20 best open-source tooltip plugins made with CSS, jQuery, and JavaScript
Bài đăng này đã không được cập nhật trong 6 năm
Ai cũng thích một tooltip đẹp, mượt, ngầu. Dưới đây là danh sách các plugin tooltip mã nguồn mở được tạo bằng jQuery, Javascript, CSS và hơn thế nữa. Và tất cả là free
1. Tooltipster

Ngôn ngữ: jQuery
Những gì tôi thích về nó: Plugin để tạo ra các tooltip hiện đại, sạch sẽ với nhiều tương tác, chủ đề và trình kích hoạt.
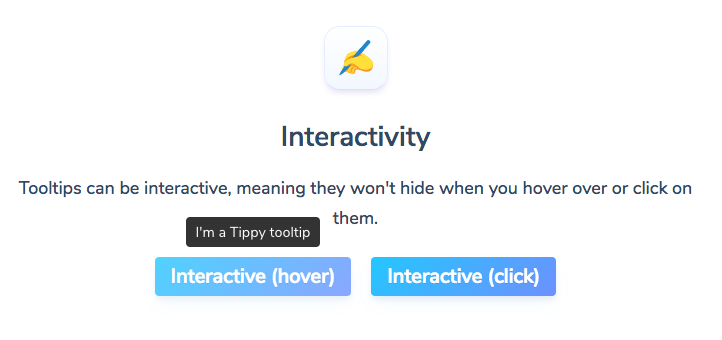
2. Tippy.js

Ngôn ngữ: JavaScript
Những gì tôi thích về nó: Thư viện tooltip vanilla tùy biến cao với nhiều tương tác, hoạt hình và chủ đề . Có thể chứa HTML và có rất nhiều tính năng như lồng xuống, thả xuống và theo dõi con trỏ.
3. CSS Tooltip

Ngôn ngữ: CSS
Những gì tôi thích về nó: 1 công cụ đơn giản với hình ảnh động mượt mà được làm bằng HTML và CSS.
4. Tipr

Ngôn ngữ: jQuery
Những gì tôi thích về nó: Plugin tooltip jQuery nhỏ, đơn giản, có thể xuất hiện trên hầu hết mọi phần tử HTML.
5. Fade-in tooltip

Ngôn ngữ: CSS
Những gì tôi thích về nó: Tooltip đơn giản có animation fade-in.
6. Grumble.js

Ngôn ngữ: jQuery
Những gì tôi thích về nó: Bong bóng tooltip và cách điệu có thể được xoay quanh một yếu tố nhất định ở bất kỳ góc độ nào.
7. Protip

Ngôn ngữ: jQuery
Những gì tôi thích về nó: Chú giải công cụ phức tạp với nhiều giao diện, vị trí và hình động, được thiết kế cho bất kỳ tình huống nào.
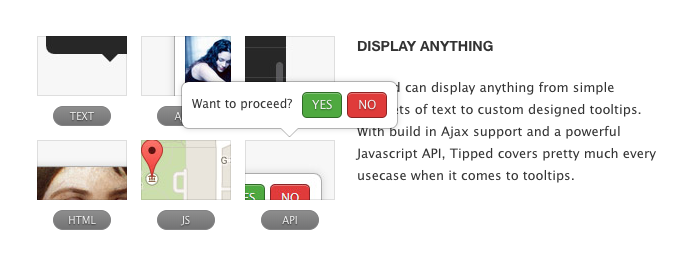
8. Tipped

Ngôn ngữ: JavaScript
Những gì tôi thích về nó: Giải pháp công cụ JavaScript rất đơn giản với nhiều giao diện, kích cỡ và tùy chọn tương tác.
9. Microtip

