Phát triển ứng dụng web nhanh hơn với BrowserSync
Bài đăng này đã không được cập nhật trong 4 năm
1. BrowserSync là gì?
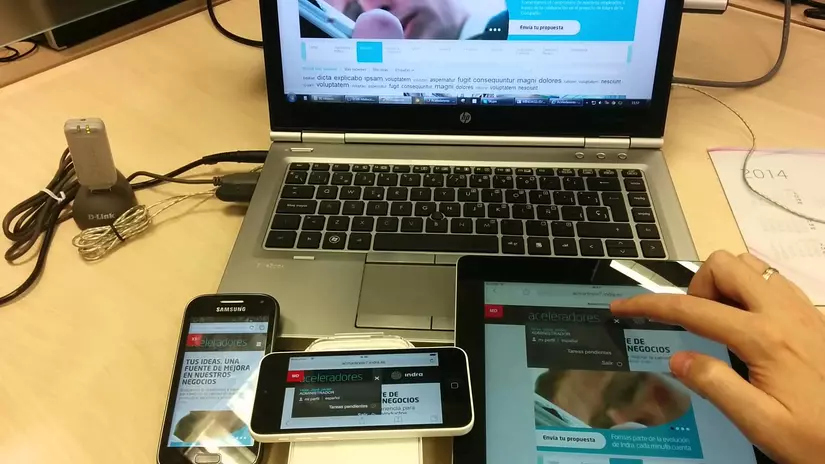
BrowserSync là một công cụ hỗ trợ giúp phát triển web nhanh hơn với khả năng đồng bộ hóa kiểm thử, thể hiện tương tác người dùng trên nhiều trình duyệt và thiết bị cùng lúc.

2. Những tính năng của BrowserSync
-
Live reloading : Thay đổi sourcecode và trang web tự động reload lại.
-
Interaction synchronization : Thao tác của bạn trên trang web ở một trình duyệt được thể hiện cùng lúc trên nhiều cửa sổ trình duyệt và thiết bị khác. Những thao tác mà BrowserSync hỗ trợ bao gồm: click, điều hướng, scroll và điền form. Tính năng này rất hữu dụng khi bạn muốn phát triển ứng dụng web tương thích tốt với nhiều trình duyệt và thiết bị khác nhau.
-
Mô phỏng kết nối mạng chậm : Bạn có thể mô phỏng tốc độ kết nối đến mạng internet để đánh giá tốc độ tải trang web của bạn với những điều kiện kết nối mạng khác nhau.
-
URL history : BrowserSync log lại lịch sử duyệt web do đó bạn có thể đẩy URL đến các thiết bị khác có cùng kết nối mạng LAN hay wifi và test trang trên thiết bị đó.
-
Ngoài ra BrowserSync cũng tương thích tốt với nhưng task runners như Gulp, Grunt và có thể chạy trên nhiều hệ điều hành.
3. BrowserSync hoạt động như thế nào?
Đầu tiên, BrowserSync tạo một server nhỏ, nếu bạn đã có cài đặt server từ trước thì BrowserSync có thể hoạt động như một proxy với server đó. Tiếp đó nó inject javascript vào thẻ <body> của các trang nhờ đó những trang này có thể giao tiếp với server thông qua WebSockets. Sự liên lạc này dùng để theo dõi những thay đổi code từ server và thao tác người dùng ở phía client.
4. Cài đặt BrowserSync cùng với Gulp trong phát triển web
Cài đặt BrowserSync và Gulp thông qua npm
$ npm install browser-sync gulp --save-dev
Sử dụng chúng trong gulpfile.js
var gulp = require('gulp');
var browserSync = require('browser-sync').create();
// Static server
gulp.task('browser-sync', function() {
browserSync.init({
server: {
baseDir: "./"
}
});
});
// or...
gulp.task('browser-sync', function() {
browserSync.init({
proxy: "yourlocal.dev"
});
});
5. SASS + CSS Injecting
Streams được hỗ trợ bởi BrowserSync nhờ đó nó có thể giúp bạn áp dụng source code CSS vừa được biên dịch từ SASS lên trang web trên trình duyệt mà không cần refresh lại trang. Để sử dụng tính năng này bạn cần gọi hàm .stream() sau gulp.dest.
var gulp = require('gulp');
var browserSync = require('browser-sync').create();
var sass = require('gulp-sass');
// Static server
gulp.task('browser-sync', function() {
browserSync.init({
server: {
baseDir: "./"
}
});
});
// Compile sass into CSS & auto-inject into browsers
gulp.task('sass', function() {
return gulp.src("app/scss/*.scss")
.pipe(sass())
.pipe(gulp.dest("app/css"))
.pipe(browserSync.stream());
});
// Static Server + watching scss/html files
gulp.task('serve', ['sass','browser-sync'], function() {
gulp.watch("app/scss/*.scss", ['sass']);
});
6. Browser Reloading
Để reload lại toàn bộ trang tại một thời điểm, ta gọi hàm reload(). Ví dụ để refresh trang web sau mỗi thay đổi của file html, js.
var gulp = require('gulp');
var browserSync = require('browser-sync').create();
var sass = require('gulp-sass');
// Static server
gulp.task('browser-sync', function() {
browserSync.init({
server: {
baseDir: "./"
}
});
});
// Compile sass into CSS & auto-inject into browsers
gulp.task('sass', function() {
return gulp.src("app/scss/*.scss")
.pipe(sass())
.pipe(gulp.dest("app/css"))
.pipe(browserSync.stream());
});
// Static Server + watching scss/html files
gulp.task('serve', ['sass','browser-sync'], function() {
gulp.watch("app/scss/*.scss", ['sass']);
gulp.watch("app/*.html").on('change', browserSync.reload);
gulp.watch("app/js/*js").on('change', browserSync.reload);
});
7. Chạy BrowserSync
Chạy gulp task
$ gulp serve
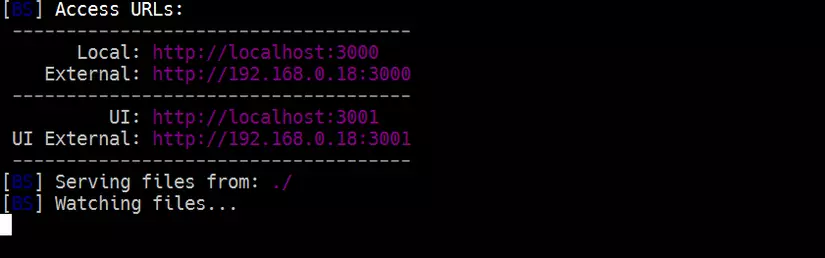
Khi chạy command này cửa sổ trình duyệt được mở với trình duyệt mặc định của bạn và tải vể file từ đường dẫn root "./". Kết quả ở cửa sổ console.

