Selector và Action trong JQuery
Bài đăng này đã không được cập nhật trong 4 năm
JavaScript và jQuery là công cụ đắc lực và được sử dụng rất nhiều trong lập trình web. Bản thân tôi có gần mười năm là lập trình viên nhưng, chủ yếu xử lý phía server nên không có kinh nghiệm gì về JQuery hay JavaScript.
Nay có cơ hội được tìm hiểu và xin giới thiệu trên blog những kiến thức cơ bản, ban đầu về jQuery là Selector và Action.
Những việc JQuery có thể làm
- Hướng tới các thành phần trong tài liệu HTML: JQuery cho phép ta chọn bất kì một thành phần nào trong cấu trúc cây (DOM) của tài liệu HTML một cách dễ dàng như là CSS.
- Thay đổi giao diện của một trang web: Ngay cả khi trang web đã được load xong, ta vẫn có thể sữ dụng jQuery để thay đổi giao diện trang web bằng cách thay đổi class, các thuộc tính CSS của bất cứ thành phần nào.
- Tương tác với người dùng: JQuery có các Event Handlers cho phép tương tác với người dùng một cách dễ dàng.
- Lấy thông tin từ server mà không cần tải lại trang web: Là công nghệ AJAX.
- Tạo hiệu ứng động cho những thay đổi của tài liệu: JQuery hỗ trợ tạo các hiệu ứng như mờ dần, chạy dọc ngang,vv... đặc biệt jQuery còn cho phép ta tạo các hiệu ứng của riêng mình.
1. Selector
JQuery tận dụng thế mạnh của CSS, cho phép ta truy cập nhanh đến một hay nhóm phần tử trong cấu trúc DOM của HTML
a. Hàm $()
Việc sử dụng selector trong jQuery luôn bắt đầu bằng dấu $ và cặp dấu ngoặc kép (). Tất cả những gì được sử dụng trong CSS đều có thể được đặt trong dấu cặp dấu ('') hay (""), ví dụ: $('div'), $("span").
Ba thành phần quan trọng nhất của jQuery selector là tên thẻ HTML, ID, và class. Ta chỉ sử dụng nó hoặc kết hợp nó với các selector khác để chọn.
| Selector | CSS | jQuery | Giải thích |
|---|---|---|---|
| Thẻ HTML | P | $('p') | Lấy tất cả các thẻ p |
| ID | #submitForm | $('#submitForm') | Lấy phần tử có id=submitForm |
| Class | .priButton | $('.priButton') | Lấy các phần tử có class=priButton |
Khi chúng ta thêm các phương pháp vào hàm $('') thì, các phần tử trong đối tượng jQuery tự động lặp mà ta không cần phải viết thêm một vòng lặp nào cả.
b. CSS selector
JQuery hỗ trợ hầu hết các CSS selector từ CSS1 đến CSS3.
Ta xét ví dụ sau.
Code html
<ul id="nav">
<li><a href="#">Home Page</a></li>
<li><a href="ebook.pdf">About Me</a></li>
<ul>
<li><a href="#" alt="jQuery">jQuery</a></li>
<li><a href="#">CSS</a></li>
<li><a href="http://w3school.org">HTML</a></li>
</ul>
<li><a href="http://www.jquery.com">Tutorials</a></li>
<li><a href="#">Photoshop</a></li>
</ul>
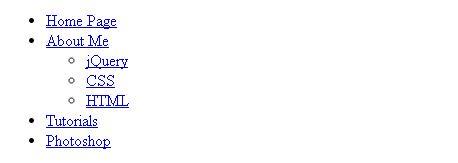
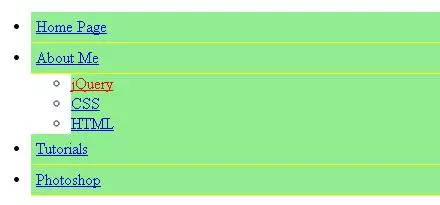
Kết quả hiển thị khi không có CSS.