Ngôn ngữ: CSS
Những gì tôi thích về nó: Thư viện tooltip hiện đại, tối thiểu và rất nhẹ.
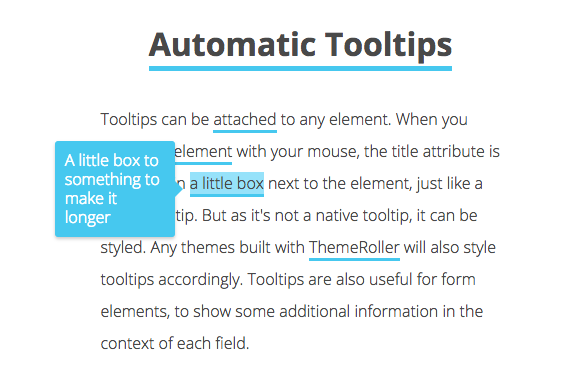
10. Automatic Tooltips

Ngôn ngữ: Javascript
Những gì tôi thích về nó: Là công cụ hoàn toàn có thể được định vị tự động.
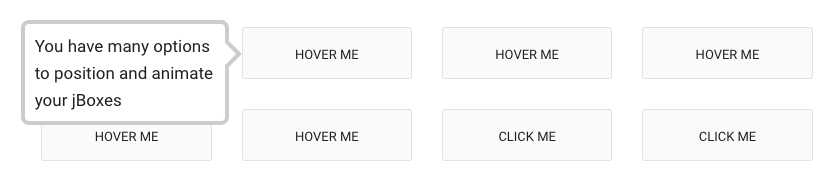
11. JBox

Ngôn ngữ: jQuery
Những gì tôi thích về nó: Một plugin mạnh mẽ và linh hoạt cũng có các cửa sổ và thông báo phương thức. Nhẹ, tùy biến và đáp ứng.
12. Wenk

Ngôn ngữ: CSS
Những gì tôi thích về nó: Công cụ nhẹ có sẵn bằng CSS. Có thể dễ dàng tạo kiểu bằng cách sử dụng các thuộc tính hoặc các lớp.
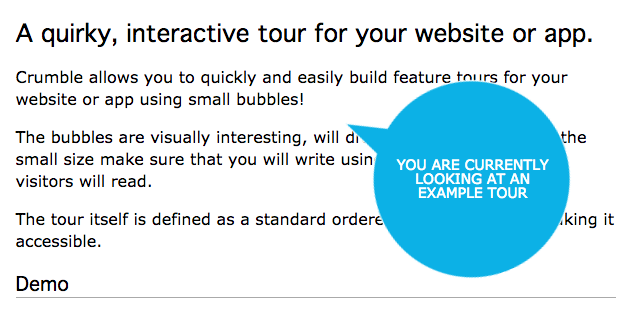
13. Crumble

Ngôn ngữ: jQuery
Những gì tôi thích về nó: jquery tương tác theo tính năng tour. Phong cách bong bóng kỳ quặc nhưng trực quan thú vị.
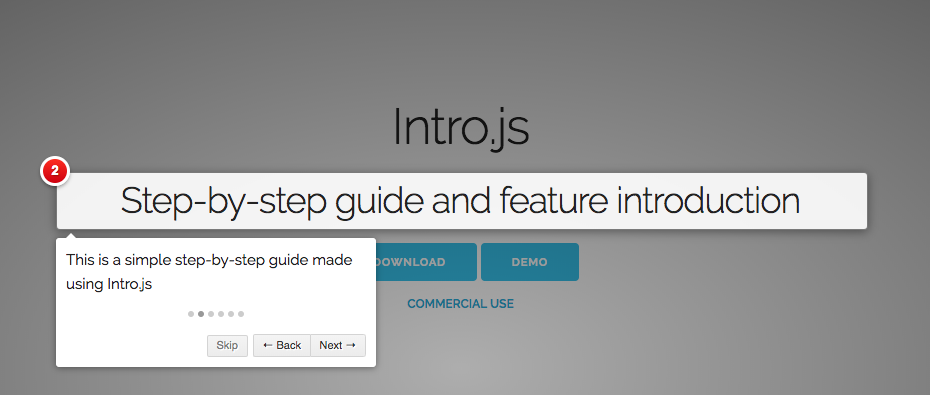
14. Intro.js