- Local : Địa chỉ trên máy local của bạn có thể xem webapp của bạn.
- External : địa chỉ bất cứ ai cũng có thể xem webapp của bạn khi đang dùng cùng mạng LAN hay wifi với bạn.
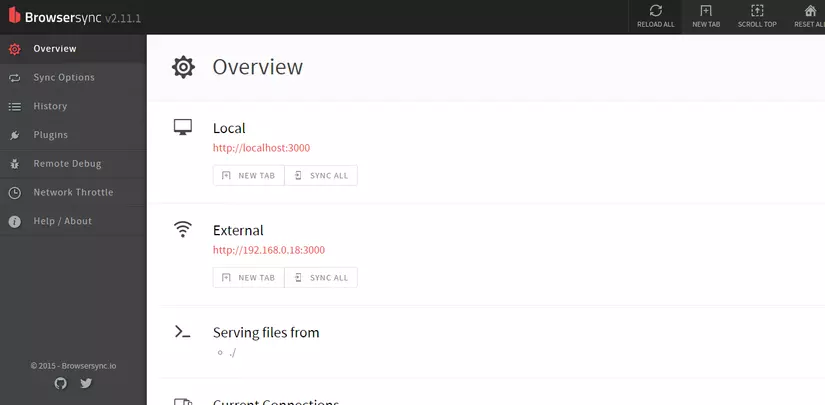
- UI : Địa chỉ giúp bạn xem giao diện UI của browerSync. Với giao diện này bạn có thể điều chỉnh những option của BrowserSync.

8. Kết luận
Với BrowserSync tốc độ phát triển và test ứng dụng web của bạn sẽ được cải thiện đáng kể.
Tham khảo
https://www.browsersync.io/docs/gulp
https://scotch.io/tutorials/how-to-use-browsersync-for-faster-development
All rights reserved