Giờ ta sẽ tạo các class css và sử dụng jQuery gán cho các phần tử của code HTML trên để có giao diện đẹp hơn.
.highlight {
border-bottom: 1px solid yellow;
padding: 5px;
}
Gán class CSS cho các menu gốc như sau
$(document).ready(function() {
$('#nav > li').addClass('highlight');
});
Dòng code jQuery đầu $(document).ready(function() tức là jQuery sẽ chạy khi trang được load xong. Dòng thứ 2 $('#nav > li').addClass('highlight') sẽ gán class 'highlight' (gạch chân màu vàng)cho phần tử li là con trực tiếp (>) của phần tử có id là 'nav' (menu gốc).
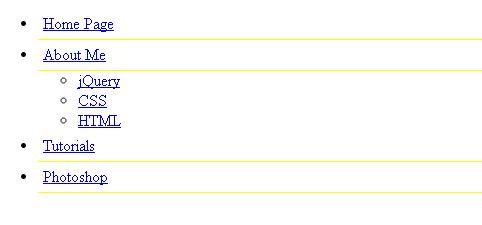
Giao diện khi có jQuery như sau

Vậy giờ làm sao để chọn các menu con? Ta sẽ sử dụng pseudo-class (phủ định). Tức ta sẽ chọn các phần tử mà không có class 'highlight' và gán css trực tiếp với thuộc tính background là màu lightgreen.
1. $(document).ready(function() {
2. $('#nav > li').addClass('highlight');
3. $('#nav li:not(.highlight)').css({'background':'lightgreen'});
4. });
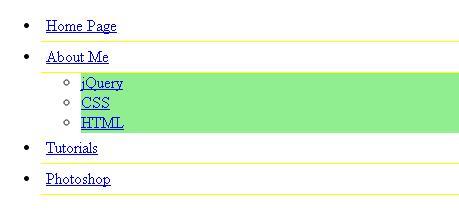
Kết quả

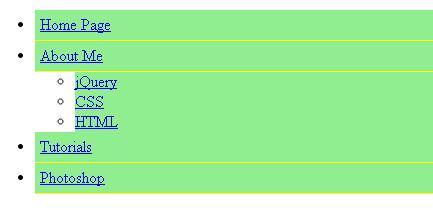
Giao diện sẽ ra sao khi ta đảo vị trí hai dòng lệnh 2 và 3 cho nhau? Kết quả là toàn bộ background của menu sẽ có màu lingtgreen vì, khi dòng lệnh 2 chưa thực hiện thì toàn bộ các phần tử đều không có class highlight.

c. Attribute Selectors
Attribute Selectors là bộ Selector phụ của CSS, nó cho phép ta chọn một thành phần dựa vào đặc tính HTML của nó. Ví dụ: alt, title...
Giờ ta xét text màu đỏ cho menu con có thuộc tính alt như sau
$('a[alt]').css({'color':'red'});

JQuery cũng sử dụng các biểu thức chính quy Regular Expressions. Ví du: ký tự "^" bắt đầu, và "$" kết thúc một chỗi. Sử dụng ký tự "*" để biểu thị ký tự bất kì trong chuỗi. Dấu "!" để biểu thị giá trị phủ định của giá trị đã xác định.
Ta thêm các CSS clas để định dạng link như sau
.ebook {
padding-right: 20px;
background: url(images/pdf.png) no-repeat right center;
}
.hyperlink {
padding-right: 20px;
background: url(images/external.png) no-repeat right center;
}
Sau đó sử dụng ký tự "^" để thêm class cho link About Me
$('a[href^=mailto:]').addClass('email');
Sử dụng ký tự "$" để gán class cho link Tutorials
$('a[href$=.com]').addClass('hyperlink');
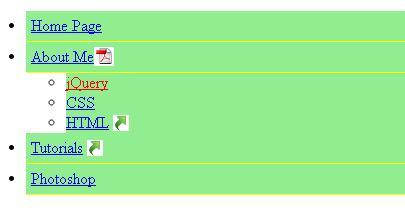
Giao diện link như sau