Ngôn ngữ: JavaScript
Những gì tôi thích về nó: Thư viện tính năng sản phẩm mạnh mẽ, linh hoạt cho các hướng dẫn từng bước. Không phụ thuộc, thân thiện với người dùng.
15. PowerTip

Ngôn ngữ: jQuery
Những gì tôi thích về nó: Plugin tooltip jQuery này có một hệ thống quy tắc đẹp, chỉ cho phép hiển thị một tooltip tại một thời điểm. Hỗ trợ thêm dữ liệu phức tạp vào tooltip.
16. Toolbar.Js

Ngôn ngữ: jQuery
Những gì tôi thích về nó: Plugin jQuery gọn gàng, tạo ra các thanh công cụ kiểu tooltip cho các ứng dụng web và trang web.
17. Simptip

Ngôn ngữ: CSS
Những gì tôi thích về nó: CSS tooltip được tạo bằng Sass, khá thú vị.
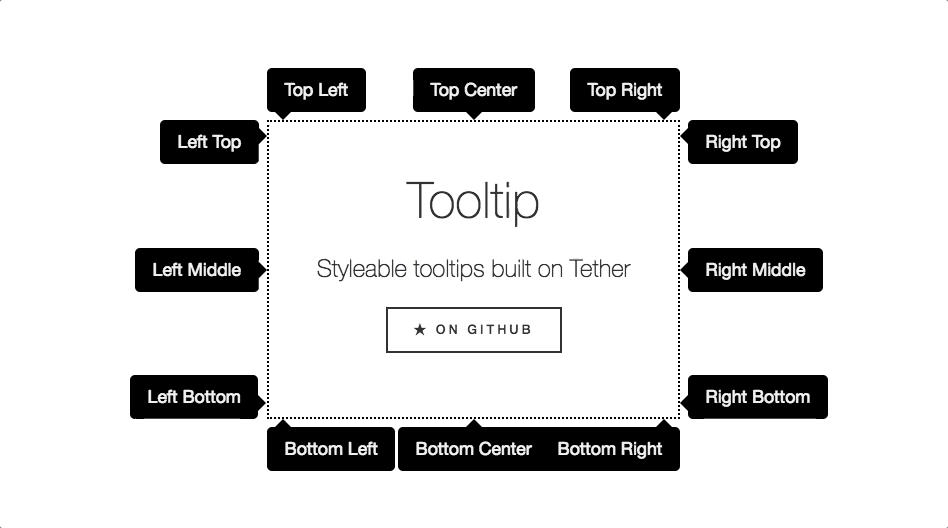
18.HubSpot Tooltip

Ngôn ngữ: JavaScript, CSS
Những gì tôi thích về nó: Thư viện JS và CSS để tạo các tooltip theo nhiều kiểu khác nhau. Được xây dựng trên Tether và Drop.
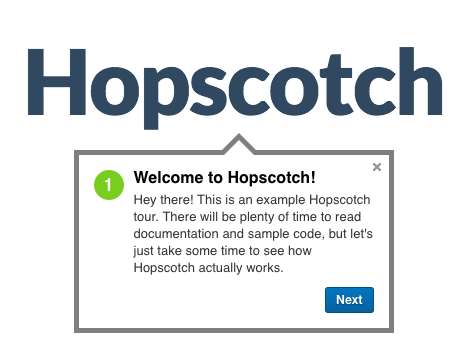
19. Hopscotch

Ngôn ngữ: JavaScript
Những gì tôi thích về nó: Hoạt động bằng cách chấp nhận một đối tượng JSON làm đầu vào và cung cấp API cho phép nhà phát triển kiểm soát kết xuất.
20. darktooltip

Ngôn ngữ: jQuery
Những gì tôi thích về nó: Công cụ đơn giản, có thể tùy chỉnh hỗ trợ nội dung HTML.
Via : https://www.appcues.com
All rights reserved