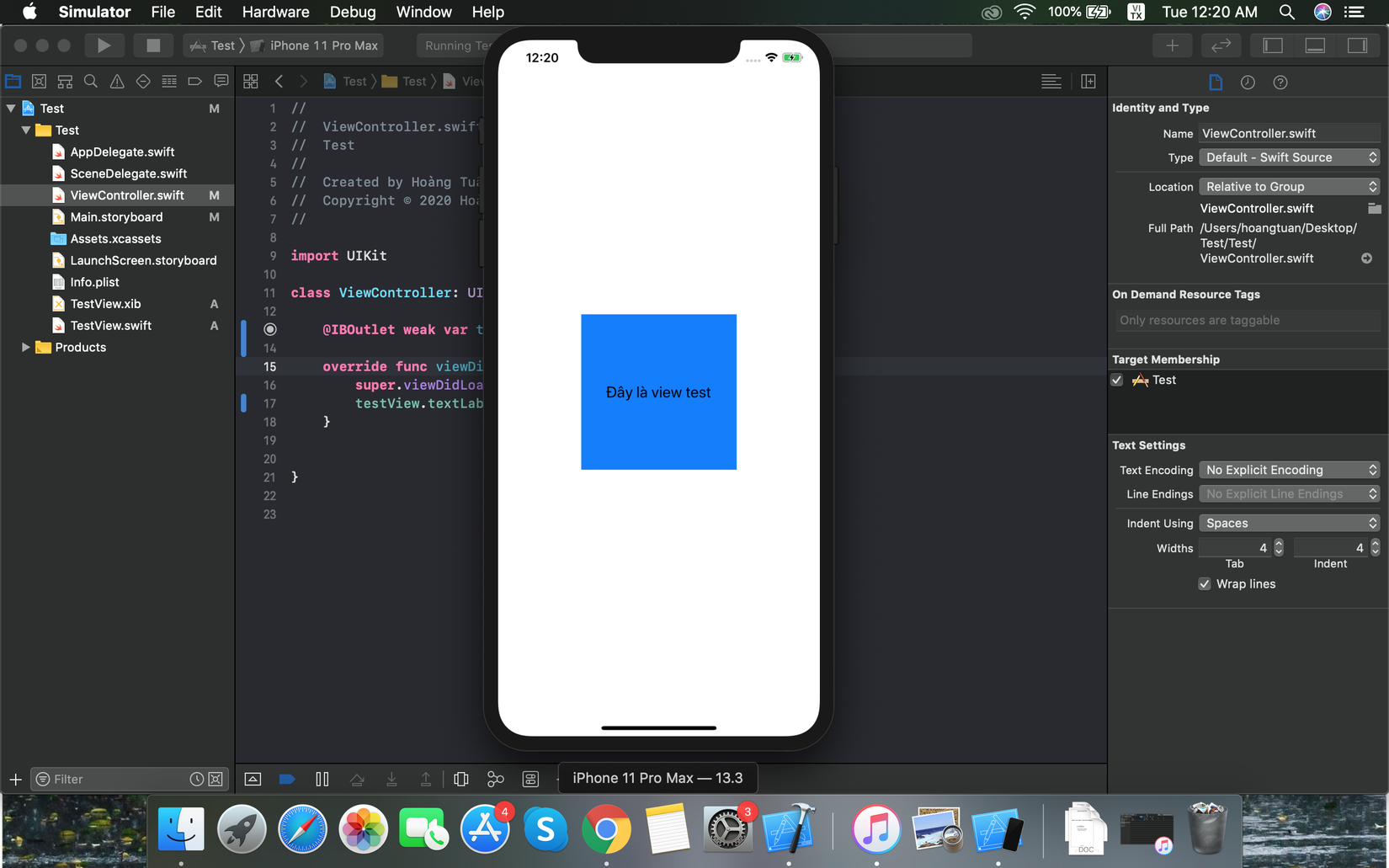
 Và đây là thành quả sau khi Run project
Và đây là thành quả sau khi Run project

Kết luận
Trên đây là hướng dẫn của mình. Vì project demo nên có thể các bạn chưa thấy rõ được việc rút ngắn code trong ViewController. Nhưng với những View phức tạp thì các bạn sẽ thấy rõ hơn. Ví dụ như trong 1 ViewController chứa 2 UIView. mỗi UIView show 1 CollectionView. Chúng ta có thể sử dụng cách này và chỉ cần truyền data vào trong UIView đó. Sau đó việc setup CollectionView được viết riêng tại mỗi UIView,...
Cảm ơn các bạn đã theo dõi bài viết
All rights reserved