Styling made even more stylish with Sass
Bài đăng này đã không được cập nhật trong 6 năm
This article will help you style your web app faster, readable and more flexible way. When I was on college, I meet this awesome way on styling a web application, it's name was CSS. Everything it does were beautiful and awesome. Everything was going well with me and css, until I found this article about styling a web app faster, more readable and flexible way and its name was Sass.
What is Sass?
Syntactically awesome style sheets (Sass) is a preprocessor scripting language that is interpreted or compiled into Cascading Style Sheets (CSS). It's basically just an extension to CSS that help us write more flexible styles.
What benefits does it offer?
It's CSS syntax friendly and it offers variables for whatever you want
If you know CSS, you know Sass. Sass comes with two different syntaxes: Sass itself and SCSS, the most used one. SCSS syntax is CSS compatible, so you just have to rename your .css file to .scss et voilà! Your first SCSS file has been created, just like that. Of course, by doing this you are not using any of the superpowers and abilities Sass provides, but at least you realize you don't need to spend hours and hours to start using Sass. From this starting point, you would be able to learn the Sass syntax as you go. One of the great benefits of using a CSS pre-processor like Sass is the ability to use variables. A variable allows you to store a value or a set of values, and to reuse these variables throughout your Sass files as many times you want and wherever you want. Easy, powerful, and useful.

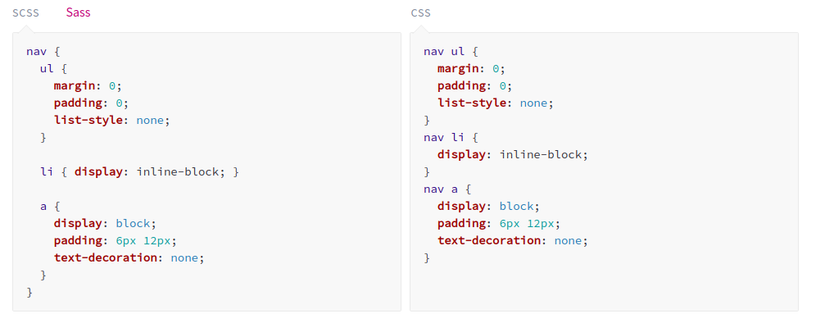
It uses nested
Sass allows you to use a nested syntax, which is code contained within another piece of code that performs a wider function. In Sass, nesting allows a cleaner way of targeting elements. In other words, you can nest your HTML elements by using CSS selectors.

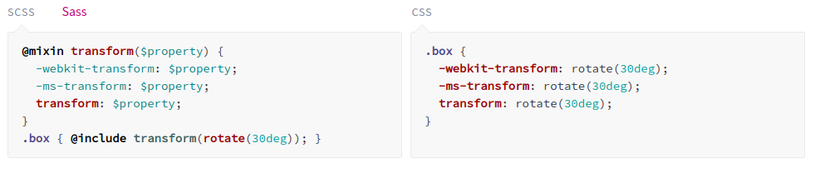
It includes mixins
Using variables is great but what if you have blocks of code repeating in your style sheet more than once? That is when mixins come into play. Mixins are like functions in other programming languages. They return a value or set of values and can take parameters including default values. Note that Sass also has functions, so do not confuse a mixin with a function.

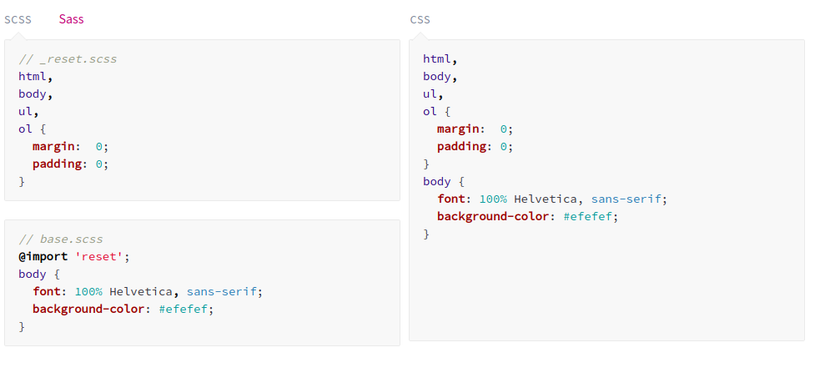
You can divide and conquer
Fortunately Sass has the @import rule. @import allows you to modularize your code making it easier to maintain by importing smaller Sass files. The difference between this and the CSS @import rule is that all imported SCSS files will be merged together into a single CSS file, so in the end, only a single HTTP call will be requested because you will be serving a unique CSS file to the web server.

Worrying something might gone wrong and you don't know what to do?
Well you shouldn't be, Sass has very large community and is well documented. One of the best starting points is the official Sass Documentation page, where you will find great documentation full of practical examples. You can also find a lot of great resources on the Sass community page, including interesting blog posts, guides, tutorials, projects, etc. You won't feel like you're on your own when it comes to learning Sass.
Final thoughts or Conclusion
They extend the basic CSS features by providing you with a set of powerful functionalities that will raise your productivity right away. We mentioned a few benefits but there are many more, like inheritance, functions, control directives, and expressions like if(),for() or while(), data types, interpolation, etc. Learning it may take only a little while but when you get the used to it, trust me developing UI in your application will be much more faster and easier.
All rights reserved