d. Selector riêng của jQuery
Ngoài những CSS selector, jQuery có một hệ thống những Selector của riêng nó. Hầu hết những Selector này đều cho phép chúng ta chọn bất cứ thành phần nào trong tài liệu HTML.
Cú pháp của những Selector này tương đồng với cú pháp của CSS selector, và chúng bắt đầu bằng dấu ":". Ví dụ để chọn thẻ div thứ 2 của những thẻ div có class là horizontal ta viết code $(div.horizontal:eq(1)) truyền tham số là 1 vì JavaScript đánh số array bắt đầu từ 0.
Selector :odd và :even
Hai trong số các jQuery selector rất hữu dụng là :odd và :even. Ta xét ví dụ sau.
Table thuần HTML
<table>
<tr>
<th>Movies</th>
<th>Actors/ Actresses</th>
<th>Year Make</th>
</tr>
<tr>
<td>Terminator</td>
<td>arnold schwarzenegger</td>
<td>1991</td>
</tr>
<tr>
<td>Die Hard</td>
<td>Bruce Willis</td>
<td>2000</td>
</tr>
<tr>
<td>Speed</td>
<td>Sandra Bullock</td>
<td>1997</td>
</tr>
<tr>
<td>Independence Day</td>
<td>Will Smith</td>
<td>1999</td>
</tr>
<tr>
<td>Armageddon</td>
<td>Bruce Willis</td>
<td>1997</td>
</tr>
</table>
Tạo CSS class cho table
.alt {
background: #dda;
}
td {
padding: 10px;
}
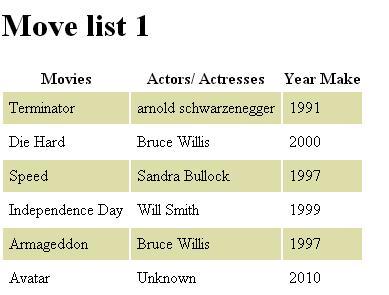
Ta sử dụng jQuery để màu background bằng cách gán class .alt cho các dòng chẵn của table.
$('tr:odd').addClass('alt');
Gán CSS class cho dòng chẵn nhưng lại sử dụng odd (lẻ) là vì dòng table được đánh số từ 0.
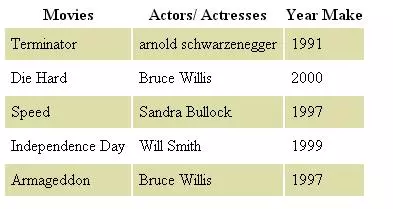
Xem kết quả

Sử dụng selector :odd dường như đạt kết quả mong muốn nhưng, nếu trên page có một table thứ 2 nữa thì sao? Khi đó background của dòng 1 trên table 2 sẽ phụ thuộc vào background của dòng cuối cùng trên table 1.


Rõ ràng như vậy là không ổn chút nào. Để khắc phục tình trạng trên ta sử dụng :nth-child() selector.
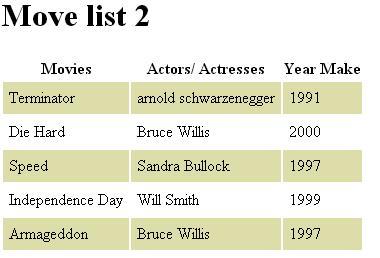
$('tr:nth-child(even)').addClass('alt');
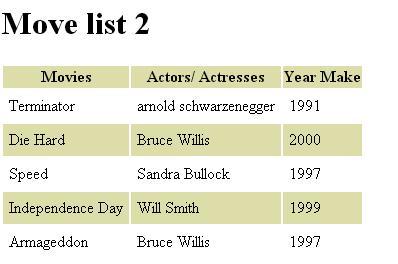
Và kết quả là


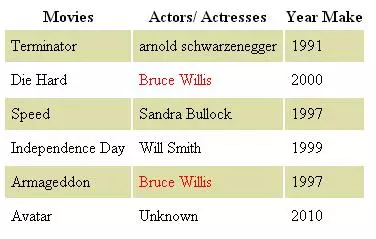
Sử dụng select :contain() để lấy phần tử có nội dung mong muốn như sau
$('td:contain('Bruce Willis')').css('red');
Với dòng code trên ta đã bôi đỏ tên diễn viên Bruce Willis

Lưu ý là tham số của sleector :contains() phân biệt HOA-thường. Nếu ta truyền vào Bruce willis thì sẽ không trả về kết quả như ta muốn.
e. Form selector
JQuery giúp ta chọn các phần tử Form một cách nhanh chóng và dễ dàng.
| Selector | Thành phần được chọn |
|---|---|
| :text, :checkbox, :radio, :image, :submit, :reset, :password, :file | Phần tử input với thuộc tính cùng tên với selector. Ví dụ :text sẽ chọn < input style="text" /> |
| :input | Input, textarea, select, button |
| :button | Các phần tử button và các Input có type='submit' |
| :enable | Các phần tử form được bật |
| :disable | Các phần tử form không được bật |
| :checked | Nút radio hay checkbox được đánh dấu |
Cùng nguyên tắc chọn của CSS, các form selector cũng được kết hợp để chọn phần tử cụ thể hơn. Ví dụ: chọn các radio được đánh dấu $(:radio:checked), chọn tất cả trường mật khẩu, ô nhập liệu bị disable $(:password, :text:disable)
2. JQuery action
Do thời gian tìm hiểu có hạn nên mục Action xin được chuyển sang bài sau của chuyên mục jQuery.
Chân thành cảm ơn.
Link tham khảo:
All rights reserved