Sign in Google with Flutter
Bài đăng này đã không được cập nhật trong 4 năm

Gần đây tôi có cơ hội được tham gia xây dựng ứng dụng Flutter có bao gồm chức năng login. Trong bài viết này, tôi xin chia sẻ cách setup để có thể sign in Google trên ứung dụng Flutter:
Trước khi vài bài viết, bạn có thể tham khảo hướng dẫn setup tại doc của Flutter tại link này.
Đăng kí ứng dụng trên Firebase
Chắc hẳn bạn đã nghe nói tới khá nhiều về thuật ngữ Firebase. Firebase là một nền tảng để phát triển ứng dụng di động và trang web, bao gồm các API đơn giản và mạnh mẽ mà không cần backend hay server. Chức năng chính là giúp người dùng lập trình ứng dụng bằng cách đơn giản hóa các thao tác với cơ sở dữ liệu. Bạn cần đăng kí ứng dụng trên firebase để có thể sử dụng dịch vụ Google Sign in.
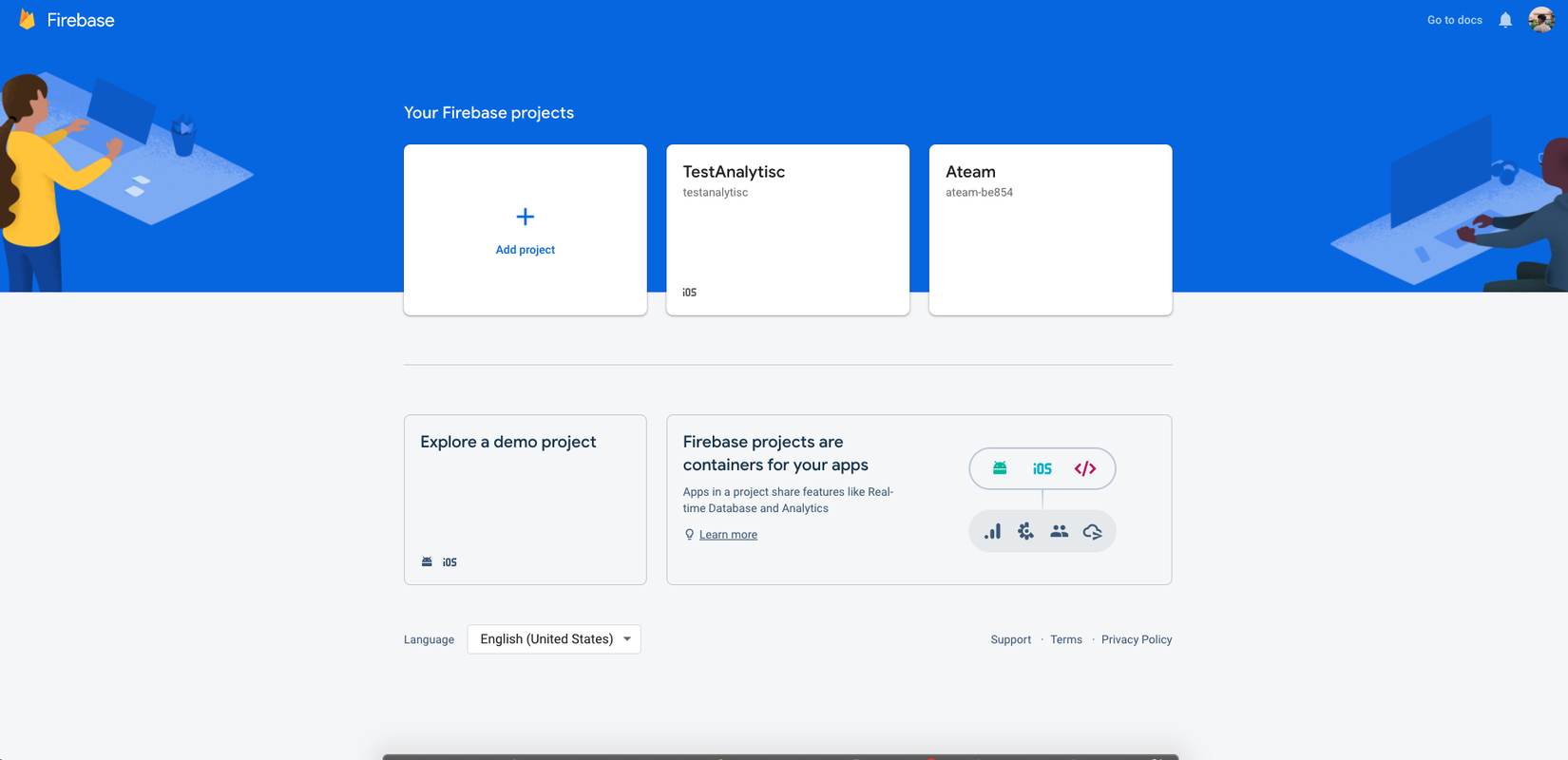
Trước tiên bạn hãy vào Firebase console. Đăng nhập tài khoản email sử dụng để develop ứng dụng. Trong trường hợp bạn chưa đăng kí ứng dụng, hãy chọn vào mục Add project:

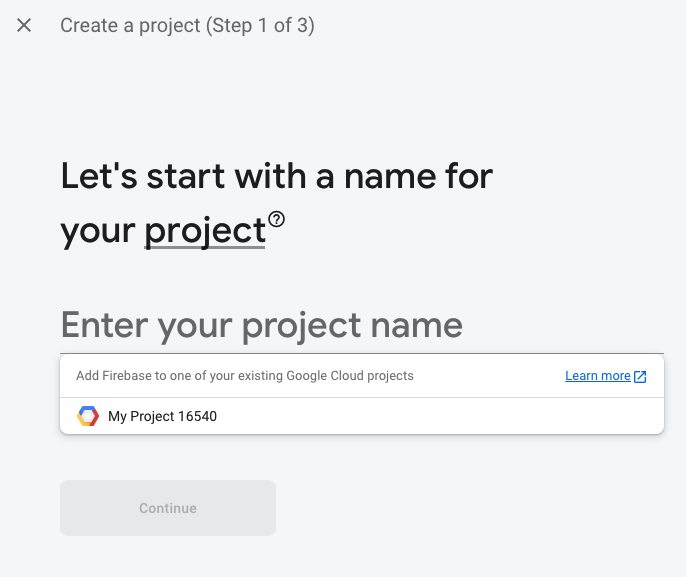
Bạn hãy tiếp tục nhập tên project và làm theo hướng dẫn. Tích hợp google analytics nếu bạn muốn:

Nhấn Create project và chờ firebase làm việc:


Và thế là chúng ta đã hoàn thành việc đăng kí ứng dụng trên Firebase. Tiếp theo ta sẽ tiến hành setup cho 2 nền tảng Androd và iOS:
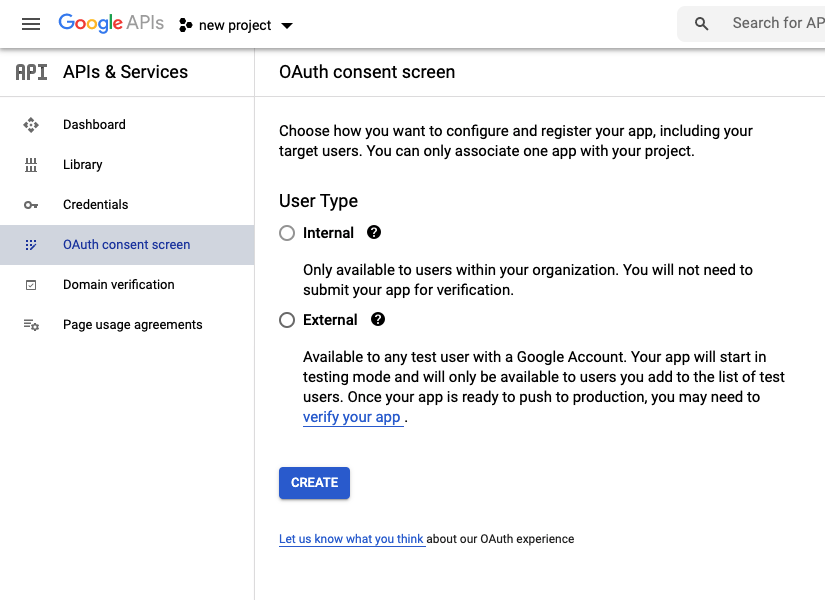
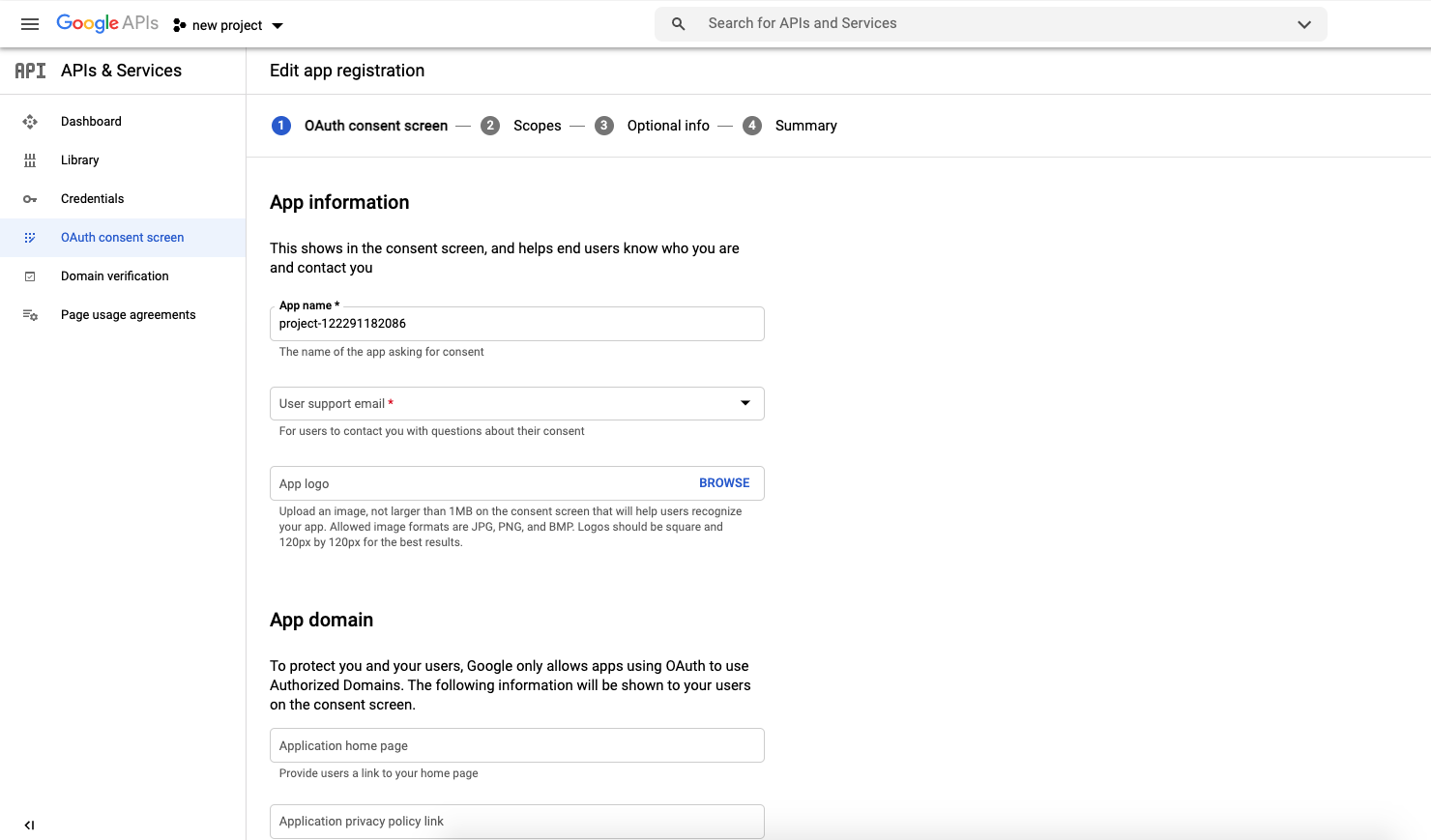
Chúng ta cần phải setup OAuth cho project. Truy cập google API console và đăng nhập tài khoản develop. Tiếp đó vào tab OAuth consent screen ở khu vực bên trái màn hình. Ở đây google cho ta hai lựa chọn là internal và external, tương ứng với dùng trong workspace và ngoài workspace. Nếu bạn không đang thuộc google workspace nào thì không thể lựuac chọn internal:

Sau khi lựa chọn và nhấn Create. Google sẽ yêu cầu bạn cung cấp một số thông tin, chỉ cần điền một vài thông tin cần thiết và nhấn Save And Continue ở cuối page.

Setup cho Native
Android
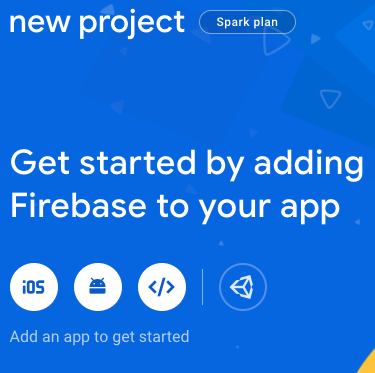
Trên firebase console, trong trường hợp bạn chưa tạo ứng dụng Android cho project, hãy nhấn vào biểu tượng androd để tạo mới app:

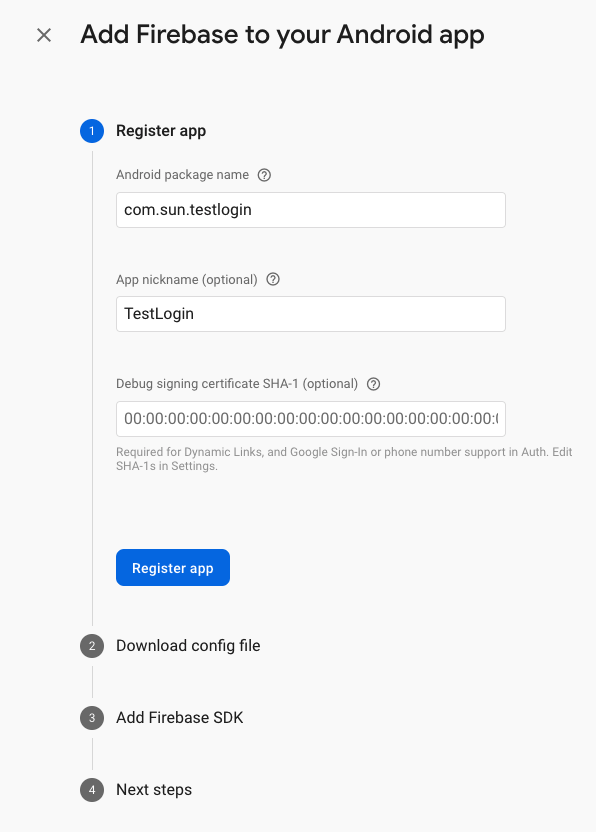
Tiếp theo hãy làm theo hướng dẫn của firebase, thêm BundleID (yêu cầu) và App nickname (không yêu cầu). Recommend sử dụng cùng một bundleID cho cả hai nền tảng:

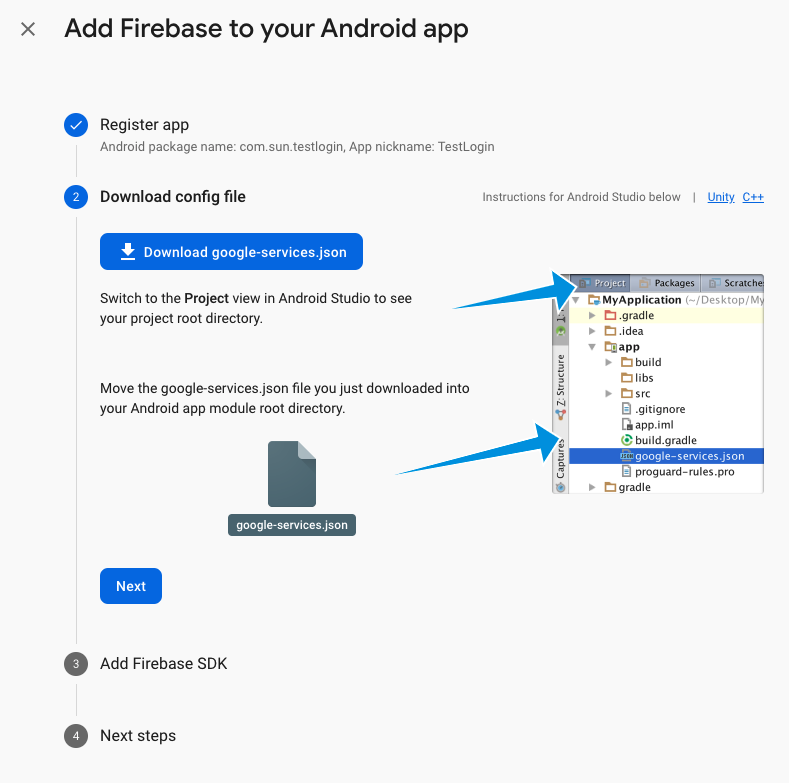
Sau đó, firebase sẽ generate cho bạn một file google-services.json. Hãy download và đưa nó vào thư mục androd/app của ứng dụng dưới local nhé:

Chúng ta sẽ bỏ qua bước Add Firebase SDK, bởi Flutter sẽ giúp chúng ta import SDK khi build về sau.
Đến bước 4 và chọn Continue to console. Và thế là chúng ta đã setup xong cho Android.
iOS
Tương như với Android, chúng ta cũng sẽ tạo ứng dụng iOS mới nếu project chưa có, nhập bundleID theo hướng dẫn.
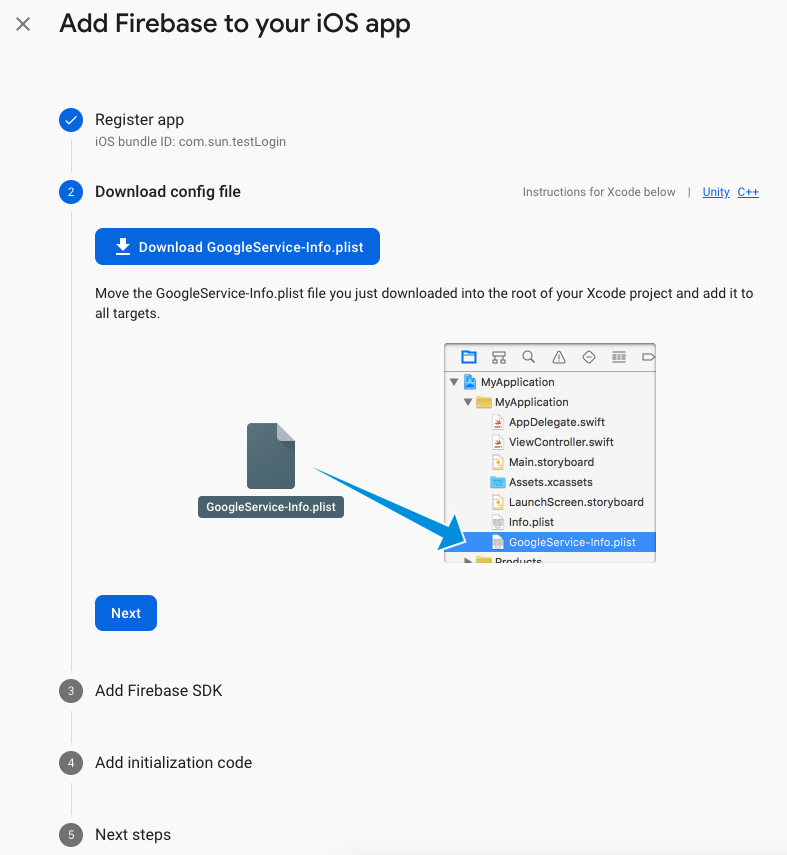
Tiếp theo ta sẽ cần download GoogleService-Info.plist file và đưa vào thư mục ios/Runner của app dưới local:

Khi thêm file vào thư mục thì bạn hãy sử dụng Xcode, chuột phải vào Runner để Add Files to "Runner", vậy thì Xcode mới nhận file.
Chúng ta sẽ bỏ qua bước 3 và 4 bởi Flutter sẽ giúp ta setup trong project sau này.
Đến bước 5 và chọn Continue to console.

Ngoài ra chúng ta còn cần phải setup biến môi trường trong file Info.plist:
Bản mở Info.plist bằng trình biên dịch và thêm vào đoạn code sau:
<!-- Put me in the [my_project]/ios/Runner/Info.plist file -->
<!-- Google Sign-in Section -->
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLSchemes</key>
<array>
<!-- TODO Replace this value: -->
<!-- Copied from GoogleService-Info.plist key REVERSED_CLIENT_ID -->
<string>com.googleusercontent.apps.861823949799-vc35cprkp249096uujjn0vvnmcvjppkn</string>
</array>
</dict>
</array>
<!-- End of the Google Sign-in Section -->
Save và chạy run trên Xcode để lưu config.
Vậy là chúng ta đã setup xong cho iOS.
Ngoài ra cũng lưu ý rắng: Từ 30 tháng 6, 2020, app sử dụng login sẽ phải có thêm mục đăng nhập với tài khoản Apple nếu muôn up lên Apple App Store. Hãy tham khảo thêm tại đây và sign_in_with_google nhé.
Ứng dụng
Sau khi đã hoàn thành setup riêng cho mỗi nền tảng, chúng ta sẽ import google package vào app flutter:
Hãy vào file pubspec.yaml trong project flutter và thêm vào dòng sau:
import 'package:google_sign_in/google_sign_in.dart';
Ngoài ra hãy thêm googleSignIn scopes vào file mà bạn implement phần Sign in UI (ví dụ main.dart):
GoogleSignIn _googleSignIn = GoogleSignIn(
scopes: [
'email',
'https://www.googleapis.com/auth/contacts.readonly',
],
);
Tham khảo thêm tất cả scopes tại đây.
Bây giờ thì ta đã có thể sử dụng hàm của GoogleSignIn để tiến hành đăng nhập và đăng xuất:
Future<void> _handleSignIn() async {
try {
await _googleSignIn.signIn();
} catch (error) {
print(error);
}
}
Future<void> _handleSignOut() => _googleSignIn.disconnect();
Mọi người có thể tham khảo thêm ví dụ sau đây: link_example, API chi tiết: google_sign_in.
Vậy là chúng ta đã hoàn thành toàn bộ việc setup Sign in google với Flutter. Hi vọng bài viết sẽ giúp mọi người xây dựng được những ứng dụng tuyết vời. Cám ơn đã đón đọc.
Refs:
https://pub.dev/packages/google_sign_in
https://medium.com/firebase-developers/what-is-firebase-the-complete-story-abridged-bcc730c5f2c0
https://console.developers.google.com/
https://console.firebase.google.com/
https://medium.com/flutterdevs/google-sign-in-with-flutter-8960580dec96
https://medium.com/flutter-community/flutter-implementing-google-sign-in-71888bca24ed
https://blog.codemagic.io/firebase-authentication-google-sign-in-using-flutter/
All rights reserved